Chameleon for Customer Satisfaction: Features, Pricing, and Review

Looking for an effective Customer satisfaction tool and wondering if Chameleon is the best option for your SaaS company?
With numerous of Chameleon alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Chameleon is the ideal choice for your Customer satisfaction needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- Chameleon is a good choice for Customer satisfaction and it comes with features such as user journey mapping, self service support, in-app support, and Interactive user guides.
- Despite its strong performance when it comes to creating personalized and highly customized user experiences, Chameleon is not the most competitive tool when compared to similar products.
- Here are three reasons why you might need to look elsewhere:
- You are on a budget: To get access to all the needed tools for proper onboarding and adoption, you need to pay for the higher plans that can get expensive.
- Requires CSS knowledge: Custom CSS works by targeting specific elements of Chameleon Experiences to change their styling. However not all users have an idea what CSS is all about, so, you need to be technically savvy.
- Analytics are not advanced: Chameleon doesn’t pose of robust analytics features like Userpilot does. You might want to consider another tool if you need accurate product and user analytics, without paying for additional tools.
- If you’re looking for a better option for Customer satisfaction, Userpilot exceeds both functionality and value for money compared to Chameleon.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful Customer satisfaction capabilities firsthand.
Looking for A Better Alternative for Customer satisfaction? Try Userpilot

What is Chameleon?
Chameleon is a product adoption platform. It enables SaaS teams to leverage real-time user data to build beautiful on-brand experiences, improve user onboarding, and drive product-led growth.
In addition, it empowers product teams to create and manage dynamic in-product experiences. With Chameleon, SaaS teams can now create beautiful product tours that help, guide, and delight their users throughout their journey. All of these are possible without coding!
Must have features of Customer satisfaction tools
When choosing a customer satisfaction tool, it’s important to consider its ability to measure satisfaction, predict loyalty, and provide insights. Let’s explore these top features:
- No-code in-app surveys: Short questionnaire surveys like NPS, CSAT, and CES to help measure customer loyalty, satisfaction level, and experience without coding.
- Product usage analytics: An indirect feedback feature to track user interactions and identify popular and overlooked features.
- Passive feedback: These are in-app feedback widgets at various interaction points, allowing customers to provide feedback voluntarily and on their terms.
- Self-help resource center: An intuitive self-service support that quickly guides users to solutions – reducing friction and providing timely assistance for a better user experience.
- Customizable survey templates: These enable you to adjust the survey design using themes, helping it blend in with your brand and ensuring that the feedback forms integrate seamlessly into your user interface.
- Localization: For a global reach, ensure the tool offers customization and translation for various languages.
- Time-based triggers: To capture feedback throughout the customer journey, opt for tools that trigger surveys based on specific time intervals and post-event interactions.
Chameleon features for Customer satisfaction
Customer experience is the impression your customers have of your brand based on all of the interactions they’ve had with your business.
Chameleon improves the customer experience in product adoption through features like:
- In-app guidance: Utilizing product tours to improve customer experience. Note that you will need to have CSS knowledge to make styling changes in the Chameleon Builder.
- Personalization through segmentation: Chameleon offers you to personalize user experiences by tailoring product onboarding and in-app experiences for the users most prone to interact and be interested in them. But keep in mind that your segmentation filters are limited compared to other tools like Userpilot.

- User progress tracking: This feature enables you to identify areas where users might be facing difficulties or dropping off due to friction. By tracing user progress, you can scale their experience on your app.
Chameleon’s user journey mapping
Journey mapping is key to understanding how your users navigate and understand your tool. It’s a brilliant way of visualizing the processes that customers go through to reach their goals.
Unfortunately, Chameleon doesn’t offer journey mapping features such as paths and funnels.
Chameleon’s self service support
The self-service methodology focuses on giving users the tools necessary to solve some problems on their own without having to reach out to support agents. This often includes elements like knowledge bases, chatbots, and interactive walkthroughs.

Here are Chameleon features that will help you provide self-service support for SaaS companies:
- Tooltips: Tooltips help users understand unfamiliar or complex parts of your product when they need it the most. It keeps your UI simple by reducing the noise or the need to explain everything within your interface. Since your users may have different levels of expertise and backgrounds, they may not find everything in your product intuitive, you can use hover tips to explain certain product terminologies and elements in your workspace.
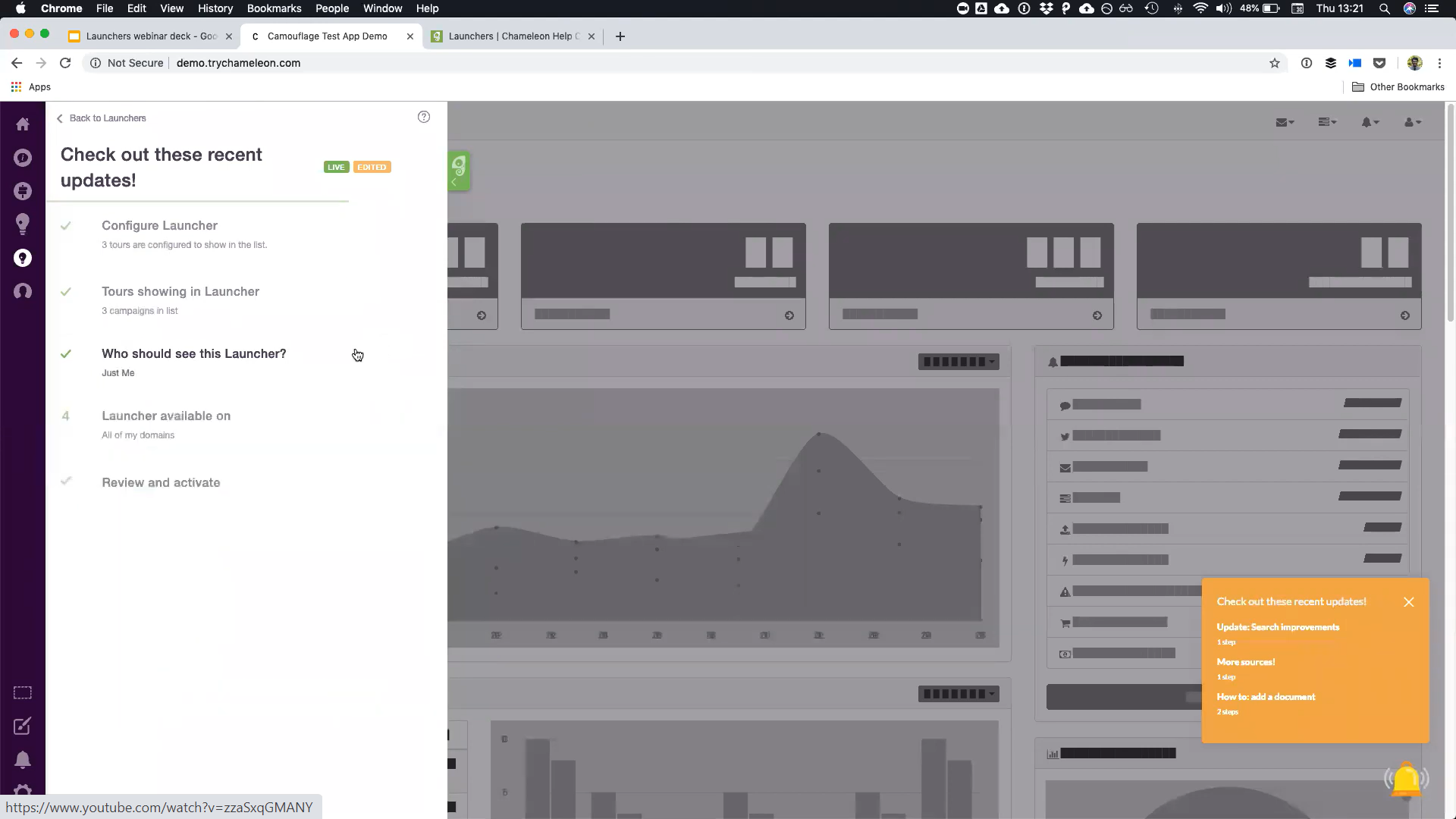
- Help widgets (self-serve widget): The self-serve widget (resource center in Userpilot) clarifies where users can get help and what resources are available. Through launchers on Chameleon, you can deploy a self-serve widget out of the box. By showing customized Launchers based on the feature the user is currently using, you can deploy custom and interactive self-serve support across your whole product without pushing users off track to an external knowledge base.
- Interactive product tours: One of the best ways to offer users self-serve support is by allowing them to take interactive product tours at their own pace. You can educate those ready to learn something new while letting other users take it later when they may have more time or are ready to engage further with your platform.

Chameleon’s in-app support
Imagine a tool without sufficient in-app support and guidance. Well, whatever you think it would be is not what Chameleon is. This tool is big on product tours, product guides, product walkthroughs—or whatever you want to call it, in-app guidance makes your product better.

Here is what you will get with Chameleon to drive in-app support:
- In-app messages: Send targeted in-app messages to users, providing timely support and assistance within the application.
- Onboarding guides: Walk users through the essential steps of setting up their accounts, configuring preferences, and exploring key features, reducing the need for external support resources.
- User segmentation: When users sign up, ask them for some basic info on their roles and jobs-to-be-done. This enables you to create and trigger in-app guides that are targeted at specific users and highlight their specific pain points and solutions.
- Tooltips: Chameleon enables you to implement in-app tooltips that offer contextual help to users when they encounter issues or uncertainties.
Chameleon’s Interactive user guides
An interactive user guide is a combination of prompts used when onboarding users in order to help them understand how to use your product. Users learn and build habits by interacting, so here’s how to make that happen with Chameleon:
- Hotspots: Hotspot is a beacon or a pulsating dot that can be attached to any element on your product’s interface. A hotspot captures a user’s attention without breaking their flow or current intention. By clicking (or hovering) on the hotspot, a user can get more details on that feature and begin to engage better.
- Launchers: Launchers function based on customizable widgets that can be used as checklists or help menus (more like manuals) to deepen user engagement and feature discovery. With these checklists, you can motivate and guide users to complete key setup or activation tasks. These self-help menus provide searchable interactive guidance for key workflows, pro tips, or common questions.
- Tours: Tours help you guide, successfully onboard, support, or celebrate your users’ journey, from discovery to mastery of your product. Chameleon’s tour is not very interactive, and Chameleon doesn’t offer interactive guides unlike other tools (Userpilot).

Offering interactive self-service support with a resource center feature is very important, but Chameleon falls short of this. For now, Hotspots and launchers are the most beneficial features for interactive user guides. Aside from being able to do all these on Userpilot, you can also track and analyze the efficiency of your interactive guides on user behavior.
What are the pros and cons of Chameleon?
Chameleon’s pros
From a wide array of features to aesthetic UI patterns that can create any flow no matter how customized they need to be, Chameleon is no doubt a powerful tool for scaling product adoption.
It works in a similar way to Userpilot and offers similar features: styling, analytics, templates, goals, A/B testing, and checklists.
Let’s look at the pros of using Chameleon:
- Intuitive no-code builder: Chameleon comes with an easy-to-use Chrome Extension builder.
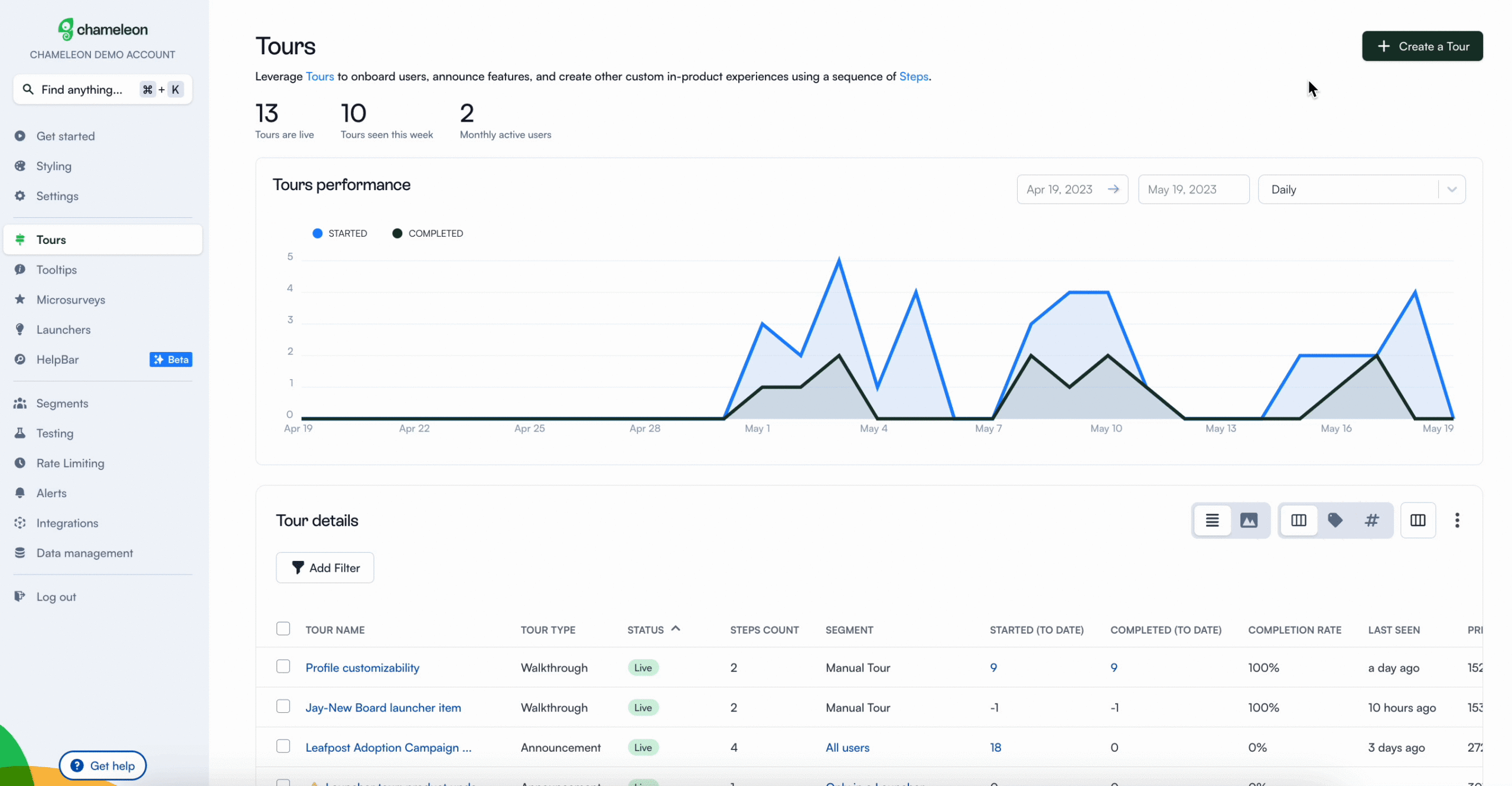
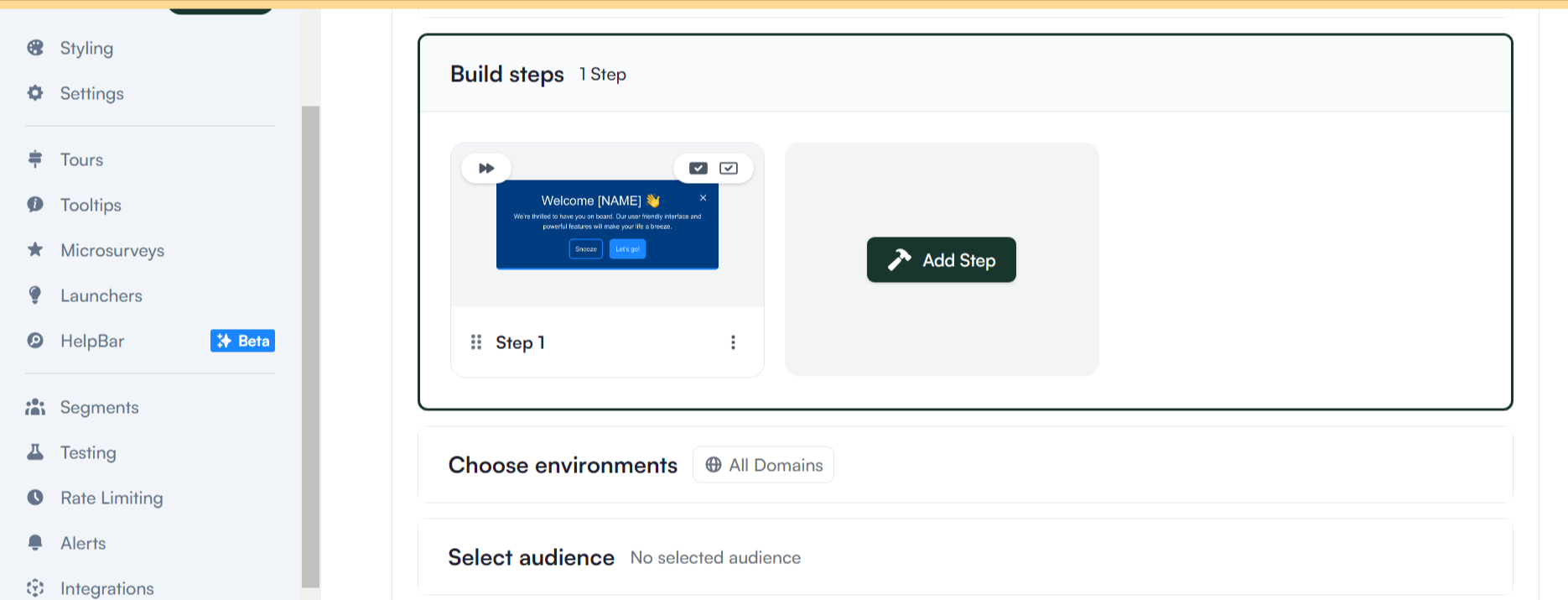
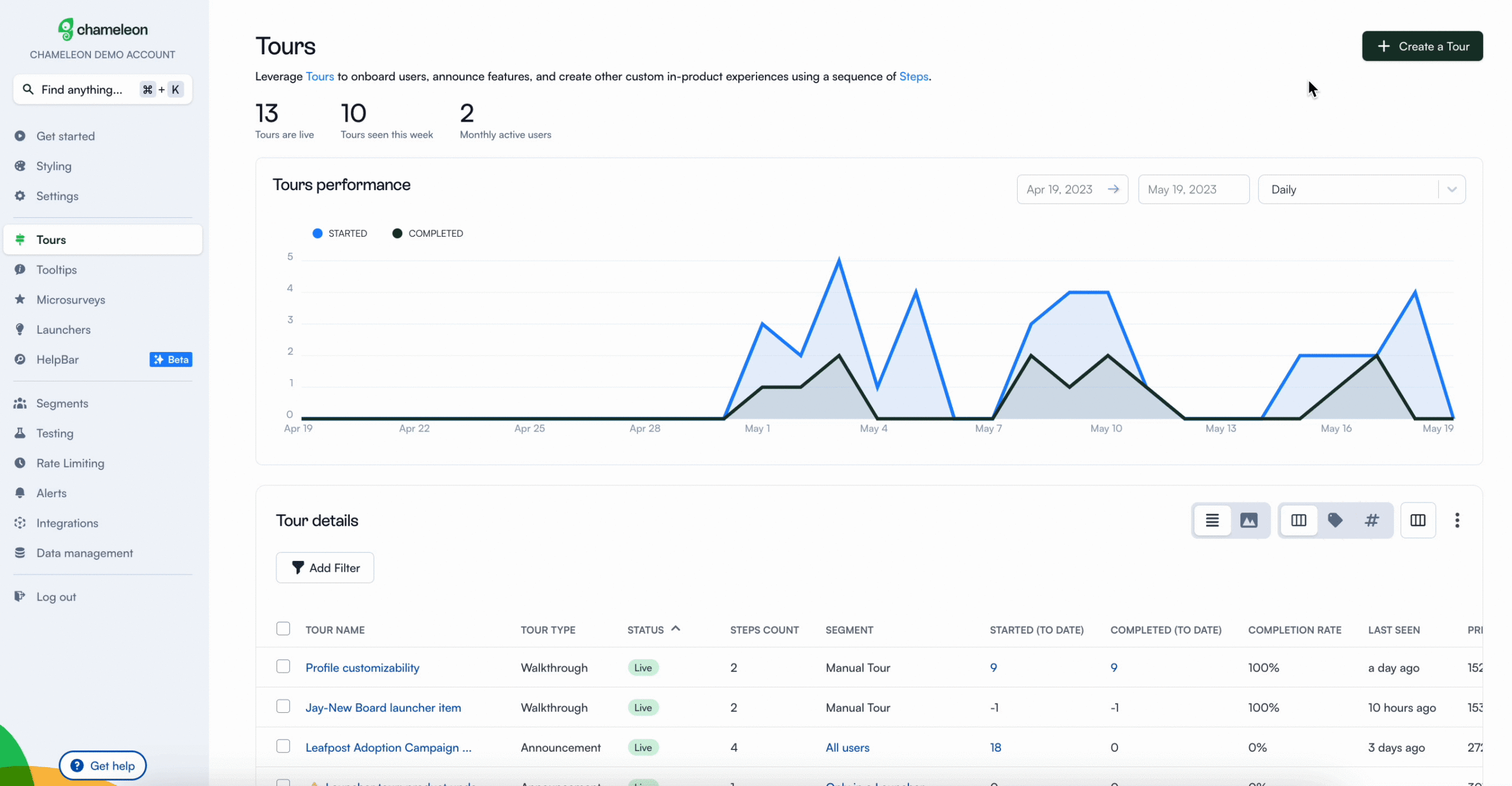
- Engaging tour guides: Build interactive tours to onboard users, announce features, and create other customer in-product experiences using simple steps.
- Good range of in-app messaging and UI patterns: Easy to create custom modals, slide-outs, tooltips, hotspots, launchers (checklists or resource hub), and more.
- Full two-way and deep analytics integrations: Chameleon fits into your stack, and easily connects with your favorite tools to send data to, and from Chameleon. It offers the deepest integrations, with analytics tools, CRMs, and more.
- Effective segmentation and targeting system: Leverage user data and experiences to structure effective marketing messages and tour guides for a specific target audience.
- Advanced A/B testing: Drive continuous improvement of in-app messages and define the ideal user experience with precise A/B testing.
- Rate limiting: No user wants to be overwhelmed with multiple product tours, in-app messages, and tasks. With rate limiting, you can reduce the number of user experiences — one step at a time, with clarity over speed.
Chameleon’s cons
While Chameleon is a deep production adoption tool with an array of great features, there are still some downsides. Here are the main cons of the tool:
- Not entirely no-code: Early on, we stated that Chameleon can be used without code. True. But it is not a completely no-code tool. You’ll need the help of a technical-savvy employee in your team to sort out some build-up as the learning curve is steeper.
- Hard-to-use interface: The new UI is a bit harder to use (a lot of clicking), and there can be minor bugs here and there.
- Limited experiences: There are some limitations to the user onboarding flows. For instance, you can’t run multiple in-app experiences at the same time, as you can in Userpilot.
- Pricey: The Startup plan is quite expensive (starts at $349/mo for 2500 MAU and includes just one launcher). This means you need to go for the Growth plan, where you pay more but save more at the same time.
What do users say about Chameleon?
Flexible, purpose-fit, intuitive, code-free (debatable), cool tools — so many great adjectives to describe the quality of Chameleon by its users.
Below are some good reviews by Chameleon users:
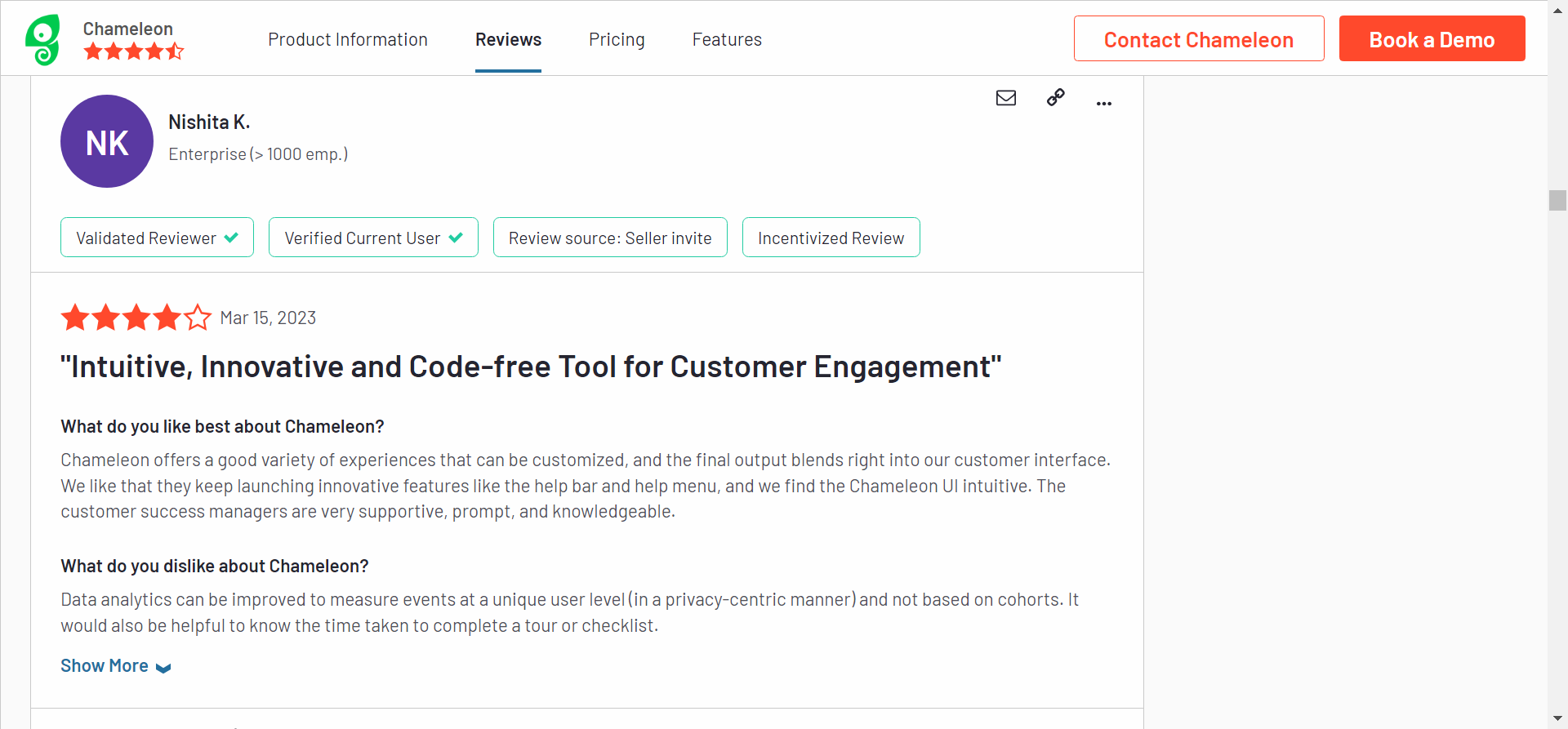
Chameleon offers a good variety of experiences that can be customized and the final output blends right into our customer interface. We like that they keep launching innovative features like the help bar and help menu, and we find the Chameleon UI initiative. The customer success managers are very supportive, prompt, and knowledgeable.
 While Chameleon has some great reviews, there are still some little downsides and quirks (same as every other SaaS tool). No tool is perfect — you need to realize that the satisfactory intent of every user is on a different level.
While Chameleon has some great reviews, there are still some little downsides and quirks (same as every other SaaS tool). No tool is perfect — you need to realize that the satisfactory intent of every user is on a different level.
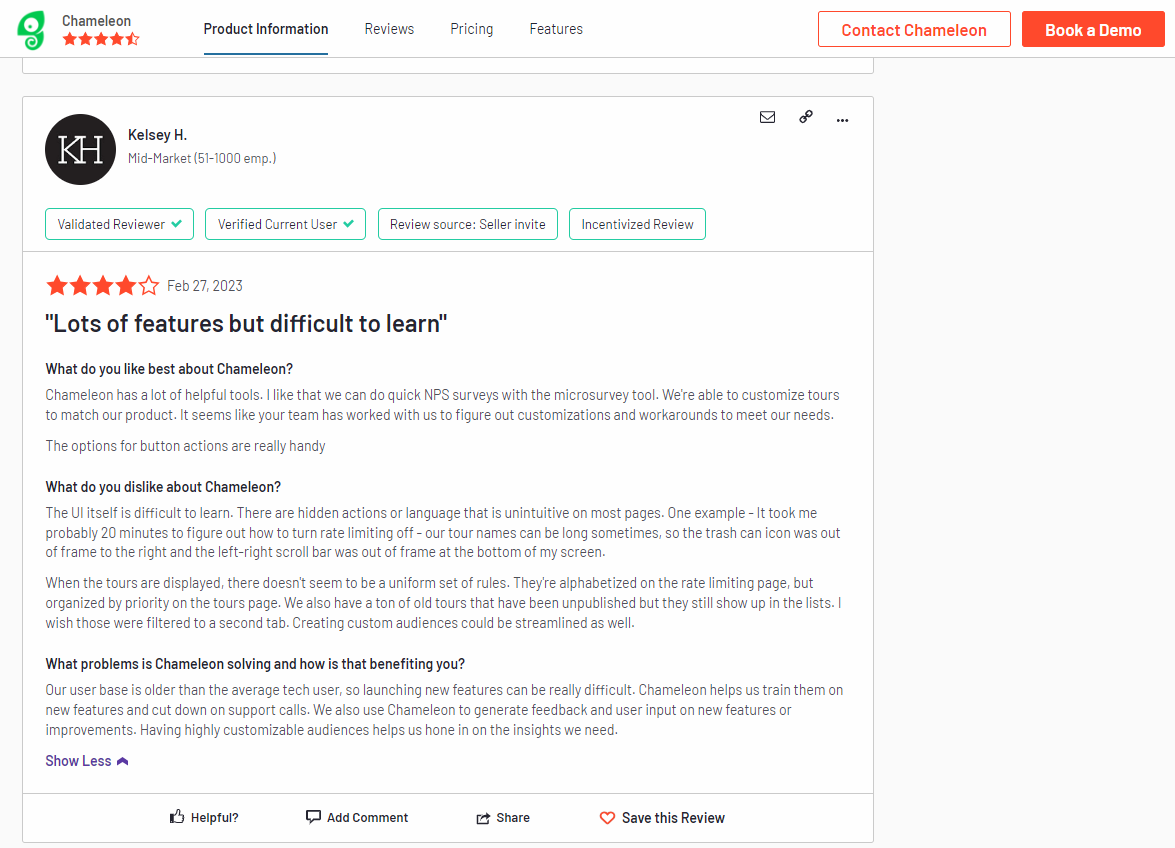
The UI Itself is difficult to learn. There are hidden actions or language that is unintuitive on most pages. One example – It took me probably 20 minutes to figure out how to turn rate limiting off – our tour names can be long sometimes, so the trash can icon was out of frame to the right and the left-right scroll bar was out of frame at the bottom of my screen. When the tours are displayed. there doesn’t seem to be a uniform set of rules. They’re alphabetized on the rate limiting page, but organized by priority on the tours page. We also have a ton of old tours that have been unpublished but they still show up in the lists. I wish those were filtered to a second tab. Creating custom audiences could be streamlined as well.

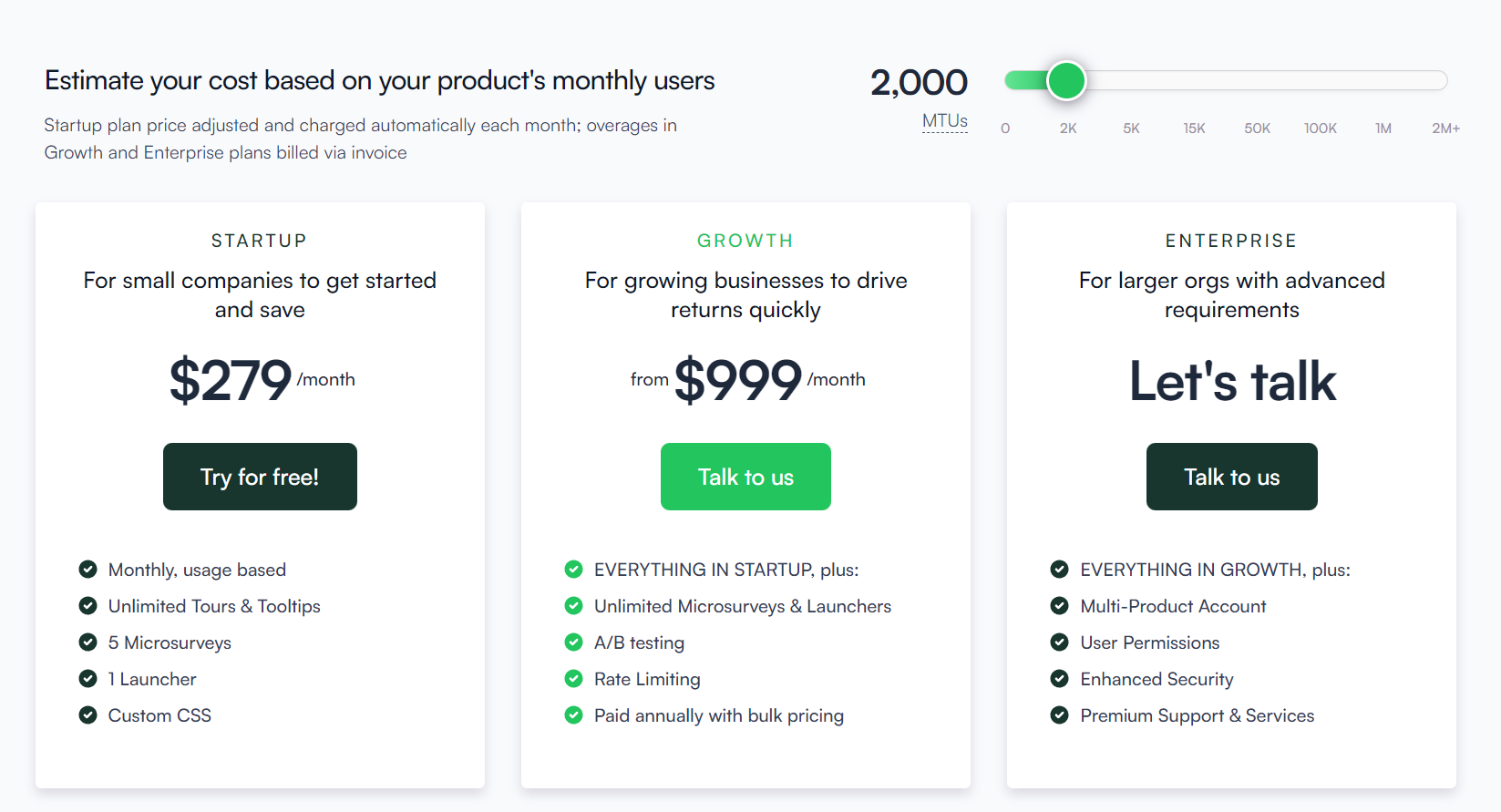
Chameleon’s pricing
Chameleon’s pricing is based on your product’s monthly users. From the Startup plan (for small companies to get started and save) to the Growth and Enterprise plans (for larger organizations with advanced requirements) billed via invoice.

Here’s an overview of the pricing plans, and features of each plan:
- Startup plan: For small companies to get started. Fee: $419/month, billed Monthly, usage-based, Unlimited Tours & Tooltips, 5 microsurveys, 1 Launcher, Custom CSS.
- Growth plan: For growing businesses to drive returns quickly, from $1350/month. Everything in the startup plan, plus: unlimited microsurveys & launchers, A/B testing, and rate limiting is paid annually with bulk pricing.
- Enterprise plan: For larger organizations with advanced requirements. The fee for this plan is not stated on the website rather, you get to talk to the team. You get everything in the growth plan, multi-product account, user permissions, localizations, and SSO/enhanced security.
The Growth plan seems to be the real deal because of the exciting features that can boost your product marketing. For example, you can’t get the rate limiting feature on the Startup plan, including A/B testing. These are relevant and powerful product adoption weapons that should be in your arsenal if you truly want to win more users.
Is the startup plan expensive?
Yes, compared to Userpilot, about a $170 difference. It’s best to opt in for the Growth plan for the juicy benefits, where you pay $1350 annually rather than paying a whopping $5000+ yearly for the startup plan.
3 Reasons why you might need a Chameleon alternative
Despite its strong performance when it comes to creating personalized and highly customized user experiences, Chameleon is not the most competitive tool when compared to similar products.
Here are three reasons why you might need to look elsewhere:
- You are on a budget: To get access to all the needed tools for proper onboarding and adoption, you need to pay for the higher plans that can get expensive.
- Requires CSS knowledge: Custom CSS works by targeting specific elements of Chameleon Experiences to change their styling. However not all users have an idea what CSS is all about, so, you need to be technically savvy.
- Analytics are not advanced: Chameleon doesn’t pose of robust analytics features like Userpilot does. You might want to consider another tool if you need accurate product and user analytics, without paying for additional tools.
Userpilot – A better alternative for Customer satisfaction
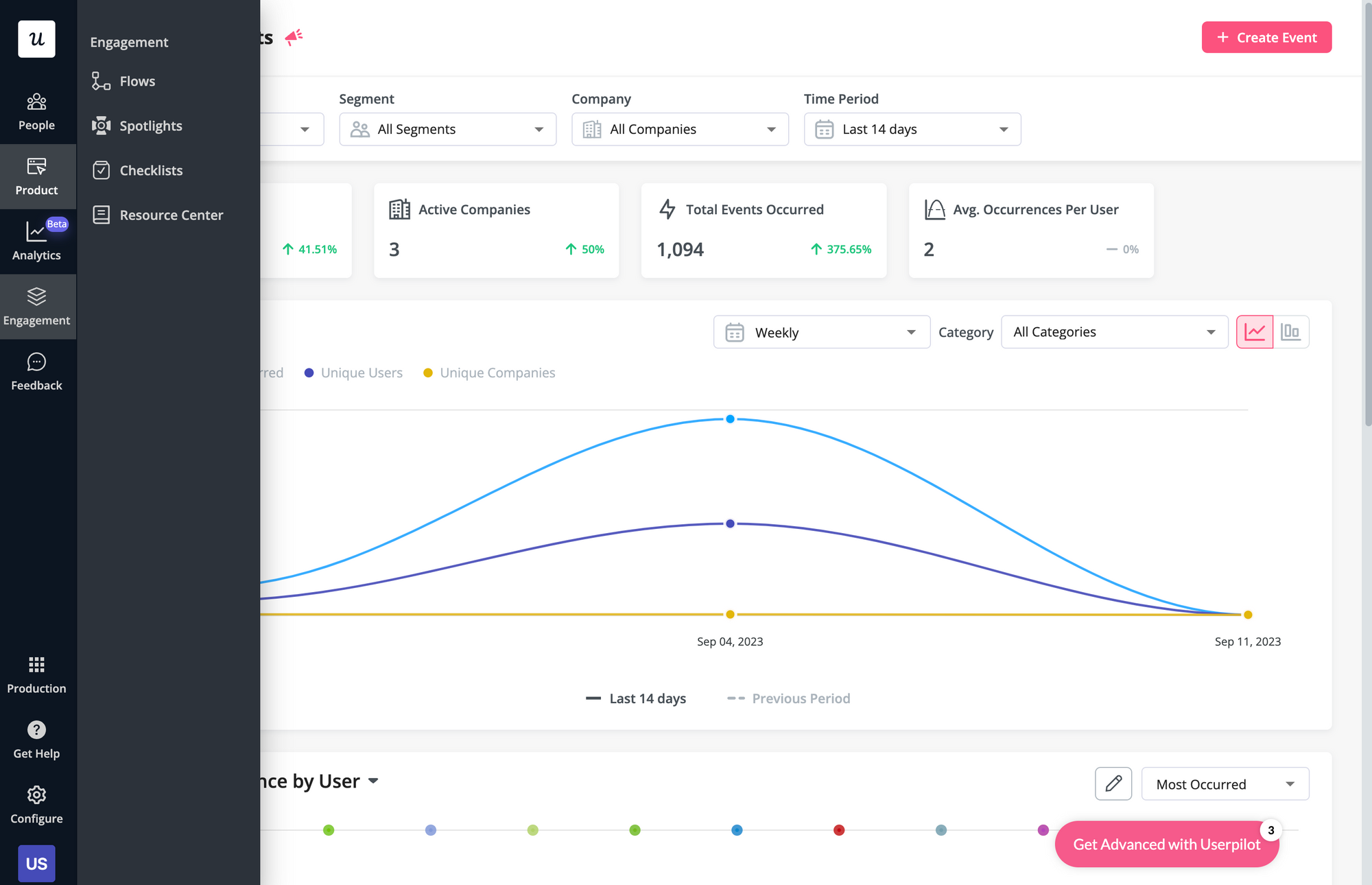
 Userpilot gives you an eagle-eye view of the customer experience through user analytics, trend/funnel reports, and feedback collection through different types of surveys.
Userpilot gives you an eagle-eye view of the customer experience through user analytics, trend/funnel reports, and feedback collection through different types of surveys.
Here’s how you can use Userpilot to track and analyze customer experience insights:
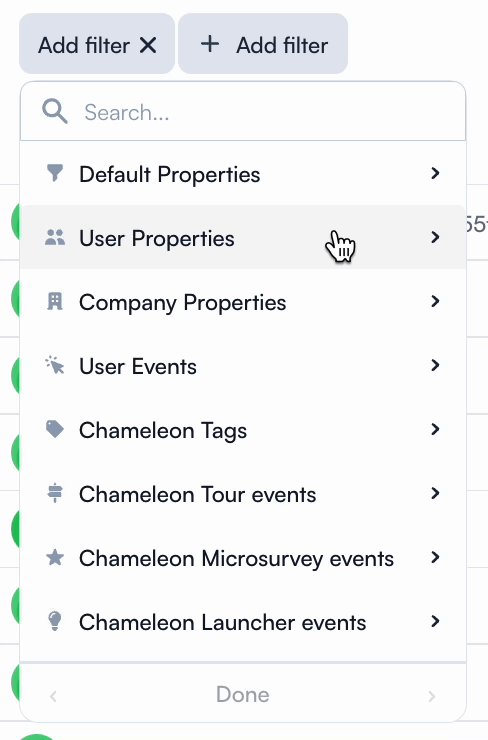
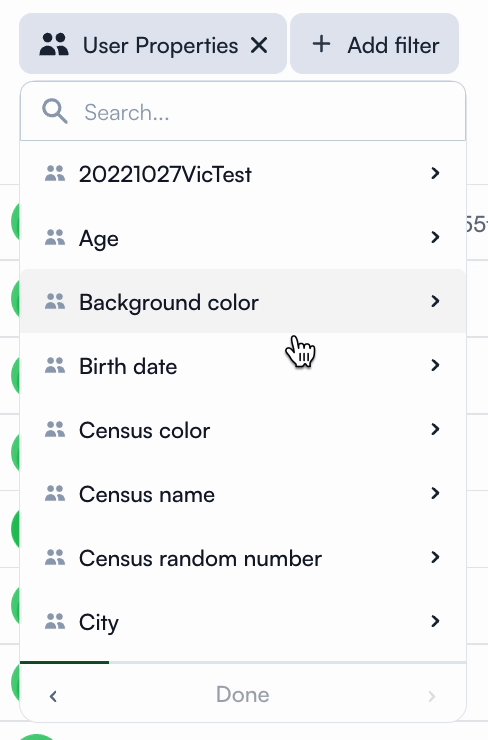
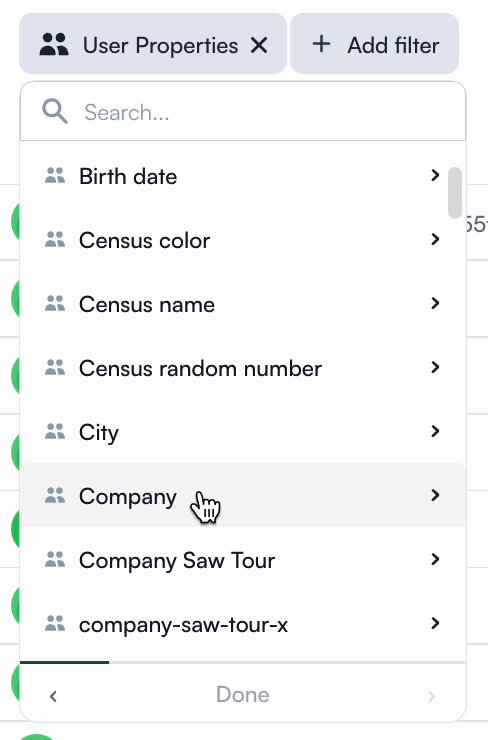
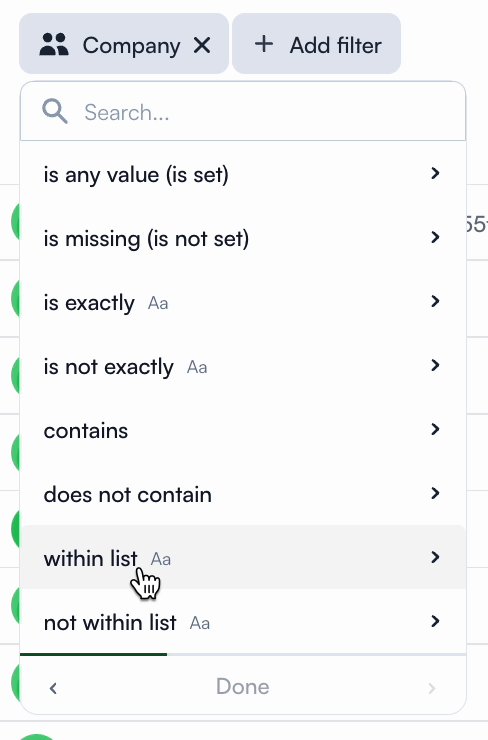
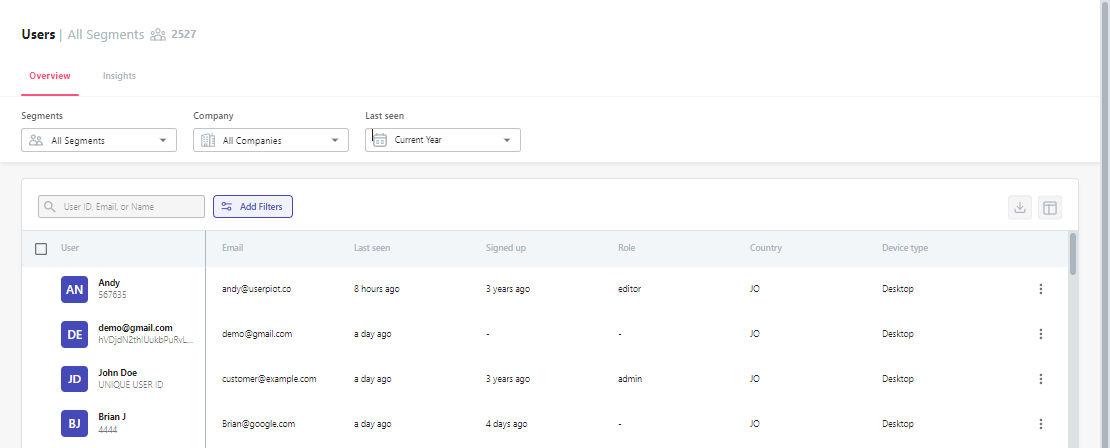
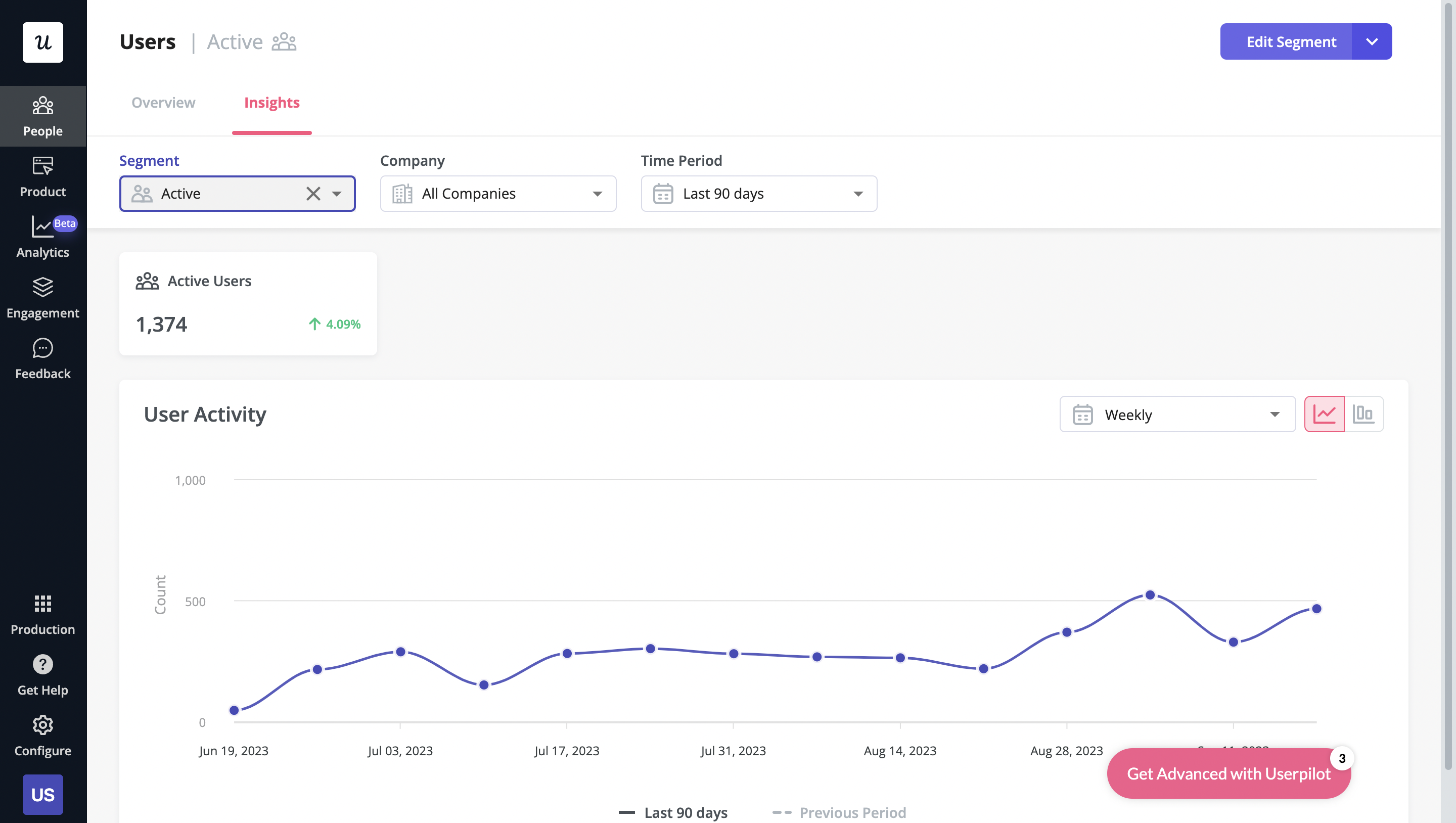
- User analytics: The users dashboard gives you an overview of all your users while letting you sort by segment, company, or when they were last seen. You can also export user data in bulk as a CSV or click on the Insights tab to see segment-specific insights for a given time period.

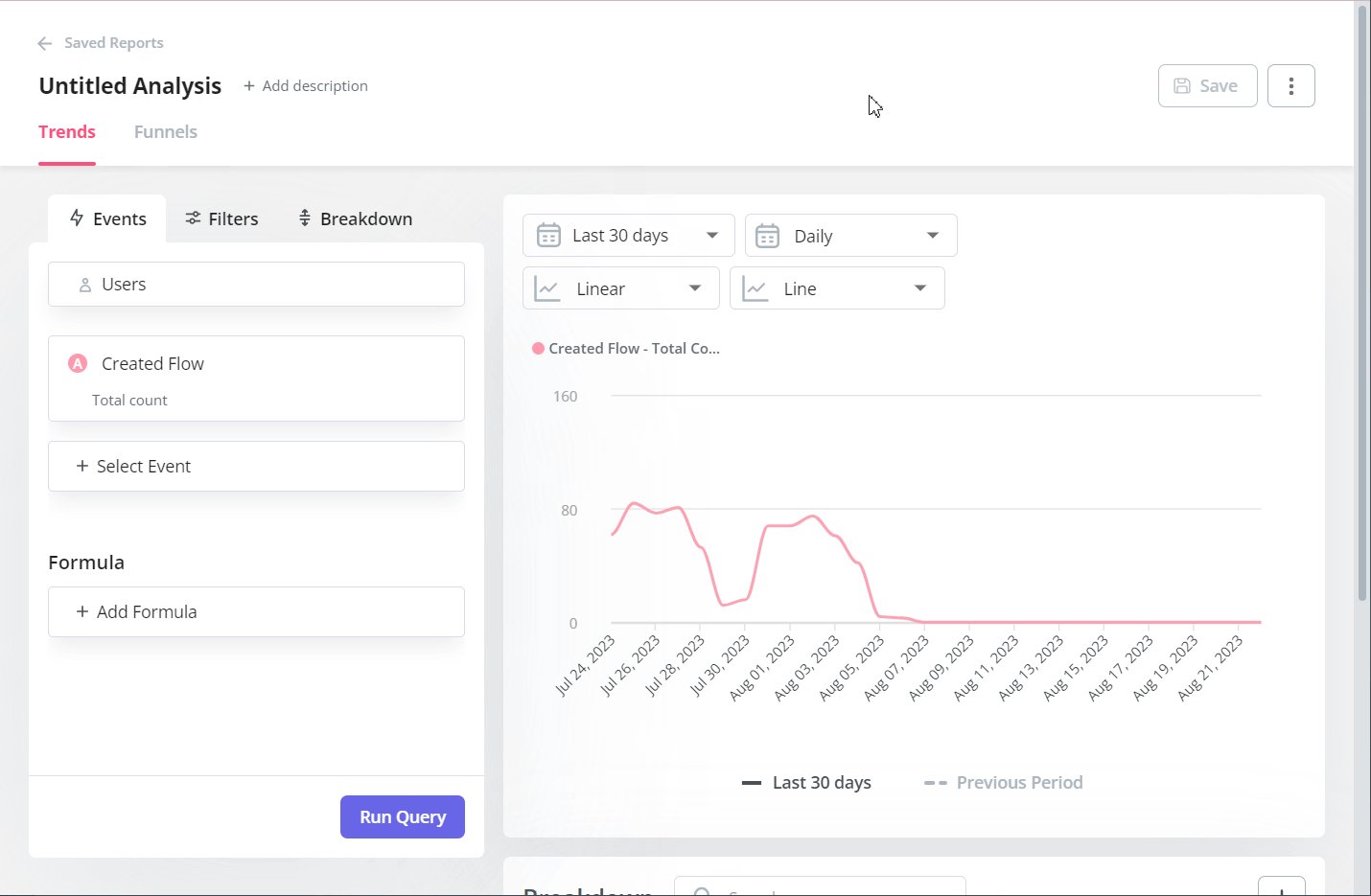
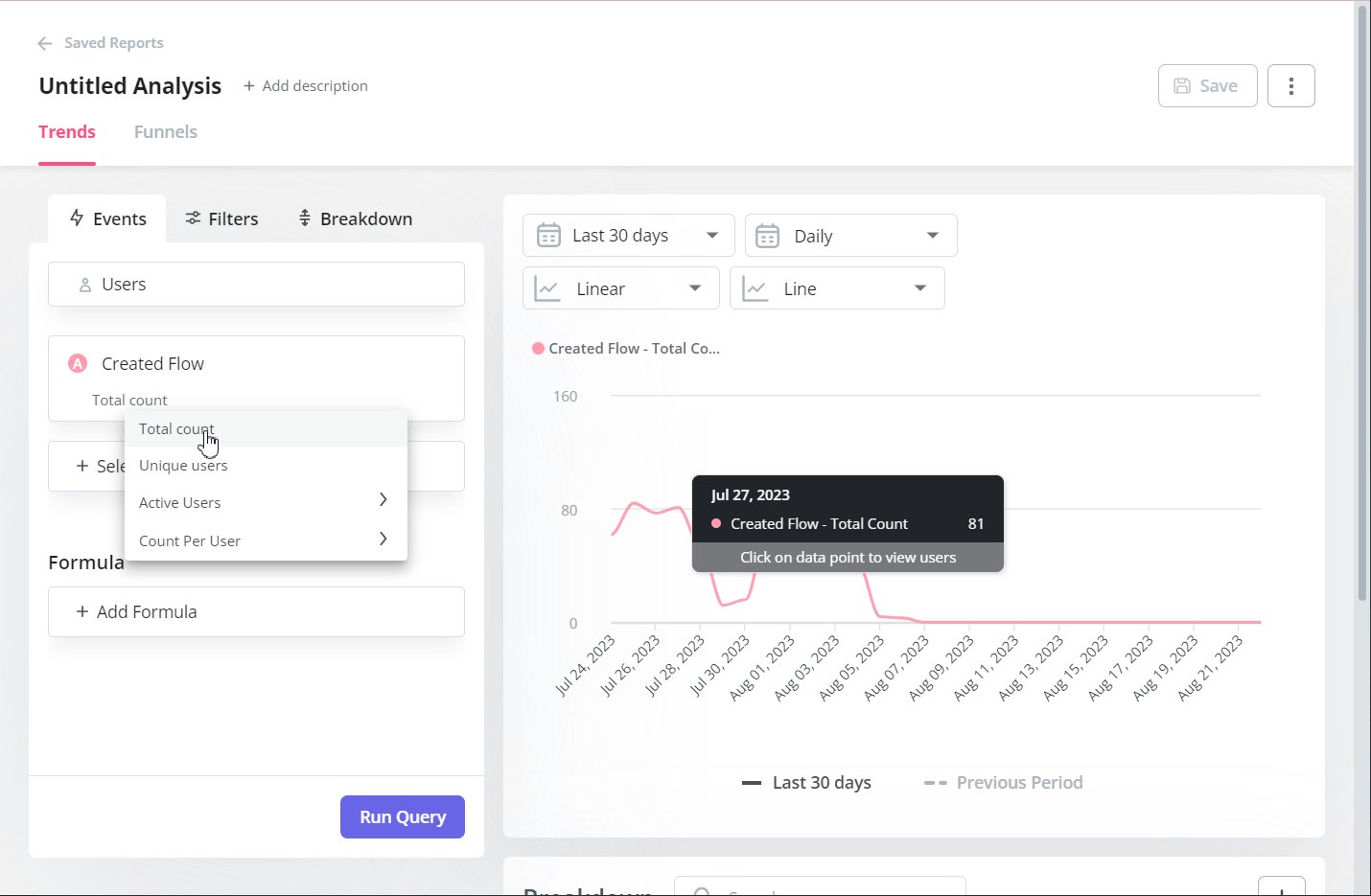
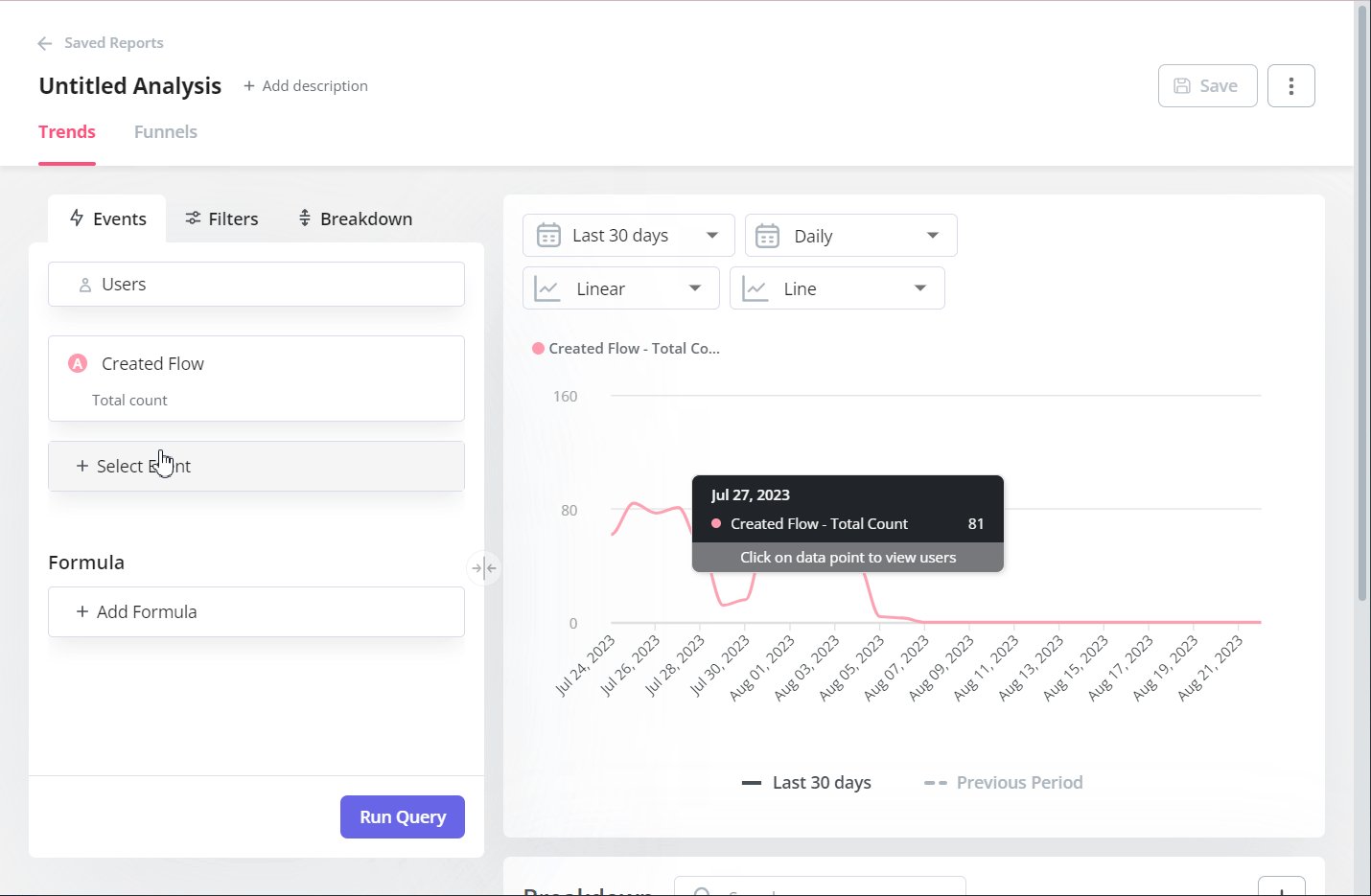
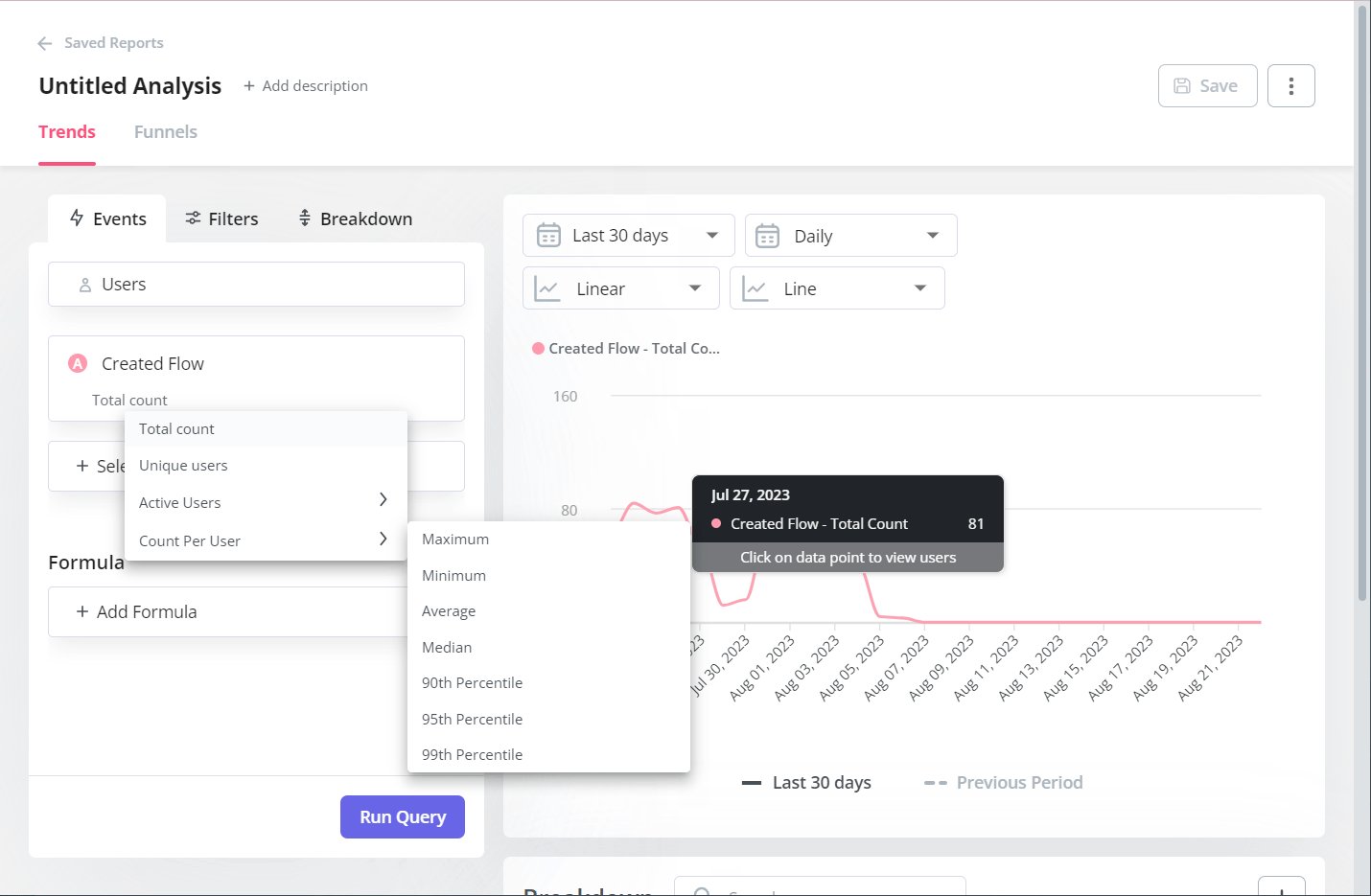
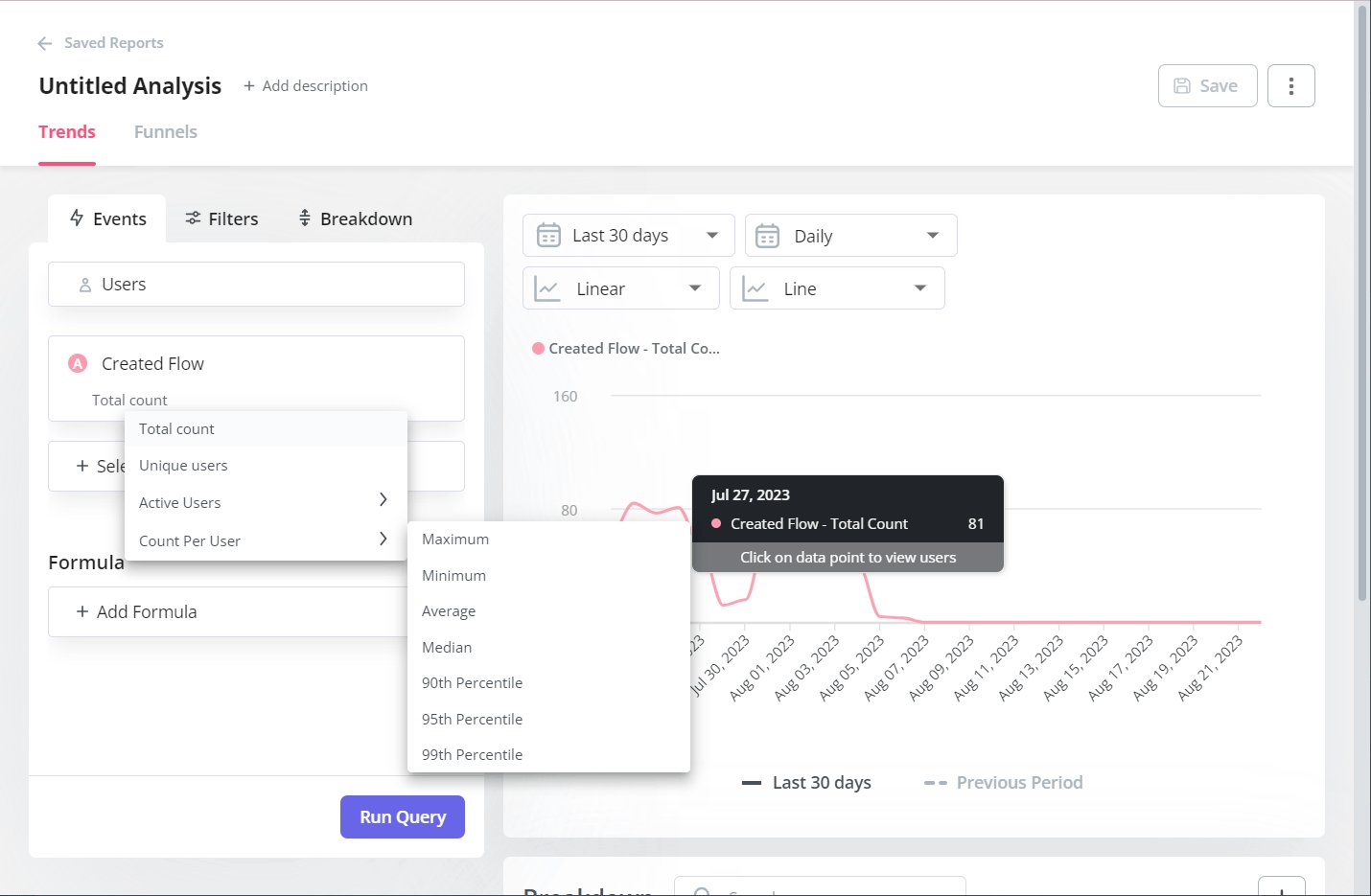
- Trends and funnels: Userpilot’s trends and funnels reports let you track certain events like a specific feature’s usage, add filters to narrow down the data, and then create a breakdown based on segmentation data or user attributes — offering quick and actionable CX reports.

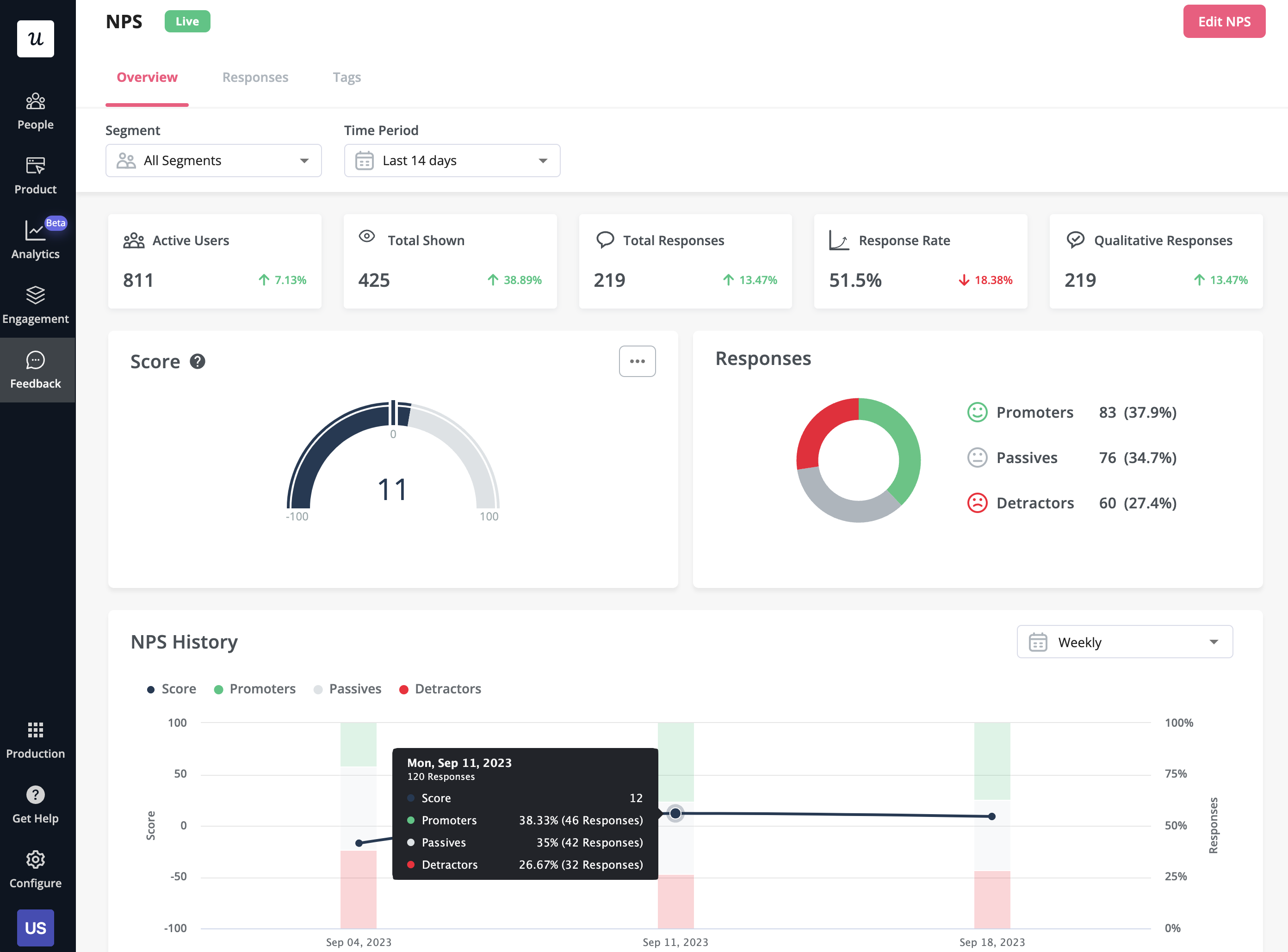
- Satisfaction benchmarking: Userpilot has a built-in NPS dashboard that tracks customer loyalty over time. In addition to the NPS dashboard, you can also use Userpilot’s survey templates to run CSAT or CES surveys and gather additional quantitative and qualitative insights on the customer experience.

- Self-service support: Userpilot lets you build in-app resource centers which can include feedback widgets to collect feedback passively, checklists to walk users through specific processes, or integrations with knowledge bases to leverage existing documentation.

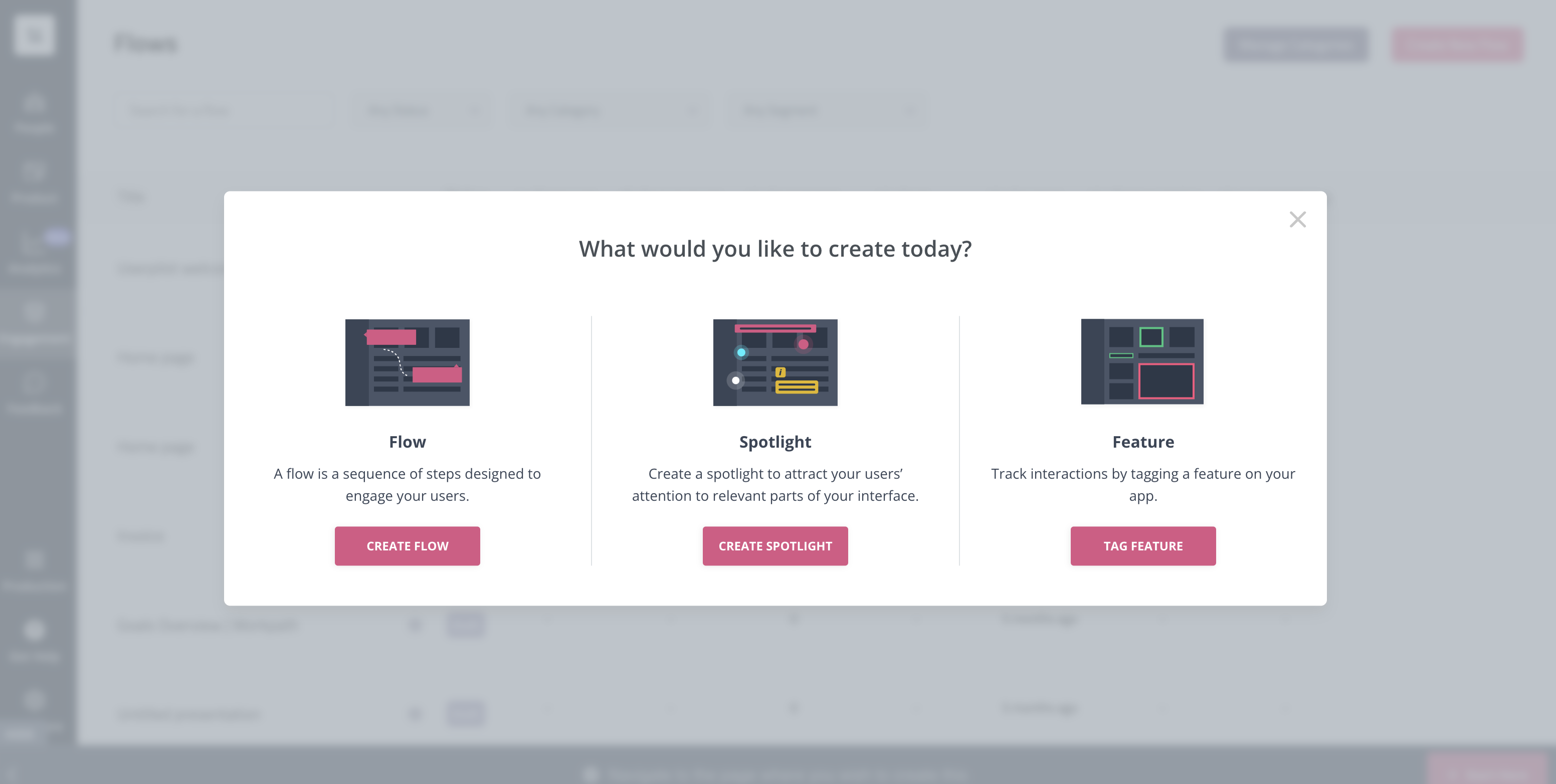
- In-app flows: Userpilot’s no-code flow builder helps you create product experiences that can help you optimize the customer experience by educating customers and reducing their time-to-value (TTV). All UI patterns are available on every Userpilot plan from Starter to Enterprise.

Userpilot’s user journey mapping
User journey mapping helps you visualize all the interactions between users and your product as they try to achieve a particular goal. Userpilot’s detailed user analytics and funnel/trend reports help you track customers as they progress through different stages of their journey.
Here are the Userpilot features you can use for user journey mapping:
- User analytics: The Users dashboard provides detailed analytics of your entire customer base. You’ll be able to sort by segment, company, or time period and add multiple filters to help you narrow results. You can also perform bulk actions and export user data in a CSV format.

User analytics insights by segment.
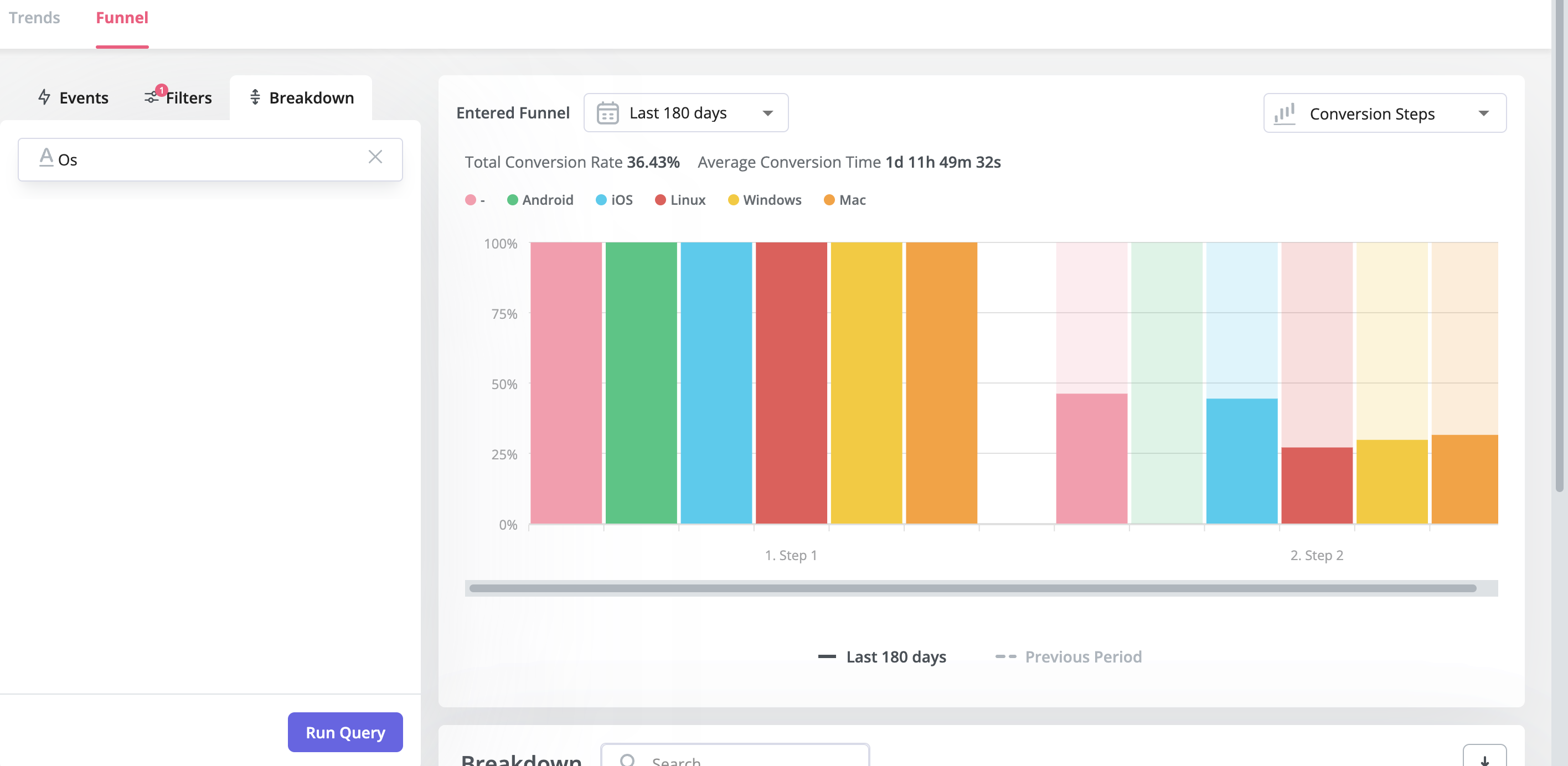
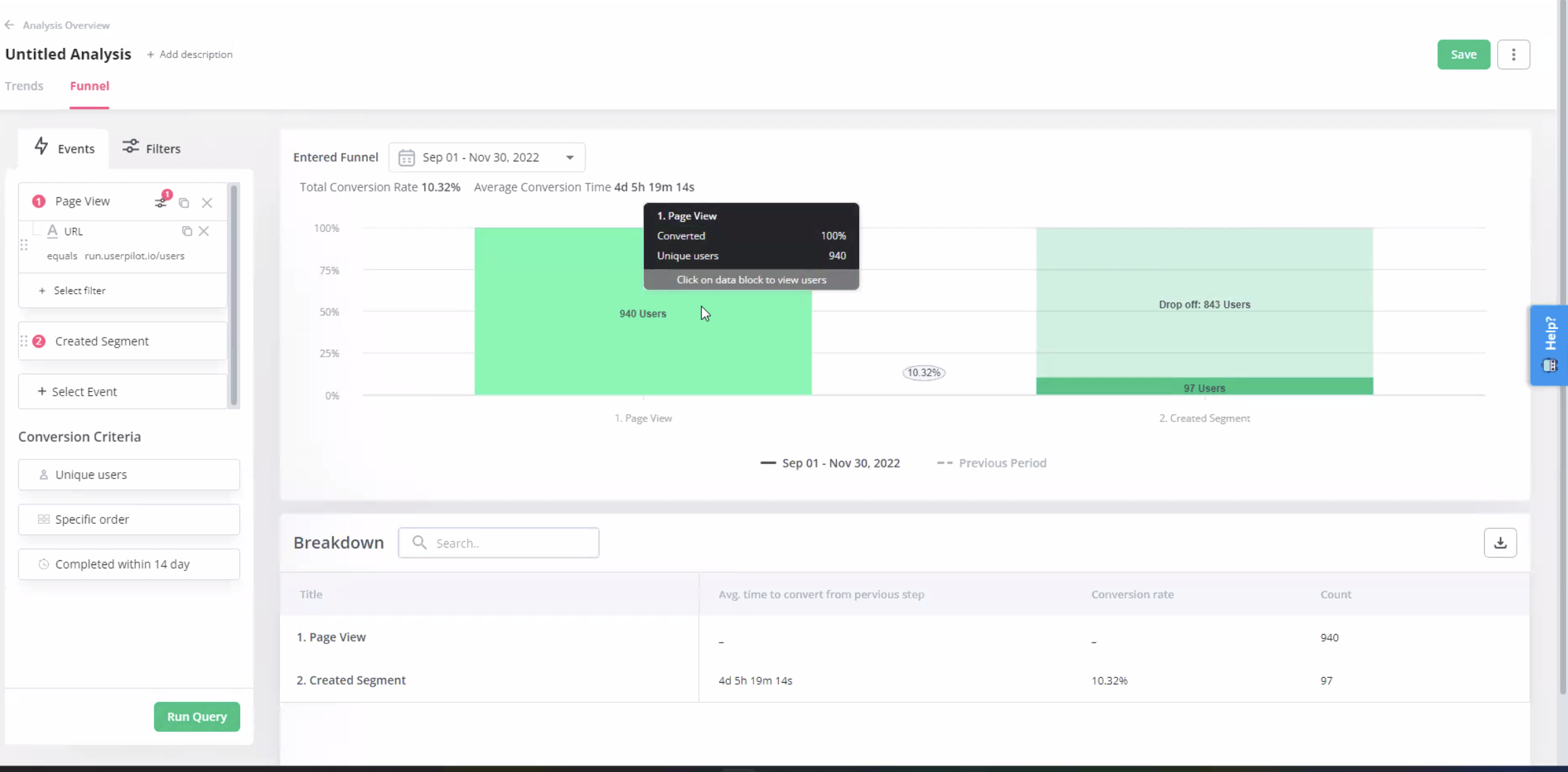
- Funnel reports: These reports help you visualize the user journey map by showing which stage, page, or action most users get stuck on. You’ll also be able to view breakdowns so you can see how the user journey changes depending on which OS, browser, or device type a user is on.

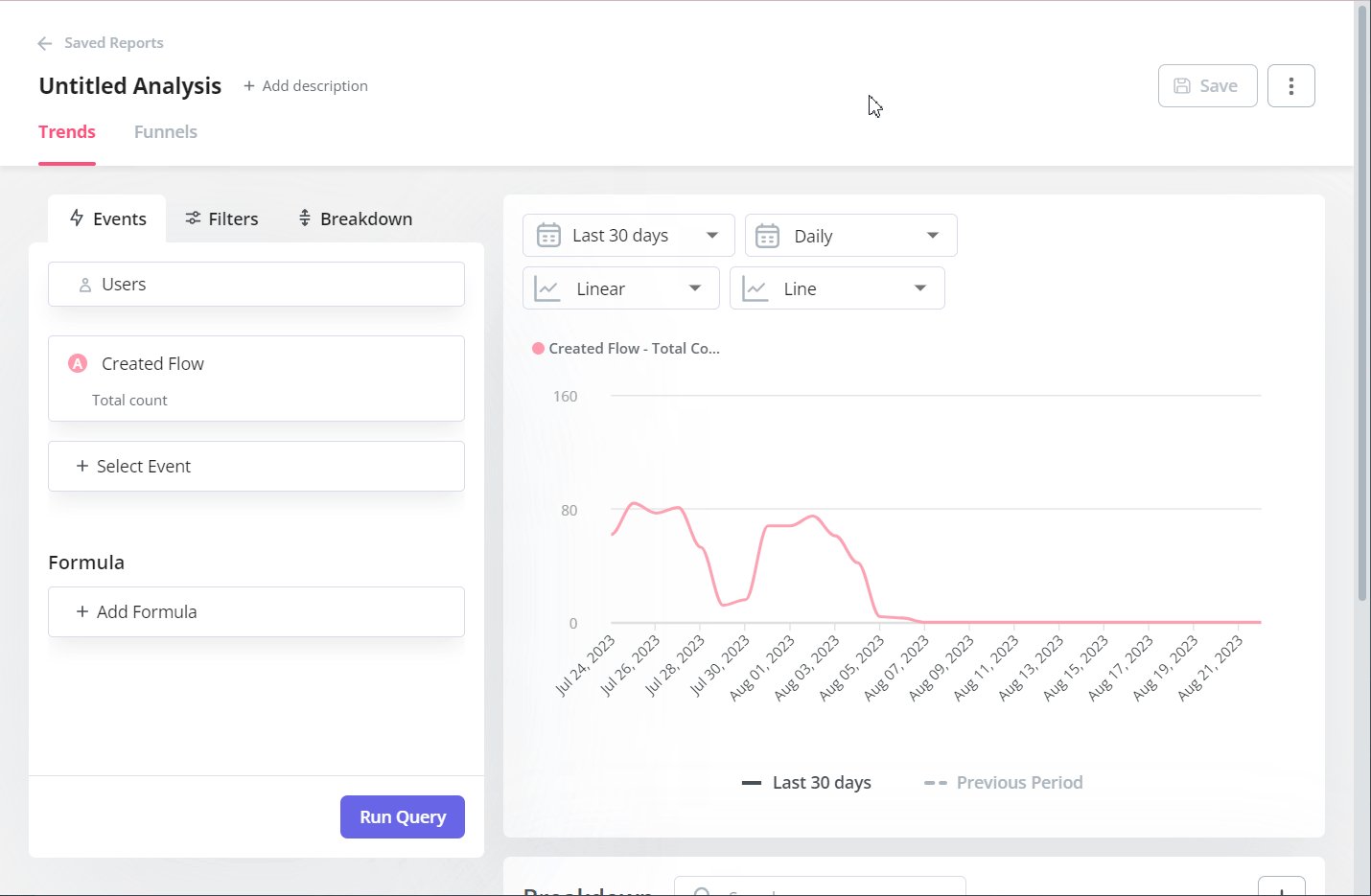
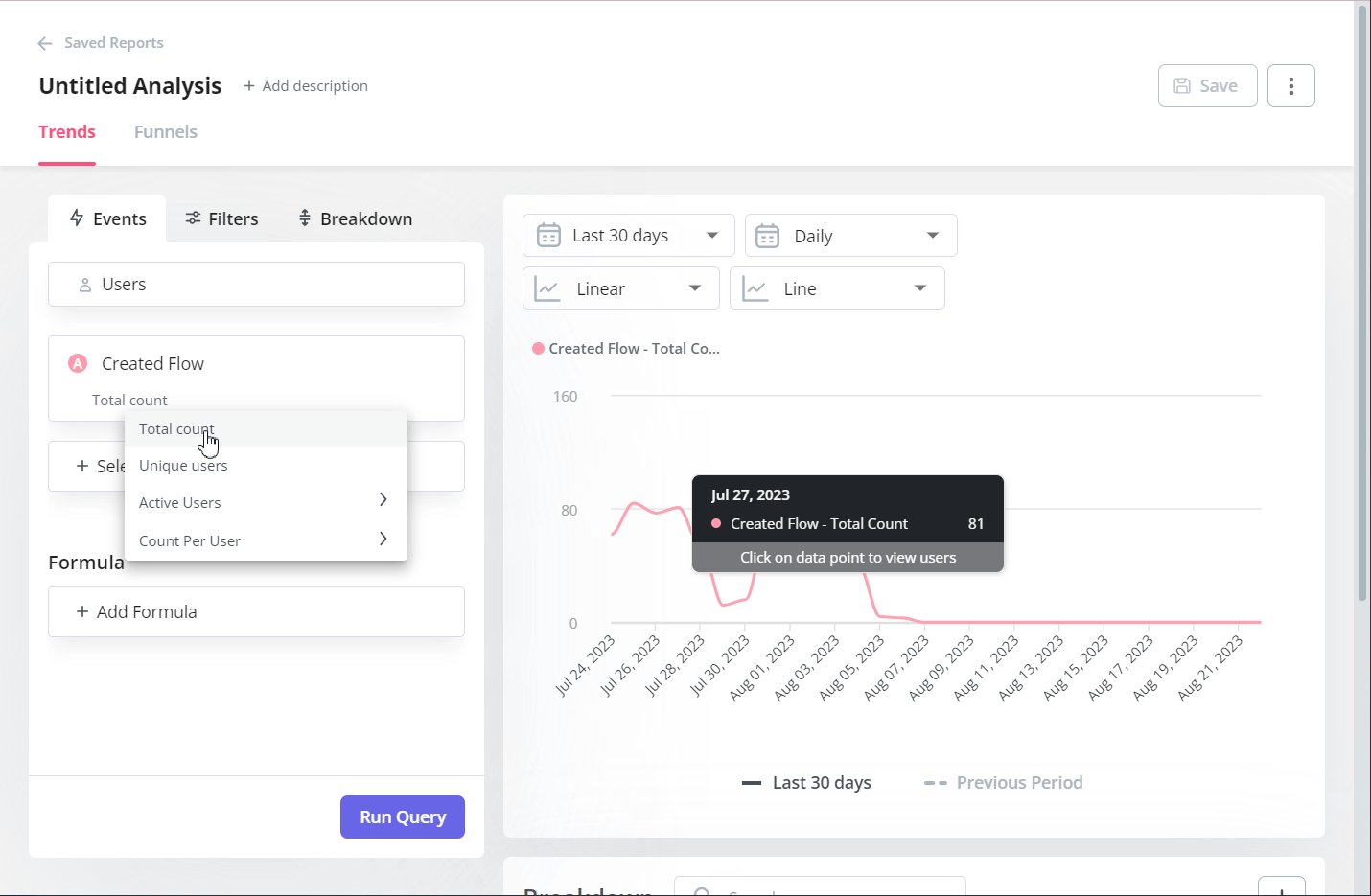
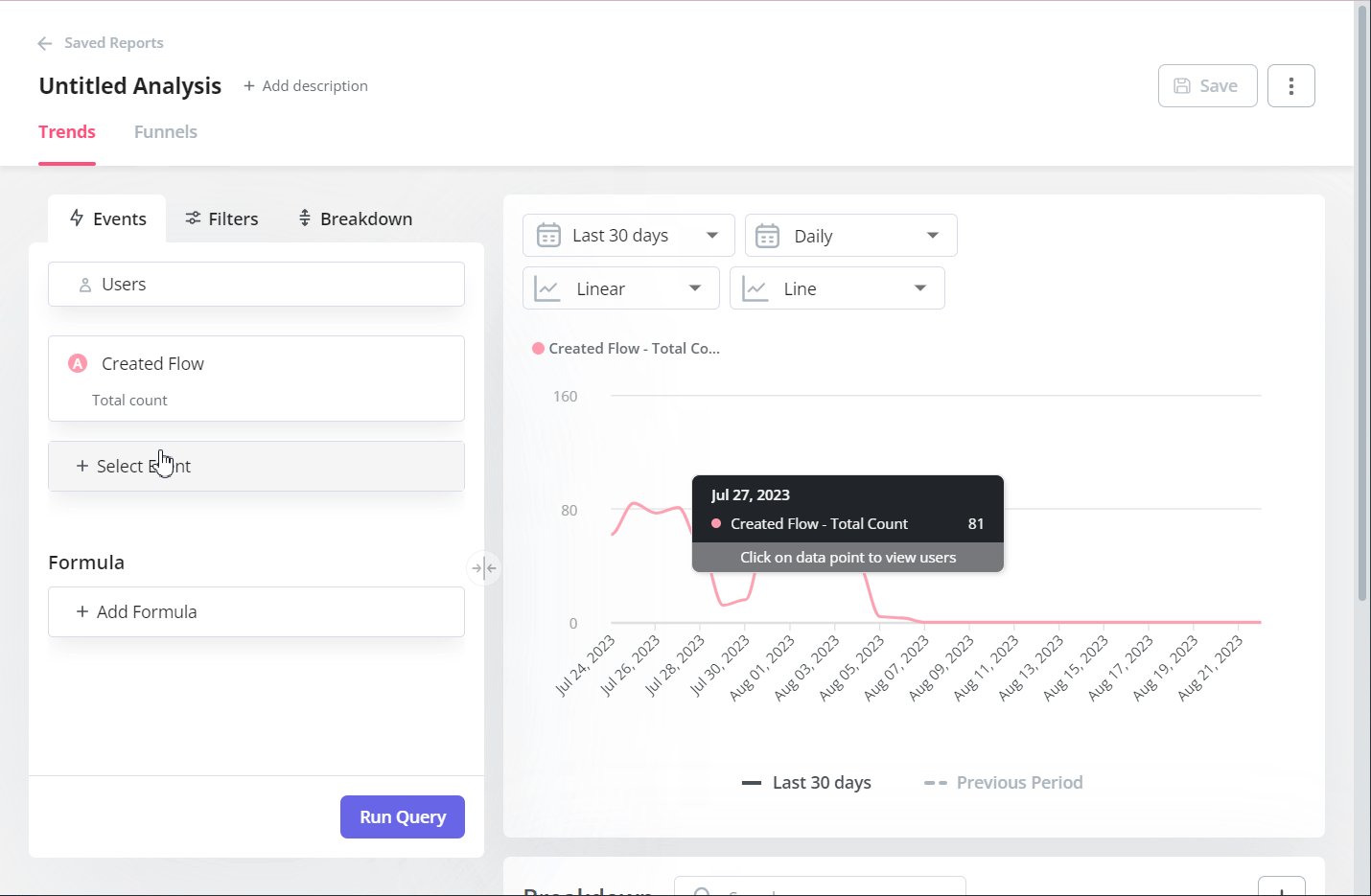
- Trend reports: Userpilot’s trend reports offer behavioral insights such as how often users perform a specific action, the number of unique users who take that action, and where in the user journey these actions occur. You can also create custom metrics and build your own charts.

Userpilot’s self service support
Self-service support helps users solve problems themselves instead of having to reach out to a representative. Userpilot’s no-code resource center makes onboarding guides and product documentation easily accessible to users from within your product.
Here’s how you can use Userpilot to create a self-service customer experience:
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.

- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.

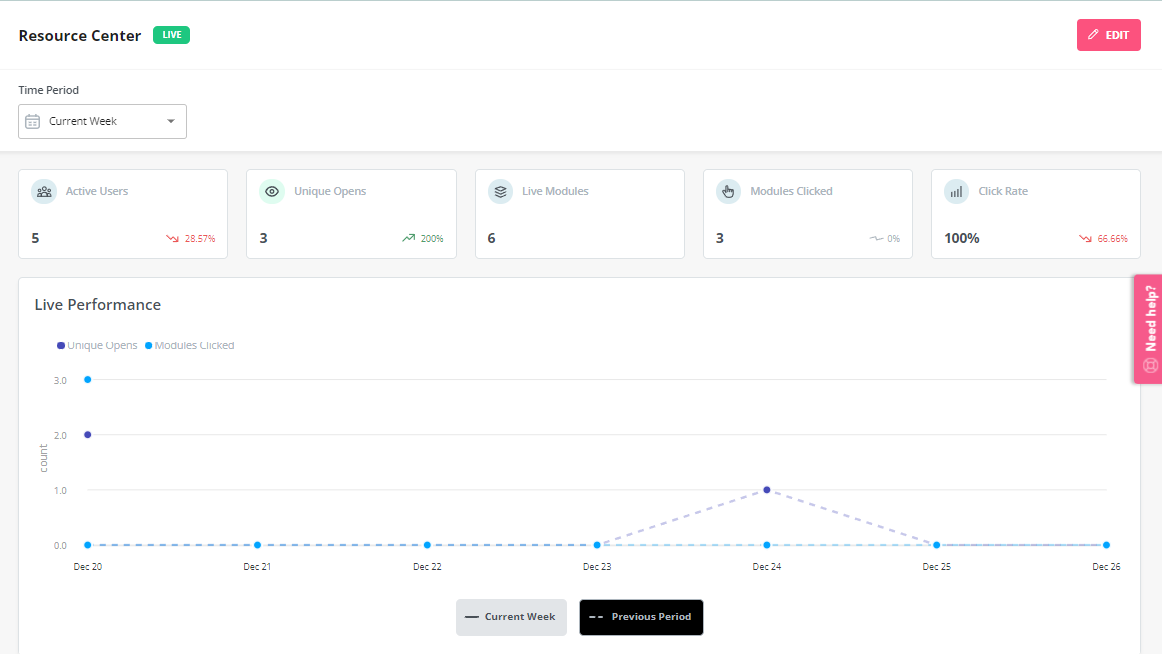
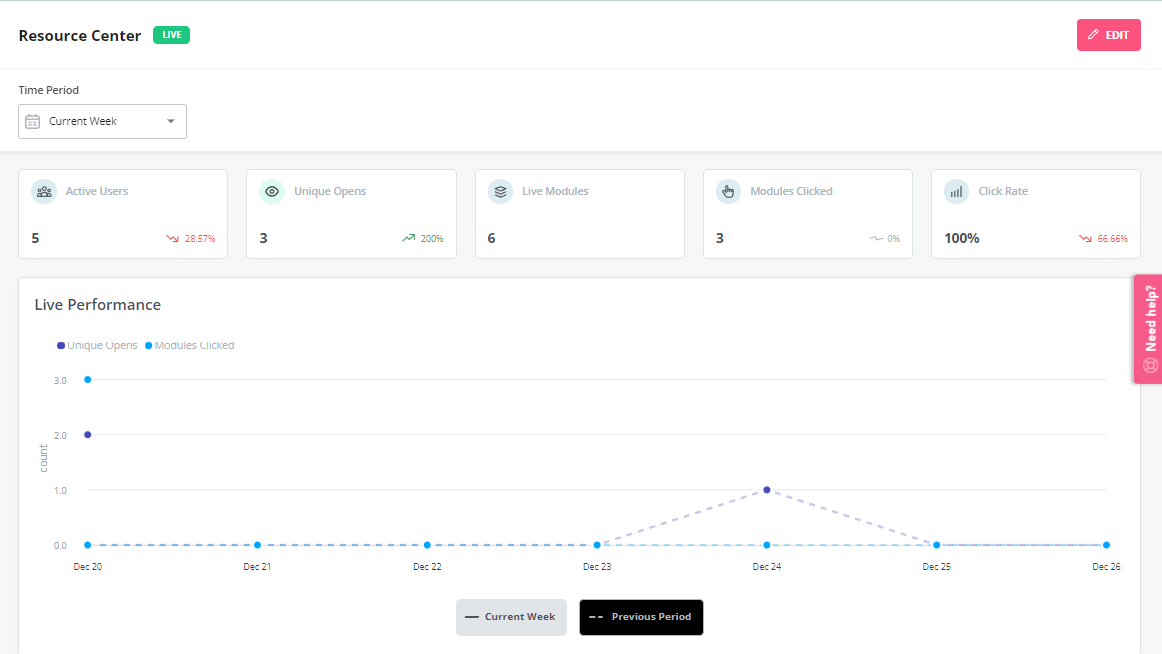
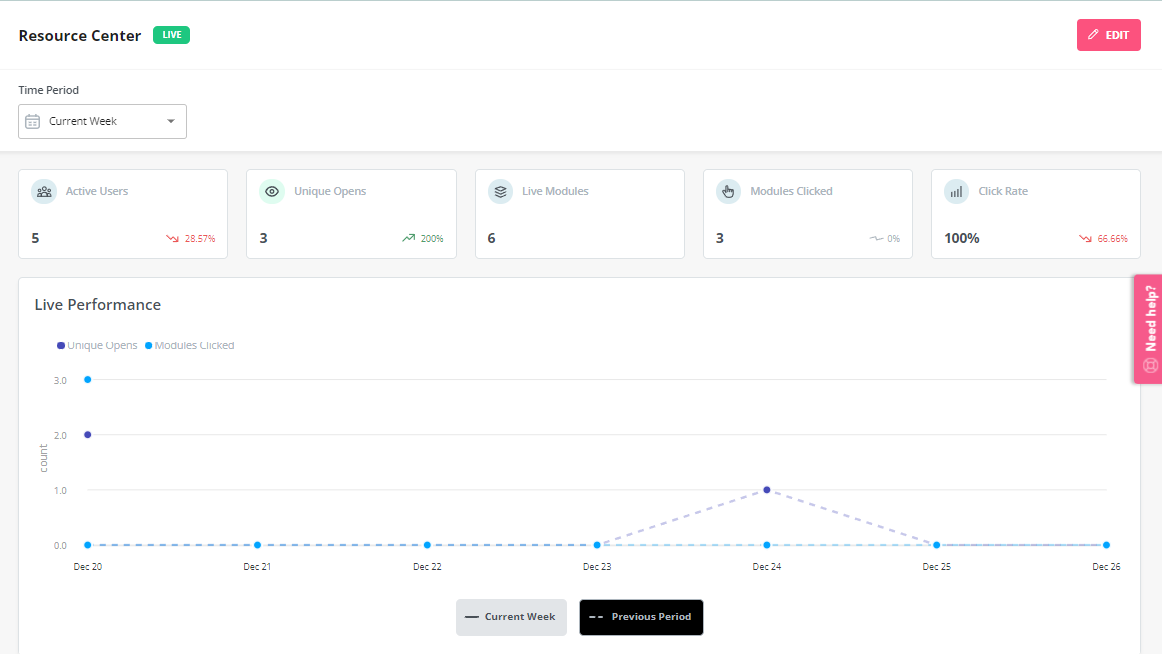
- Analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.

Userpilot’s in-app support
In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chat bots. You’ll also be able to view resource center analytics so you can check its performance.

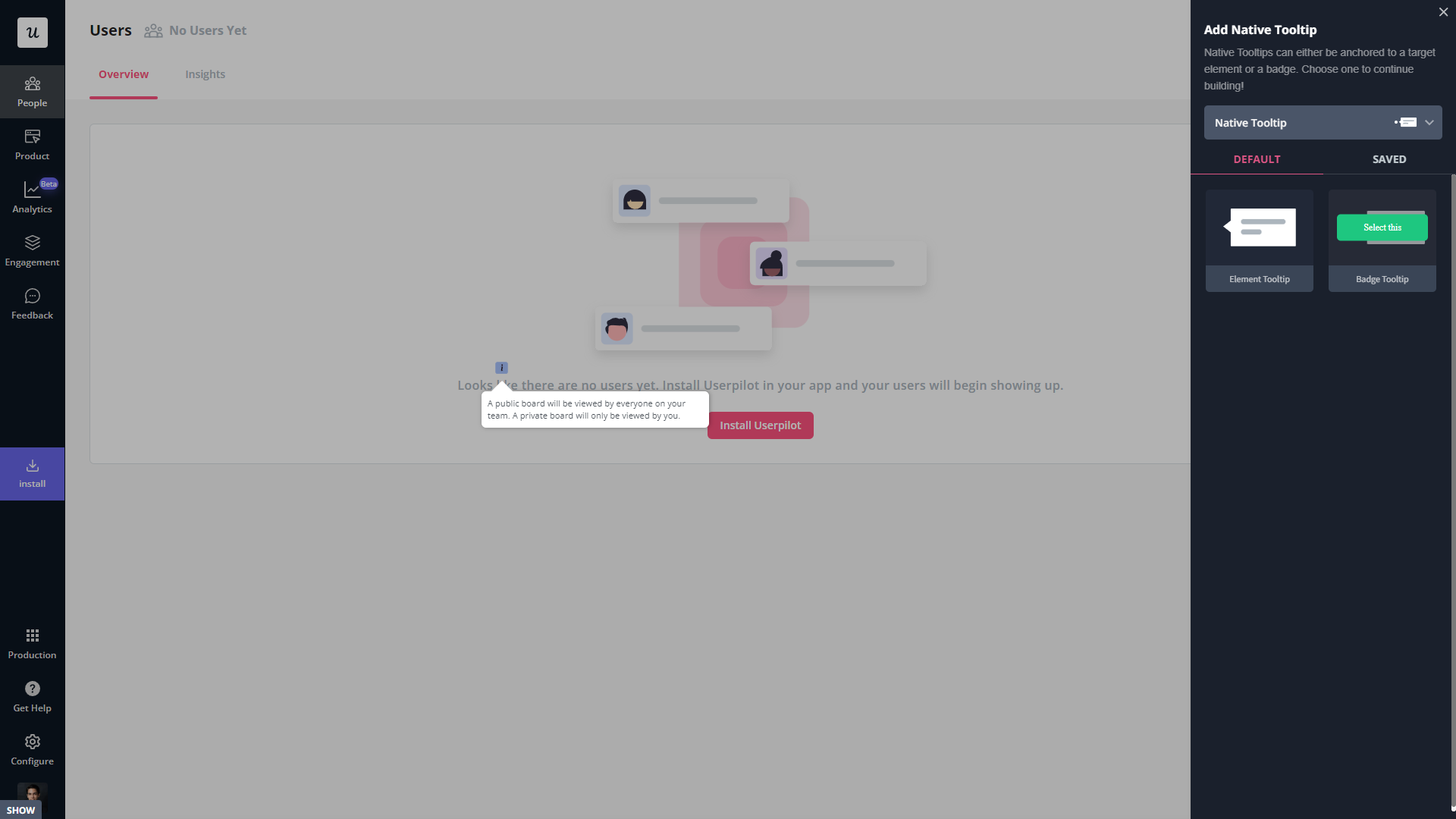
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.

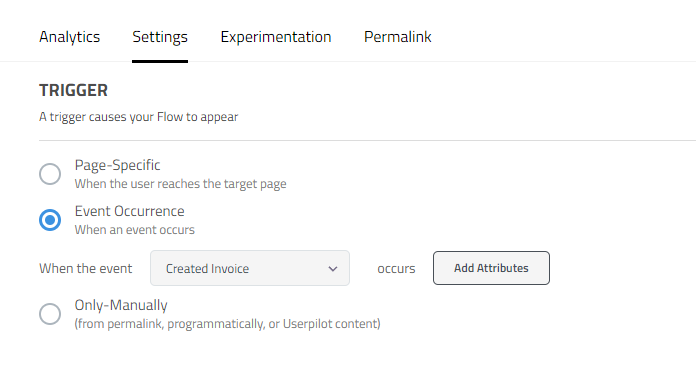
- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.

- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.

Userpilot’s Interactive user guides
Interactive user guides can help users figure out how to use your product and get them towards activation faster. Here are the Userpilot features you can use for creating interactive guides:
- No-code builder: Userpilot lets you build in-app guides using modals, slideouts, banners, etc., without writing any code. You can also tinker with audience settings to target specific segments or exclude users who meet certain conditions from seeing a particular flow.

- Spotlight elements: The spotlight feature lets you add standalone UI elements like tooltips, hotspots, and driven actions that aren’t part of a multi-step flow. This makes it possible to display contextual guidance when users hover over a feature they’re interested in.

- Funnel reports: Userpilot’s advanced analytics capabilities include funnel reports that show you which pages or actions most users get stuck on. This can help you identify confusing or high-friction areas that can be removed through contextual interactive user guides.

What are the pros and cons of Userpilot?
Userpilot’s pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
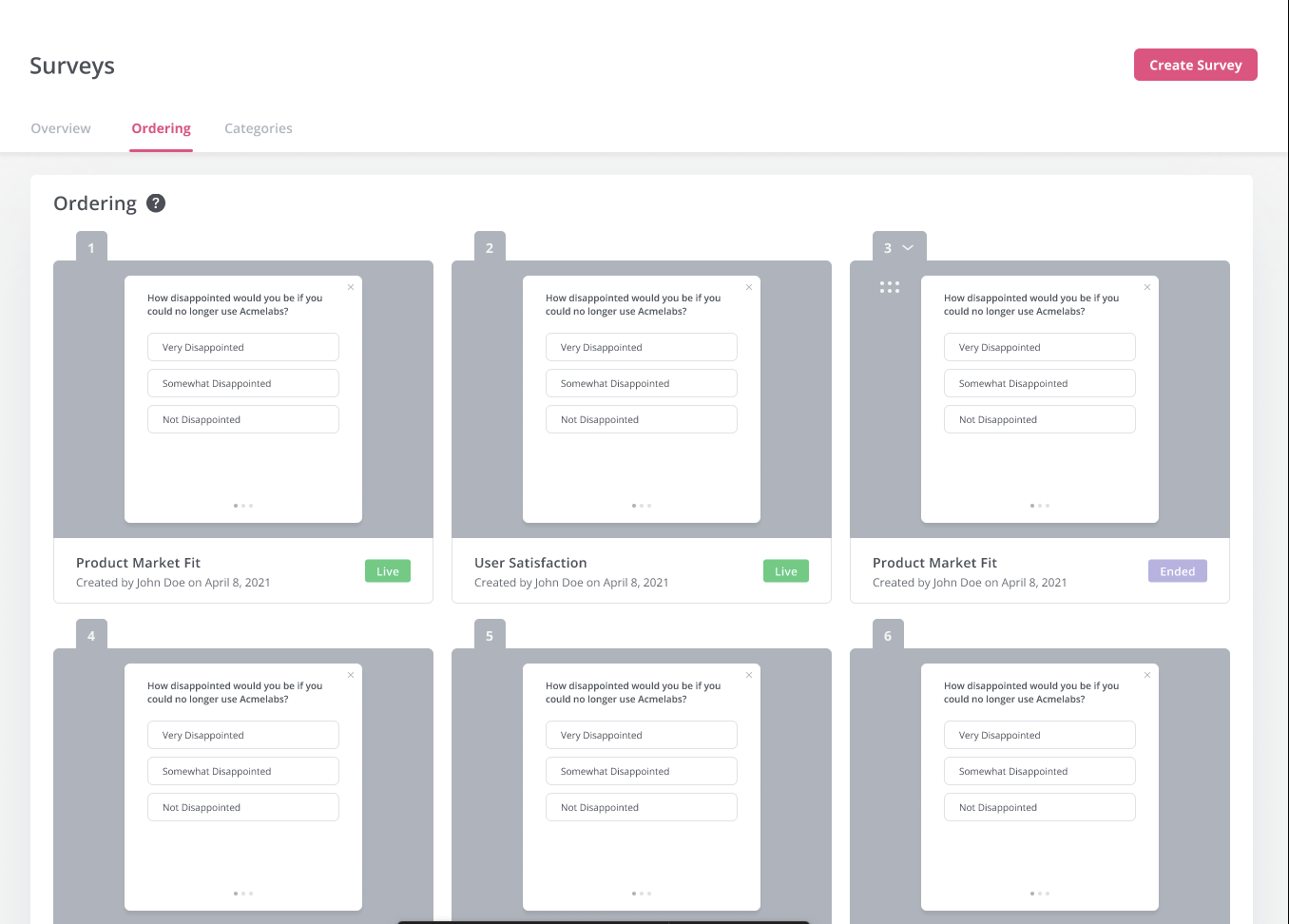
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Chameleon is your go-to option for Customer satisfaction. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Chameleon for Customer satisfaction, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for A Better Alternative for Customer satisfaction? Try Userpilot


