GainsightPX for Self-Service Support: Features, Pricing, and Review

Looking for an effective self-service support tool and wondering if GainsightPX is the best option for your SaaS company?
With numerous GainsightPX alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether GainsightPX is the ideal choice for your self-service support needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- GainsightPX is a good choice for self-service support and it comes with features such as in-app resource center, interactive walkthroughs, in-app announcements, and tooltips.
- GainsightPX is one of the most prominent product experience platforms in the market. However, it does have its fair share of flaws.
- Here are three main scenarios in which you would be better off choosing a GainsightPX alternative:
- You’re on a budget: GainsightPX isn’t the best option if you don’t have a big budget. While the pricing information is only available on request, it could cost you over $2500/month. This could be quite pricey if you’re on a budget and it’d be best to opt for a platform that’s more affordable.
- You want a more beginner-friendly platform: While GainsightPX does offer some beginner-friendly features like a WYSIWYG editor, it does have a long learning curve. If you have a non-technical background, you’re perhaps better off using a GainsightPX alternative.
- You need more extensive survey features: GainsightPX offers numerous types of surveys, including NPS. It also enables you to create multi-question survey engagements. But if you need more advanced features like behavior-based survey triggers and translations, you should opt for other platforms.
- If you’re looking for a better option for self-service support, Userpilot exceeds both functionality and value for money compared to GainsightPX
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful self-service support capabilities firsthand.
![]()
Looking for a Better Alternative for Self-Service Support? Try Userpilot

What is GainsightPX?
GainsightPX is a powerful product experience platform that helps you gather insights into how users interact with your software or app.
The tool provides advanced enterprise-grade product analytics, native omnichannel engagement features to drive customer engagement, and closed-loop feedback with surveys to gauge your user experience. From NPS surveys to real-time data, GainsightPX has it all.

Must have features of self-service support tools
Here are some important factors to consider while choosing self-serve support tools:
- Ability to build different help content formats, including articles, videos, surveys, checklists, and links to add to your help center.
- The feature that triggers personalized modules for different user segments – helping users to find relevant information quickly.
- The option to customize your self-serve portals to match your brand’s branding, i.e., color palette, style, and fonts.
- Translation and localization – to make the content accessible in different languages and places to reach a wider audience.
- Trigger in-app messages based on specific events, in-app behaviors, and the user’s stage in the journey.
GainsightPX features for self-service support
In-app support is a great way of engaging your users while they’re using your app. Through it, you can hand-hold them and help them understand the features you have to offer, including new ones. At the same time, you can help them overcome any roadblocks they might hit.
GainsightPX provides numerous options for you to deliver in-app support to your users:
- Create knowledge center articles explaining how to use the various features offered by your product. These articles can be a part of your comprehensive knowledge base.
- Use knowledge center bots to create comprehensive targeted checklists for your users. These will show up on the bottom right corner of their screens and they can easily check off each item that they do or read. It helps them get up to speed with new features or layouts.
- Leverage tooltips to hand-hold your users to help them understand which options are available where. You can easily create tooltips using the WYSIWYG builder offered by GainsightPX.

- Use other engagement features like hotspots, dialogs, and sliders to further help your audience engage with new tools offered on your product. You can also leverage banners to make announcements. The WYSIWYG editor for each of these engagements also ensures that you can drag and drop the elements where you want on each page. It’s also possible to add multiple engagements on a single page and schedule them for launch.
The best part here is that all these engagements can be highly targeted for users and segments, making them very handy in providing in-app support.
However, the customization options for the articles are fairly limited. Even when it comes to localization options for translations, you have to manually translate the text and select the right option. Instead, if you use a tool like Userpilot, you can translate your content into 32 languages with ease.
GainsightPX’s in-app resource center
An in-app resource center comes in handy for providing a seamless onboarding experience. It can be instrumental in driving product adoption and user retention. It also reduces support ticket volume by adding self-service functionalities to your product.
Adding a resource center to your product becomes fairly straightforward with a platform like GainsightPX.
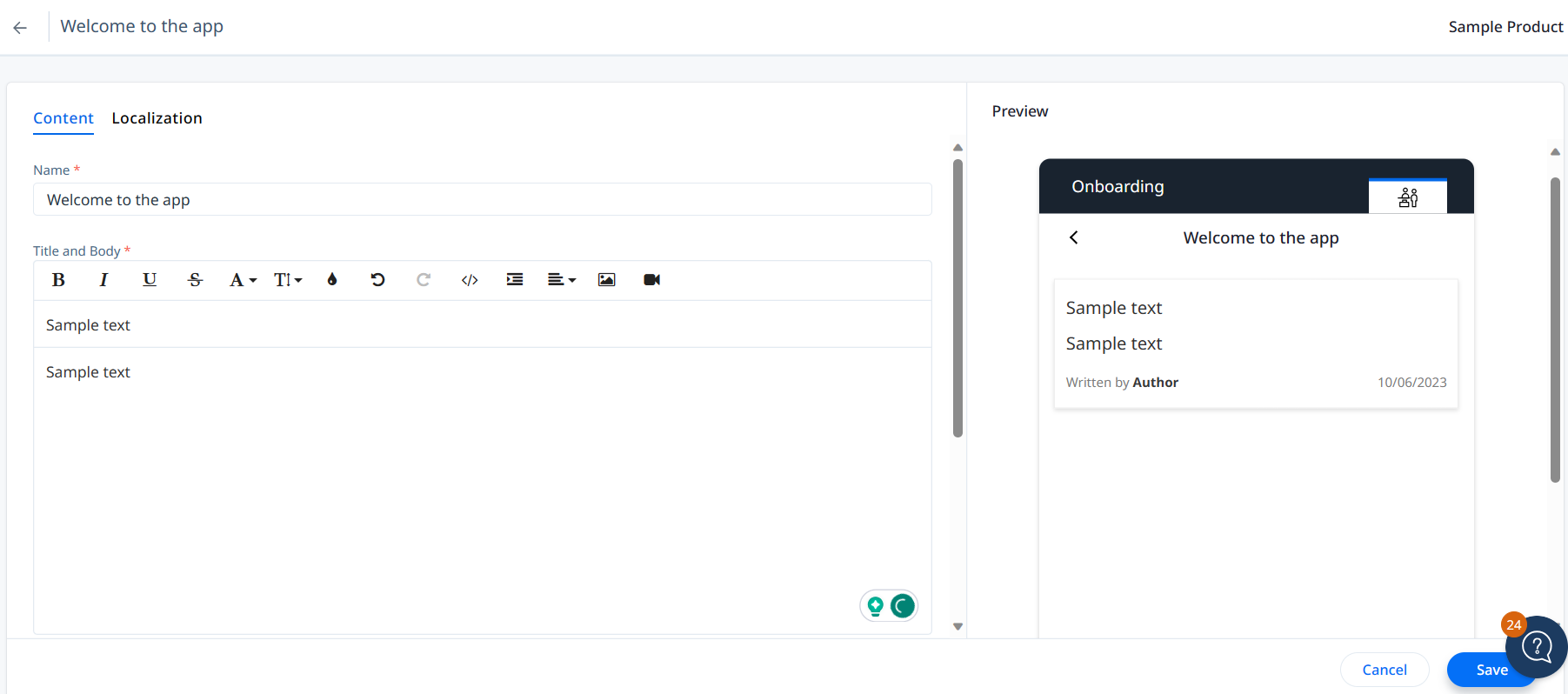
- You can create resourceful knowledge center articles by adding the title, content, and author’s name for the article in the respective sections. You can also format the content to make it visually appealing. It’s also possible to localize the content and add an external link.

- You can also create a knowledge center bot where users can easily find relevant articles, announcements, tooltips, and other in-app engagements. It’s readily accessible from anywhere in your product. The best part is that you get the option to personalize the knowledge center bot for different audience segments.

- Besides articles, you can also add external links and in-app experiences and even recommend relevant content in the knowledge center bot. It helps you create a personalized experience when a user visits the resource center. You can even enable the search feature to help users locate relevant knowledge base articles with ease.
GainsightPX’s interactive walkthroughs
Product tours do a decent job of familiarizing new users with the UX and key features. But if you want to handhold them and ensure a smooth onboarding journey, product walkthroughs are a must. They also come in handy when you want to maximize feature adoption.
GainsightPX offers several options to create interactive product walkthroughs:
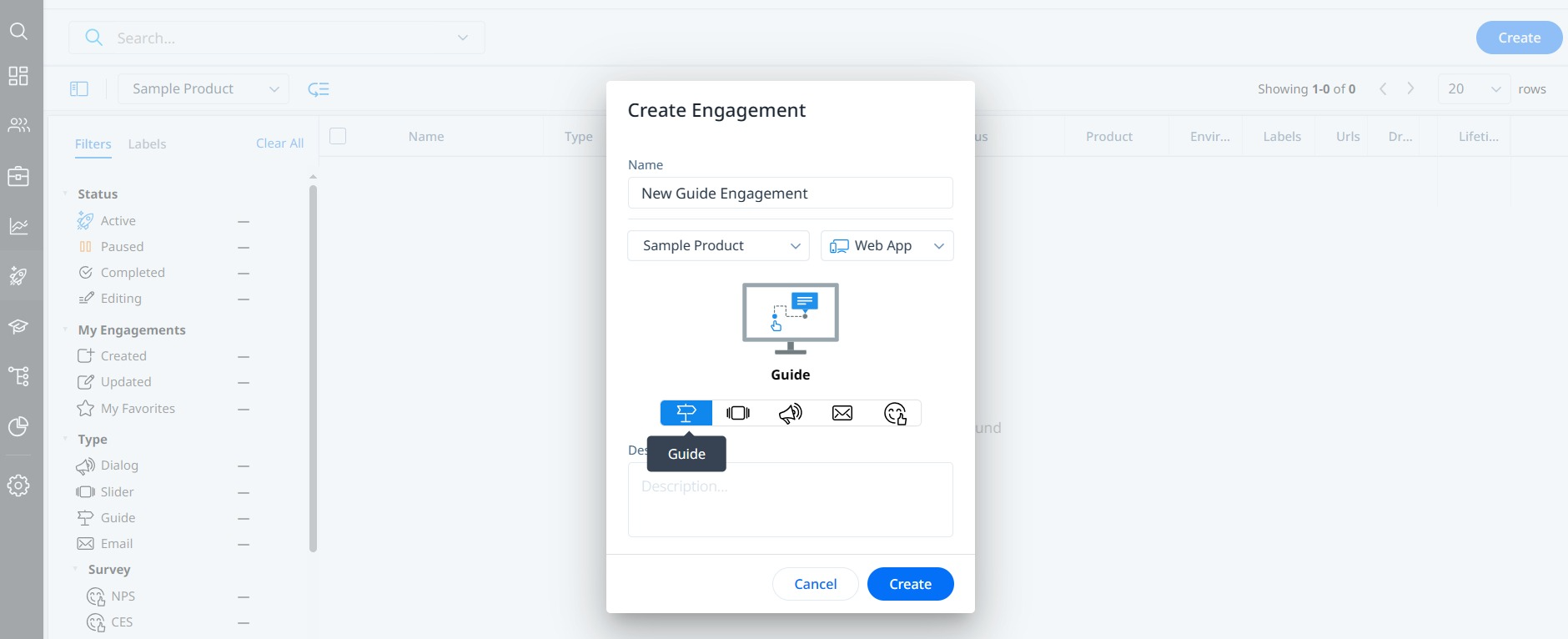
- The Guide option in Engagements comes in handy for designing product walkthroughs. You can define the audience for the walkthrough based on various user attributes, demographics, behavior patterns, and survey scores. For instance, you can create a walkthrough that’s only shown to users who signed up in the last week. You can also use pre-defined Segments here and refine your audience with AND/OR rule logic filters.

Guide creation.
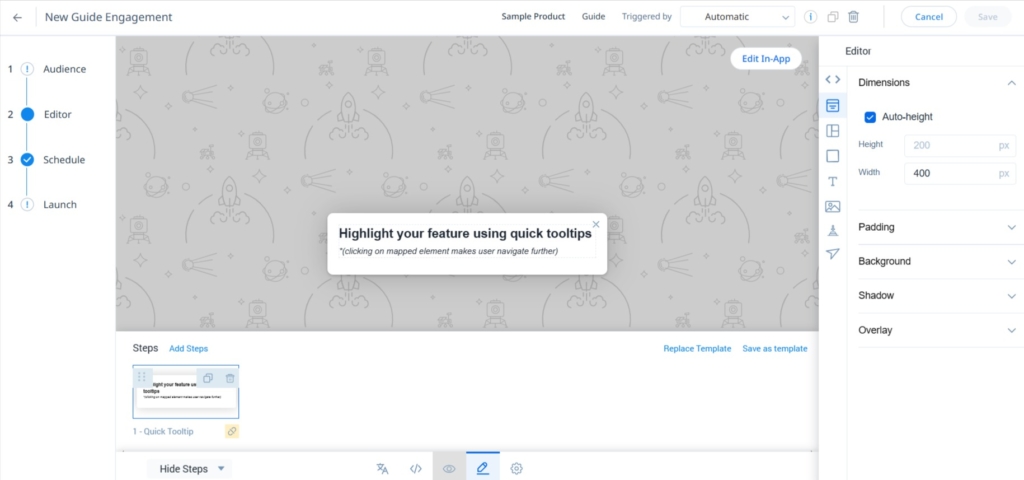
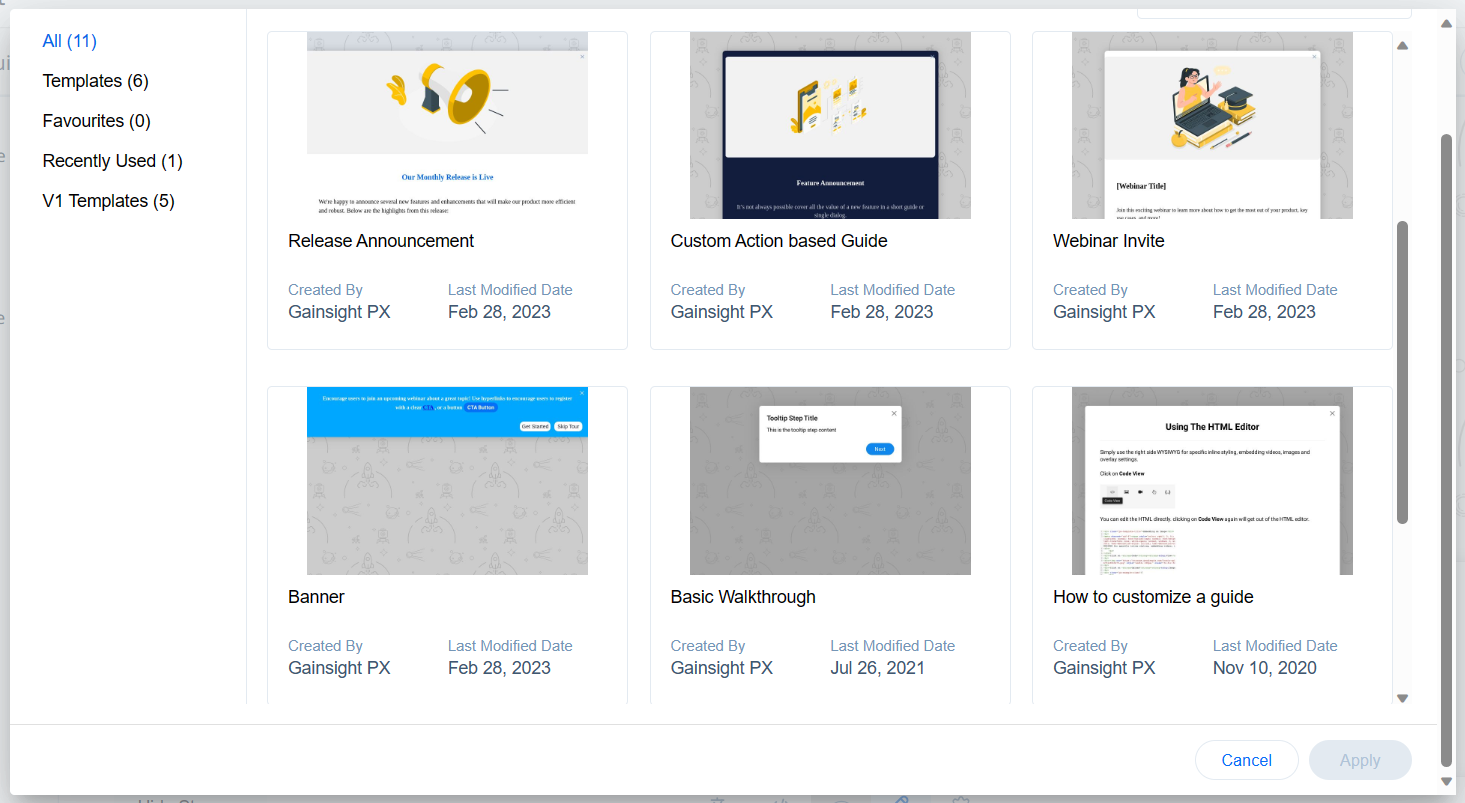
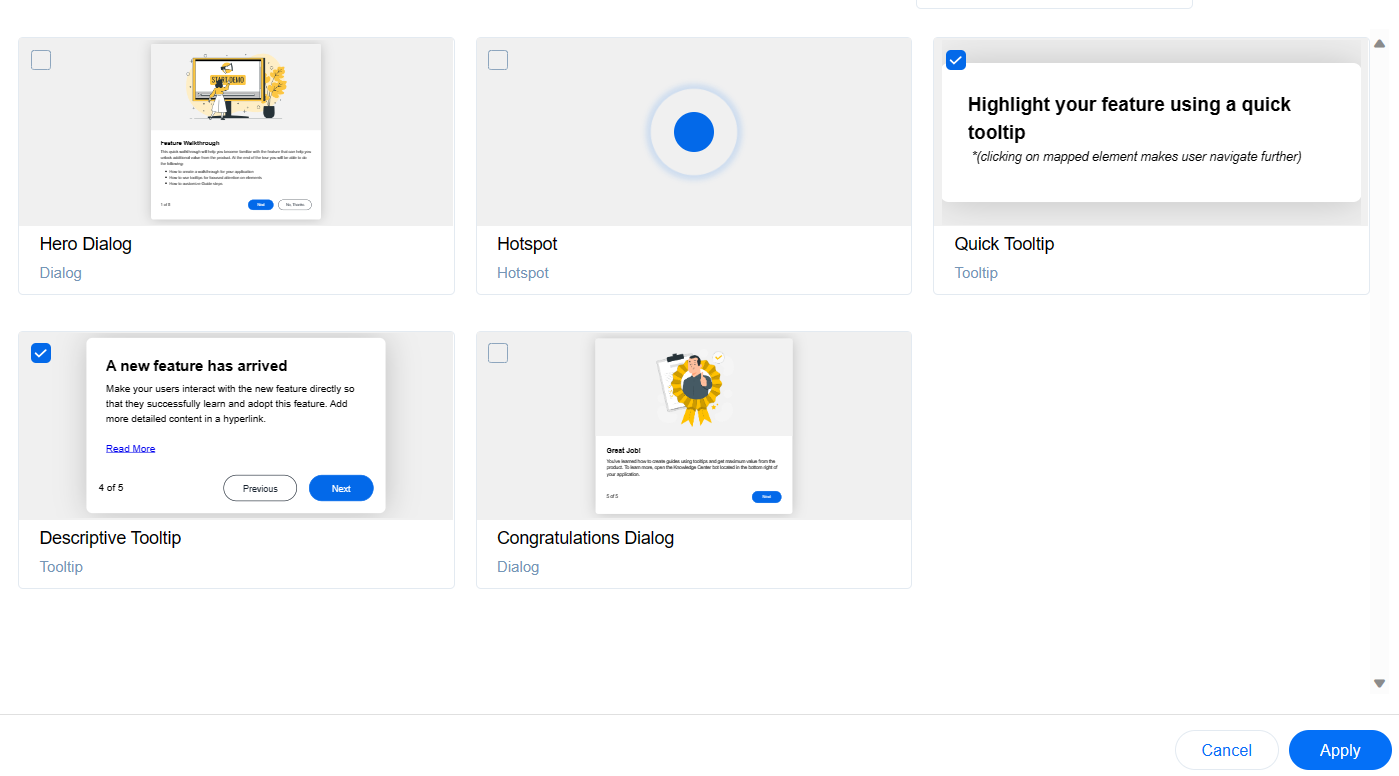
- GainsightPX also gives you pre-defined editable templates that you can customize using the WYSIWYG editor to build your product walkthrough without any technical skills. You also have the option to edit the template within your product. You get a decent variety of templates that cover the most common use cases. From tooltips and hotspots to banners, there are lots of templates you can choose from. GainsightPX also lets you clone steps in the walkthrough for ease of designing.

Guide templates.
- Besides in-app guides, you can also use the Knowledge Center Bot feature to create onboarding checklists and include a walkthrough there. That makes it readily accessible to users and improves self-service support.
GainsightPX’s in-app announcements
Are you planning to release new product features soon? Do you want to encourage users to register for a webinar you’re hosting? Or would you like to inform users about upcoming scheduled downtime?
In-app announcements are the way to go in all these scenarios. They can keep users engaged and minimize friction in the user journey. Here’s what GainsightPX has to offer for in-app announcements:
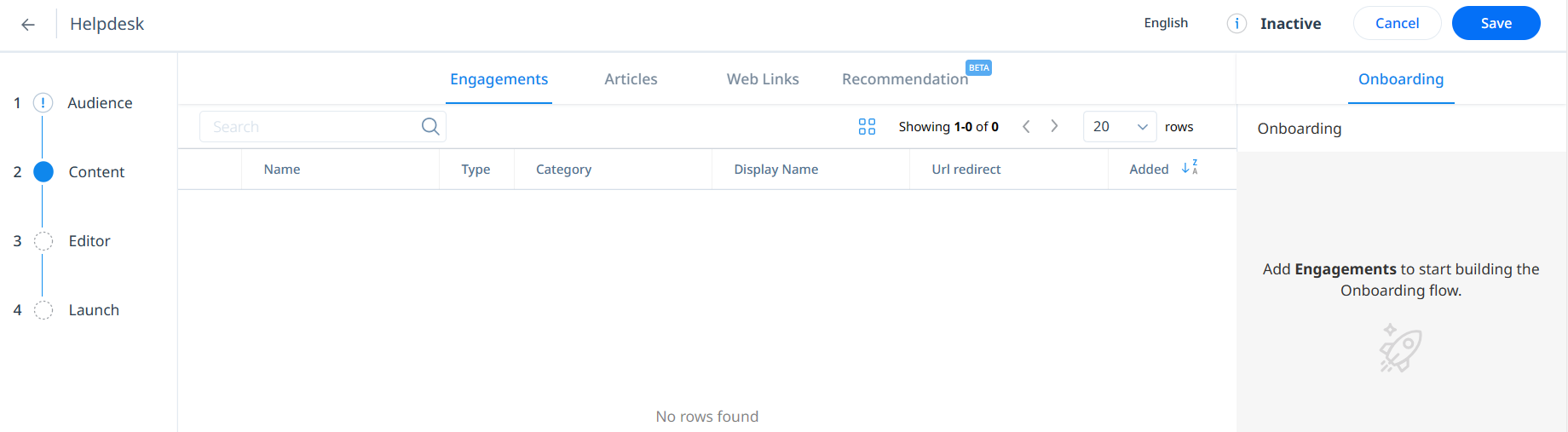
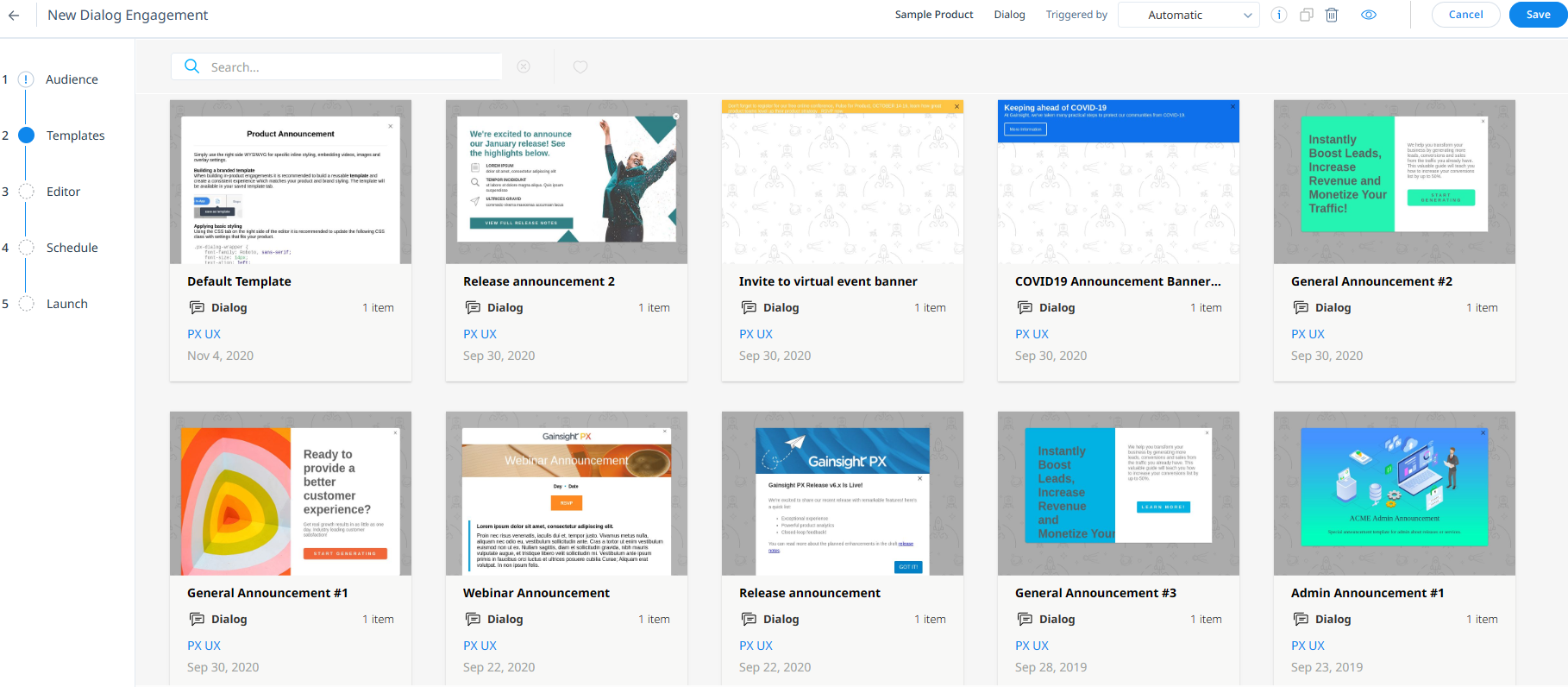
- You can use the Dialog option offered by GainsightPX for in-app announcements. You get to target these announcements using the same 23 rules that are available for other engagements. GainsightPX also provides numerous pre-built templates for Dialogs so you can readily customize your in-app announcement and launch it. You get pre-built templates for product releases, webinar invites, and feature launch announcements. It saves you the hassle of designing announcements from scratch.

Dialog templates.
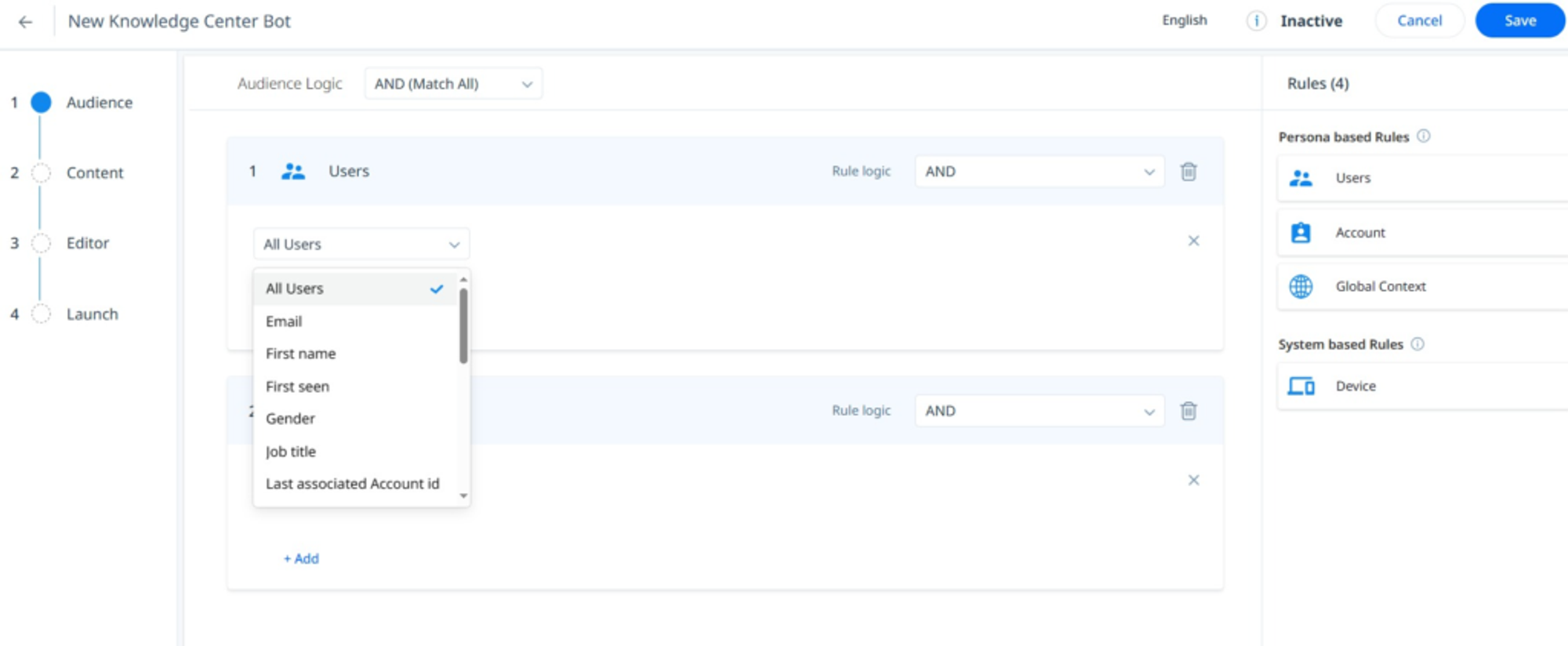
- Likewise, you can make in-app announcements through the knowledge center bot as well. While it primarily serves as a checklist and knowledge hub for your users, you can also turn it into a notification center where users can easily access the latest updates about your product. The best part here is that you can target this knowledge center bot and show it to specific users as well. The only limitation here is that the number of targeting rules available is less.

GainsightPX knowledge center bot audience settings.
GainsightPX’s tooltips
Tooltips are an integral part of product tours and walkthroughs. You can also use individual tooltips to educate users about different features and help them navigate your product. You can even encourage them to take specific actions and maximize user engagement.
Unlike Userpilot, GainsightPX doesn’t offer tooltips as a separate UI pattern. However, a few user guide templates let you add tooltips.
- You would have to create an in-app engagement on GainsightPX and then head to the templates. Finding templates that offer tooltips can be quite challenging as you’d have to individually check each template. This makes the process quite cumbersome and restrictive.

Tooltip template.
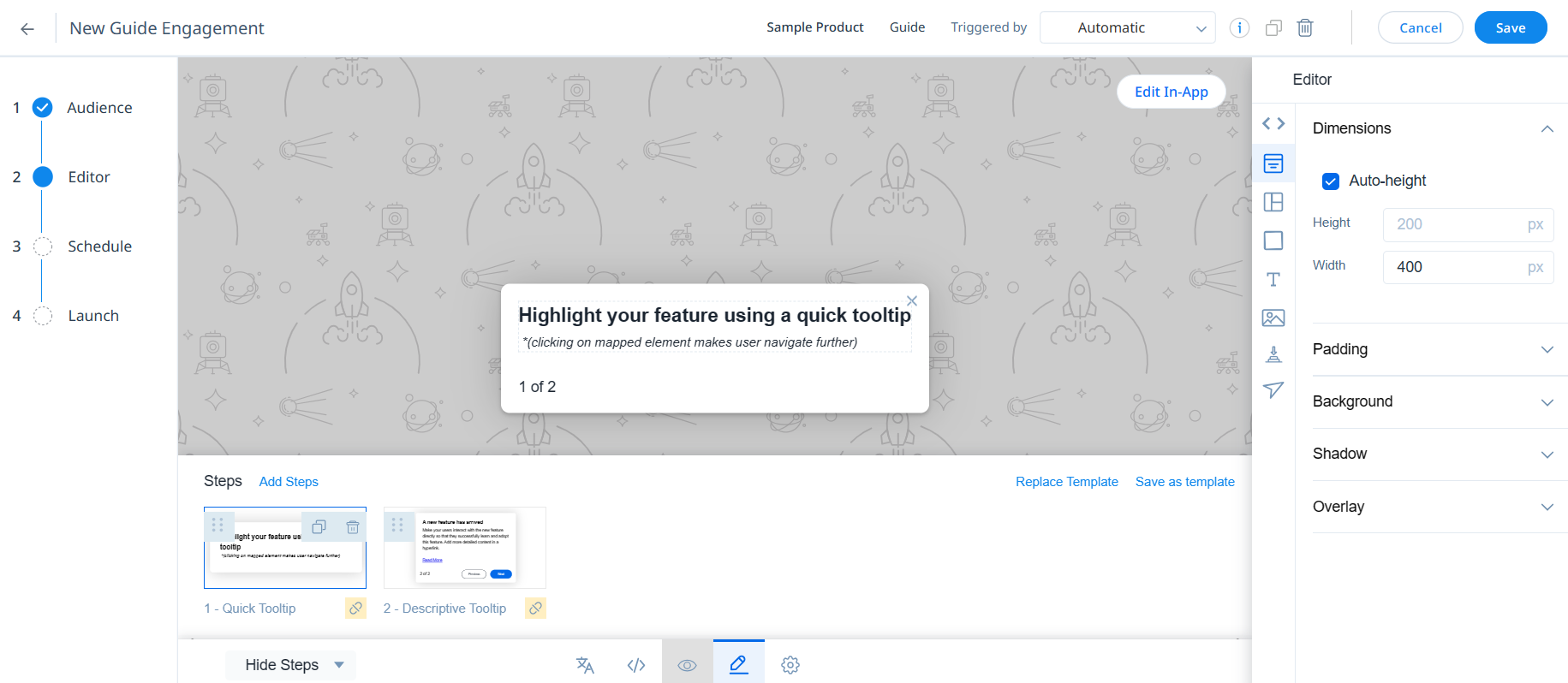
- That said, once you do find the right tooltips for your purpose, you can target them well with the advanced targeting rules offered by GainsightPX. Also, it’s possible to customize them with ease using the WYSIWYG editor. You also get the option to customize tooltips within your product.

Tooltip editor.
- You can monitor the performance of tooltips in the Analytics section. Open the relevant engagement and you can check the number of views, CTA clicks, and completion rates, among other metrics to get an idea of how users are engaging with your tooltips.
What are the pros and cons of GainsightPX?
GainsightPX’s pros
As a prominent product experience platform, GainsightPX offers several valuable features that can help you elevate your user experience. Let’s see why it stands out.
- Powerful segmentation: GainsightPX excels when it comes to segmentation. You can easily segment your audience into groups based on behavior, demographics, and other parameters to personalize their experience.
- Beginner-friendly: You have a WYSIWYG editor that helps you build product tours, in-app guides, and other UI elements that can help you engage your users and improve their experience. The ease of creating these makes the platform great for non-technical users.
- Powerful analytics: GainsightPX offers built-in analytics features that help you track key user engagement and behavior metrics. You can easily find trends and understand your customers better through the platform to elevate their experience further.
- Knowledge center: You can elevate user experience by leveraging the knowledge center bot offered by GainsightPX. It guides users on how to use your product by providing all the necessary links needed (including external ones). This, paired with knowledge center articles, makes for a great user experience.
- Easy feedback collection: GainsightPX makes it simple to create feedback surveys with multiple question types to gauge user requirements and feedback. You can create NPS, CES, Boolean, and numerous other types of surveys.
GainsightPX’s cons
While GainsightPX provides powerful product experience features, there are a few areas where it lags behind. Let’s take a look at them in detail.
- Long learning curve – GainsightPX offers some beginner-friendly features, but you need to spend some time using the tool before you can get the hang of it. The steep learning curve can make it difficult for beginners to use the platform to its fullest.
- Basic analytics – While the analytics feature offered by GainsightPX is powerful, it can get difficult to drill deeper into the data due to the numerous dashboards and widgets. It lacks predictive analytics features too.
- Limited integrations – GainsightPX offers a handful of integrations with third-party platforms. This makes it difficult to simplify workflow with your existing tech stack. It’d help if the number of integrations could be increased.
- In-app screen recording – GainsightPX doesn’t have an in-app screen recording feature that can help you see how users interact with your product. This feature could, otherwise, come in handy to understand how to elevate the user experience.
What do users say about GainsightPX?
GainsightPX has a great rating of 4.4 stars (out of 5) on G2. It also has a rating of 4 (out of 5) on Capterra. Users mostly praise how the platform offers numerous options for building engagements and understanding user behavior.
Here’s what a GainsightPX user had to say:
“GainsightPX has been a really powerful tool for engaging with our customers” There are a lot of options for how we can build engagements, the tool helps us fulfill a number of tasks concerning enhancing the Customer user experience and being able to communicate with them in a timely manner through an appropriate channel. Like most B2B we have an over-reliance on email as a comms channel for both product adoption, training, and wider marketing comms. Gainsight has helped us an entirely new channel to communicate with customers via. Rob W., Marketing Manager (Enterprise)
 While a majority of users have given stellar ratings to GainsightPX across review sites, there are some who complain about its missing features and funnel functionality.
While a majority of users have given stellar ratings to GainsightPX across review sites, there are some who complain about its missing features and funnel functionality.
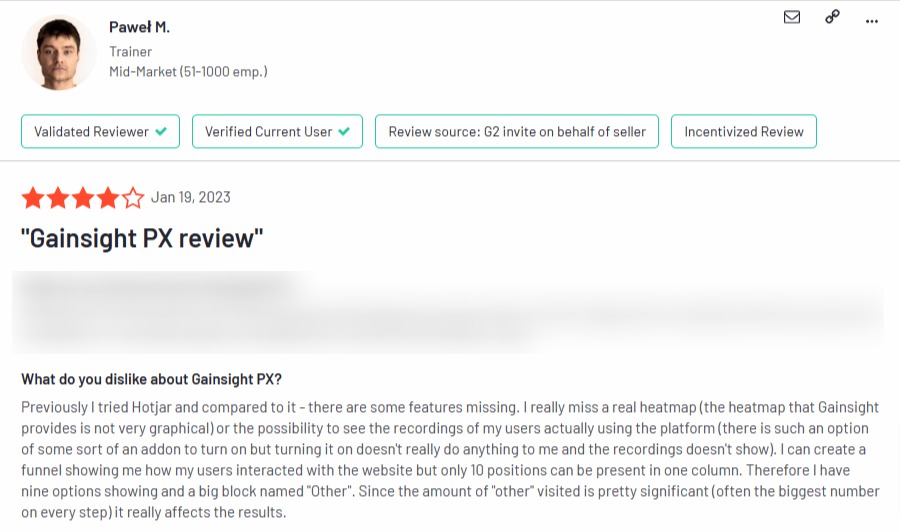
Here’s what one of the users had to say:
Previously I tried Hotjar and compared to it – there are some features missing. I really miss a real heatmap (the heatmap that Gainsight provides is not very graphical) or the possibility to see the recordings of my users actually using the platform (there is such an option of some sort of an addon to turn on but turning it on doesn’t really do anything to me and the recordings doesn’t show). I can create a funnel showing me how my users interacted with the website but only 10 positions can be present in one column. Therefore I have nine options showing and a big block named “Other”. Since the amount of “other” visited is pretty significant (often the biggest number on every step) it really affects the results. Pawel M., Trainer (Mid-Market)

GainsightPX’s pricing
Pricing details for GainsightPX aren’t readily available. Instead, you have to request them by filling out a form. The final pricing of the platform will depend on your requirements.
That said, you can get a 30-day free trial of the platform with ease. You could also request a free demo of the platform.

3 Reasons why you might need a GainsightPX alternative
GainsightPX is one of the most prominent product experience platforms in the market. However, it does have its fair share of flaws.
Here are three main scenarios in which you would be better off choosing a GainsightPX alternative:
- You’re on a budget: GainsightPX isn’t the best option if you don’t have a big budget. While the pricing information is only available on request, it could cost you over $2500/month. This could be quite pricey if you’re on a budget and it’d be best to opt for a platform that’s more affordable.
- You want a more beginner-friendly platform: While GainsightPX does offer some beginner-friendly features like a WYSIWYG editor, it does have a long learning curve. If you have a non-technical background, you’re perhaps better off using a GainsightPX alternative.
- You need more extensive survey features: GainsightPX offers numerous types of surveys, including NPS. It also enables you to create multi-question survey engagements. But if you need more advanced features like behavior-based survey triggers and translations, you should opt for other platforms.
Userpilot – A better alternative for self-service support
 In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chatbots. You’ll also be able to view resource center analytics so you can check its performance.

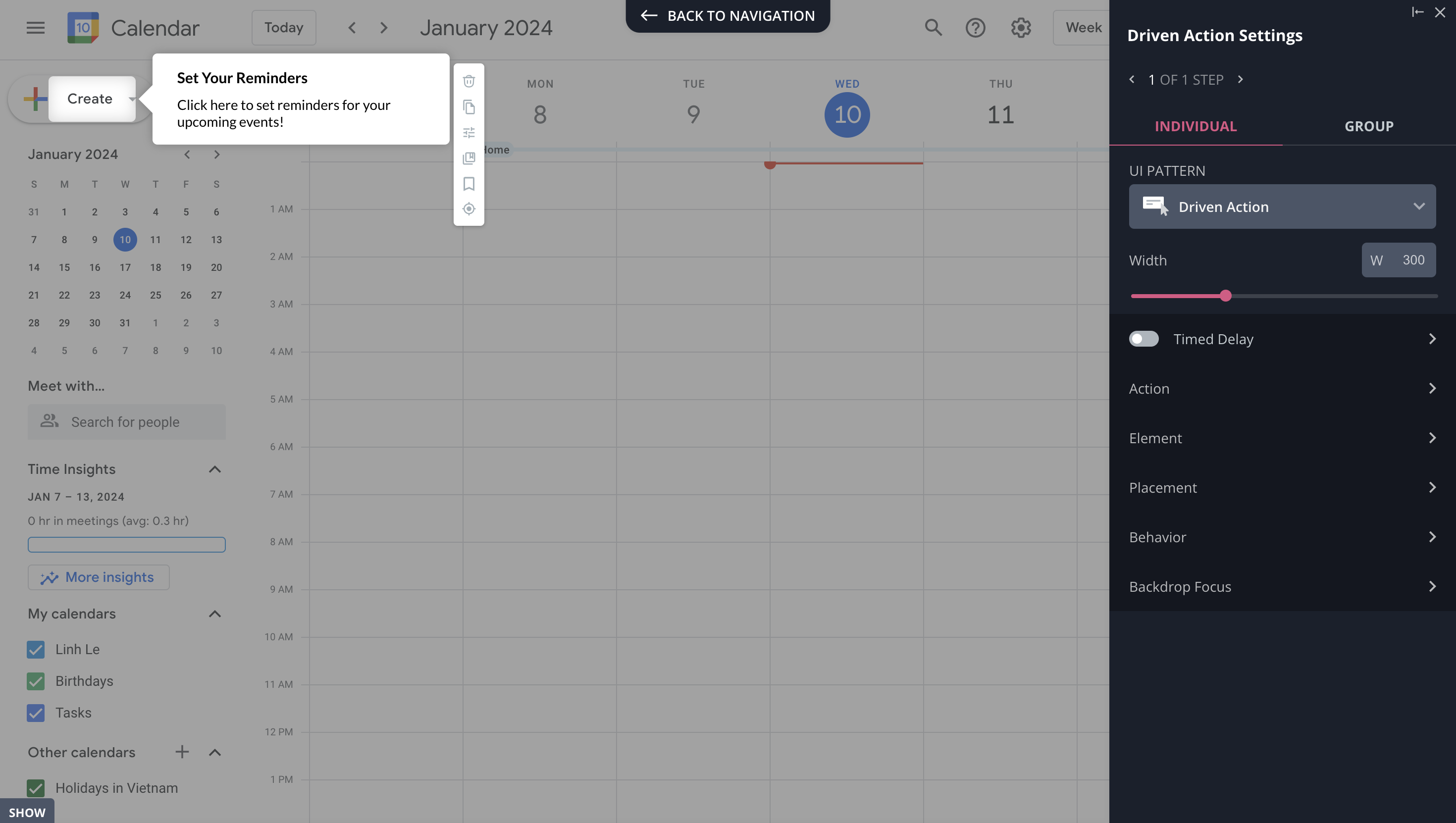
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.

This a native tooltip example built with Userpilot, not an actual tooltip from Calendar by Google.
- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.

- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.

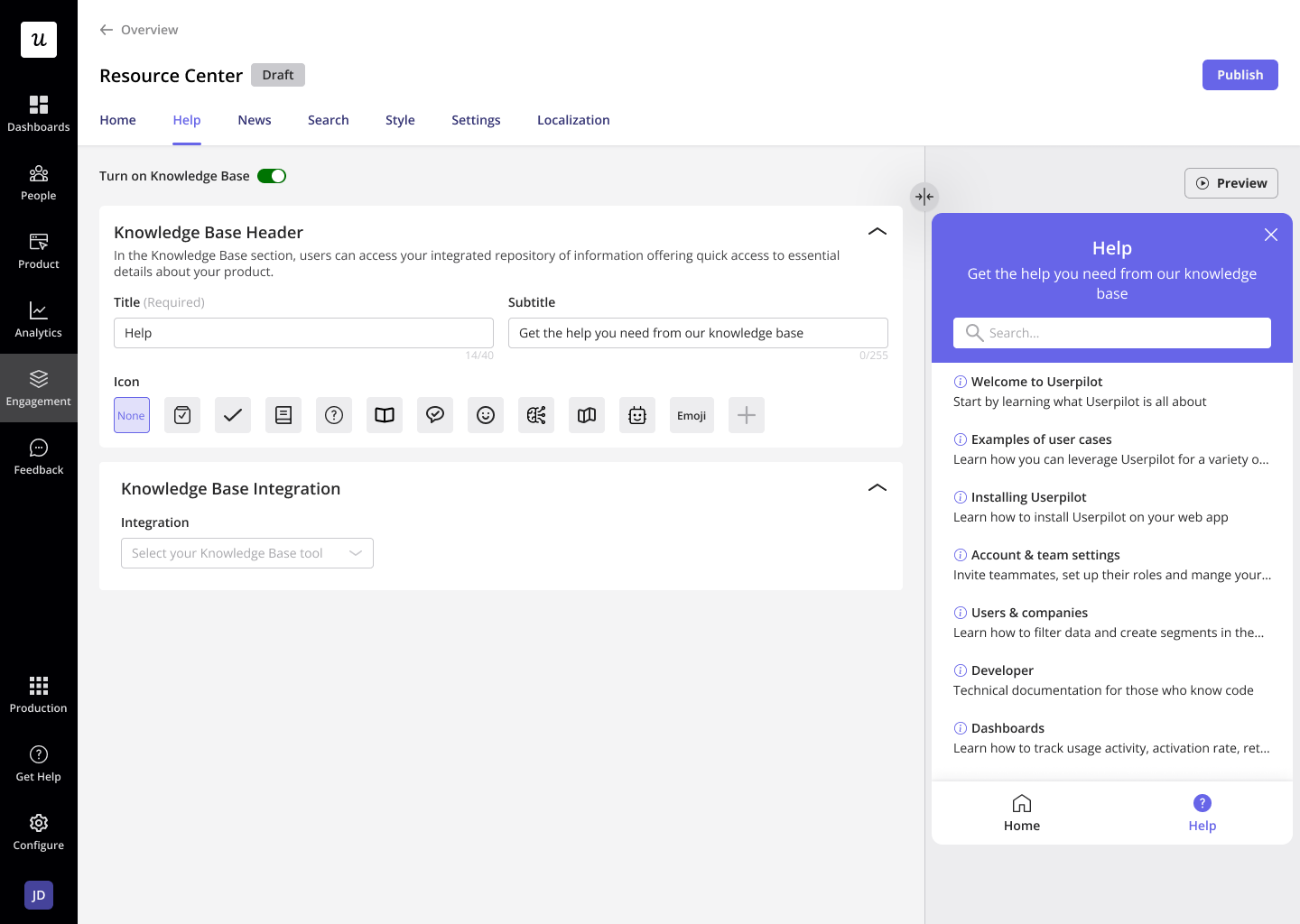
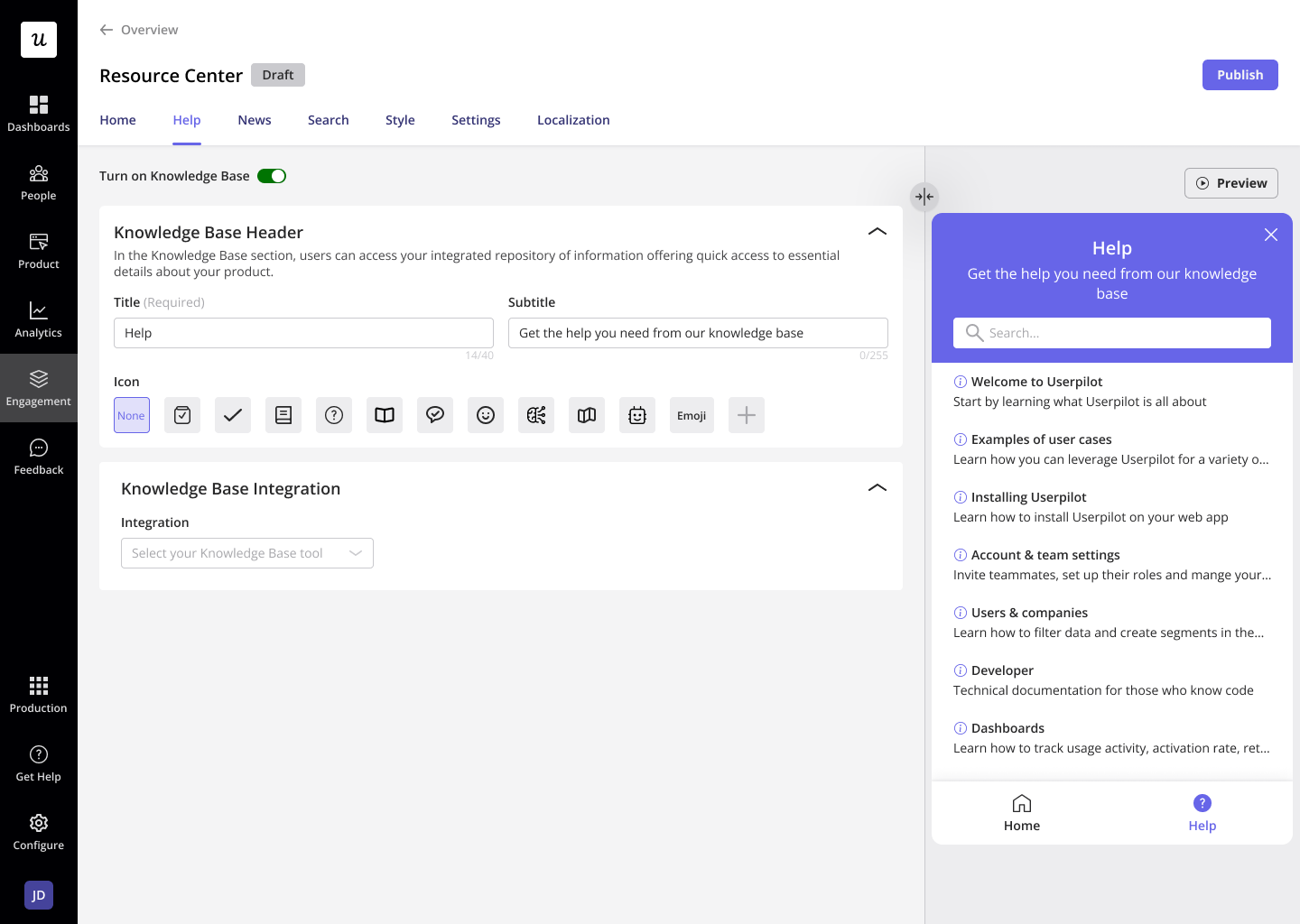
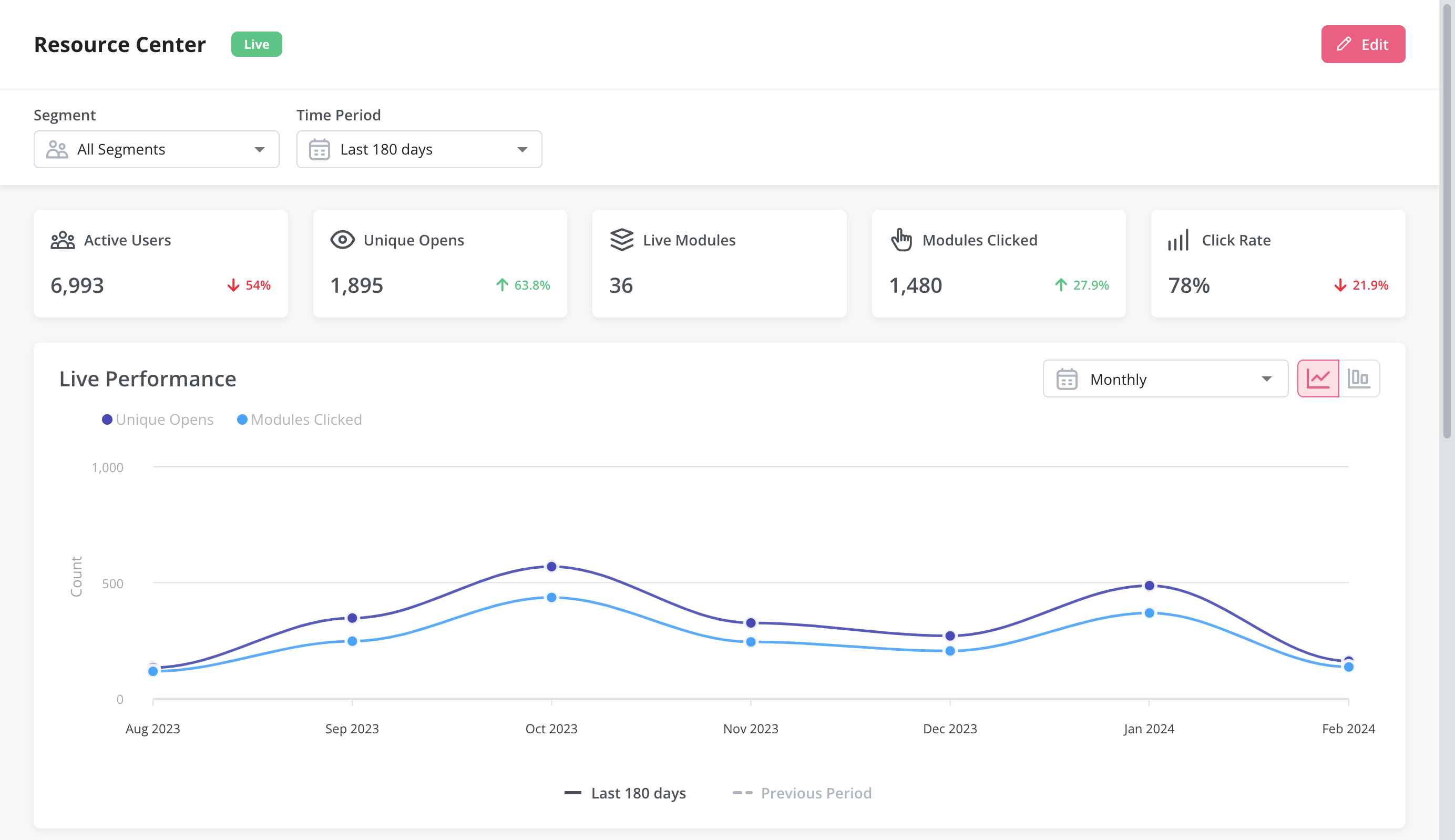
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.

Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.

- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.

- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.

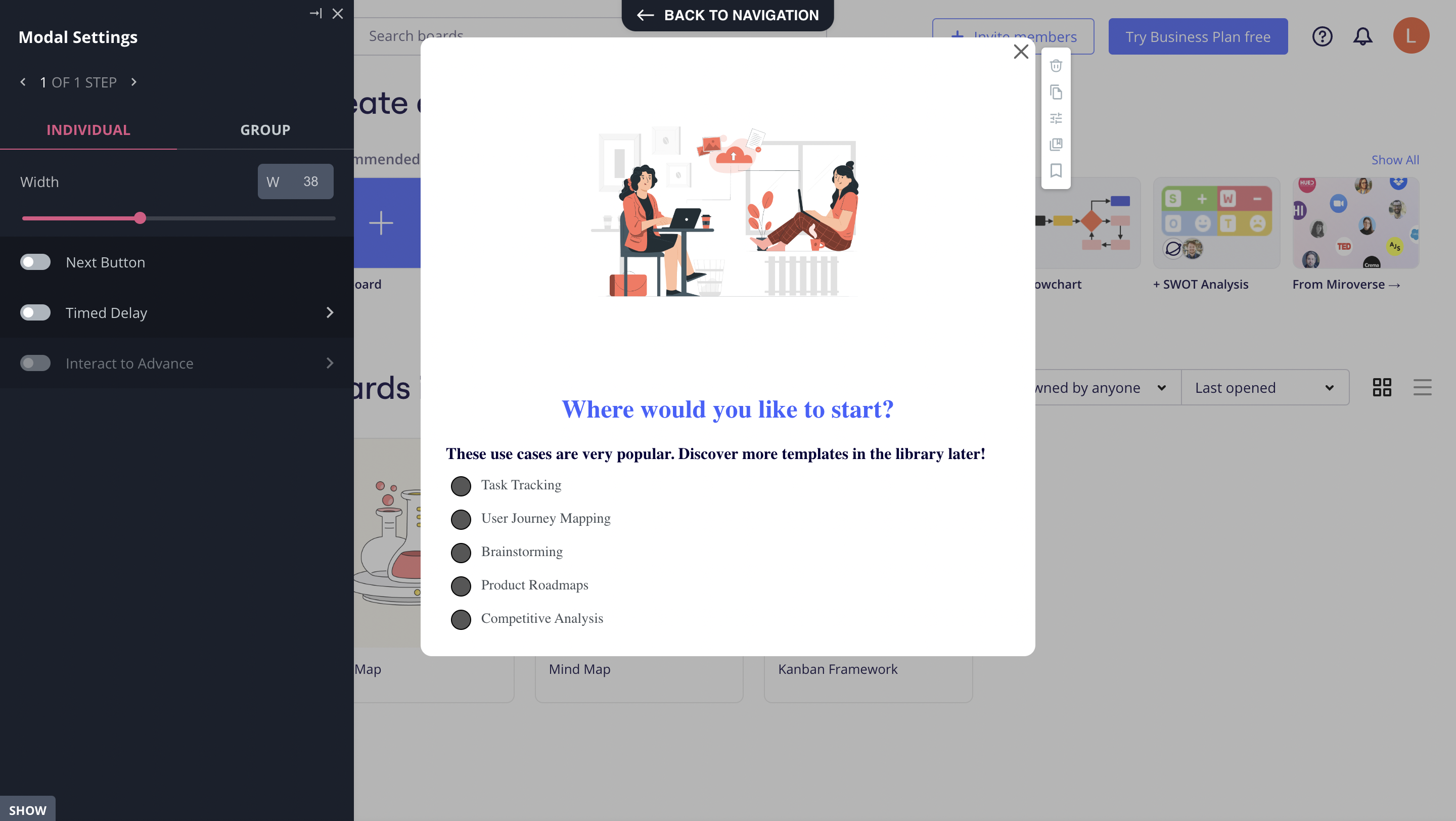
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.

- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

Example of a welcome survey built with Userpilot, not an actual welcome survey from Miro.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.

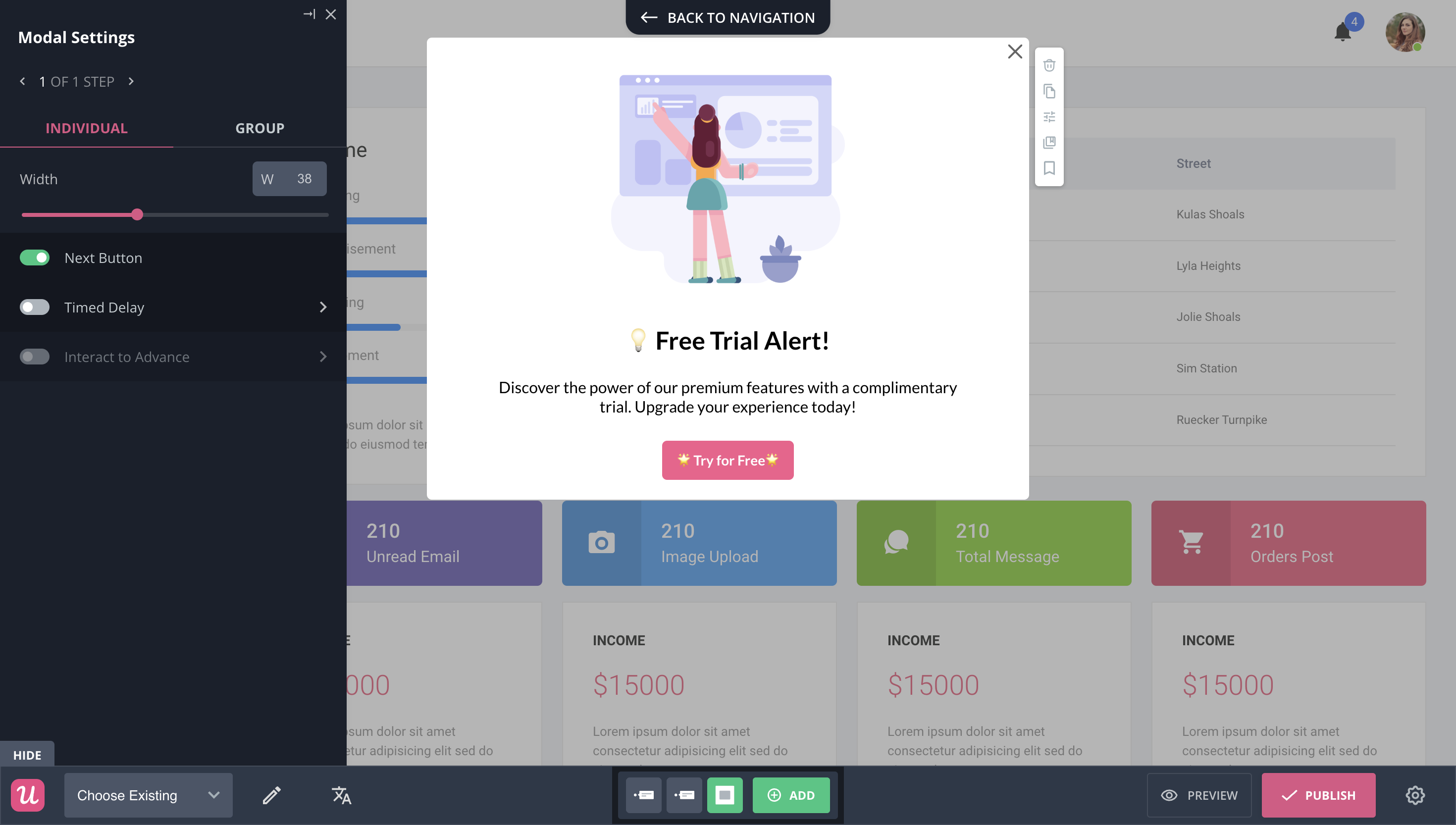
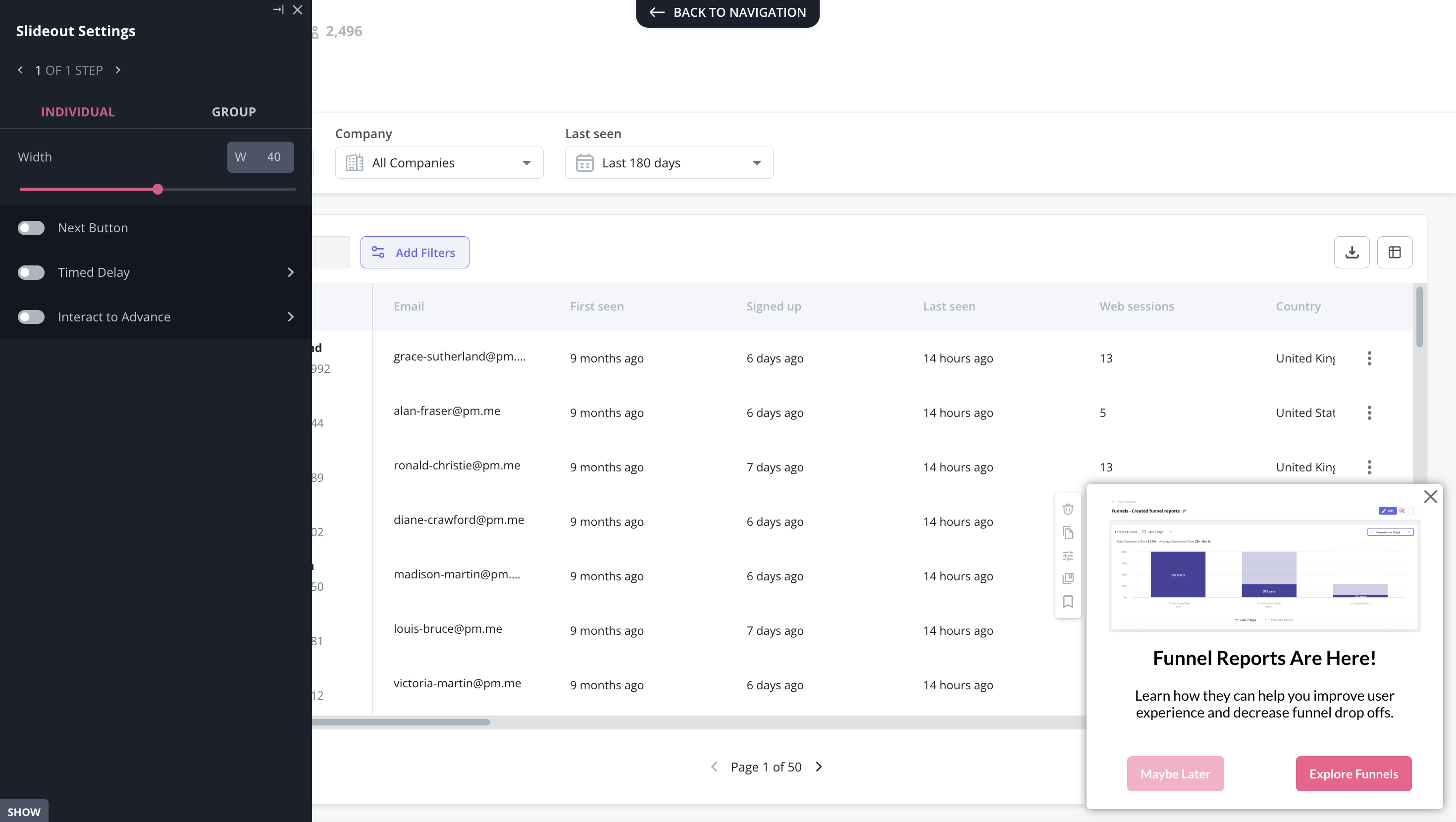
Userpilot’s in-app announcements
Userpilot offers multiple options for broadcasting your announcements to users, such as modals and slideouts as part of a flow or standalone banners for less urgent in-app messages.
Here are the Userpilot UI patterns you can use for your in-app announcements:
- Modals: Userpilot has modal templates for specific use cases such as announcements, but you can also create a new design from scratch. You’ll be able to enhance your modals with emojis, images, and videos to make announcements as engaging as possible for your users.

- Banners: This UI pattern (which you can create with Userpilot spotlights) helps you announce new features, updates, or downtime without taking up the entire screen. You can also add blocks to your banners to insert emojis, media, input forms, or custom JavaScript functions.

- Slideouts: If you want your announcements to be less intrusive than modals but more obvious than banners, then you can add slideouts to your flows. Userpilot lets you add progressive slideouts, two-button slideouts, and slideouts that trigger a full-on welcome tour.

Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.

- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.

- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether GainsightPX is your go-to option for self-service support. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to GainsightPX for self-service support, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for Self-Service Support? Try Userpilot


