Contents
If you assume all websites are interactive, you’ve likely thought right. Of course, with regular usage, you click and interact with any website. But what tricks and trends will make users communicate with your brand more? In this article, I bring you some eye-catching examples of interactive websites.
What are interactive websites?
First, let’s make the benefit of interactive websites clear: Users can better connect and engage with interactive websites. If they can interact with your brand, you can form a good relationship with them online, and that brings you value.
In order to increase your website’s conversion, you need to build a satisfying user experience. You give them confidence if they enjoy using your site and get relevant content. It helps engagement immediately. Earn users’ trust as this will increase conversion.

Besides, the click, response and loading rate does a great job capturing user experience feedback with certain design elements of interactive websites.
If you’re considering creating interactive websites, you need to know your users and their preferences. They’ll leave your page if they don’t get the relevant information they need. The same goes if they get bored or frustrated after not getting any response to their efforts.
Think strategically about which content you’d like to provide. Define the core elements and the most important information. Then use the right interactive website features, layouts animations and modules to catch their attention.
Forge good relationships with your users online and engagement will grow. In turn, that impacts conversion. If you would like to learn more about how to build a strategy for your product, download our free Product manager’s guide to UX design.
How to make interactive websites?!
Animated sections grab user attention. Check out these examples you can use to spice up your website:
- Animated section headers
- Animated hover selector
- Videos and audio files
- Interactive galleries
- Scroll-down activated sections
- Cursor-following codes
- Pulsing scroll indicators
- Customizable website display
- Posting and commenting without entering the site
- Platform to interact with friends online
- Interactive chatbot or animated character
- Online games
What interactive elements feature on a website?
Impact every sense
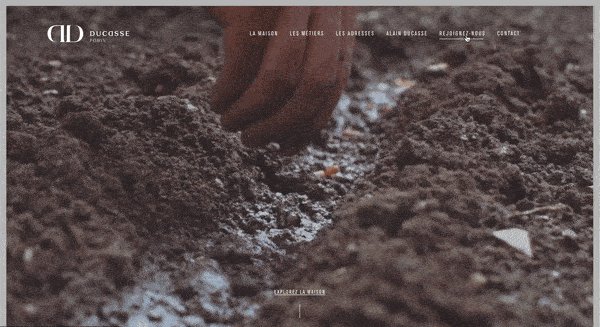
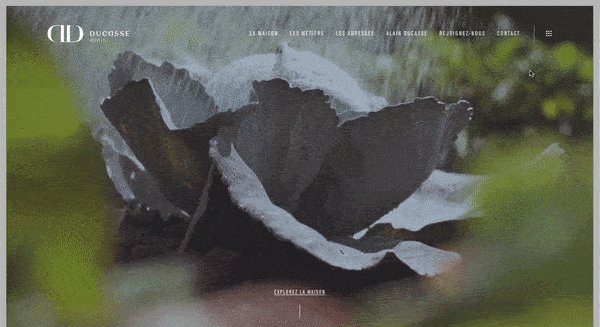
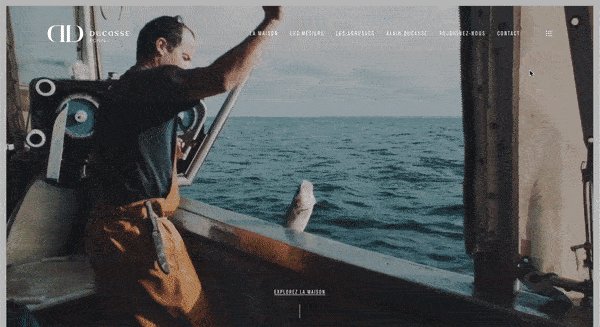
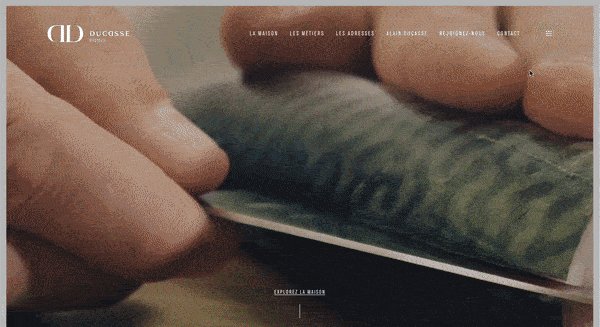
Greet users with a nice catchy video header. Highlight the most important content so users can’t not-see it. Delicate animations and fine movements add a lot to an exciting design. They attract eyes immediately and likely trigger a response. A stock background video can be a great alternative for an animated background, especially when you want users to feel like they’re moving through space rather than looking at still images of people or places.
I immediately smell the beautiful aromas of a delicious meal if I see a website like this. Show your professionalism through the fine details.

I really enjoyed how a classic institution from the field of fine arts can also show brand personality and freshness via their online presence. The homepage of the Milwaukee Ballet starts with a nice video header. On it, the dancers appear in different styles. It fits a dancing institution, how physical movements connect with an interactive experience.
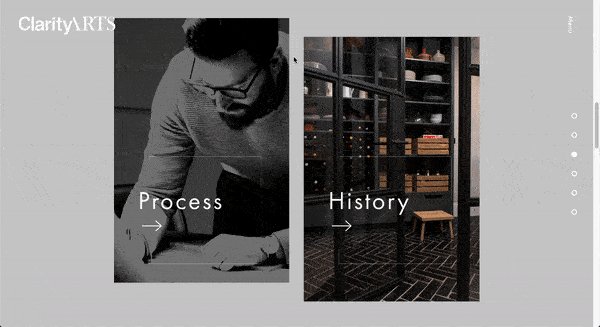
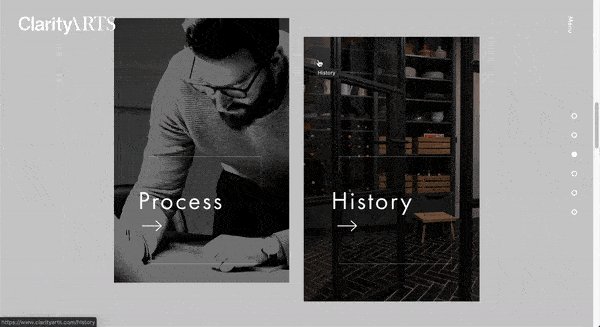
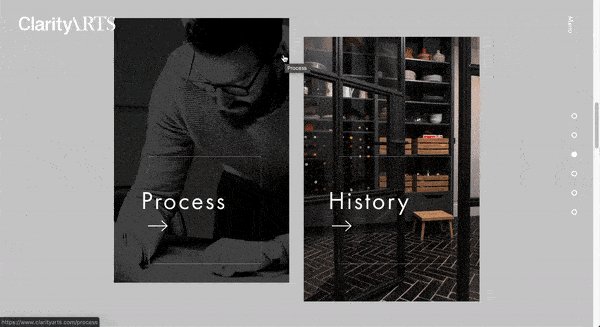
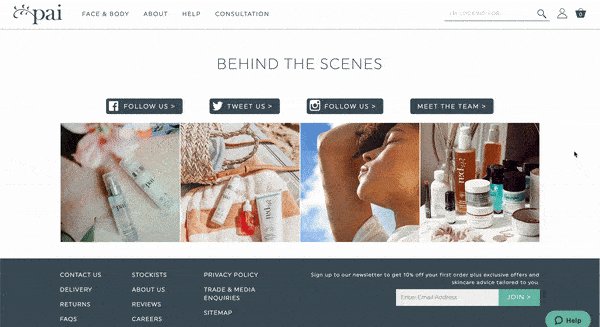
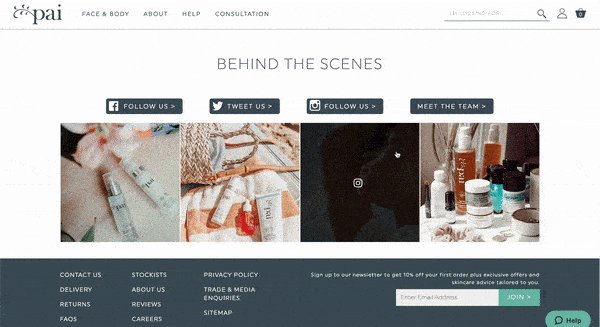
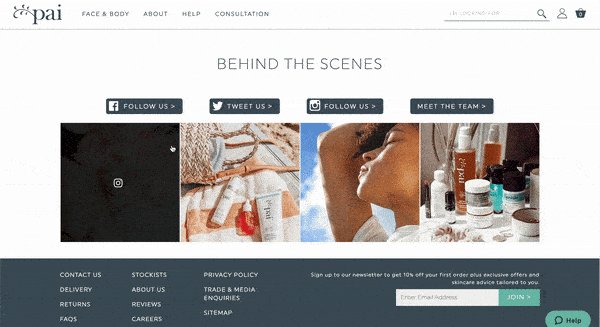
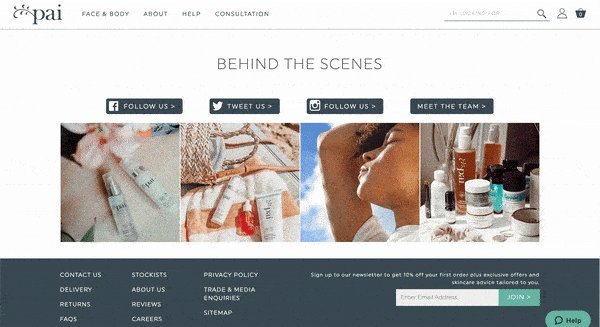
Hover selector
Highlighting the selected elements clearly identifies the content users are watching. Then ensure they move on and consume your content.

Or cover the image with a fade. That easily directs your audience to your other social channels.

Animated switch page loading
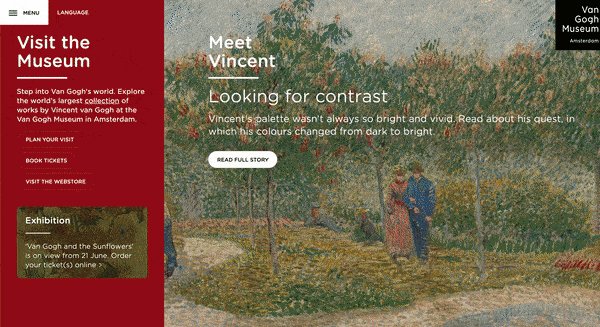
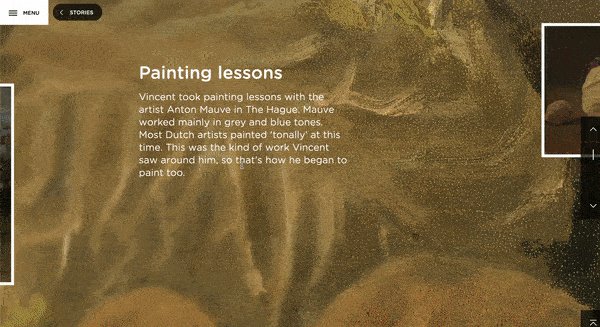
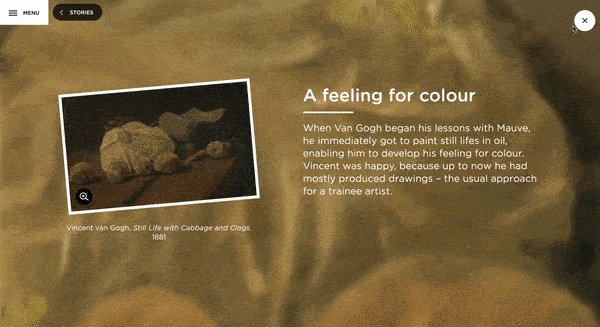
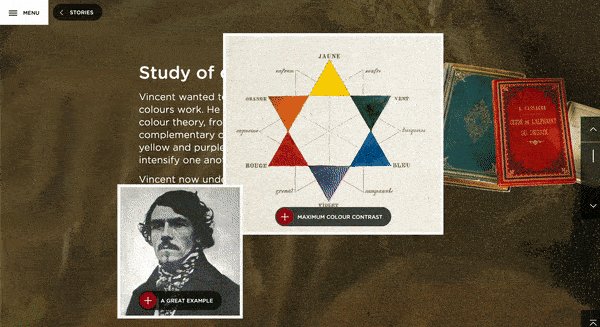
Some pages put in a tiny icon to indicate scrolling down although most users find it a natural motion. Letting visitors load your content by scrolling down makes your site more exciting, like this Van Gogh Museum.

Use Chatbots
Chatbots can boost your conversion rates by improving user experience. They can make your users’ lives easier without overwhelming them with useless information. Buying online, cancelling a reservation or asking about the weather forecast has never gone so quick and easy.
Users can interact with your bot and find out what they want. Impress them by providing information immediately before they search for it. Or give tips and advice, or just make them laugh thanks to a character. Chatbots also enhance your tone and support brand personality. A great chatbot brings users closer to the brand.

Technology nowadays has made your options for usage unlimited. Build a personal, team or brand-specific bot to improve customer service while saving your human resources. Check out our RealProduct Bot and find out how can we help you even more.
Present yourself as unique and stylish
You want to sell more, right? Imagine you sell bicycles. You know how storytelling helps improving engagement. So, instead of building up the usual dry webshop with all the technical details, what if you sell an experience? Pamper your users’ retinas!
Speak to your audience through beautiful illustrations and give them a visual experience. Present your wide variety of products like Cyclemon does. First, your users will turn into fans. Then they’ll remember your site and get back to you, even just to enjoy the pro illustrations and how nicely the parallax images change. The two illustrations fade into each other playfully.

Amuse your users and create a wow effect
Now to focus more on UI. With a code, the background follows cursor movements. It fits impressively if you work in tech or science. Watch the entire flow on the Elastic site.

Interactive design in education
Creative and interactive design could play a major role for products made for kids or education. Video and audio make child’s play of the boring task of learning.
Google came out with a great idea for Earth Day. It made our consumption tangible by presenting causes visually. Test your knowledge while it helps you better understand the connections in your environment. Also, it gives you great tips for sustainability.
An interactive website, Pieces provides interesting information about endangered species. These cute animated animals help the whole website make the user think about their actions and consequences of them on the planet.

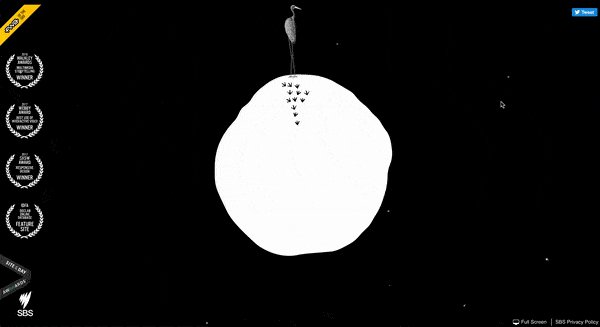
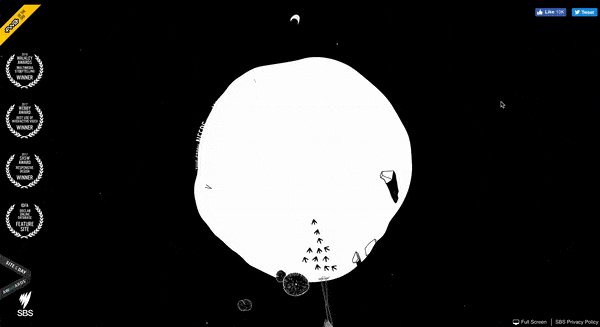
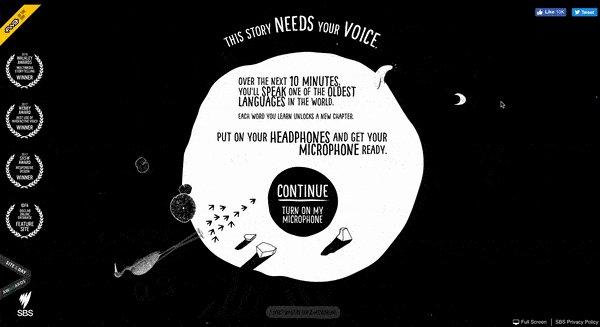
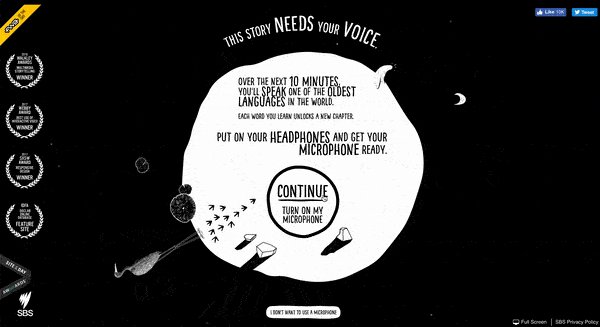
Many interactive sites can teach you foreign languages or touch-typing. With this site, you can discover and learn “forgotten” languages such as the Australian Aboriginal Marra. If you have a microphone, you can practice pronunciation and phrases too. This lets you learn faster because you can hear differences immediately and then do the daily practice.
Artificial intelligence & voice control UIs
I want to mention this option, even just briefly, because what can get more interactive than using your voice to talk to a product like you would to a real person?
Some hands-free plugins on the internet allow for browsing. These make for excellent options if you design websites for people who live with disabilities. We’ve also written about voice control interfaces, so scan it to dig into this topic.
Final thoughts
To wrap up – how to make an interactive website:
- Define your core messages on your site and build a strategy;
- Find the brand voice and visual style you want to communicate to the world.
People love stories, so don’t hesitate to tell them yours; - Highlight your core messages, but make sure your interaction style compliments the accompanying content.
Use animated, colorful, fragrant elements like interactive headers, selectors and moving backgrounds to grab attention.
If your site gives pleasure and makes users confident and relaxed (and you provide a good product/service, post useful content, have a well-defined strategy, an attractive appearance, and overall a great service), you’ll probably get to the right point and boost your conversion rate.
Professional UX agencies create functional user interfaces based on user research conducted with the target audience. This setup helps to create designs that will meet the user and business needs. DesignRush provides an extensive overview of the user experience agencies. Filter the most suitable vendor based on your budget, location, portfolio, and company size.
Continue learning with UX studio
UX studio can help you with digital transformation and defining your value proposition – extremely important matters! Think strategically not just about your business, but about your brand as well. Know your strengths, weaknesses, competitors and market position. Try out our UX consulting services and improve your product’s user experience.
Work as a designer? What constitutes real graphic design skills? Read our article about essential graphic design skills to know where to progress on.
For additional reading, check out our Product Design book by our CEO, David Pasztor. We ship worldwide!




