GainsightPX for Product Experience: Features, Pricing, and Review

Looking for an effective product experience tool and wondering if GainsightPX is the best option for your SaaS company?
With numerous GainsightPX alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether GainsightPX is the ideal choice for your product experience needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- GainsightPX is a good choice for product experience and it comes with features such as user segmentation, interactive walkthroughs, onboarding checklist, and in-app resource center.
- GainsightPX is one of the most prominent product experience platforms in the market. However, it does have its fair share of flaws.
- Here are three main scenarios in which you would be better off choosing a GainsightPX alternative:
- You’re on a budget: GainsightPX isn’t the best option if you don’t have a big budget. While the pricing information is only available on request, it could cost you over $2500/month. This could be quite pricey if you’re on a budget and it’d be best to opt for a platform that’s more affordable.
- You want a more beginner-friendly platform: While GainsightPX does offer some beginner-friendly features like a WYSIWYG editor, it does have a long learning curve. If you have a non-technical background, you’re perhaps better off using a GainsightPX alternative.
- You need more extensive survey features: GainsightPX offers numerous types of surveys, including NPS. It also enables you to create multi-question survey engagements. But if you need more advanced features like behavior-based survey triggers and translations, you should opt for other platforms.
- If you’re looking for a better option for product experience, Userpilot exceeds both functionality and value for money compared to GainsightPX
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful product experience capabilities firsthand.
![]()
Looking for a Better Alternative for Product Experience? Try Userpilot

What is GainsightPX?
GainsightPX is a powerful product experience platform that helps you gather insights into how users interact with your software or app.
The tool provides advanced enterprise-grade product analytics, native omnichannel engagement features to drive customer engagement, and closed-loop feedback with surveys to gauge your user experience. From NPS surveys to real-time data, GainsightPX has it all.

Must have features of product experience tools
The right tool will help creating and optimizing product experiences a breeze. Here are the essential features that such tools must have:
- Streamlined onboarding: Simplifies the introduction of your product to new users with automated walkthroughs, tailored in-app messages, and feedback-driven engagement.
- Customer segmentation: Allows for customized interactions tailored to different user groups for optimal experiences.
- Direct user feedback: Utilizes in-app surveys to gather insights on user sentiment and satisfaction regarding the product experience.
- Product analytics: Helps identify user behavior trends and patterns for better decision-making.
- Integration capabilities: It should seamlessly blend with your existing technology. The more it can integrate, the more valuable it becomes.
- A/B testing: This allows you to compare two versions of a product flow to determine which produces the best results in terms of optimizing product experiences.
- Scalability: As your business grows, the platform should adapt accordingly without causing significant costs or operational hiccups.
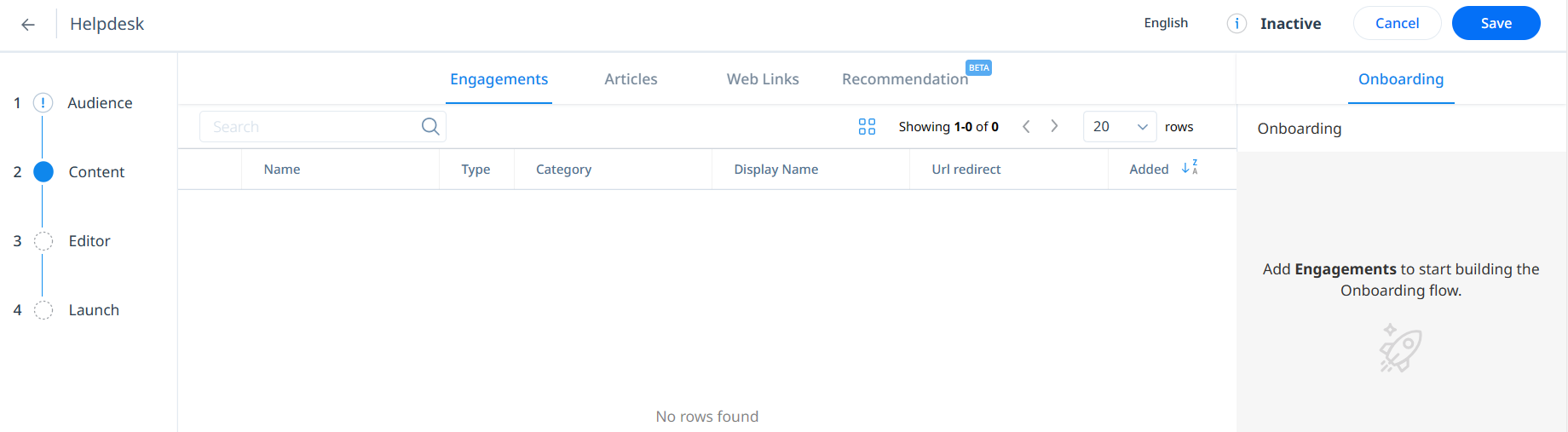
GainsightPX features for product experience
User onboarding is a critical process that helps set an initial impression of your platform. That’s why you need to ensure that you provide the right set of resources and hand-hold your users through this phase to get them accustomed to your platform.
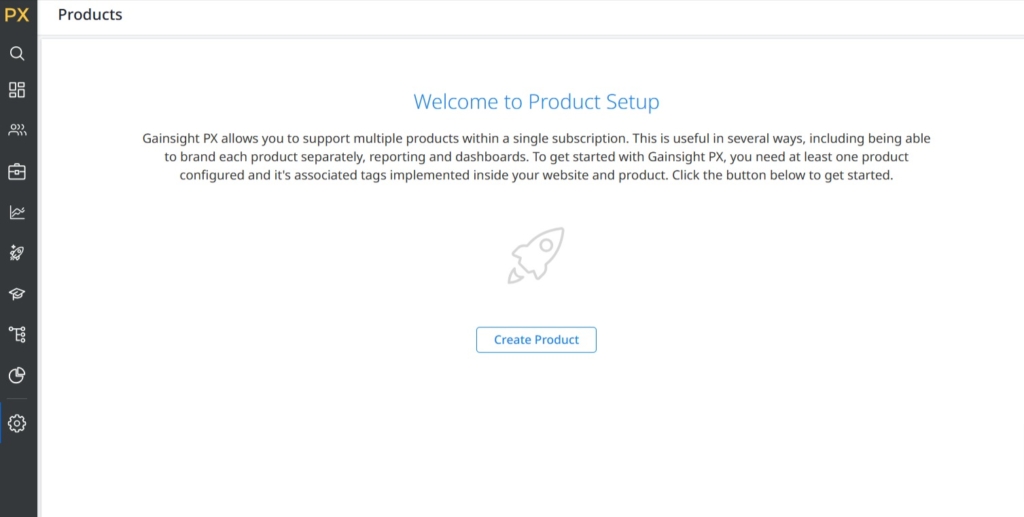
GainsightPX offers a few features to help you get your user onboarding right:
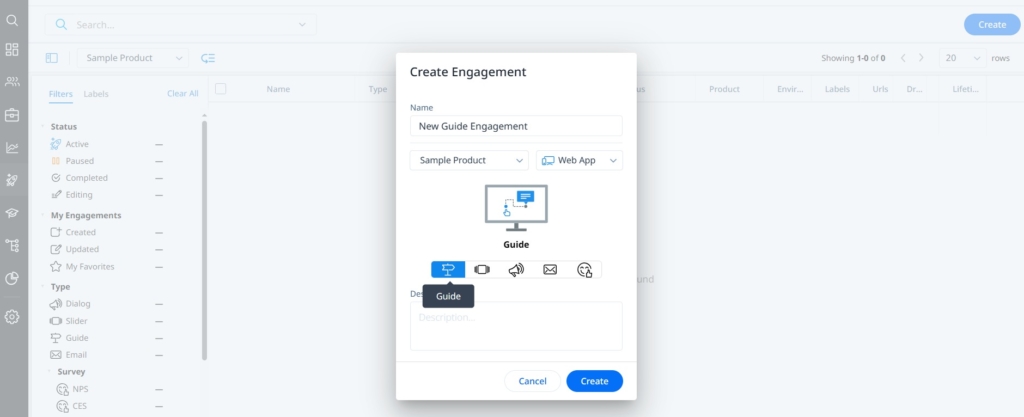
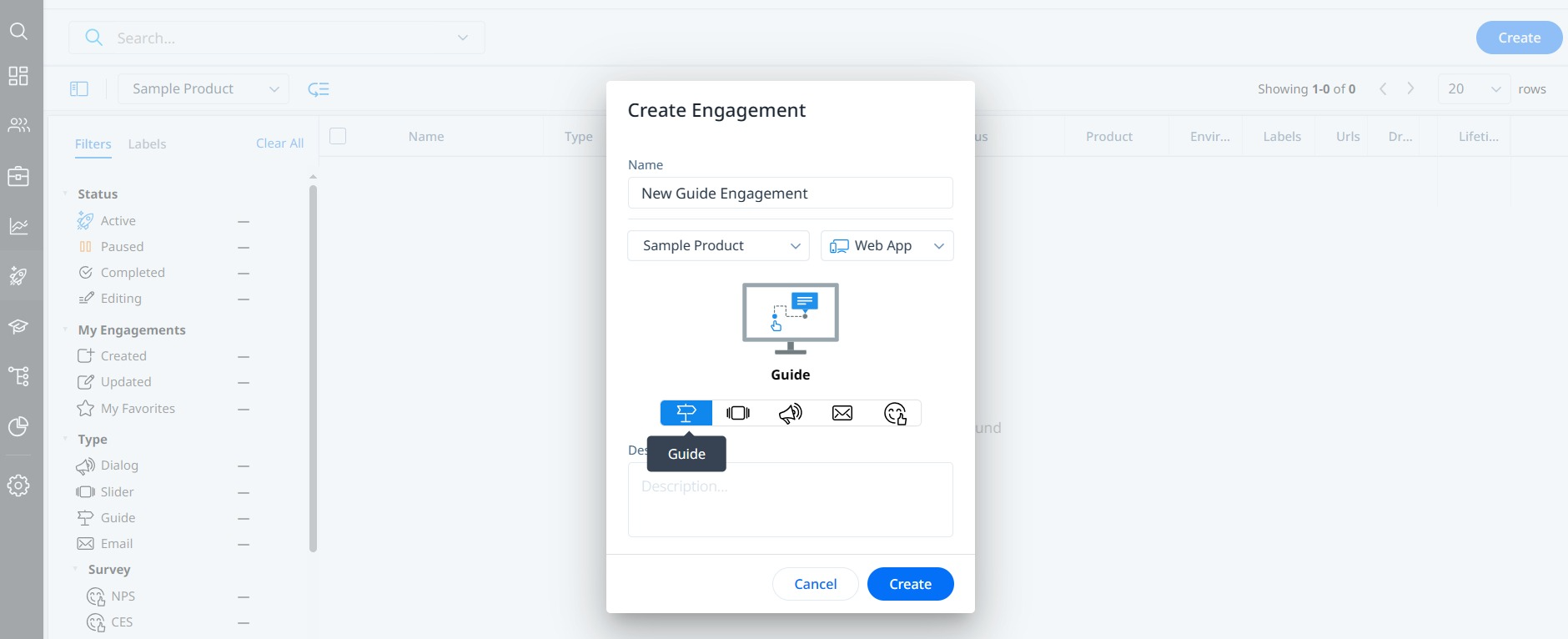
- You can start by creating in-app guides and target them to new users to onboard them with ease. To create one, you can click on “Engagements” in the left sidebar and click on “Create.” You can select “Guide” among the options and add a description too.

- GainsightPX gives you numerous segmenting rules based on personas, engagements, and systems to help you filter out users and show the in-app announcements to a targeted audience. You can then select a template and edit it to create your in-app announcement. GainsightPX offers tooltips, hotspots, dialog boxes, and more. Finally, you can schedule your in-app announcement and publish it.
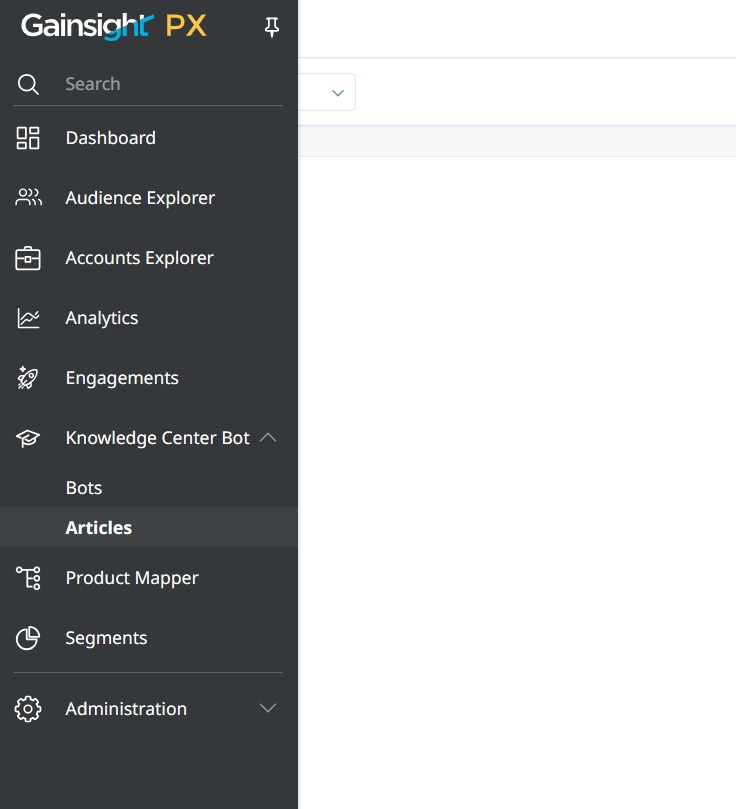
- Create an extensive knowledge base with Knowledge center articles and bots. You can click on “Knowledge Center” in the left sidebar and select “Articles”.

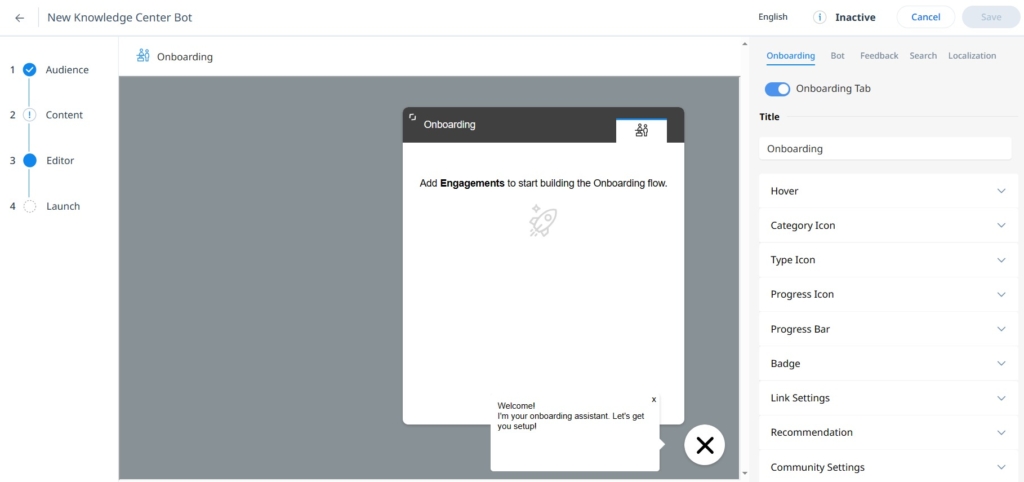
- You can also create knowledge center bots that display a list of relevant knowledge center articles and external resources. These are essentially onboarding checklists and come in handy to help new users understand your platform. To create one, you can select “Bots” from the left sidebar and click on “Create.” You can then enter the name of the bot and describe it.
- You can select the audience by filtering it for various parameters and segment the users with multiple AND-OR rule logic filters. After that, you can add the content for your knowledge center bot. Finally, you can edit the look of the knowledge center bot and launch it.

GainsightPX’s user segmentation
To personalize your offerings, in-app messages, and other marketing campaigns, it’s important to segment your users well. Segmentation can help boost your product and feature adoption when combined with targeted messaging.
GainsightPX helps you segment your users in the following ways:
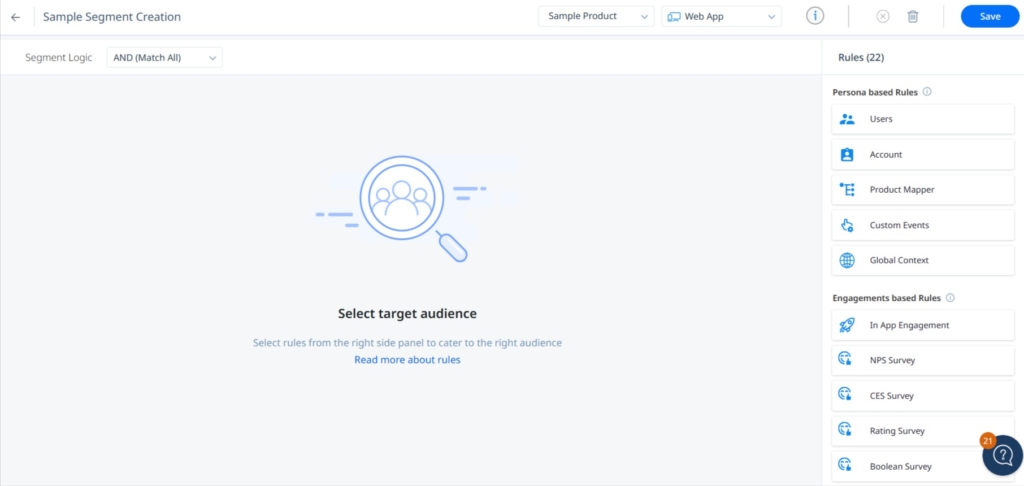
- You can then choose from 22 segmenting rules from personas, systems, and engagements. These rules can be combined using AND-OR operators to create a specific segment of your audience. The best bit here is that the segments also include survey responses. This way, you can target certain messages to those who have expressed dissatisfaction in surveys and vice-versa.

- The best part about segmenting here is that you can go very granular with it. You can narrow down your user segments to individual users based on their names, emails, etc. This makes it a great way to send specific messages to users and allows for greater personalization.
- Segmenting is also possible for knowledge center bots. However, you only get 4 rules for segmenting in this case, which can be slightly limiting.
GainsightPX’s interactive walkthroughs
Product tours do a decent job of familiarizing new users with the UX and key features. But if you want to handhold them and ensure a smooth onboarding journey, product walkthroughs are a must. They also come in handy when you want to maximize feature adoption.
GainsightPX offers several options to create interactive product walkthroughs:
- The Guide option in Engagements comes in handy for designing product walkthroughs. You can define the audience for the walkthrough based on various user attributes, demographics, behavior patterns, and survey scores. For instance, you can create a walkthrough that’s only shown to users who signed up in the last week. You can also use pre-defined Segments here and refine your audience with AND/OR rule logic filters.

Guide creation.
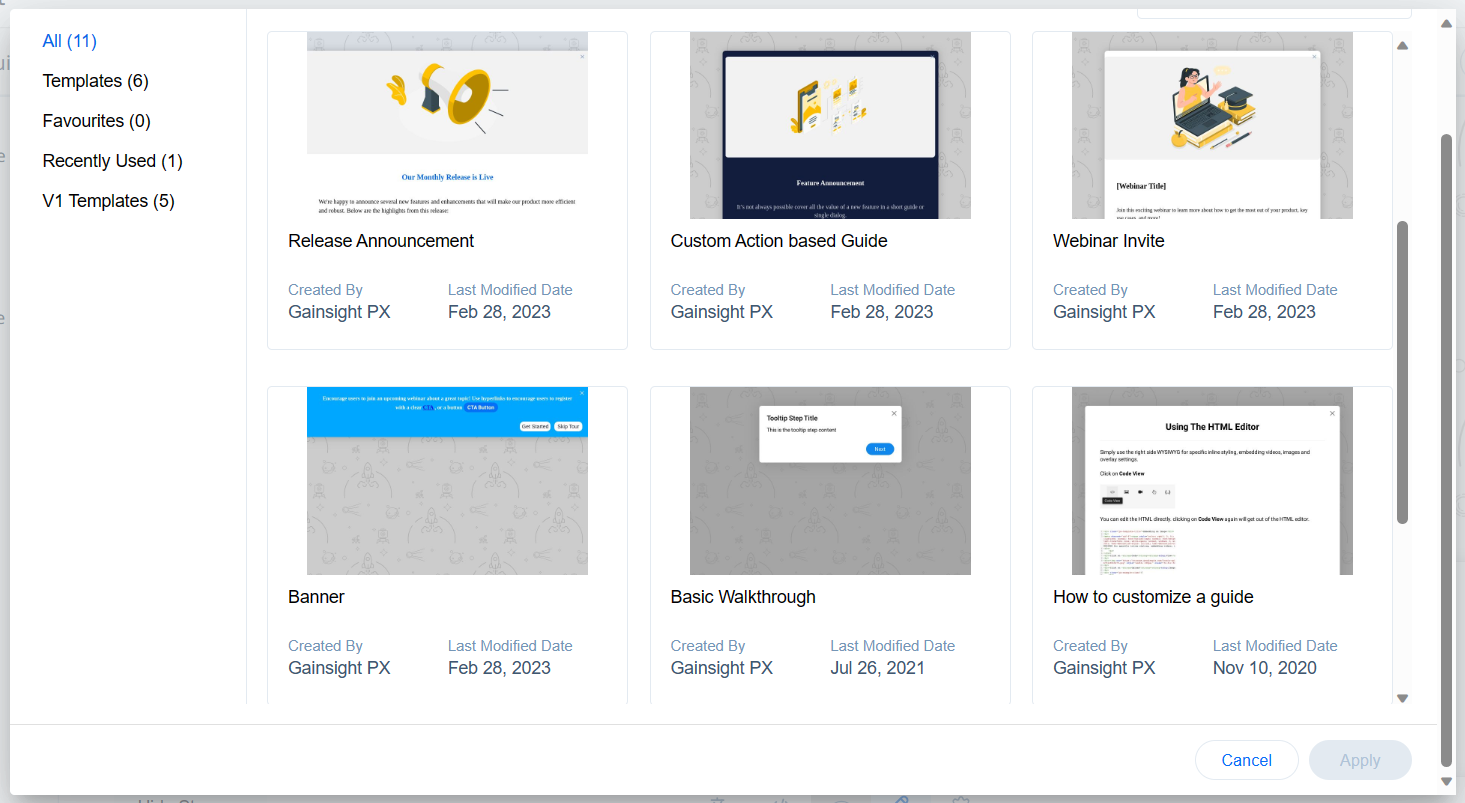
- GainsightPX also gives you pre-defined editable templates that you can customize using the WYSIWYG editor to build your product walkthrough without any technical skills. You also have the option to edit the template within your product. You get a decent variety of templates that cover the most common use cases. From tooltips and hotspots to banners, there are lots of templates you can choose from. GainsightPX also lets you clone steps in the walkthrough for ease of designing.

Guide templates.
- Besides in-app guides, you can also use the Knowledge Center Bot feature to create onboarding checklists and include a walkthrough there. That makes it readily accessible to users and improves self-service support.
GainsightPX’s onboarding checklist
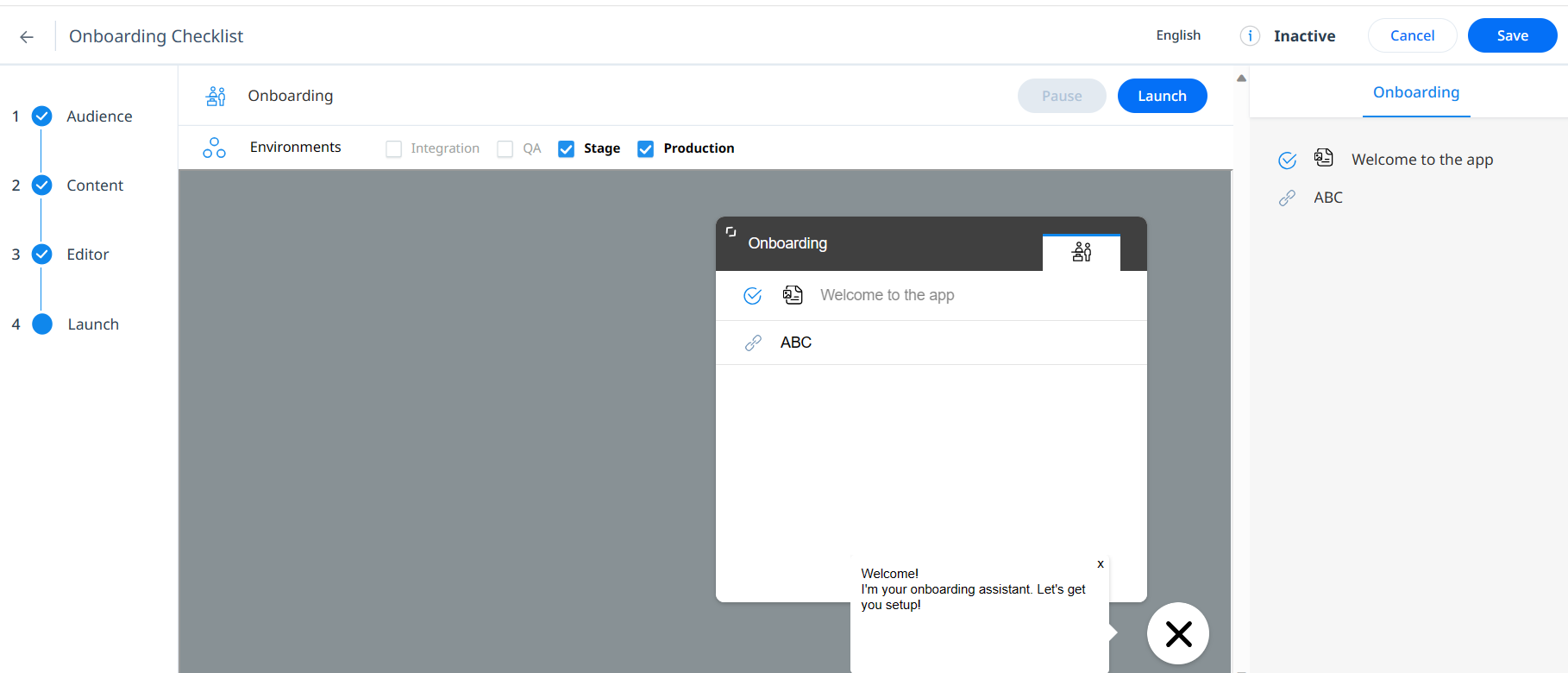
Checklists are an excellent tool for simplifying user onboarding. They can nudge new users in the right direction as they navigate your product. Users can even monitor their progress through the checklist and determine their next steps.
You can create onboarding checklists using the knowledge center bots feature in GainsightPX.
- You can define the target audience for your checklist using the available rules and AND/OR rule logic filter. It’ll help you personalize the onboarding experience according to a user’s persona and demographics. However, the rules offered for knowledge center bots on GainsightPX are fairly limited compared to other in-app engagements.
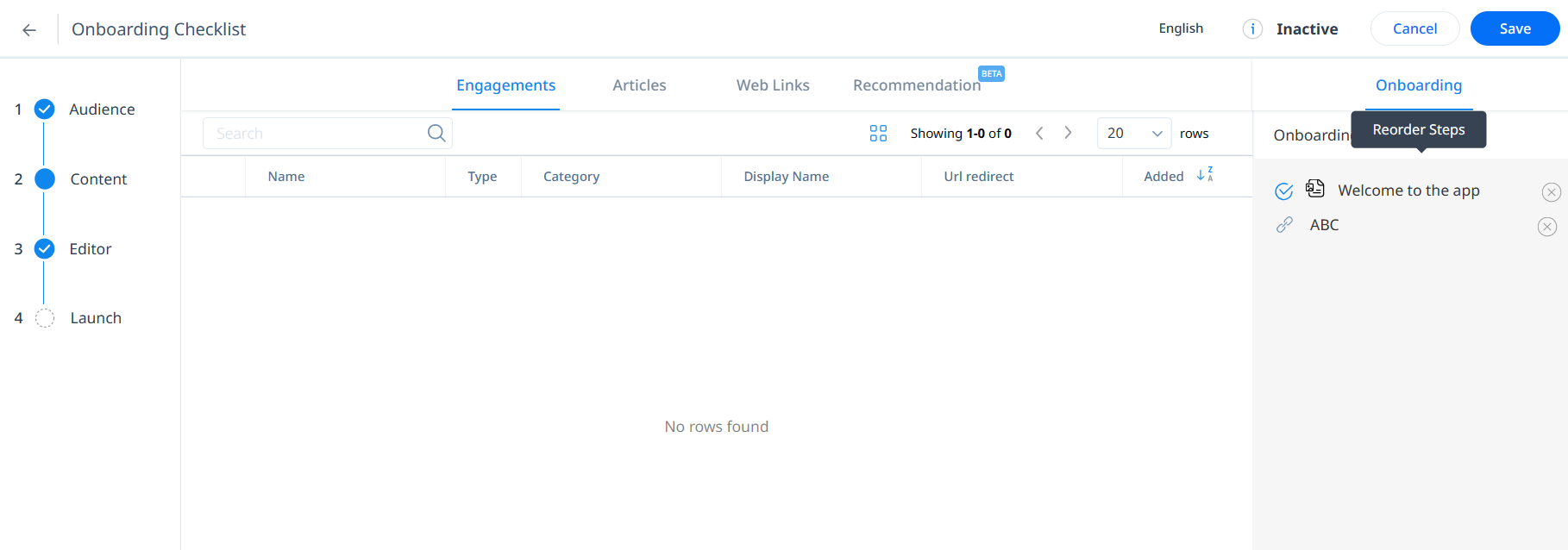
- You can include in-app walkthroughs, surveys, knowledge base articles, and external links in the checklist. It’s very simple to add all these resources to your knowledge center bots too.

Onboarding checklist editor.
- The WYSIWYG editor lets you customize the look and feel of the checklist so that it aligns with your product’s branding. It’s worth noting here that you only get basic customization options by default. Advanced customization is only possible with CSS.

Checklist preview.
- GainsightPX gives you basic analytics related to the knowledge center bot in the Analytics section. You can use this feature to observe how new users interact with it. It’ll help you understand whether your onboarding experience is headed in the right direction.
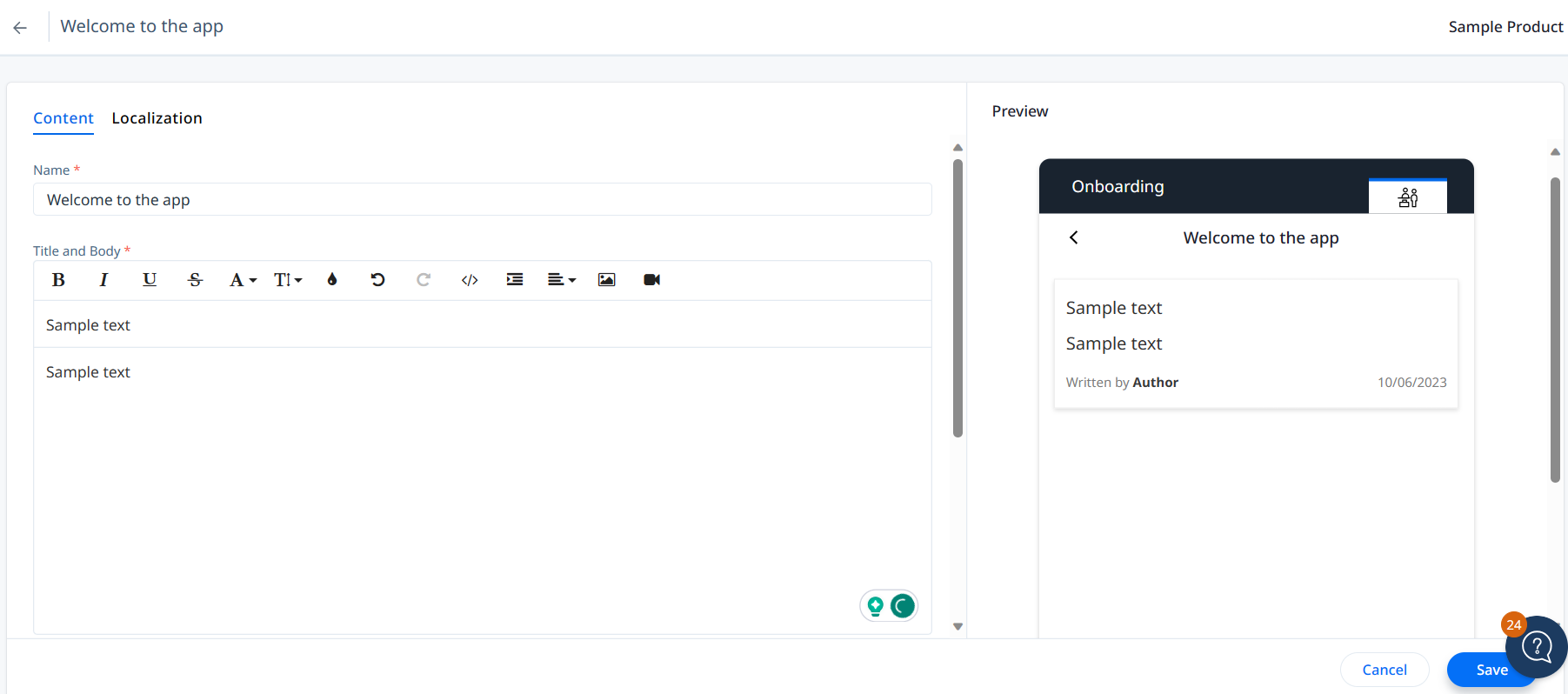
GainsightPX’s in-app resource center
An in-app resource center comes in handy for providing a seamless onboarding experience. It can be instrumental in driving product adoption and user retention. It also reduces support ticket volume by adding self-service functionalities to your product.
Adding a resource center to your product becomes fairly straightforward with a platform like GainsightPX.
- You can create resourceful knowledge center articles by adding the title, content, and author’s name for the article in the respective sections. You can also format the content to make it visually appealing. It’s also possible to localize the content and add an external link.

- You can also create a knowledge center bot where users can easily find relevant articles, announcements, tooltips, and other in-app engagements. It’s readily accessible from anywhere in your product. The best part is that you get the option to personalize the knowledge center bot for different audience segments.

- Besides articles, you can also add external links and in-app experiences and even recommend relevant content in the knowledge center bot. It helps you create a personalized experience when a user visits the resource center. You can even enable the search feature to help users locate relevant knowledge base articles with ease.
What are the pros and cons of GainsightPX?
GainsightPX’s pros
As a prominent product experience platform, GainsightPX offers several valuable features that can help you elevate your user experience. Let’s see why it stands out.
- Powerful segmentation: GainsightPX excels when it comes to segmentation. You can easily segment your audience into groups based on behavior, demographics, and other parameters to personalize their experience.
- Beginner-friendly: You have a WYSIWYG editor that helps you build product tours, in-app guides, and other UI elements that can help you engage your users and improve their experience. The ease of creating these makes the platform great for non-technical users.
- Powerful analytics: GainsightPX offers built-in analytics features that help you track key user engagement and behavior metrics. You can easily find trends and understand your customers better through the platform to elevate their experience further.
- Knowledge center: You can elevate user experience by leveraging the knowledge center bot offered by GainsightPX. It guides users on how to use your product by providing all the necessary links needed (including external ones). This, paired with knowledge center articles, makes for a great user experience.
- Easy feedback collection: GainsightPX makes it simple to create feedback surveys with multiple question types to gauge user requirements and feedback. You can create NPS, CES, Boolean, and numerous other types of surveys.
GainsightPX’s cons
While GainsightPX provides powerful product experience features, there are a few areas where it lags behind. Let’s take a look at them in detail.
- Long learning curve – GainsightPX offers some beginner-friendly features, but you need to spend some time using the tool before you can get the hang of it. The steep learning curve can make it difficult for beginners to use the platform to its fullest.
- Basic analytics – While the analytics feature offered by GainsightPX is powerful, it can get difficult to drill deeper into the data due to the numerous dashboards and widgets. It lacks predictive analytics features too.
- Limited integrations – GainsightPX offers a handful of integrations with third-party platforms. This makes it difficult to simplify workflow with your existing tech stack. It’d help if the number of integrations could be increased.
- In-app screen recording – GainsightPX doesn’t have an in-app screen recording feature that can help you see how users interact with your product. This feature could, otherwise, come in handy to understand how to elevate the user experience.
What do users say about GainsightPX?
GainsightPX has a great rating of 4.4 stars (out of 5) on G2. It also has a rating of 4 (out of 5) on Capterra. Users mostly praise how the platform offers numerous options for building engagements and understanding user behavior.
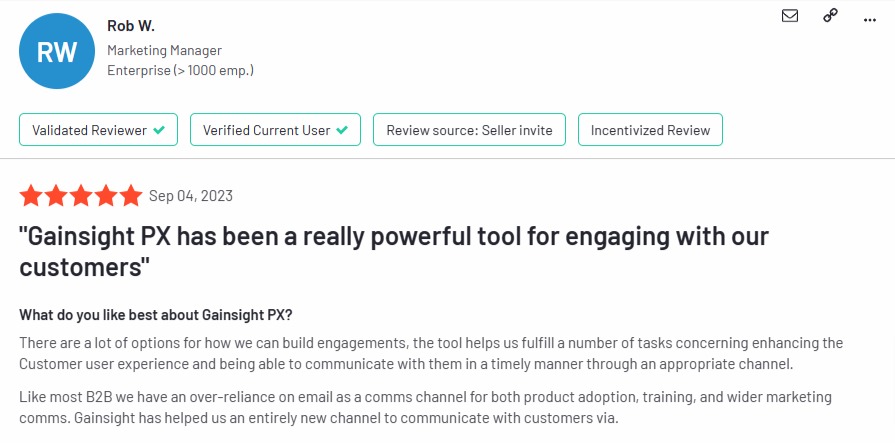
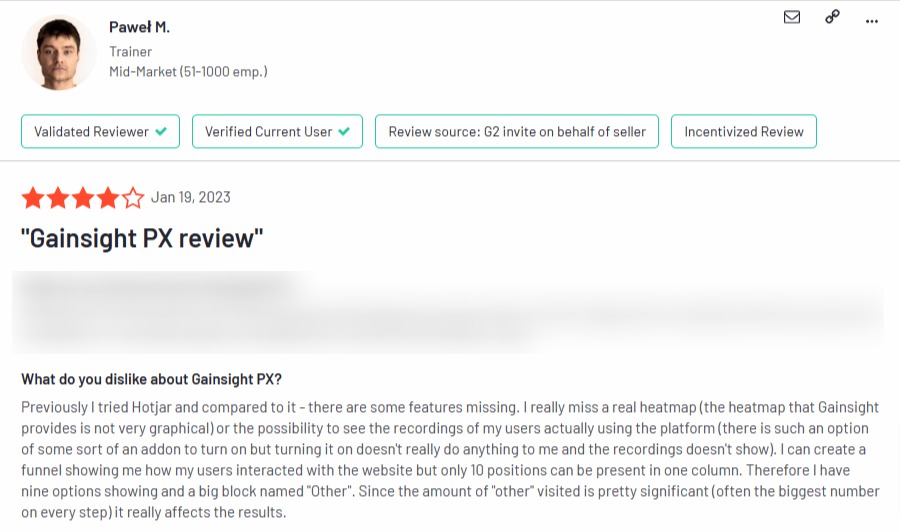
Here’s what a GainsightPX user had to say:
“GainsightPX has been a really powerful tool for engaging with our customers” There are a lot of options for how we can build engagements, the tool helps us fulfill a number of tasks concerning enhancing the Customer user experience and being able to communicate with them in a timely manner through an appropriate channel. Like most B2B we have an over-reliance on email as a comms channel for both product adoption, training, and wider marketing comms. Gainsight has helped us an entirely new channel to communicate with customers via. Rob W., Marketing Manager (Enterprise)
 While a majority of users have given stellar ratings to GainsightPX across review sites, there are some who complain about its missing features and funnel functionality.
While a majority of users have given stellar ratings to GainsightPX across review sites, there are some who complain about its missing features and funnel functionality.
Here’s what one of the users had to say:
Previously I tried Hotjar and compared to it – there are some features missing. I really miss a real heatmap (the heatmap that Gainsight provides is not very graphical) or the possibility to see the recordings of my users actually using the platform (there is such an option of some sort of an addon to turn on but turning it on doesn’t really do anything to me and the recordings doesn’t show). I can create a funnel showing me how my users interacted with the website but only 10 positions can be present in one column. Therefore I have nine options showing and a big block named “Other”. Since the amount of “other” visited is pretty significant (often the biggest number on every step) it really affects the results. Pawel M., Trainer (Mid-Market)

GainsightPX’s pricing
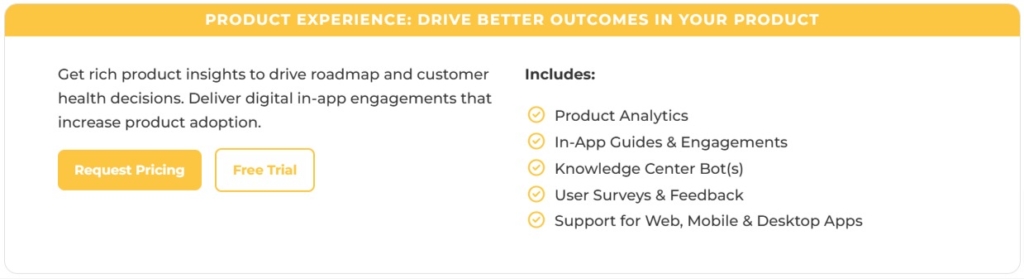
Pricing details for GainsightPX aren’t readily available. Instead, you have to request them by filling out a form. The final pricing of the platform will depend on your requirements.
That said, you can get a 30-day free trial of the platform with ease. You could also request a free demo of the platform.

3 Reasons why you might need a GainsightPX alternative
GainsightPX is one of the most prominent product experience platforms in the market. However, it does have its fair share of flaws.
Here are three main scenarios in which you would be better off choosing a GainsightPX alternative:
- You’re on a budget: GainsightPX isn’t the best option if you don’t have a big budget. While the pricing information is only available on request, it could cost you over $2500/month. This could be quite pricey if you’re on a budget and it’d be best to opt for a platform that’s more affordable.
- You want a more beginner-friendly platform: While GainsightPX does offer some beginner-friendly features like a WYSIWYG editor, it does have a long learning curve. If you have a non-technical background, you’re perhaps better off using a GainsightPX alternative.
- You need more extensive survey features: GainsightPX offers numerous types of surveys, including NPS. It also enables you to create multi-question survey engagements. But if you need more advanced features like behavior-based survey triggers and translations, you should opt for other platforms.
Userpilot – A better alternative for product experience
 User onboarding is a crucial part of the customer journey as it speeds up the adoption process and increases retention rates. Onboarding is one of Userpilot’s core use cases along with product growth analytics and user feedback, so it has plenty of features that you can utilize.
User onboarding is a crucial part of the customer journey as it speeds up the adoption process and increases retention rates. Onboarding is one of Userpilot’s core use cases along with product growth analytics and user feedback, so it has plenty of features that you can utilize.
Here are some Userpilot features you can use when onboarding new users:
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.

- Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.

- Funnel analytics: Userpilot’s advanced analytics lets you create funnel reports that track the onboarding journey. You can also add filters (like name, user ID, signup date, operating system, country, etc.) and monitor the total conversion rate from the first step of the funnel to the last.

- User segmentation: Userpilot lets you segment users based on the device they’re using, where they’re located, their engagement data, or which NPS rating they selected on the latest survey. You can then filter your analytics dashboards to see which segments struggle with onboarding.

Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
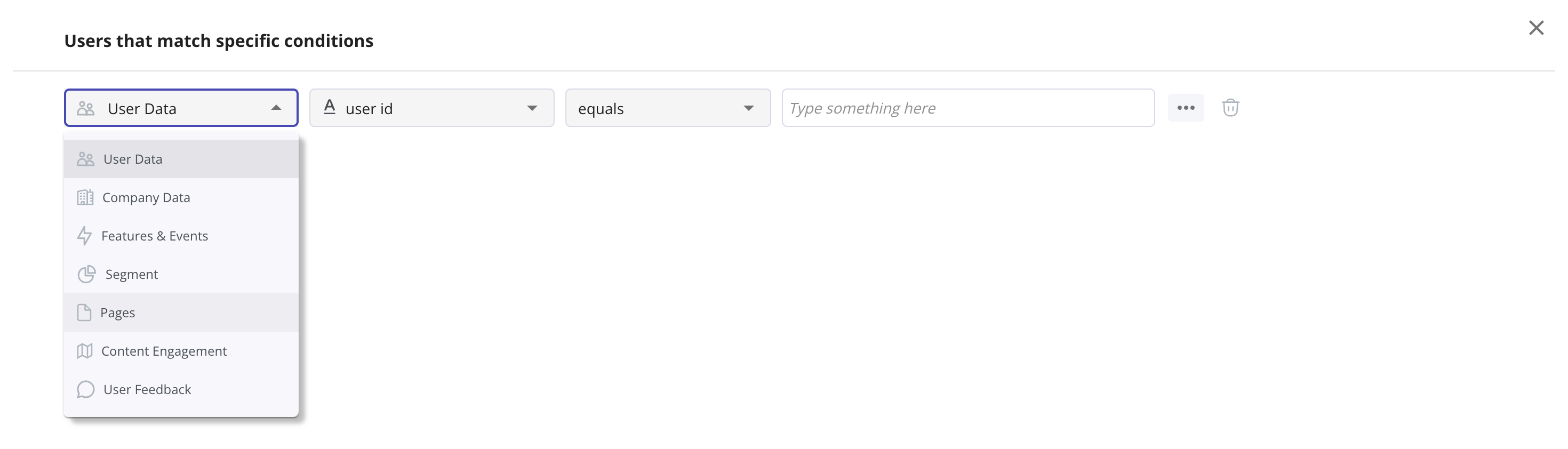
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.

- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.

- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.

- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.

Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.

- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

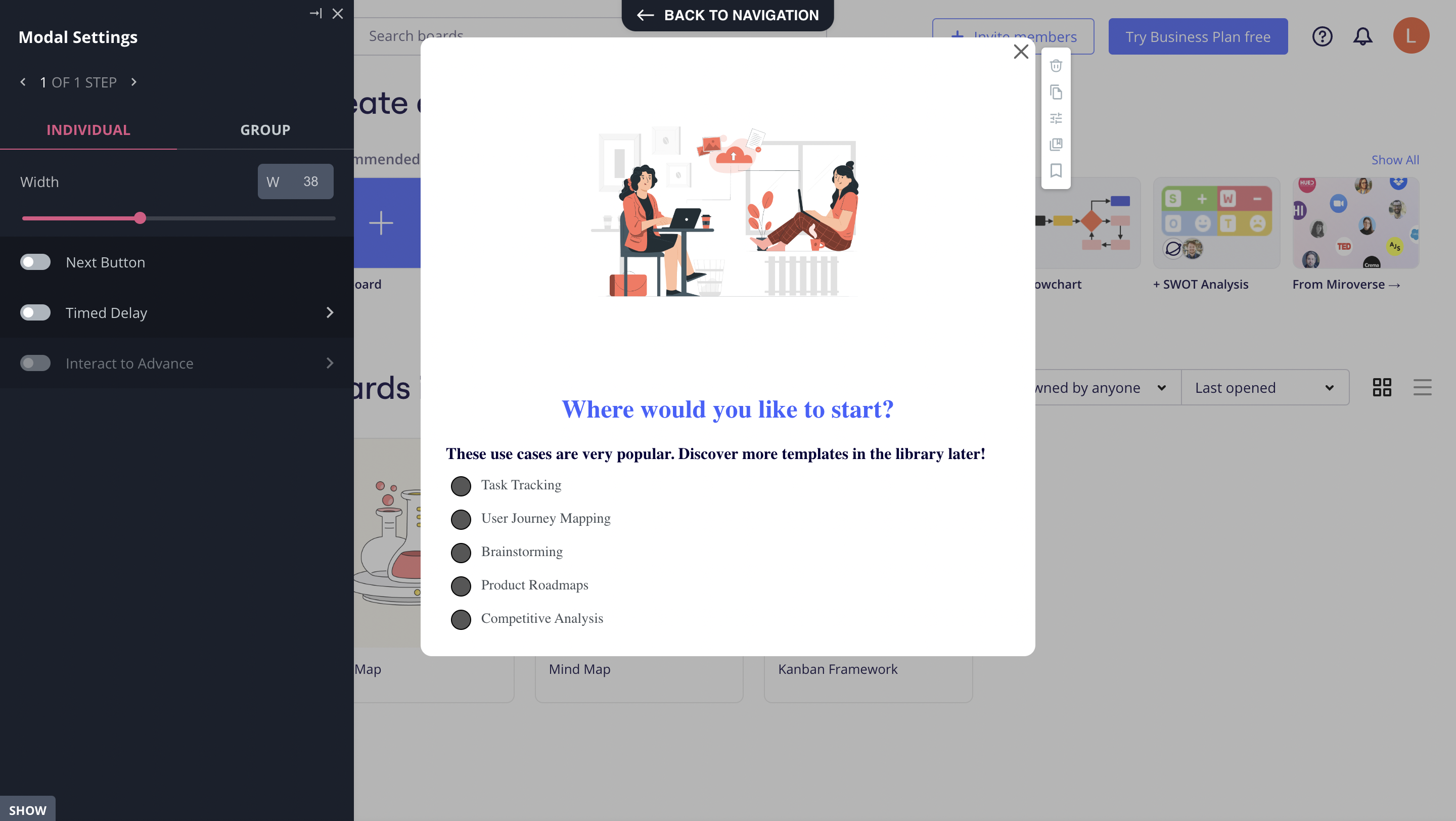
Example of a welcome survey built with Userpilot, not an actual welcome survey from Miro.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.

Userpilot’s onboarding checklist
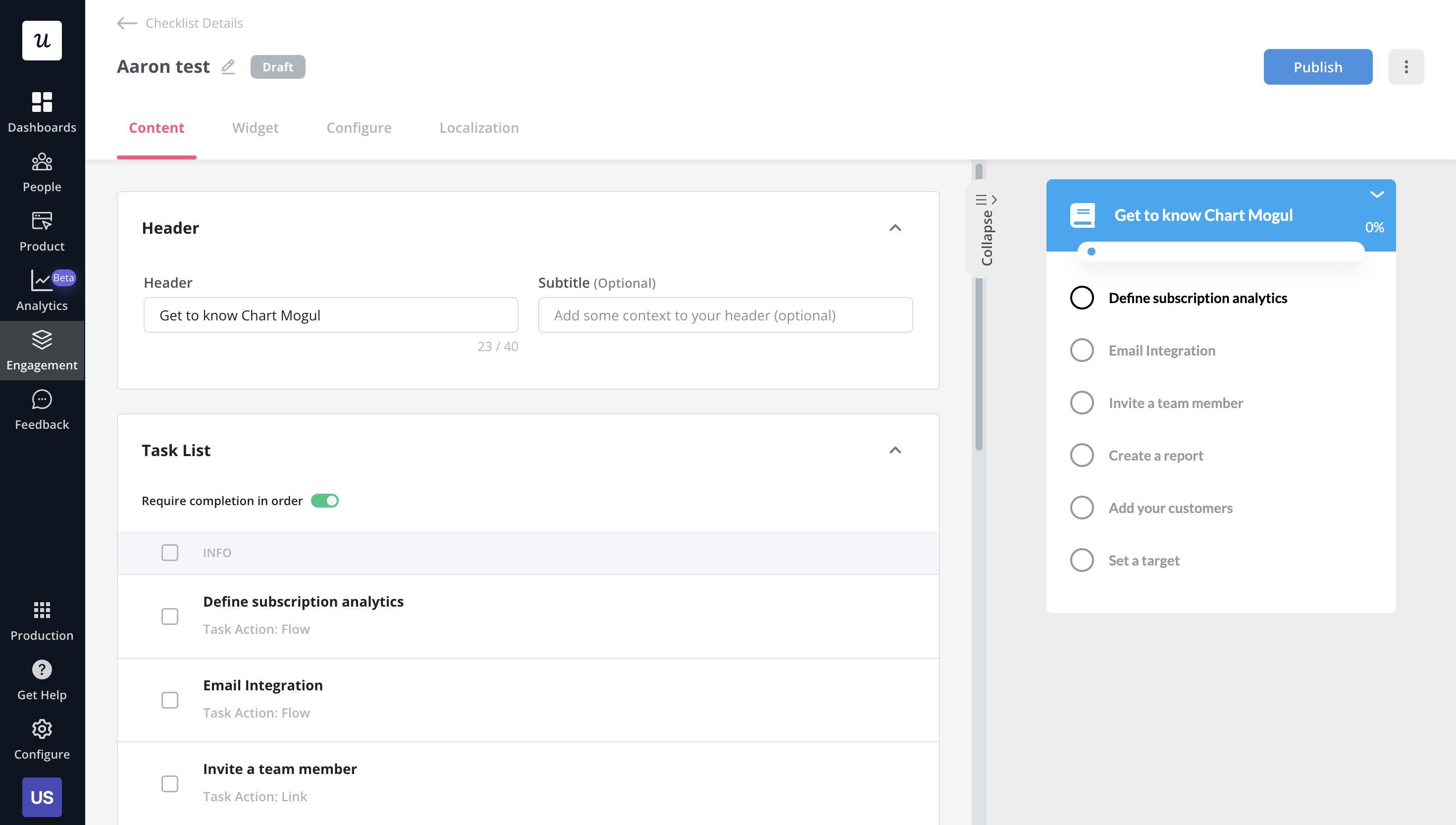
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.

- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.

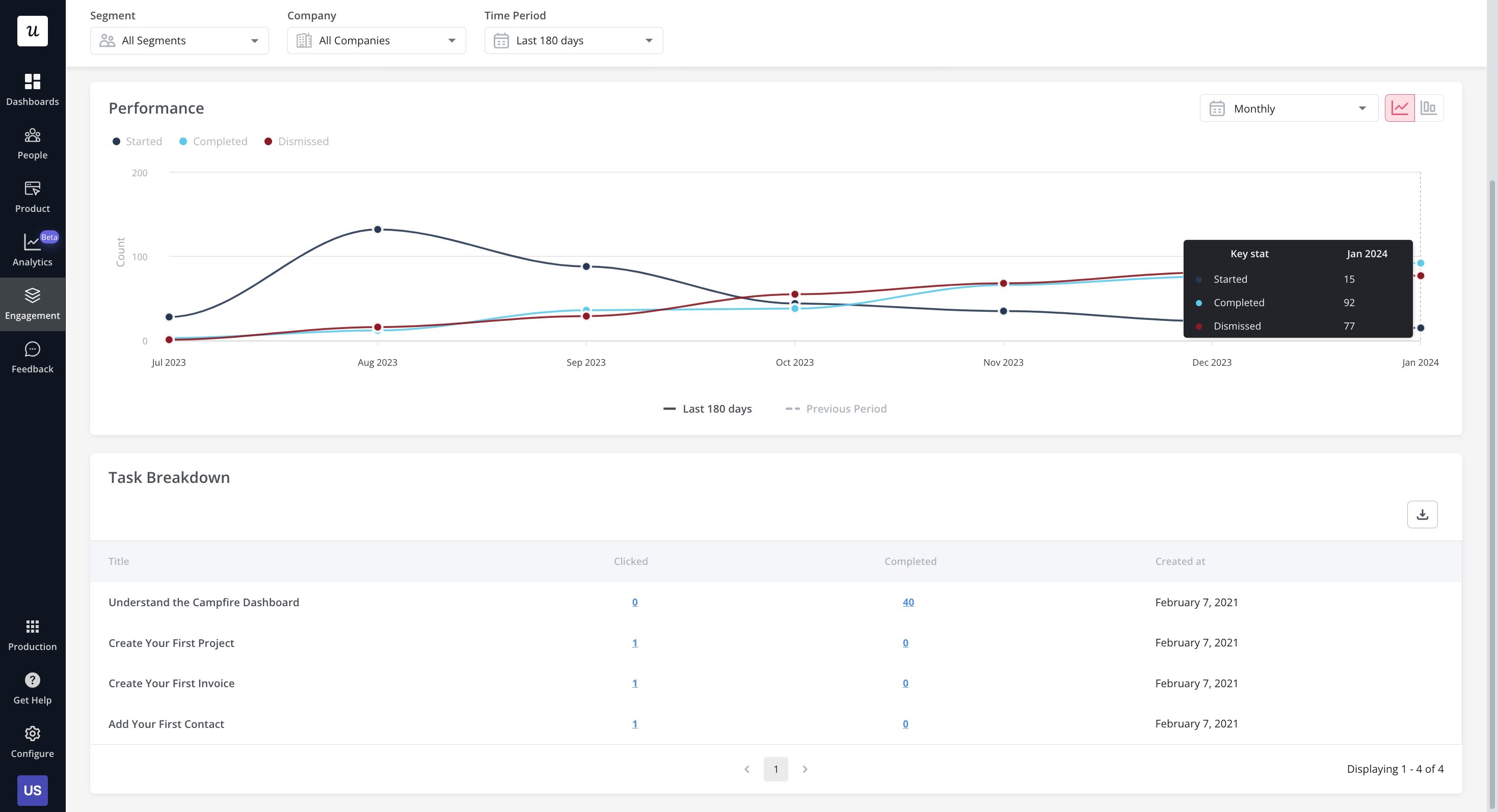
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.

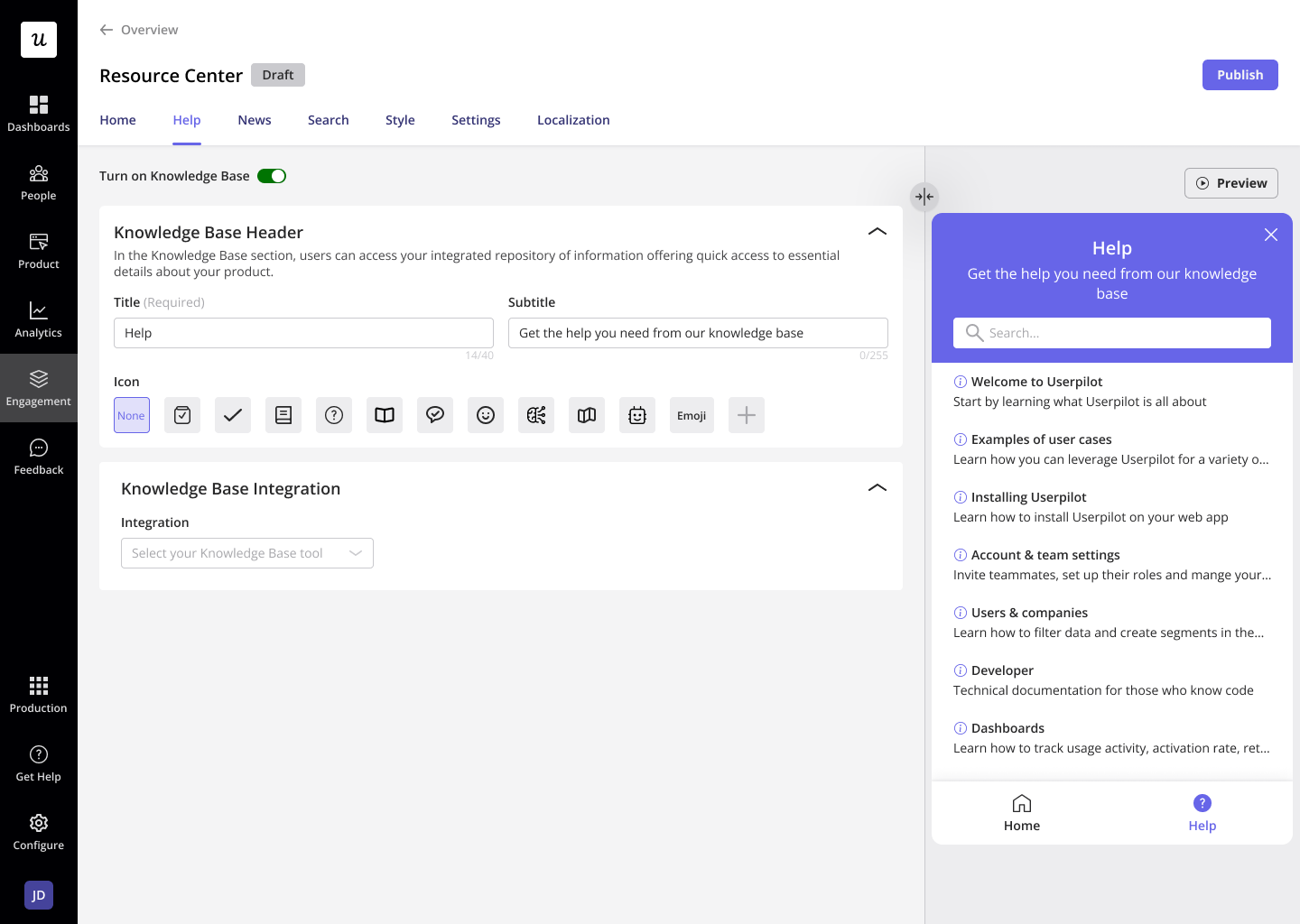
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.

Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.

- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.

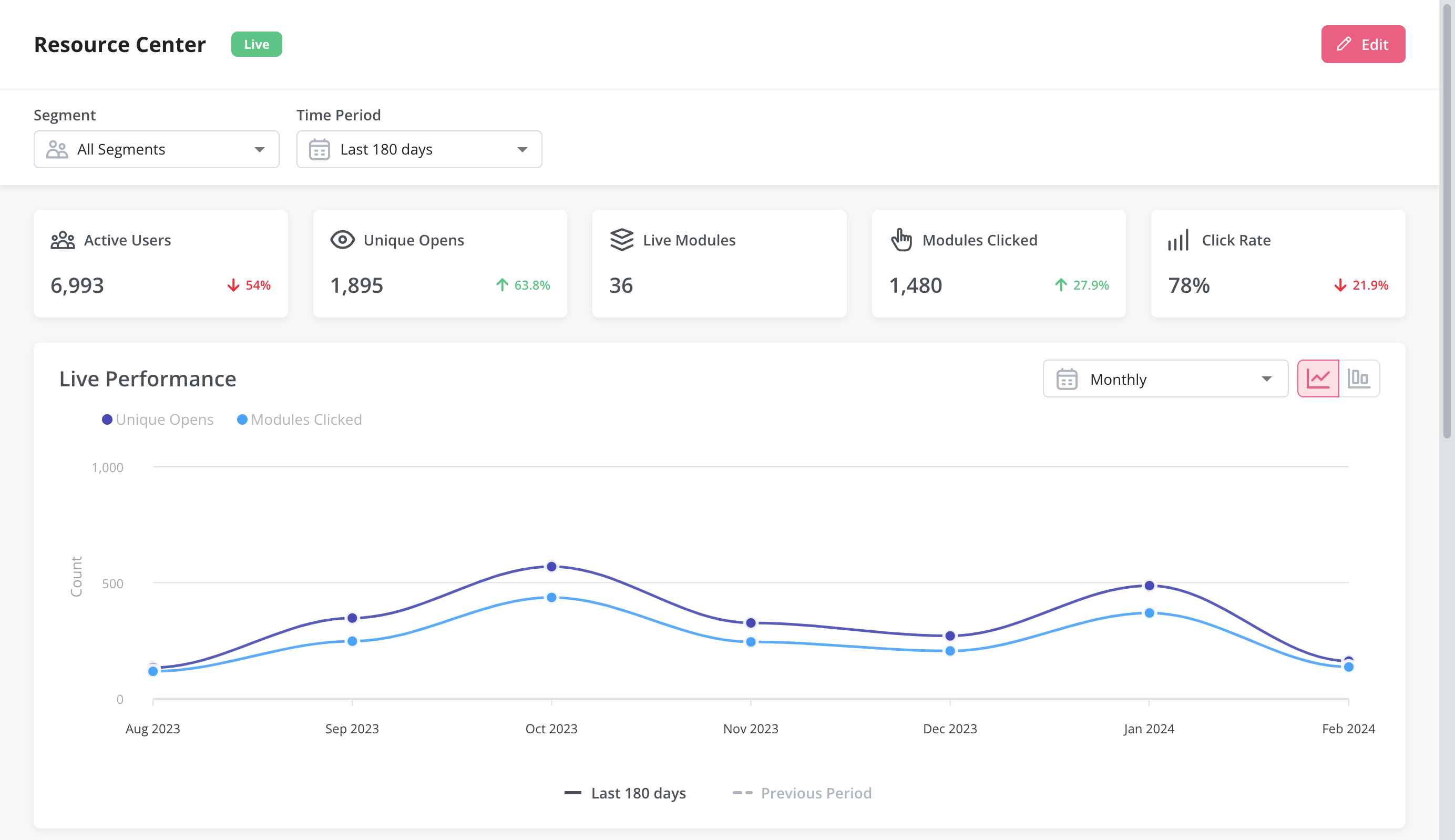
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether GainsightPX is your go-to option for product experience. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to GainsightPX for product experience, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for Product Experience? Try Userpilot


