When I started my UX design career in Brazil, all content available about the topic — in books, blogs, online forums — was in English. However, the challenge of finding UX content in Portuguese became my motivation to learn a new language.
Every Saturday morning I’d spend about three hours looking back at everything I’d read the week before, and translating that knowledge into articles that I published on a UX blog I created. Documenting what I was learning helped me internalize that knowledge. When you go through the exercise of retelling a story, you force yourself to fully understand the meaning and intricacies of what you’re trying to communicate.
Fast forward 12 years and 2,104 articles, and that little UX blog has now become the UX Collective: the largest Medium publication about design — speaking to a global audience of more than 300,000 designers every month.
Because we have more than 100 authors sharing their stories with us, online and remote collaboration has become a crucial part of what we do and how we operate. My co-founder (Caio Braga) and I invest 15-20 hours every week on collaborating with authors to edit their stories, writing our own stories, and curating the most relevant content to share with our readers.
Who is UX Collective?
UX Collective is a publication founded by Fabricio Teixeira and Caio Braga in 2004. The website has more than 2.5 million monthly visits and covers topics like user experience, usability, and product design.
Learning and sharing
A big part of what I learned in the field comes from online reading – particularly design, art, tech, and architecture blogs. Maintaining the UX Collective is the way I give back to the design community some of what I learned from it. It’s like paying taxes: you are giving part of your resources (time) back to society, knowing certain services (knowledge) will be there for you and your loved ones when you need them.
Another one of my goals is to foster a sense of community in our field: designers feel like they have a public agora where they can hear new ideas and, even more importantly, feel like they are being heard.
Writing and putting your ideas out there is no easy task: you put yourself in a vulnerable position where you’re open to feedback and critique. At the same time, it’s a really efficient way of evolving your point of view around certain topics, and developing your own communication and critical-thinking skills.

Managing an online community with a remote editor
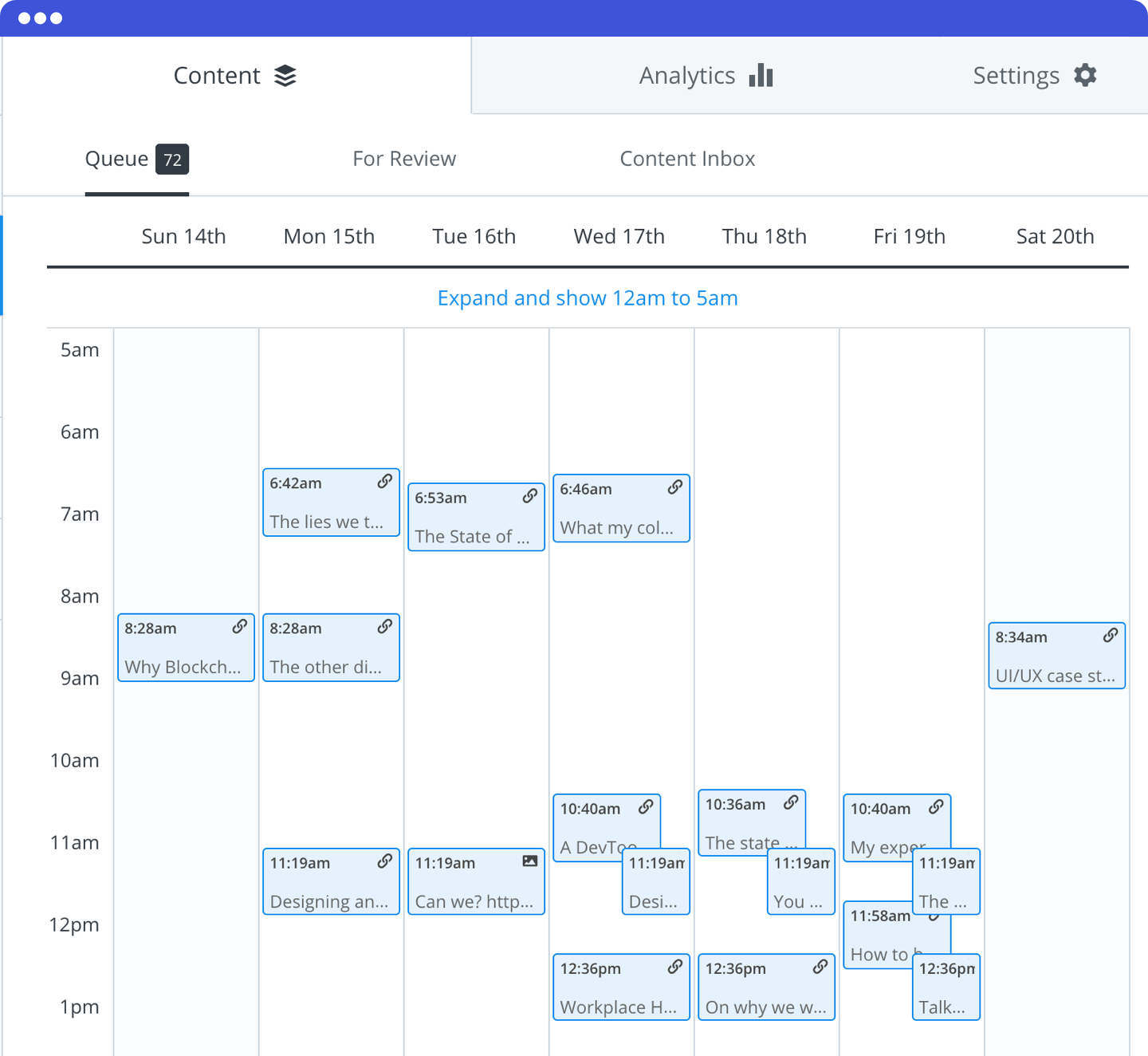
The UX Collective manages, edits, and publishes more than 100 stories every month. My co-founder and co-editor Caio Braga is located in the Bay Area (I’m based in Brooklyn), so over the course of all these years we’ve had to establish a system for collaborating remotely online.
When you work on the same challenge every single day for more than a decade, you see a lot of patterns that help you improve your frameworks for solving that challenge. At the same time, these insights aren’t just relevant to running a publication – anyone who has to manage large amounts of information might find them useful:
1. Creating the right filters is a matter of survival
We’ve learned that the more we can create the right filters when someone submits their story, the less time we have to spend editing the same aspects over and over. Having clear submission guidelines has enabled us to spend less time fixing basic formatting issues like sentence case titles, and more time giving meaningful feedback to writers so their story aligns with our editorial vision.
UX collective editorial process:
- Receive article ideas
- Initial contact with authors
- Edits and feedback
- Formatting and revisions
- Publication
- Promotion and sharing

2. Automation is your friend
Paying attention to your workflow is important for creating efficiencies — especially if you’re dealing with time-consuming repetitive tasks. Ask yourself repeatedly and obsessively: what steps in your workflow can be automated? As an example: today we have more than 15 email response templates we have created to automate some of the conversations we have with our writers, and we schedule our social media posts a week in advance.
3. There’s no such thing as over-communicating
We know our guidelines and the type of story we’re looking for — but our new authors don’t. This may seem obvious, but it’s often overlooked. Put yourself in the shoes of the people you collaborate with, and make sure you communicate your vision clearly in every single interaction. Being transparent and over-communicating is a matter of respect. Also, setting the right expectations is a smart way of avoiding frustrations on both sides.
4. Face time is extremely valuable
Both Caio and I have full-time jobs; maintaining and running the UX Collective is a side gig that we do for free. For that reason, finding time to meet synchronously via video is not easy. The reason we automate day-to-day tasks is to make sure when we meet, we don’t need to spend a lot of time talking about mundane things; instead, we can focus on strategic decisions about our brand, platform, and editorial vision.
5. Reflect on your own journey from time to time
As our vision evolves, it’s important to block off time to reflect on what’s going well and what isn’t. Every quarter we set retrospective meetings where we can discuss ways to course-correct our decisions and reprioritize our efforts to help us reach our goals as a team.

Finding the right tools
We’ve refined our processes over time, but we also rely on a number of tools to support our workflow and collaboration. Here are some of what we use every week:
RSS feeds (Feedly): helps us curate the right information sources that will give us ideas on new topics to write about.
Shared inbox: so that both Caio and I can access the emails we get from our writers and readers.
Gmail labels: to organize emails that need immediate action versus longer-term projects we are working on.
Toby (Chrome extension): so we both have access to the same browser bookmarks and quick links that we use on a daily basis.
Google Tasks: where we keep track of our monthly tasks to make sure we don’t miss anything.
Pocket (Chrome extension): so we can save interesting links we find over the course of the week, to discuss over the weekend.
Buffer (social media scheduler): so we can keep our social channels always active without having to stop multiple times a day to write tweets.
IFTTT (automation bots): so we can automate our day-to-day tasks and integrate multiple platforms and tools we use.
Gmail canned responses: so we can have a consistent voice with our authors regardless of who is writing the email responses.
Giving back to the community
Running one of the largest online publications about design is an effort of love. Caio and I each dedicate around an hour a day to reviewing submissions from authors, giving them feedback on their stories, revising articles before they go live, and managing the inner workings of our operation.
It’s also about making hard decisions. From the beginning, we decided we’d never run ads on the UX Collective, nor do any type of paid partnerships. Over the past few years, we’ve seen many of our favorite blogs succumb to publishing clickbait-y articles to increase their views and ad earnings, or spamming their readers’ inboxes with design conference discounts or special prices for design tools. It’s tempting to try to make a living out of a blog, but we decided such practices were against our mission. We also cover all the costs ourselves: hosting, email newsletter, and all the tools and services.
Because we are lucky enough to make a living out of the design industry with our full-time jobs, the UX Collective was the way we found to give back to the community and to entry-level designers some of the things we learned over the course of our careers. If every designer in our industry dedicated 1% of their time sharing knowledge online, for free, design would be a much more accessible discipline — and we would all make a more meaningful impact.
Fabricio Teixeira
Сo-founder
of UX Collective
and Design Director
at Work & Co