Contents
In our ever-changing world, more and more digital products come into existence in the blink of an eye. Thus, it is getting increasingly important for businesses to stay recognizable. To achieve this, they have to produce a design system where they can maintain different appearances and consistency in functionality and behavior. It is inevitable for them to be and stay consistent.

At UX studio, we are aware of the importance of design systems. With a decade-long experience, we have always been creating and adapting design systems to help companies along the way – including our own business and products. How have we been doing this? Read this article and check it out.
Why to Build a Design System
Having a design system helps to ensure consistency. Thus, the design and development of a product can be effective. Containing already existing, well-founded best practices makes it possible to create the digital product as fast as possible. A design system improves the overall usability of the products, ensuring a competitive advantage for the business behind it.
Design systems also help to focus on more extensive and more complex problems. As there is a base in which designers can find the already existing elements they want to use, they don’t need to spend their time on simpler tasks. For instance, they can concentrate on deeper things, such as information architecture. This is inevitable for creating a lucrative product.
The advantages of design systems mentioned above can benefit many businesses, especially in robust design projects. If we can design and develop a product in less time and with less work, why would we choose the more complicated way? Of course, creating and maintaining a design system requires dedicated effort – our design system experts know this well. Still, by thinking of it holistically and considering the long-term effects, anyone can admit that it pays off.
What is a Design System?
A design system is the source library of the elements professionals can use to design and develop a digital product. It is a collection of standards containing principles, guidelines, and reusable components. Design systems should also incorporate documentation: rules and guidelines on how to use specific elements.
You can consider it as a functional toolkit. In our profession, systems are crucial parts of the work – for instance, UX researchers can also benefit from research repositories.

A design system is used by designers, developers, and leaders. Professionals, such as content strategists, accessibility experts, marketers, and brand designers, can also benefit from it.
A design system can help digital products come into existence and stay coherent and consistent. It should give direction to the creators of a product with specific guidance, yet flexible enough to serve the needs of different projects. Also, a design system needs to be adapted to the evolution and changes within a brand.
Elements of a Design System
Design systems can be different based on the characteristics of the various products. Each digital product requires its unique standards. Yet, there are some typical elements we can usually find in a design repository.
These usually include a style guide, a component library, and a pattern library. We shouldn’t neglect the people working on design systems. They are integral to maintaining all the assets and documentation. Without a team that keeps it going, a system like this couldn’t work correctly.
Businesses often have their design principles as they define their general considerations of themselves as companies. These sets of principles help them make core design decisions. An excellent example of this is Spotify’s design principles. In 2020, they published how they worked at different workshops to create the principles that have helped them define what Spotify is. By this, they have a guiding light for making decisions.
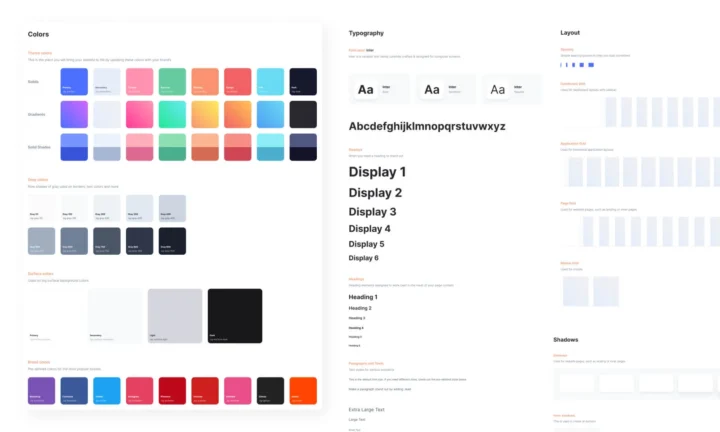
Style Guide
A style guide contains guidance on branding, focusing on logos, colors, typography, and other graphical assets. These are the foundations of a design system. We can usually find design principles and visual references in these guidelines. More and more frequently, a style guide integrates guidance on the content, too. This means that the tone of voice is also often determined, which helps to create overall consistency within a brand. Interaction standards can often be found in style guides. It ensures the product’s development aligns with all the designs across the brand’s digital experience.
Style guides are often integrated as part of the component library to ensure that everything in this section is contextualized.
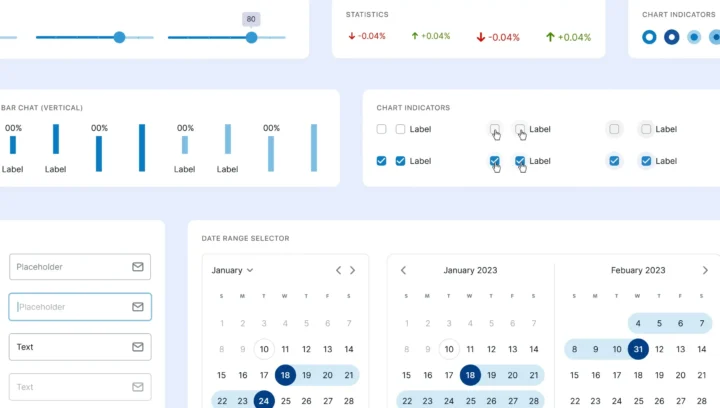
Component Library
As its name suggests, a component library contains the components designers and developers need to create a digital product. All the UI elements needed to design and build any kind of digital product for a brand should be kept in this highly organized library section. Here, we can find visual examples of each component, but a component library also contains some other attributes of the components. These include the components’ names, descriptions, characteristics, states, and some supporting snippets for development.

Pattern Library
In contrast to the component library, a pattern library is a collection of more components grouped and layouts created from UI elements. It can contain templates to be used and reused when designing a digital product.
Design System Maintenance
A design system needs constant maintenance. It continuously needs to be revisited to ensure it is up-to-date and no redundancies occur. Outdated elements should always be archived or replaced with redesigned ones. A design system could quickly become crowded with emerging assets without constant oversight and work. Also, the owner of the design system should ensure that everyone is aware of any changes in the system.
These days, companies realize the importance of design systems. More and more businesses support teams working on their product’s design repository and the documentation for using the elements. By now, they tend to take this issue seriously and started to think about working on design systems as an elemental part of the whole.
How to Approach Design Systems
Using a design system can happen in different ways. One possibility for owning a design system in a company is to adopt one. An advantage of this approach is enjoying a pre-made set of well-established design solutions. It takes no effort to create it. It is also a relatively inexpensive solution to put it into practice.
Yet, most of the time, off-the-shelf design systems still require alignment from a design system team. If you decide to adapt a design system, usually you will need some extra work on it. This approach requires more time and effort than just adopting a design system, as you must adjust it to your business’s requirements. Still, this is a better approach if you want your system to be flexible and your digital product extraordinary.
In other cases, we design the design system from scratch. In these cases, it will be perfectly unique, and all the elements in it will be fully adjusted to the company’s or the product’s branding and other factors. Of course, building up a customized system takes time and effort, but in the long run, it can be very profitable for many businesses. A unique design system lets designers and developers create any digital product or its parts within a company, allowing the system to improve and evolve continuously.
Creating Design Systems at UX Studio
At UX studio, we have quite a massive familiarity with design systems. With a decade-long experience, we’ve been creating and working on design systems for many years. As our team evolves, we always gather more and more best practices. This guarantees the high quality of the design systems we create and maintain, for which we don’t have a spirit of compromise.

A few years ago, the designers of UX studio created the so-called Okapi, our go-to design system for working on client projects. This set of design elements has a set of adequately documented rules and details on how to use each element. It exists to help our designers in choosing, for example, the right components for a product they work on. Depending on the nature of the actual project, it can act as source material and a guideline full of design examples.
However, on our client projects, we usually create unique UI elements. Best practices are often just the baseline for what we create. We always study the style standards of the brand on which we define the visual characteristics of the product, for example, by creating different mood boards or having look-and-feel workshops with the client. This way, we can grant to design a genuine digital product as a result.
Whenever we work with companies with an existing design system, we can work smoothly based on it and with the design system team – if there’s any. As we have worked with many different design systems, we always adapt to work with any design repository.
We consider documentation on the usage of the design elements crucial, so we always pay attention to improving or creating it properly. Also, we often need to create new components in our clients’ design systems. This is a natural step in designing something new, and our designers are always happy to improve an already-existing functional toolbox further.
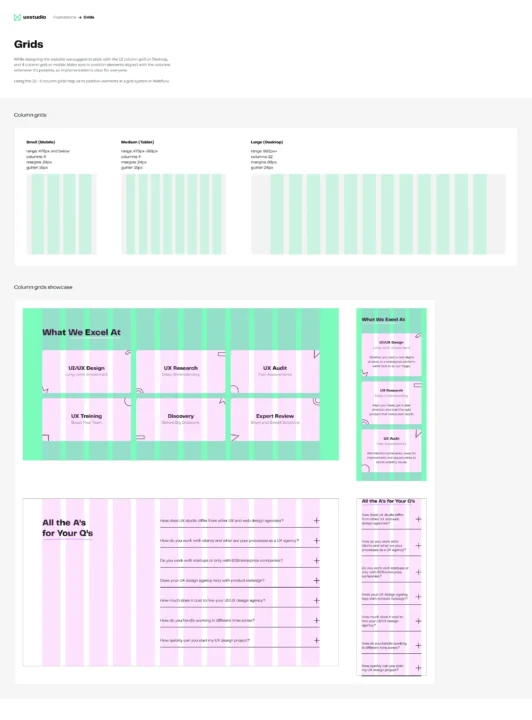
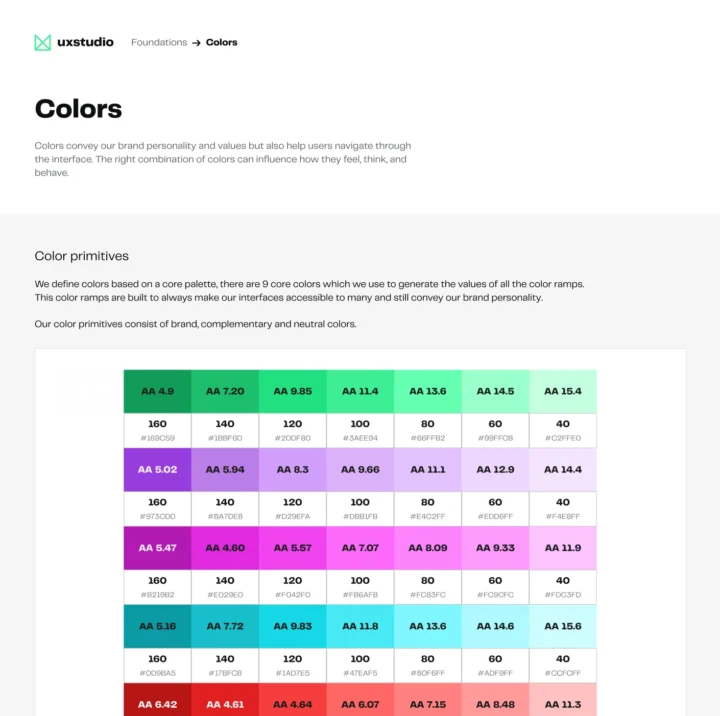
UX Studio Design System
It might not be surprising to read that we have our own design system at UX studio. We are fully aware of the advantages of having one. So, it’s evident that we started building one some years ago by creating the first components and foundations, which we are maintaining with care.
Agostina Marmai, our dedicated designer who works on our design system, does a brilliant job. No wonder I wanted to ask her how she takes care of everything related to it daily. I reached out to her about why we, the UX studio designers, decided to create a design system back then – of course, the answer didn’t surprise me:
- It ensures consistency across different parts of a product or application,
- It has a centralized and standardized set of design components (which can be used throughout our website),
- A design system provides a scalable solution that can accommodate the expansion of features and functionalities,
- The design system provides a common language and reference point for the entire team, ensuring everyone is on the same page.

How do we work on it, and how do we use it?
Well, it is constant, everyday usage. Our team, which is dedicated to the development of our website, works on it endlessly. We consider our design system extremely essential, so taking it seriously and having a great dedication to continuously improving it could not be a question.
Agos said, “It’s in constant update and growth, as every DS (design system), and it’s basically the source of truth for our designs. Our components are fully designed for our website, which is the only digital “product” we have for now. But designers also use the foundations – typography, color, and illustrations mainly – for designing different materials such as:
- Social media posts,
- Office materials – usually to print,
- E-books.”
Sometimes, design systems have more significant changes than the usual daily development. For example, UX studio’s design system was recently upgraded with tokens and variables. Another giant step was when we highly improved our color palette in the last iteration.
Reinventing some parts of a design system when you already have a well-established set of assets is a sign of professionalism. Designers must be up-to-date and follow technological developments and UI trends in the design systems. Of course, this means even more extraordinary dedication to our job than you might have thought, but well, this is how we work.

Best Practices for Creating a Design System
Would you like to read some UX studio insider tips on creating design systems? Agos revealed her ultimate best practices, which you can now acquire by following the coming points:
- Define clear objectives of the design system.
- Create comprehensive documentation so every team member can understand it.
- Use variables and tokens: it’s crucial for maintaining consistency, scalability, and efficiency in the design and development process. It also allows quick and global updates, which translates into less wasted time.
- Include guidelines and components that adhere to accessibility standards.
- Define clear ownership.
- Implement version control to track changes and updates.
- Regularly review and update the design system and ensure constant governance and maintenance effort at all stages of the production.
Unsurprisingly, the work on our website is going so smoothly. Taking care of it in a professional manner makes everything straightforward. Of course, challenges always come, but with a toolkit like ours, nothing can be too tricky.
UX studio has some products that have their design systems. We have dedicated teams working on Copyfolio, Archifolio, UXfolio, and Ranking Racoon, so their design repositories are unique. Make sure to check out these products!
Final Thoughts
As mentioned above, it’s becoming essential for businesses to own a design repository and have a team working on it as time passes. Many of them already know “the secret” of how to be and stay unique: just to mention a few, Apple, Google, Spotify, Atlassian, and Airbnb have their own design systems. Design systems have many advantages, and building your own might be the most beneficial solution in the long term. Remember our tips on creating and maintaining design repositories as takeaways with you, and don’t hesitate to contact us regarding the topic.
Searching for the right UX agency?
UX studio has successfully worked with over 250 companies worldwide. Is there anything we can do for you at this moment? Get in touch with us, and let’s discuss your current challenges.
Our experts would be happy to assist with the UX strategy, product and user research, or UX/UI design.




