UserIQ for Proactive Customer Service: Features, Pricing, and Review

Looking for an effective proactive customer service tool and wondering if UserIQ is the best option for your SaaS company?
With numerous UserIQ alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether UserIQ is the ideal choice for your proactive customer service needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- UserIQ is a good choice for proactive customer service and it comes with features such as tooltips, modals, in-app resource center, and interactive walkthroughs.
- Here are three succinct reasons why you might consider an alternative to UserIQ:
- Budget Constraints: If you’re operating on a tight budget, alternatives may offer more cost-effective pricing options, making them a better fit for small startups or businesses with limited resources.
- Onboarding Tour Limitations: If you are looking for features like onboarding checklists and more comprehensive product guide functionality, you might consider using a tool like Userpilot.
- No Free Trial: Most SaaS product teams might want to experiment with a tool before swiping a card for it. UserIQ doesn’t offer a free trial so you can’t test it before making a decision.
- If you’re looking for a better option for proactive customer service, Userpilot exceeds both functionality and value for money compared to UserIQ.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful proactive customer service capabilities firsthand.
![]()
Looking for a Better Alternative for Proactive Customer Service? Try Userpilot

What is UserIQ?
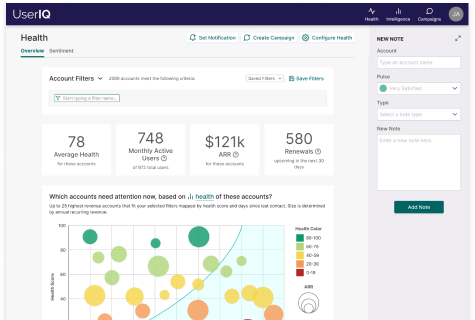
UserIQ is a customer success platform that helps uncover health insights, predict user hurdles, and simplify account management.
In addition, UserIQ poses features like a customer health dashboard, product intelligence, plays, and in-app engagements such as user onboarding tours. These features help you predict user behavior, act on it, and create winning experiences.
According to online resources, UserIQ, a tool that was widely utilized by many startups to enhance their customer success initiatives, ceased its operations on May 10, 2022. Despite its shutdown, the company’s online presence remains, allowing us to gather information about its features and functionality.

Must have features of proactive customer service tools
When choosing a customer service tool, focus on features that predict needs, enhance user experience, and simplify operations. Here are some features that you should consider:
- In-app guidance: A tool with contextual onboarding tooltips and other UI patterns can ease user frustration when understanding basic product features instead of navigating a busy support center.
- Targeted in-app help: Look for the tools that let you segment users by their jobs to be done, goals, and problems. This will enable you to provide users with relevant in-app help.
- Self-service options: Providing customers with the ability to solve their problems through chatbots, knowledge bases, and FAQ sections can be proactive and efficient.
- Real-time monitoring: Tools that monitor real-time product usage patterns can help you identify potential issues earlier to offer proactive support immediately.
- Feedback collection: Gathering feedback via various in-app surveys or feedback forms can reveal areas for improvement.
- Funnel analysis: Using funnel analysis, you can easily spot where customers are facing problems. With this information, you can provide proactive support in those areas and reduce churn.
UserIQ features for proactive customer service
In-app support in SaaS refers to the service features that customers can use to receive help directly within the product interface besides connecting with your customer service team.
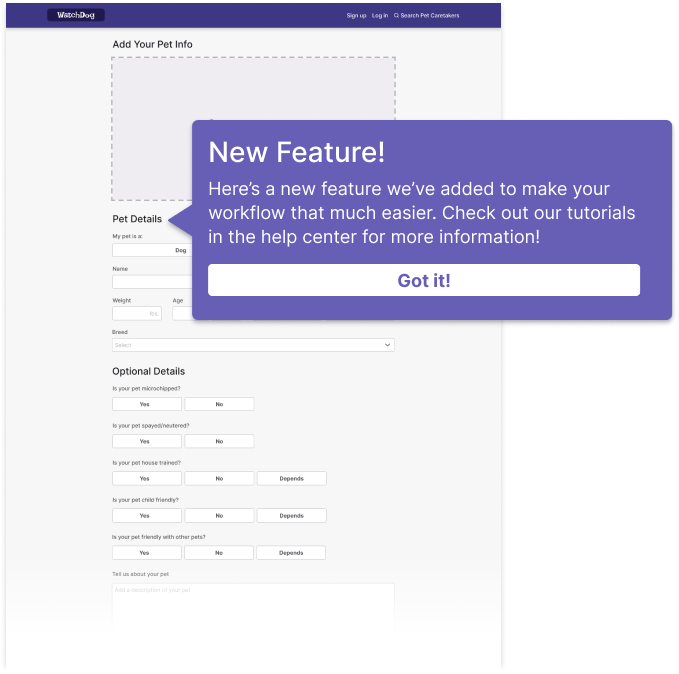
- Tooltips: With UserIQ tooltips, you can provide your users with insights about new features of your product. It’s so easy to create custom segments and send branded feature tips. After installing the tracking snippet, go to UserIQ Engagements, and you’ll reach customers in the app in minutes flat.
- Onboarding Tours: With UserIQ, you won’t need any of that to set up intuitive product tours. This high-tech solution allows you to build targeted, step-by-step usage guides that can be accessed on-demand.

However, UserIQ doesn’t provide a resource center, essential for providing in-app support.
Userpilot is the most powerful customer support software for SaaS companies that want to build personalized and robust in-app support systems without coding. Book a demo to learn more.
UserIQ’s tooltips
UserIQ can create tooltips, guiding users to discover untapped features effortlessly.
Even though its functionality for this use case is limited, it still offers some basic features like:
- Creating customized segments for targeted feature tips.
- Delivering branded tooltips to your users in minutes, enhancing their in-app experience, and promoting feature adoption.
Looking for more features? Leverage a no-code tool like Userpilot to create, customize, trigger, and A/B test all the tooltips you want without relying on devs or technical skills. With access to modern templates and great compatibility with your current tech stack.
UserIQ’s modals
UX modals add good friction to a user’s workflow and convey important information necessary for a positive customer experience.
UserIQ does not have modal features, you need to look up another alternative like Userpilot. And if you want to get the best out of modals without using code, then use Userpilot. With it, you can create attractive modals along with other UX elements, book a Userpilot demo today.
UserIQ for tracking feature usage with feature tags

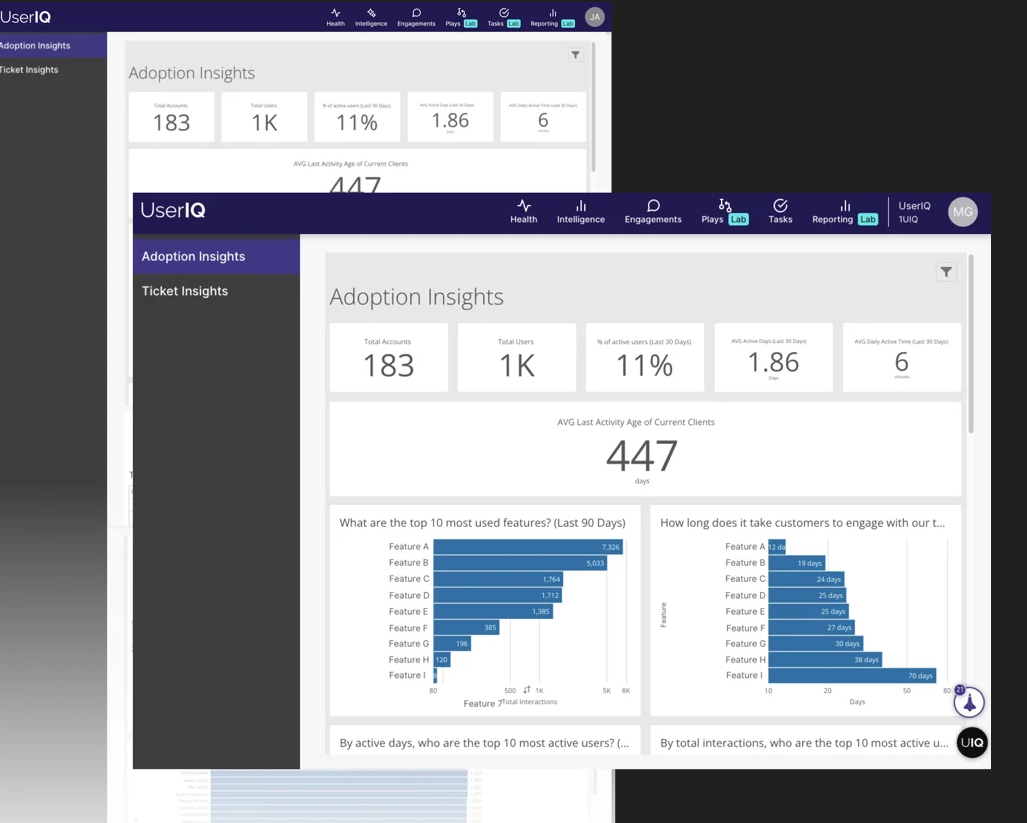
With UserIQ’s product intelligent functionality, you can track the feature usage of your product.
- Feature usage analytics: You’ll be able to understand which features are and aren’t being used by each account, segment, and user.
- Monitor product usage so you can spot sticking points and proactively take action before a user has to ask.
- UserIQ’s usage analytics show you which features should be promoted or updated to improve each customer’s experience. Data from integrations to understand if customers are at risk for churn.
UserIQ’s in-app resource center
An in-app resource center is a space where users can find educational content and help articles within the application itself.
A high-value resource center features a variety of content, including product documentation, product announcements, customer support functions, feedback options, and educational resources.
UserIQ does not have an in-app resource center. If you want a tool with an in-app resource center, check out Userpilot. Userpilot has a comprehensive resource center with different module types catering to user segments. It also features a variety of content formats, including videos, product documents, articles, and more.
UserIQ’s interactive walkthroughs
UserIQ does not offer interactive walkthroughs. You can only create static tours with it.
Building a walkthrough using a dedicated tool like Userpilot is much easier than coding it from scratch. The best walkthrough software on the market is Userpilot.
Where Userpilot excels is through the level of personalization it allows in your walkthroughs. Whatever UI element you want to build, whether it’s a tooltip, a slider, a modal, or anything else, Userpilot will let you do it in just a few clicks.
What are the pros and cons of UserIQ?
UserIQ’s pros
UserIQ aims at improving the health usage of customers on your product. Here’s a list of the amazing features it offers:
- Easy In-App Feedback Collection: UserIQ makes creating micro-surveys within your application easy, enabling you to gather instant feedback from your users. This can be invaluable for understanding user needs and improving your product.
- Customer Health Score Dashboard: UserIQ provides a Customer Health Score dashboard, which helps you assess churn liability. This feature allows you to identify at-risk customers and take action to retain them proactively.
- Onboarding Improvement: UserIQ offers simple walkthroughs that can enhance the onboarding experience for your users.
- Extensive Third-Party Integrations: UserIQ supports a wide range of third-party software integrations, enabling you to centralize your data in one location.
UserIQ’s cons
UserIQ has some great features. However, there are still some loopholes:
- Performance Issues: Bugs and performance issues keep repeating, and the support system is low compared to other tools. There is no availability of a knowledge base documentation on how to use some features.
- Limited UI Patterns: Some of the UI patterns, like hotspots and tooltips, aren’t as functional as users might like. Offers only interactive walkthroughs, known as lanes.
- Doesn’t Support Chrome Extension: Works only in the dashboard and can’t be launched in a Chrome extension.
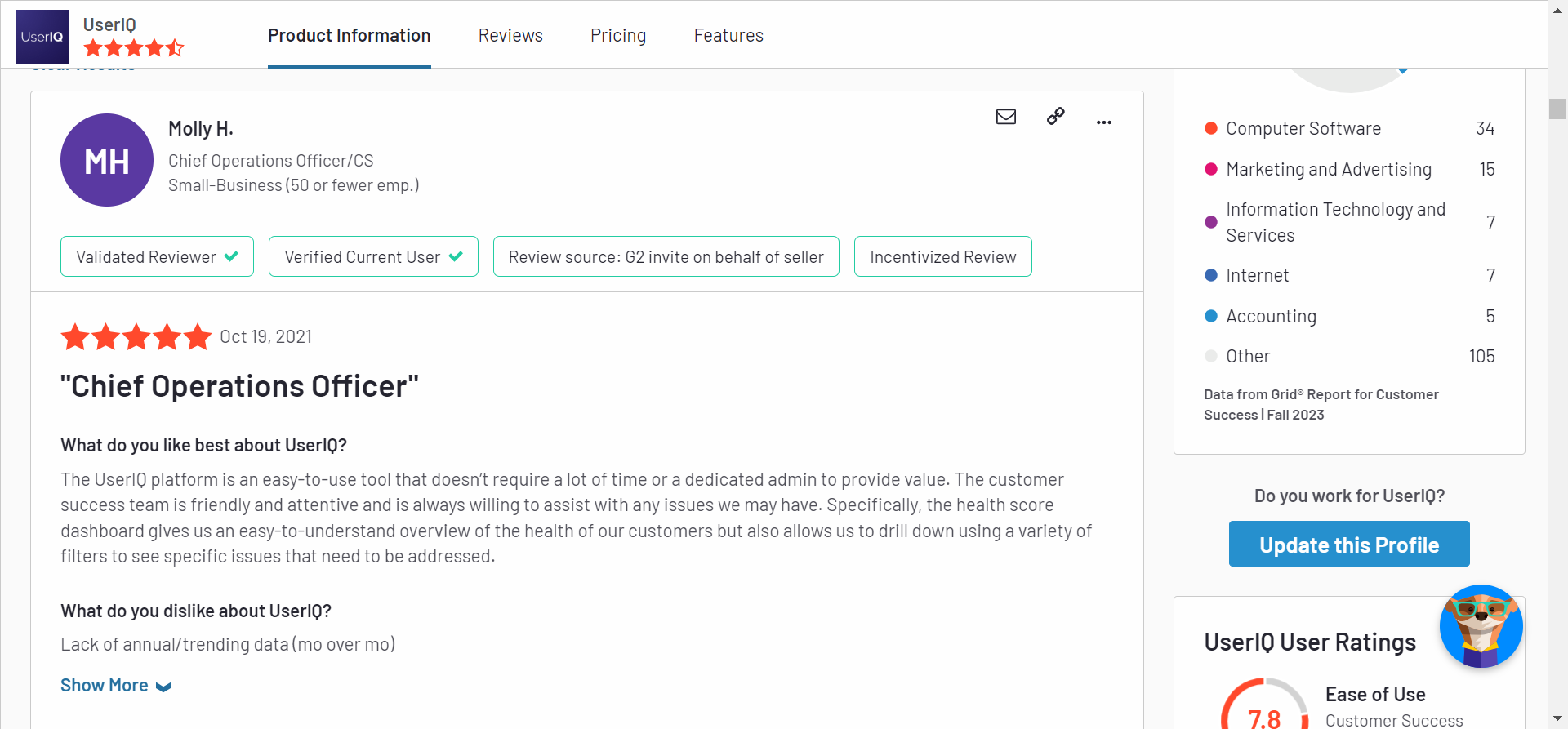
What do users say about UserIQ?
“Bringing Insights Like We Never Had Before!”, Game changer, simple and easy to use — these and many more phrases are used by UserIQ customers to describe the excellent benefits of the product.
The UserIQ platform is an easy-to-use tool that doesn’t require a lot of time or a dedicated admin to provide value. The customer success team is friendly and attentive and is always willing to assist with any issues we may have. Specifically, the health score dashboard gives us an easy-to-understand overview of the health of our customers but also allows us to drill down using a variety of filters to see specific issues that need to be addressed.
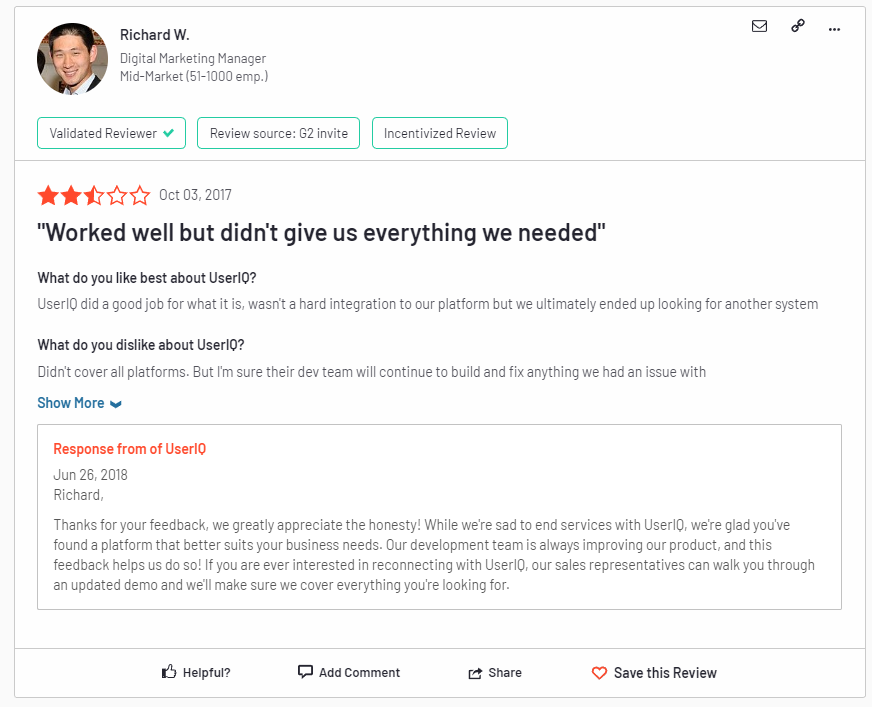
 One of the major downsides of UserIQ is the lack of a comprehensive functionality for general product adoption purposes. Here’s a bad review of UserIQ per G2:
One of the major downsides of UserIQ is the lack of a comprehensive functionality for general product adoption purposes. Here’s a bad review of UserIQ per G2:
UserIQ did a good job for what it is, wasn’t a hard integration to our platform but we ultimately ended up looking for another system.

UserIQ’s pricing
From some observations and per G2, UserIQ has not provided pricing information for this product or service. This is a not-so-good common practice for software sellers and service providers.
3 Reasons why you might need a UserIQ alternative
Here are three succinct reasons why you might consider an alternative to UserIQ:
- Budget Constraints: If you’re operating on a tight budget, alternatives may offer more cost-effective pricing options, making them a better fit for small startups or businesses with limited resources.
- Onboarding Tour Limitations: If you are looking for features like onboarding checklists and more comprehensive product guide functionality, you might consider using a tool like Userpilot.
- No Free Trial: Most SaaS product teams might want to experiment with a tool before swiping a card for it. UserIQ doesn’t offer a free trial so you can’t test it before making a decision.
Userpilot – A better alternative for proactive customer service
 In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chatbots. You’ll also be able to view resource center analytics so you can check its performance.

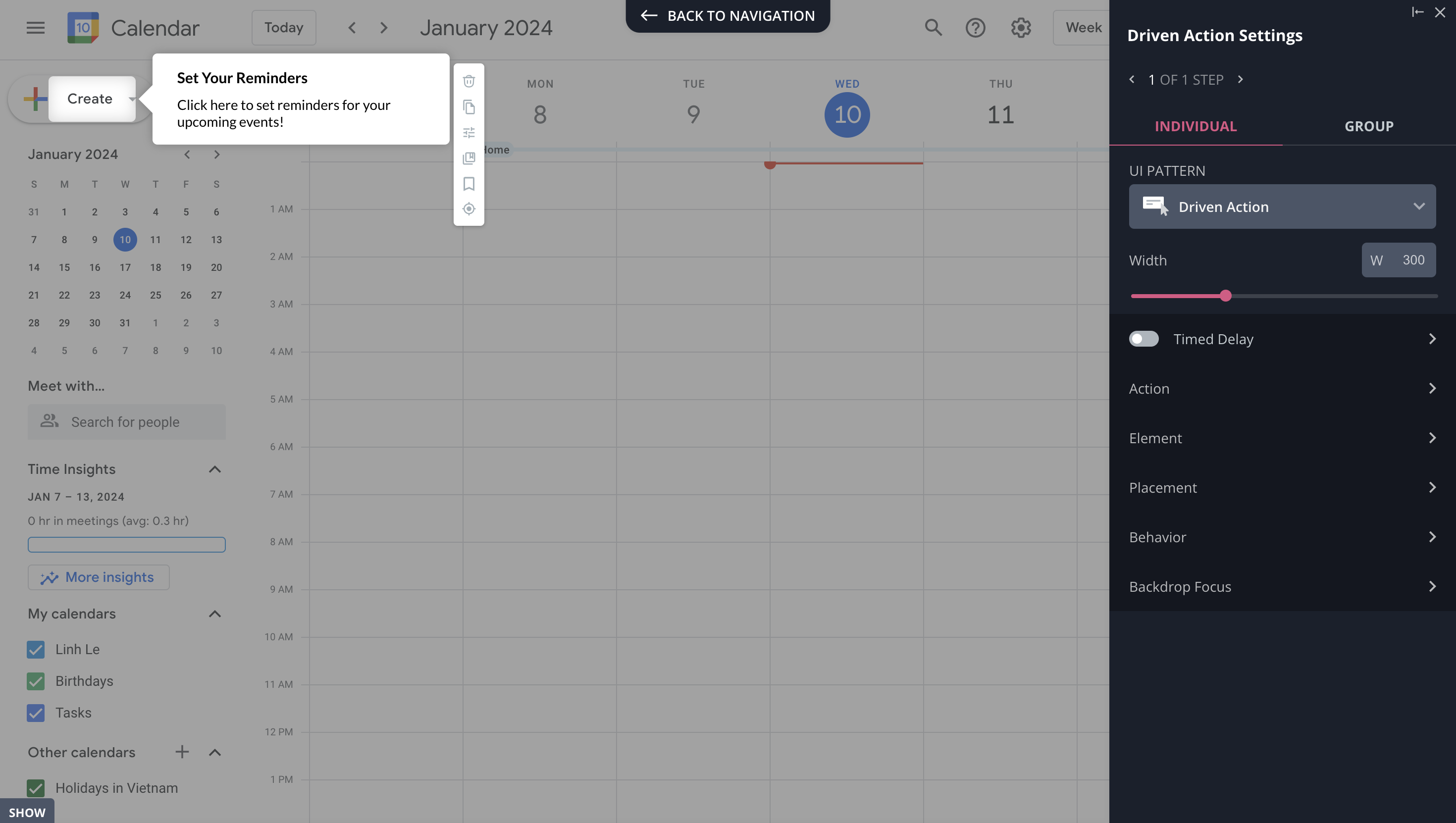
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.

This a native tooltip example built with Userpilot, not an actual tooltip from Calendar by Google.
- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.

- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.

Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.

- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.

- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.

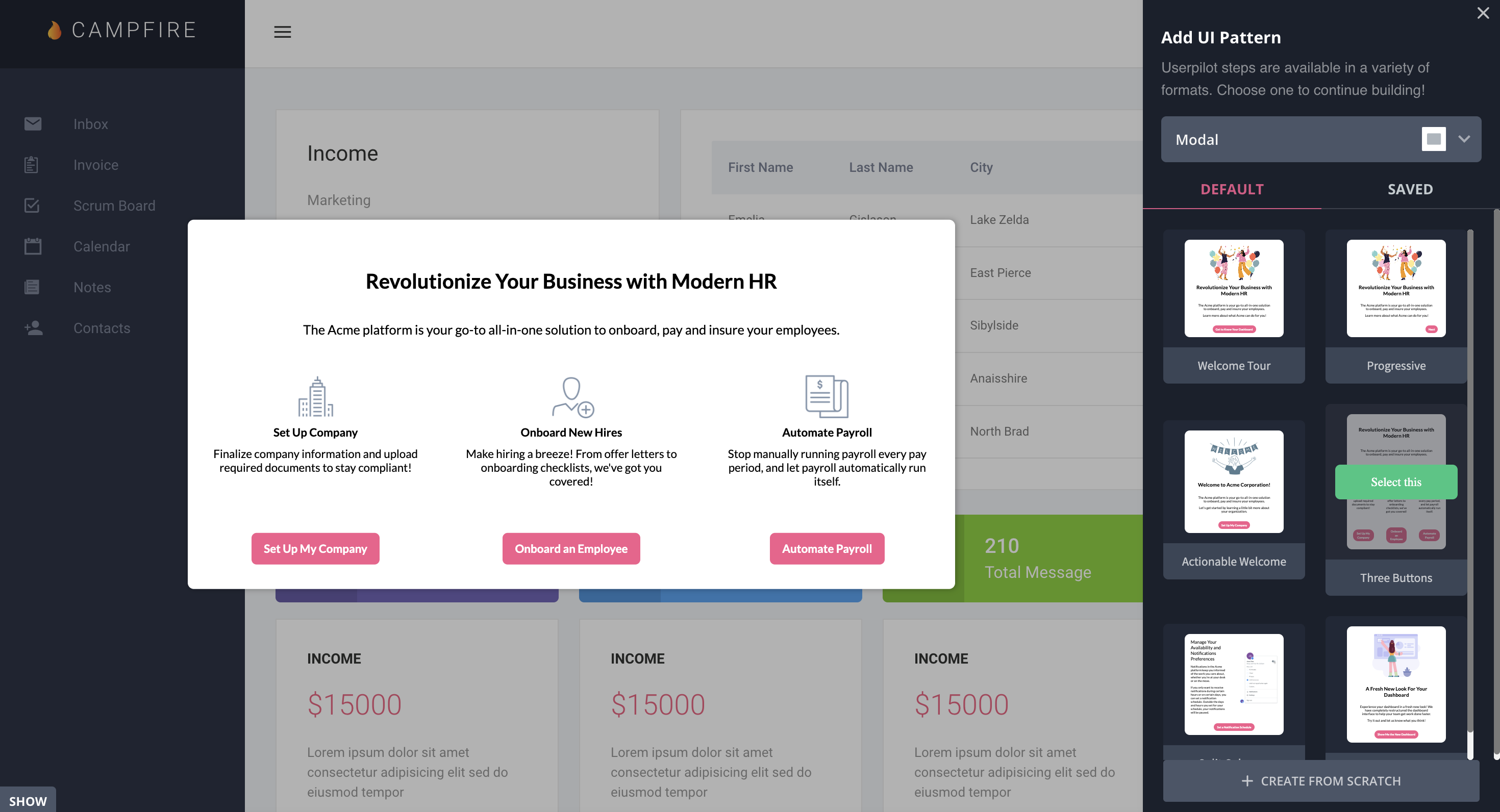
Userpilot’s modals
Modal UX design is a difficult task even for experienced designers, as you want to capture the user’s full attention without annoying them.
Userpilot’s modals can be made using templates, have advanced blocks added to them, and be translated into 32 different languages through AI. Here’s an overview of Userpilot’s modal design capabilities:
- Templates: There are six different modal templates to choose from but you can also create a new design from scratch. After making changes or building your own design, you can click on the bookmark icon to save this template for future use and add it to the template gallery.

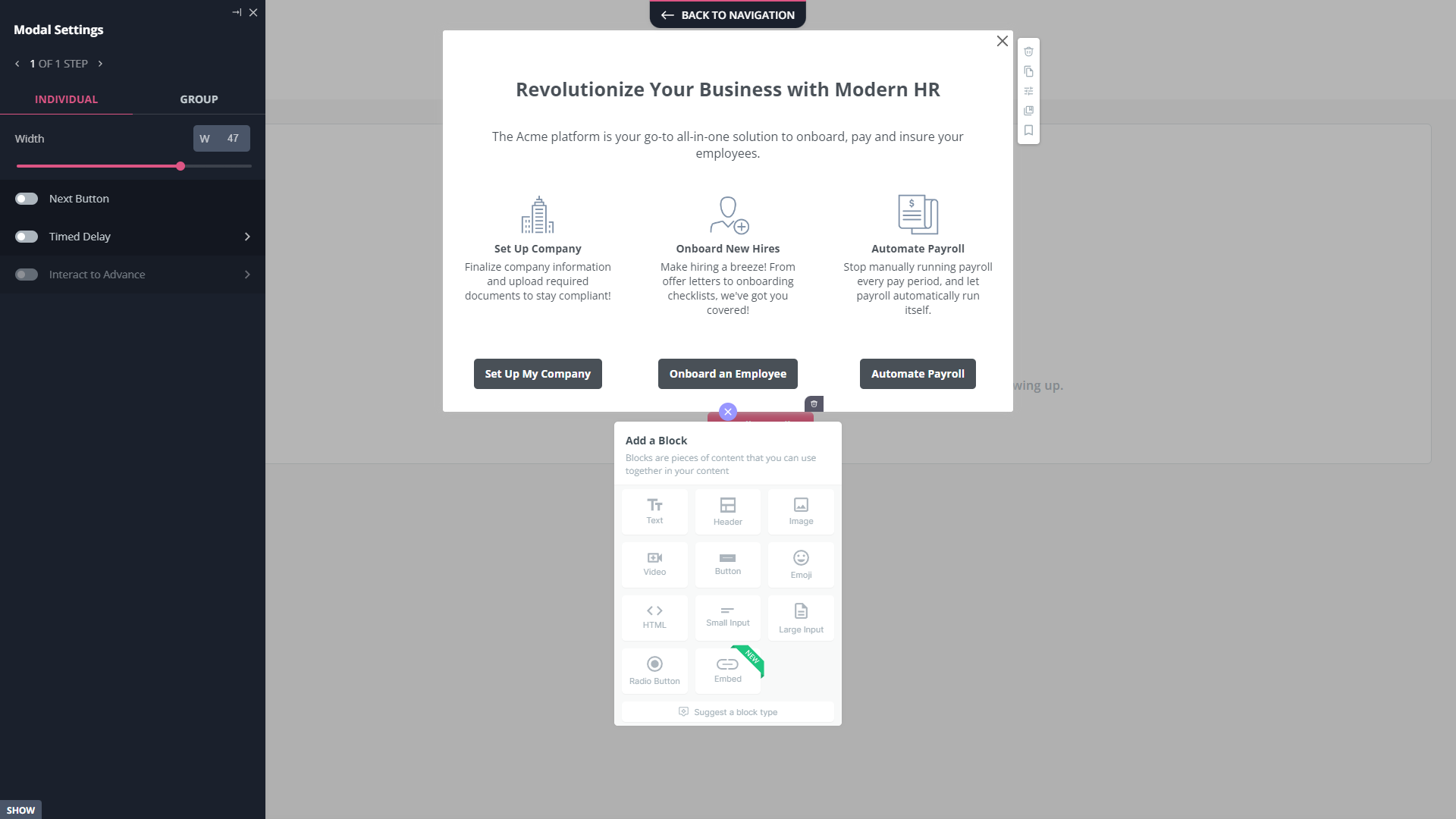
- Blocks: Userpilot lets you add blocks that contain buttons, text, emojis, images, videos, input forms, or custom JavaScript functions to make your modals as engaging as possible. You’ll also be able to edit or delete any existing blocks from the template you’ve chosen.

- Localization: Userpilot’s AI-powered localization engine comes pre-loaded with 32 languages that you can use to automatically translate your modals. You also have the ability to add languages manually by uploading a CSV to expand the translation options for your modals.

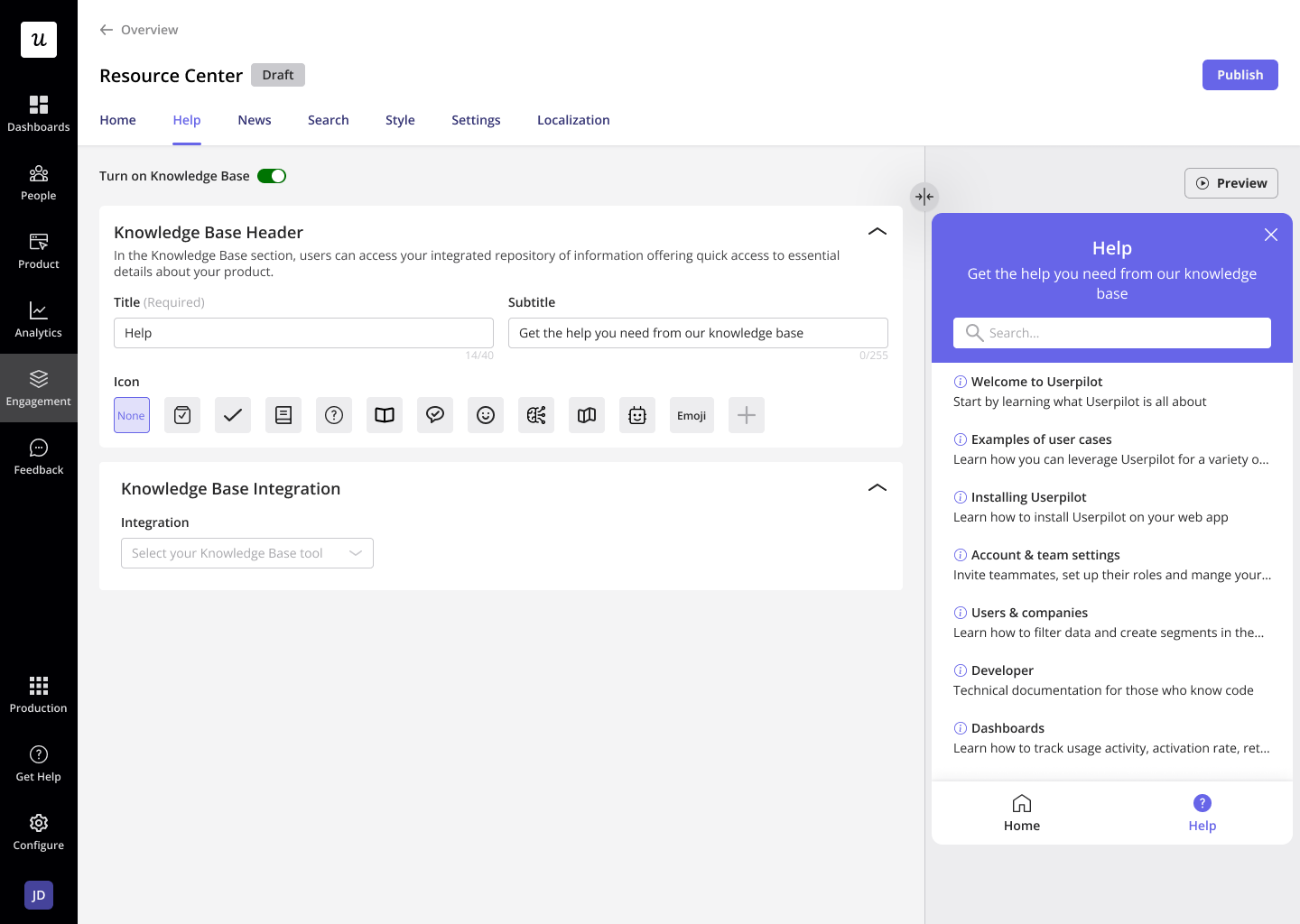
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.

Here’s a closer look at Userpilot’s resource center editor:
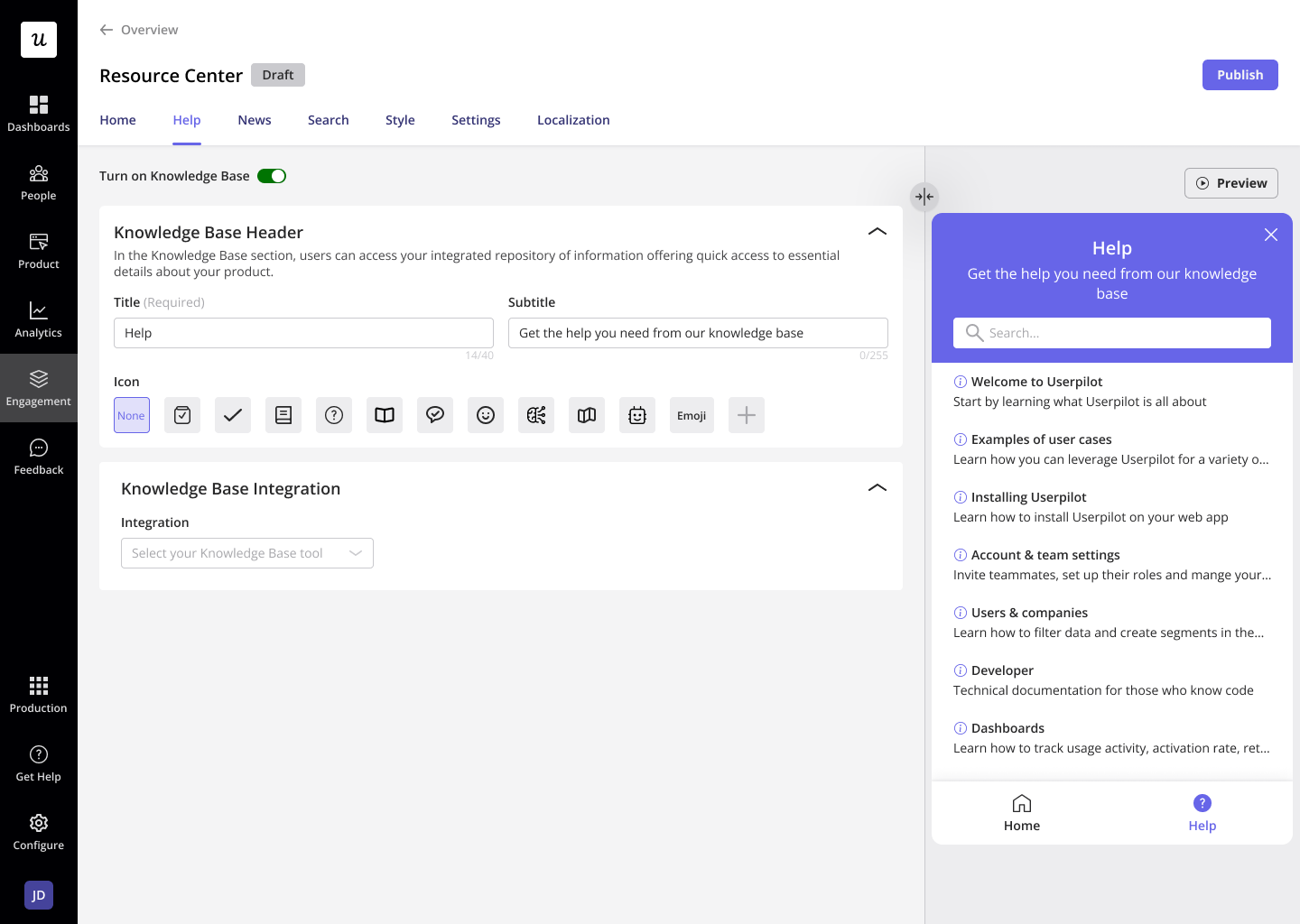
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.

- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.

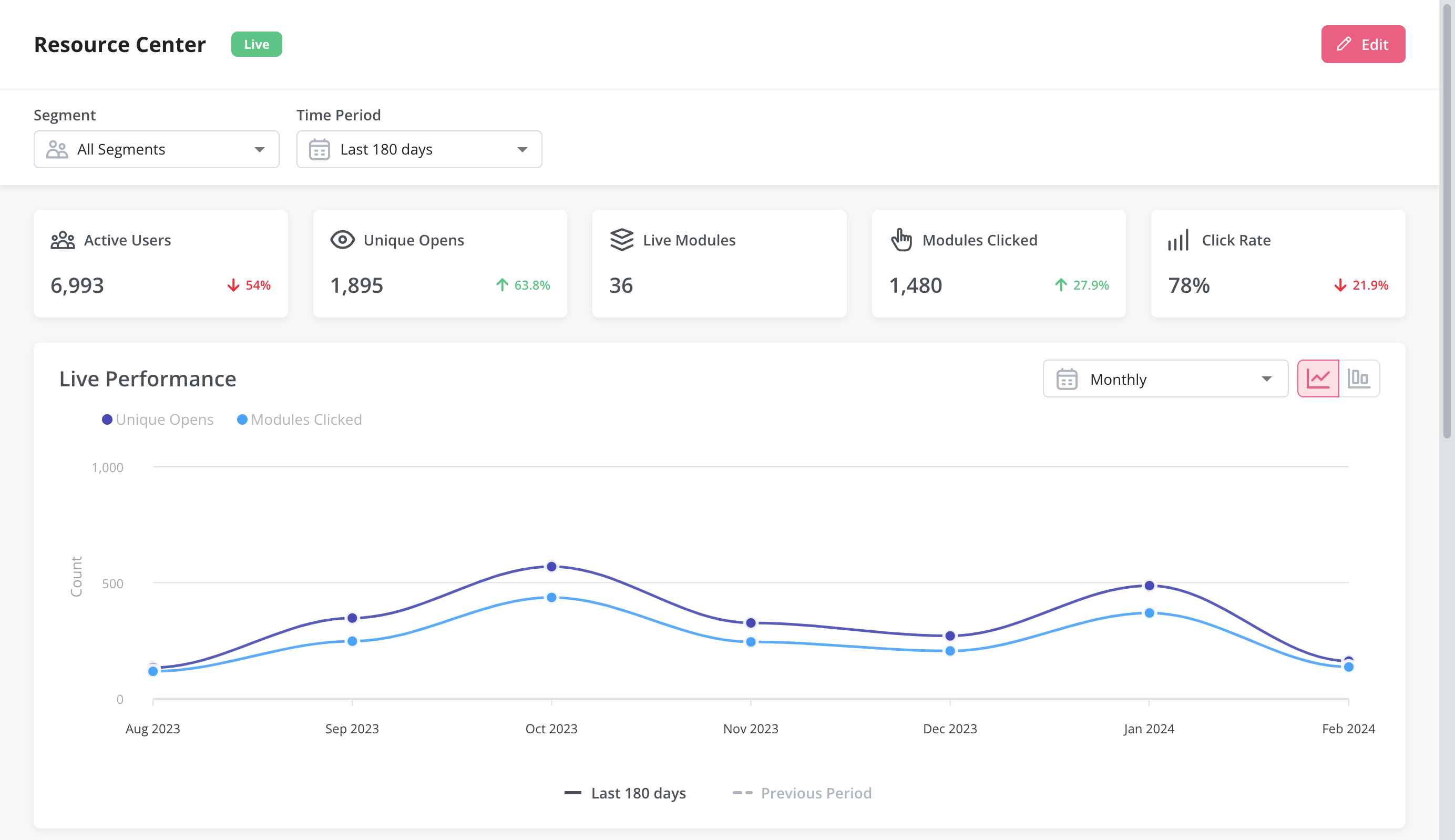
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.

Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.

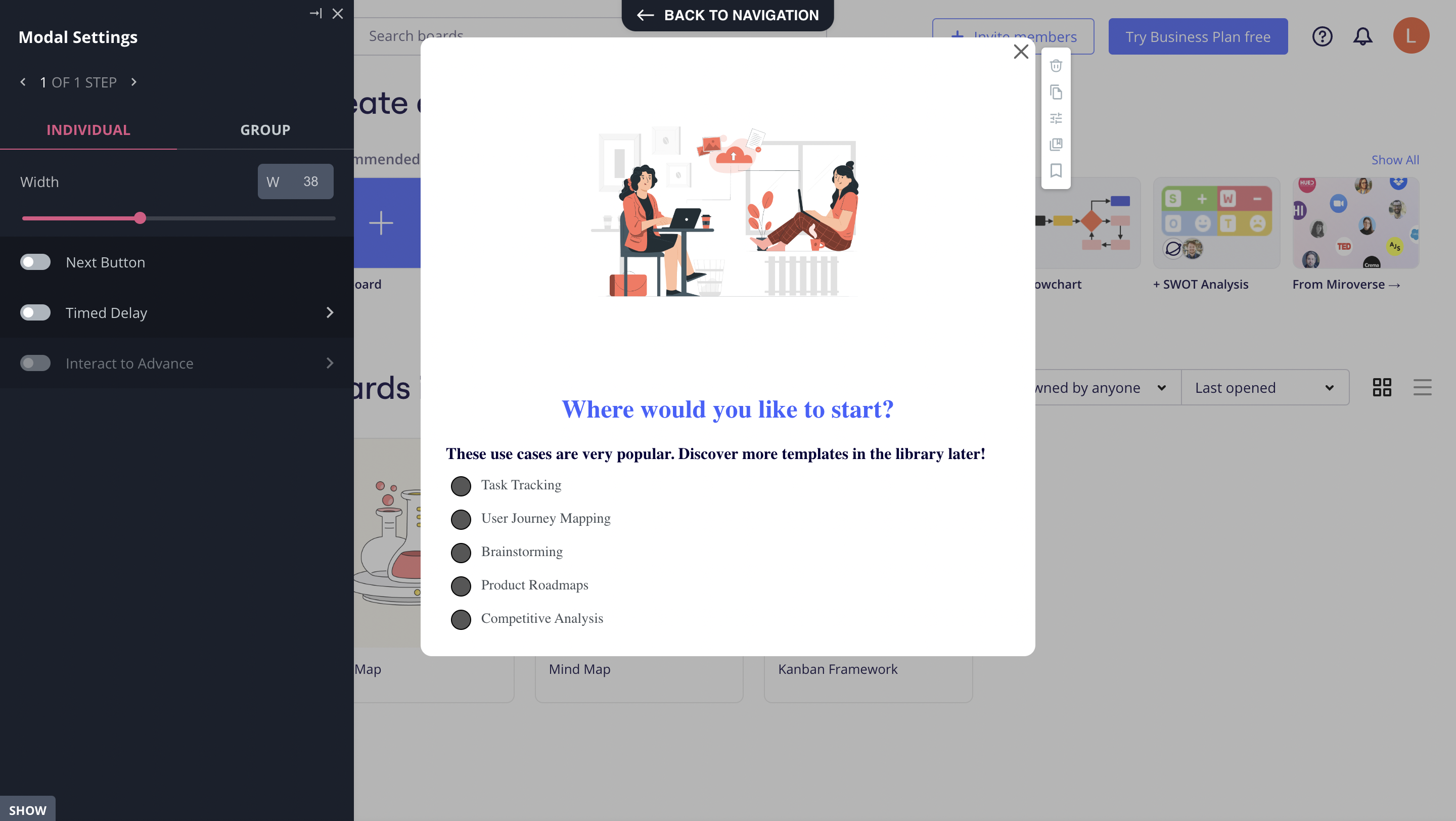
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

Example of a welcome survey built with Userpilot, not an actual welcome survey from Miro.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether UserIQ is your go-to option for proactive customer service. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to UserIQ for proactive customer service, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for Proactive Customer Service? Try Userpilot


