UserGuiding for Customer Experience: Features, Pricing, and Review

Looking for an effective Customer experience tool and wondering if UserGuiding is the best option for your SaaS company?
With numerous of UserGuiding alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether UserGuiding is the ideal choice for your Customer experience needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- UserGuiding is a good choice for Customer experience and it comes with features such as user segmentation, Interactive user guides, in-app support, and self service support.
- You might need an alternative solution to UserGuiding if you fall into any of the following use cases:
- Advanced analytics: If you’re looking for a product adoption platform with full-suite native analytics then you’ll likely need to look at platforms like Userpilot or Appcues that are better suited to your needs.
- Create fully interactive product tours: While UserGuiding excels in creating in-app experiences and user guides, it may not offer the breadth of tools needed to fully support a comprehensive product adoption strategy.
- Build segments completely code-free: As segmentation features aren’t very intuitive and may require additional help from a developer.
- If you’re looking for a better option for Customer experience, Userpilot exceeds both functionality and value for money compared to UserGuiding.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful Customer experience capabilities firsthand.
![]()
Looking for A Better Alternative for Customer experience? Try Userpilot

What is UserGuiding?
UserGuiding is a no-code product adoption tool that lets users create in-app walkthroughs, guides, and checklists. The solution makes it possible for teams to onboard, engage, and retain users without needing coding skills to create these in-app experiences.
All in all, UserGuiding is a pretty flexible solution that can improve the onboarding process, boost user engagement, and increase customer retention.
Must have features of Customer experience tools
Here’s what to look for before choosing your customer experience tool:
- UI patterns such as tooltips, driven action, and interactive walkthroughs to help you implement proactive support.
- Customer engagement tracking for collecting customer experience data.
- Microsurveys for collecting customer experience feedback or building user persona for product personalization.
- Advanced segmentation options such as need-based and behavioral segmentation to personalize your user’s experience based on their needs and goals.
- Analytics dashboard to collect customer experience insights — by tracking user data events, feature usage, survey statistics, etc.
UserGuiding features for Customer experience
As a no-code onboarding tool, UserGuiding has numerous features that will help you create onboarding flows for your new customers and guide them throughout their journey.
Here’s what you’ll get when you start using UserGuiding:
- Create interactive product walkthroughs without disturbing your developers as it’s completely code-free.
- Build onboarding checklists and drive customers to the activation point by eliminating the guesswork on what the next step should be.
- Create interactive elements, such as product tours, tooltips, and pop-ups, to help keep users engaged and increase the likelihood that they’ll complete the onboarding process.
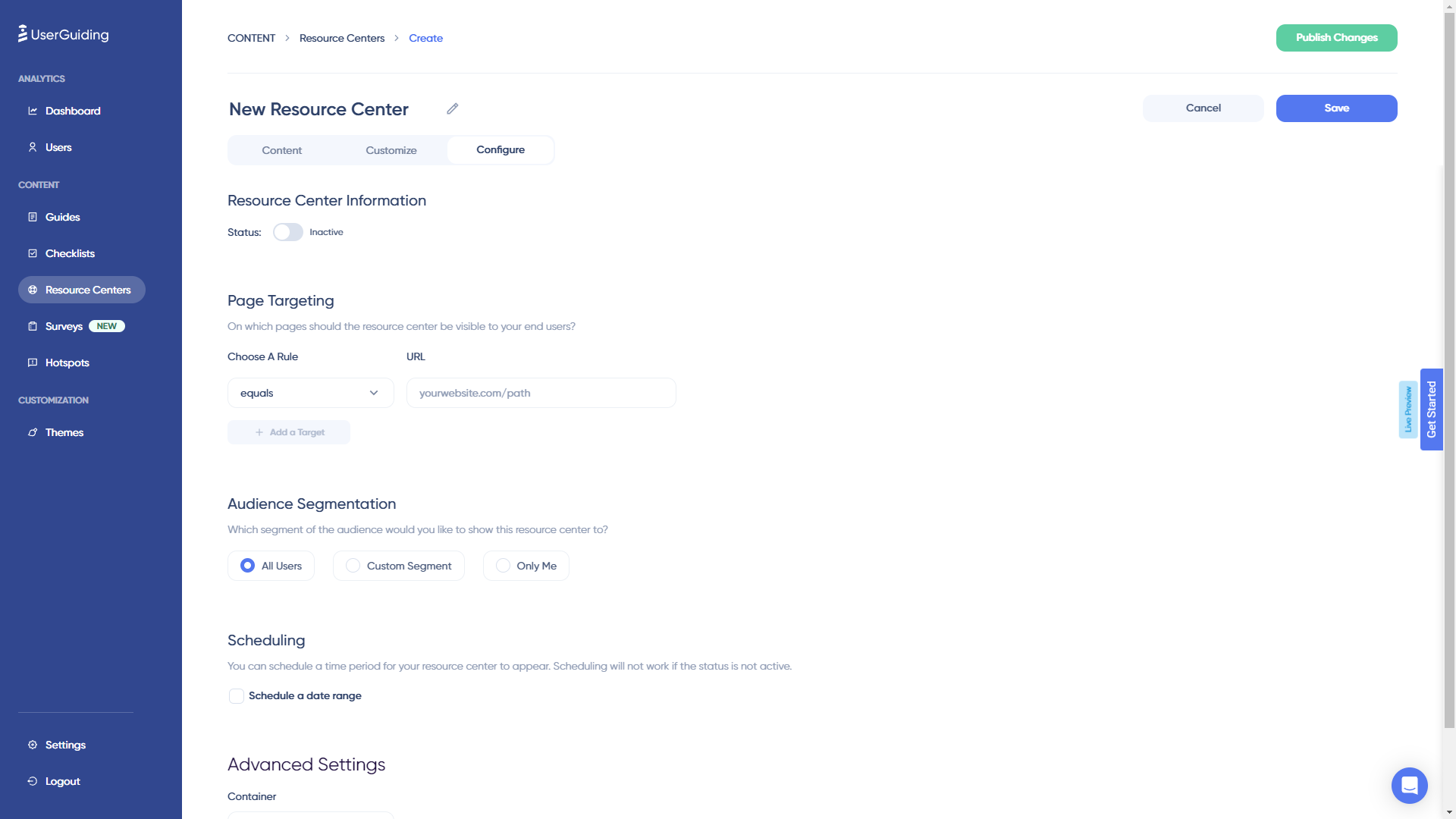
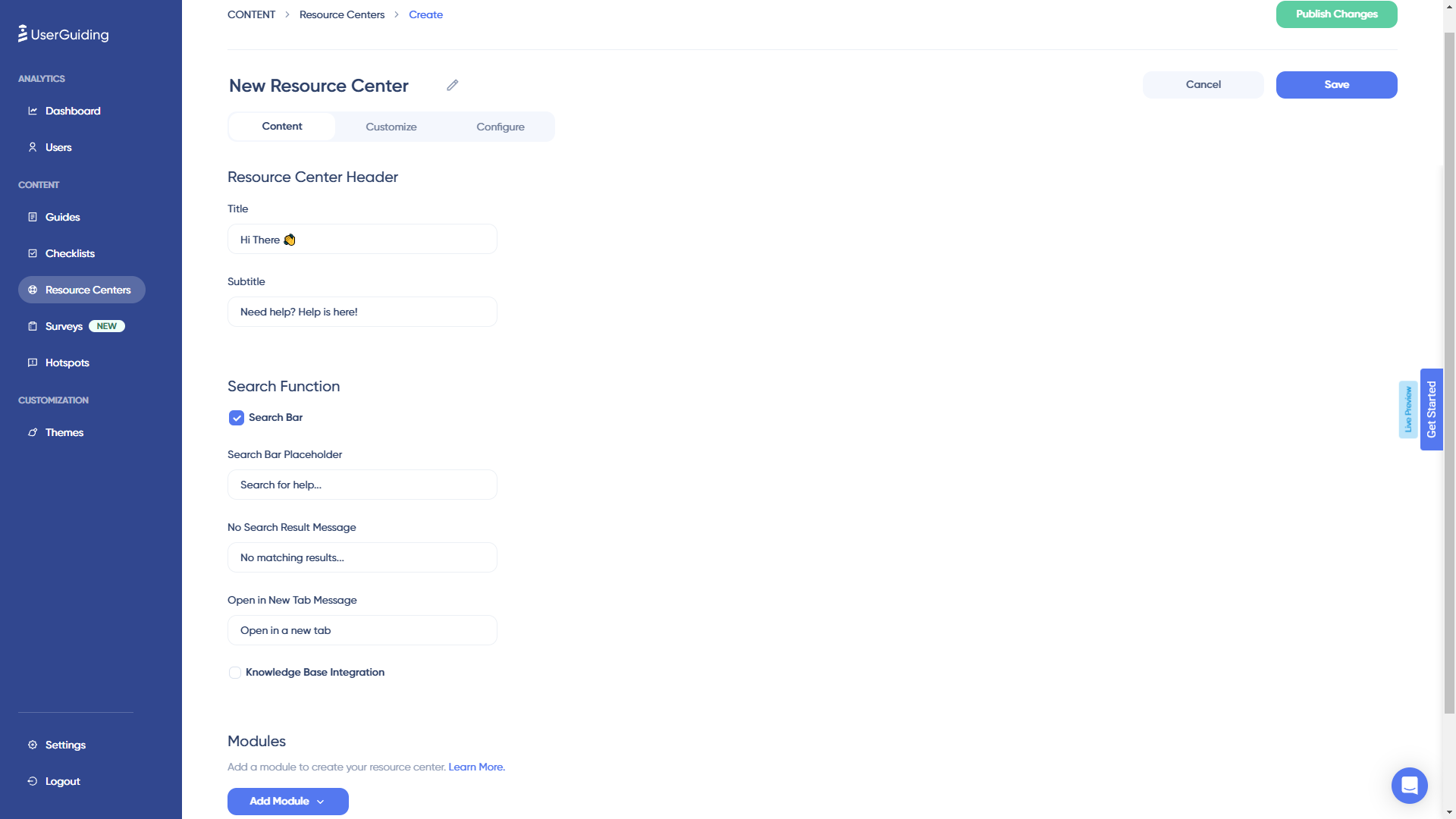
- Create a resource center to add different educational resources for your users.

Though UserGuiding is a great tool for startups that don’t have much money to invest in an onboarding tool, it has very strict limitations for the Basic plan.
You can only create a maximum of 20 guides and hotspots, 2 onboarding checklists, and 1 resource center. If you want to create unlimited guides with unlimited UI patterns, you should go for the Professional plan which can cost from $299 to $399.
The one drawback when using UserGuiding for onboarding is the fact that its analytics dashboard only encompasses the elements that you’ve created within the platform. In contrast, Userpilot is able to track all elements, events, and behaviors throughout the entire user journey.
UserGuiding’s user segmentation
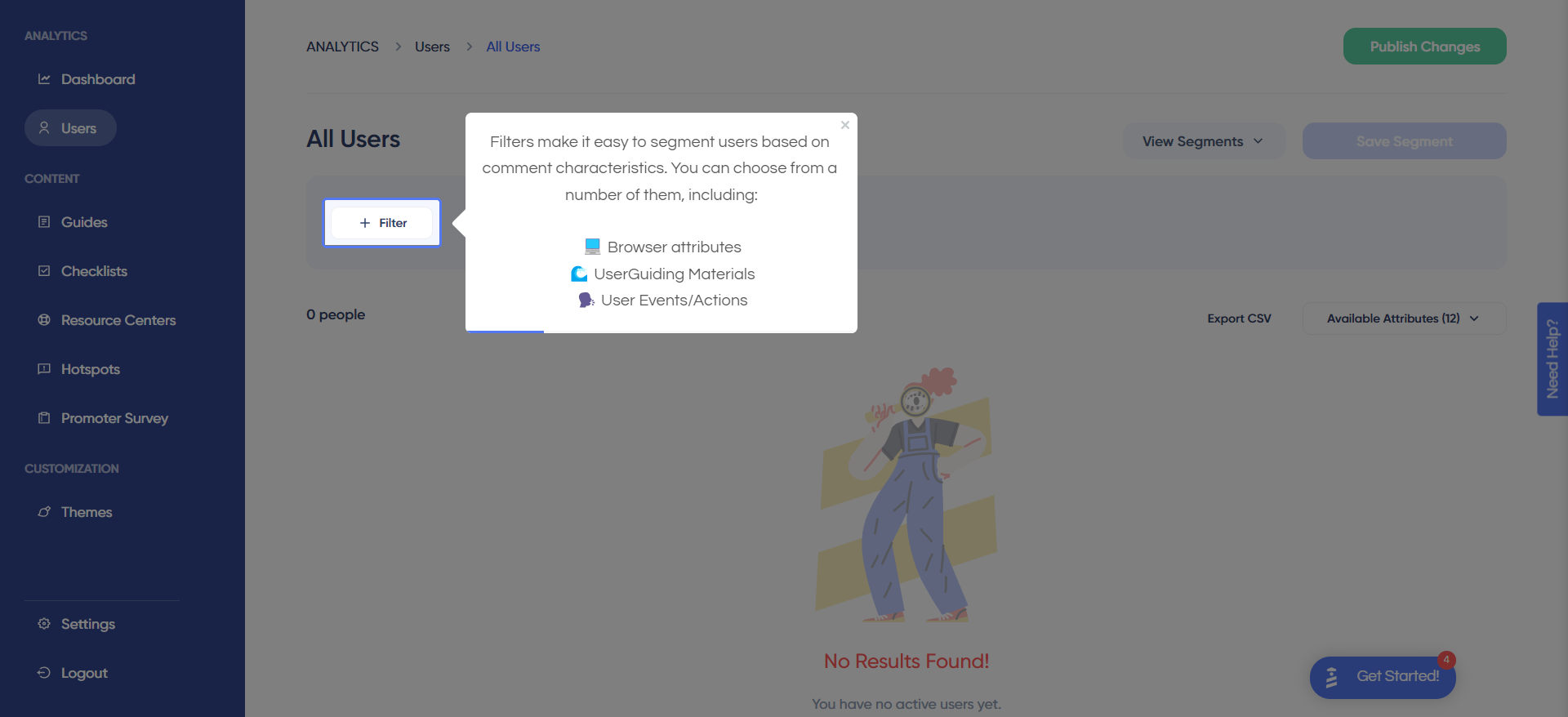
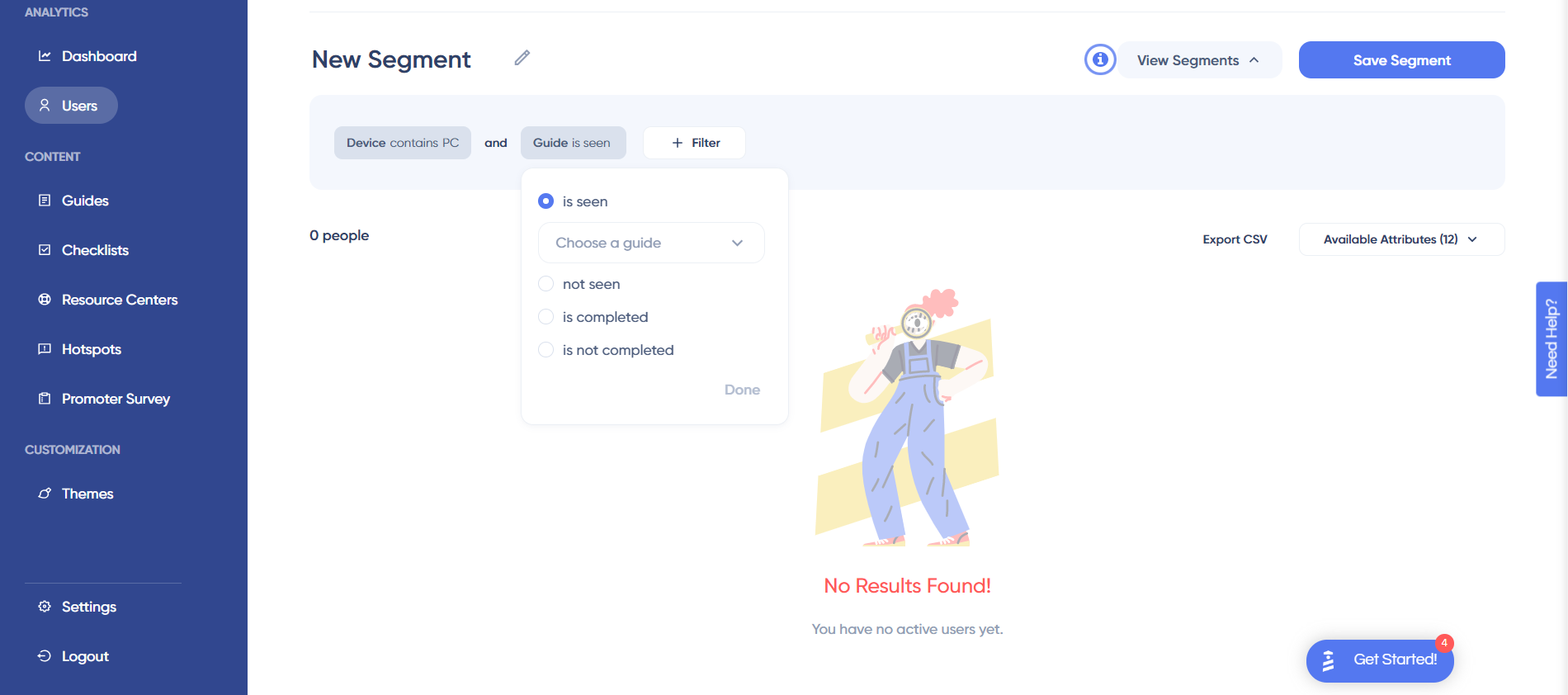
Customer segmentation is fairly straightforward with UserGuiding. All you need to do is apply filters based on which browser attributes users share, which UserGuiding materials they’ve interacted with, and user attributes such as IDs or when their first/last interaction was.
A few filter examples are:
- In-app guide interaction using UserGuiding basic guides analytics.
- Operating system. You could create segments based on which operating system your users are on when they access the product. Do note that UserGuiding is only compatible with web apps so you won’t be able to use employ the same OS tracking if you’re developing a mobile app.
- Checklist completion. The segmentation dashboard lets you filter users by which UserGuiding materials they’ve interacted with or completed. This makes it possible to create a separate segment for users who have already gone through the onboarding checklist (and therefore avoid bothering them with beginner-level UI patterns).
- User ID. If you want to get extremely granular with your segmentation then you could set a specific user ID as a filter. You’ll rarely find the need to do this but it could be useful when trying to track the behavior and events of power users.

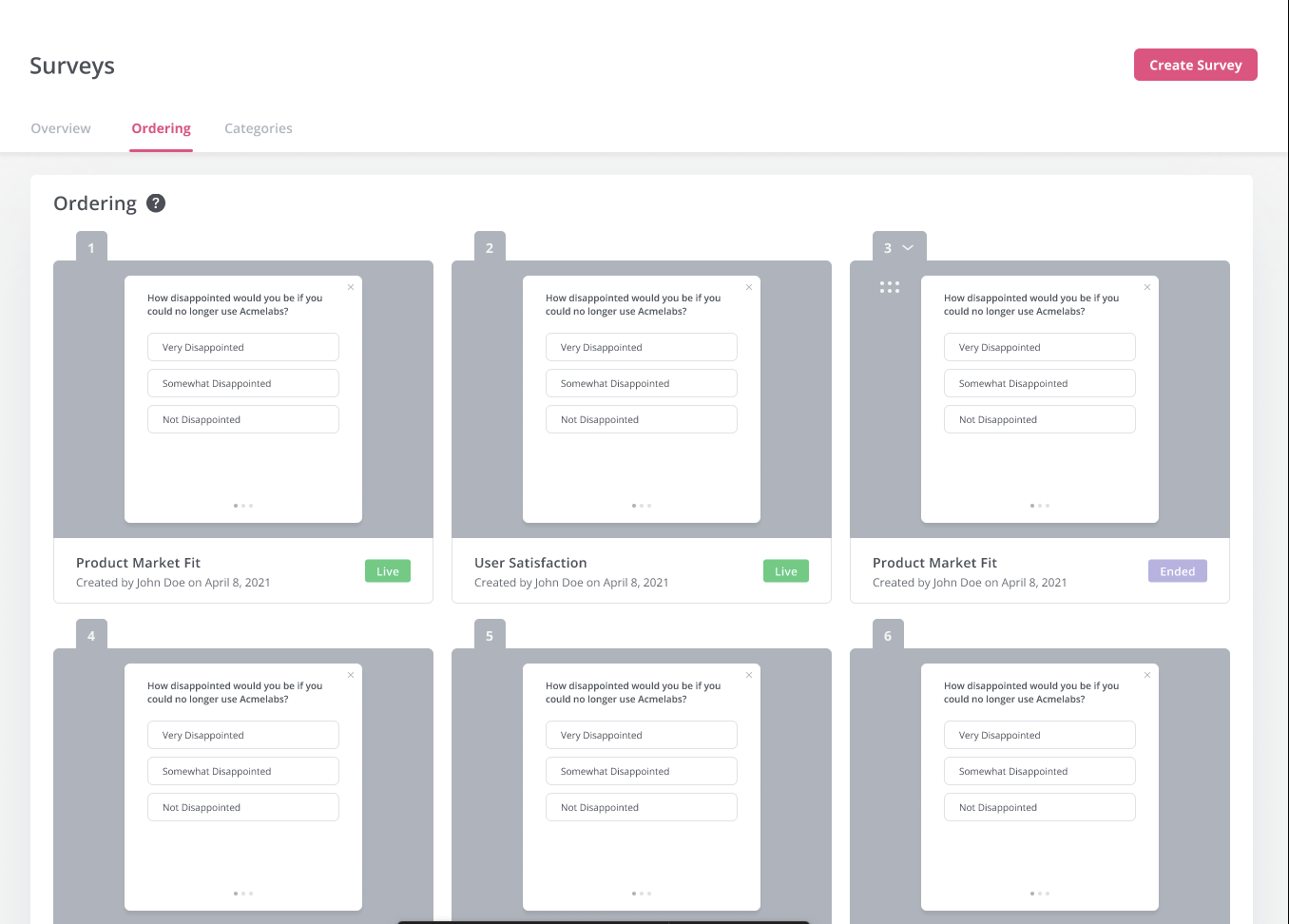
UserGuiding’s Interactive user guides
UserGuiding lets you create interactive user guides by adding steps (either modals, tooltips, or input fields).

Here are the elements you can add:
- Modals: You can add modals to your interactive walkthroughs by starting from scratch or choosing one of the available modal templates in the walkthrough builder. There are templates for discounts, announcements, welcome screens, and hero modals.
- Tooltips: Much like the modals, tooltips can also be created from scratch or added using one of the templates. Templates include single-tip tooltips, visual tooltips, and tooltips that only show up when you click an element.
- Input Fields: Input fields aren’t as common in onboarding flows but could be used during the account creation process or during welcome surveys. When adding the step to your walkthrough, you can decide which input fields are mandatory versus optional for users to fill in.
- Copying: You can copy existing guides and then make minor changes to see if they perform better than the original. Unfortunately, you’ll need to interpret the resulting analytics manually, as UserGuiding has no native A/B testing capabilities.
- Triggers: Select between automatic or custom triggers, then decide whether an interactive user guide should only appear once versus whenever the targeting conditions are met.
UserGuiding’s in-app support
UserGuiding isn’t a support solution so it doesn’t have much in the way of native support capabilities. However, various features could be used to bolster your in-app support infrastructure such as:
- Resource centers. UserGuiding’s resource centers are the closest thing the tool has to dedicated support features while also doubling as a valuable customer education channel (but you’ll need to upgrade to Professional or higher to create more than one resource center).

- Chat integrations. UserGuiding has live chat software integrations that can help it interlink with the rest of your customer support tool stack.
- Knowledge base integrations. If the native resource center feature on UserGuiding isn’t sufficient for your use case then you could look at compatible knowledge base integrations to get more out of the tool.
UserGuiding’s self service support
As an onboarding solution, UserGuiding is targeted toward the initial tours, walkthroughs and flows that new users go through. However, it does have certain customer education features that could be utilized in the context of self-service support:
- Resource Center: The most suitable UserGuiding feature for self-service support is the resource center. Resource centers created with UserGuiding are also equipped with a search function to help users find the resources that they need.
- Localization: Self-service support can be tricky if your product has a multilingual user base, but UserGuiding does have localization features that can help with that. It’s worth noting that the localization is NOT automated, so you’ll need to manually download, translate, and upload CSVs.
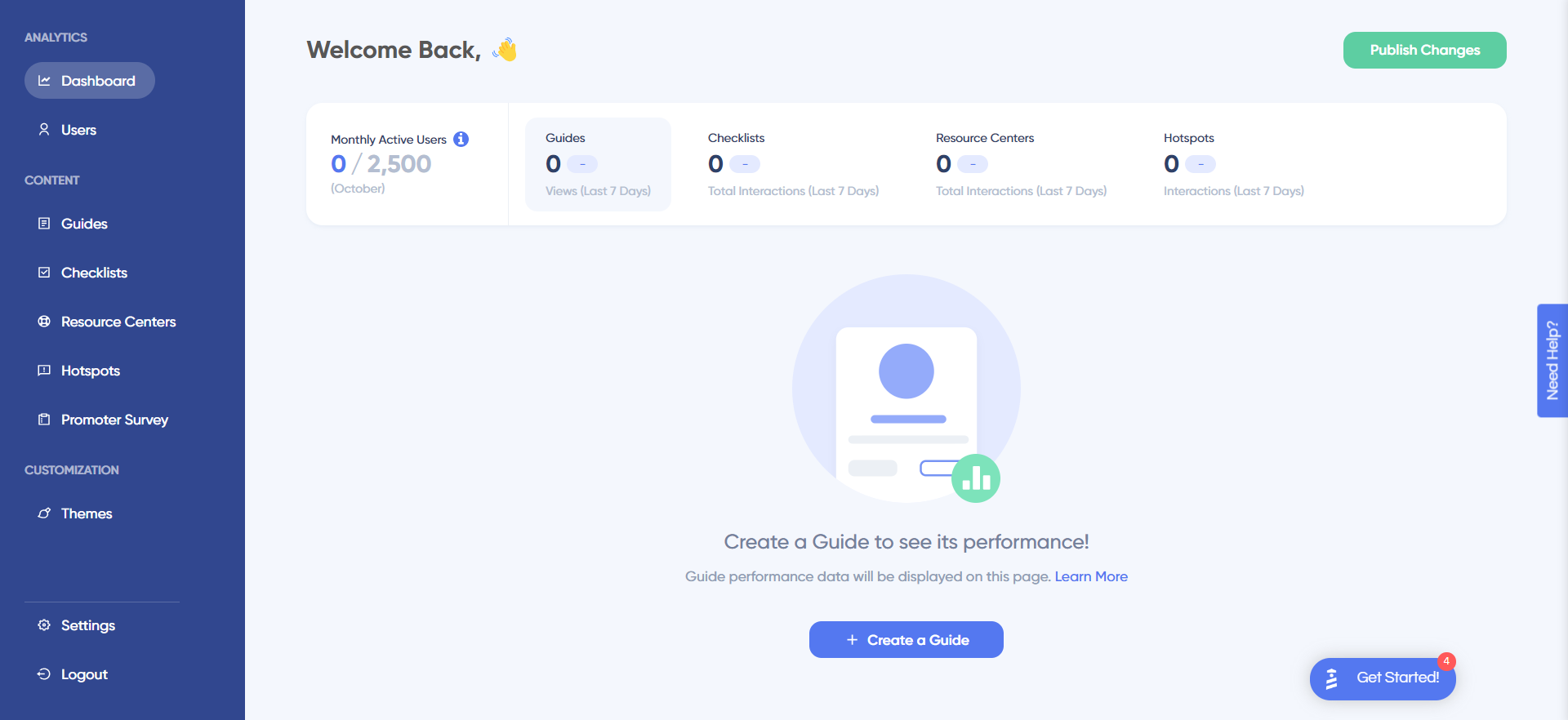
- Analytics: UserGuiding’s analytics dashboard shows you how many interactions your resource center has had in the past seven days, which can be useful when trying to measure engagement with self-service resources.
What are the pros and cons of UserGuiding?
UserGuiding’s pros
UserGuiding has quite a few benefits as a product adoption solution, particularly for early-stage SaaS companies that need an easy-to-use starter tool for their small (but growing) team of product developers or marketers. Let’s look at some of the pros that UserGuiding has to offer:
- Chrome extension – UserGuiding utilizes a no-code Chrome extension.
- Survey template gallery – UserGuiding lets you choose from six survey templates or create your own survey from scratch.
- Analytics dashboard – users can see their monthly active users (MAUs) for the month, monitor the number of views their guides are getting, and see how many interactions checklists or resource centers have had in the past week from the UserGuiding homepage.
- Custom themes – granular theme customization and color selection.
- Easy onboarding – onboarding checklist walks you through key steps, such as how to get the UserGuiding Chrome extension and create your first guide.
UserGuiding’s cons
While there are quite a few benefits to using UserGuiding, there are three significant drawbacks to note:
- Dashboard customization – you can’t edit your home dashboard or choose which analytics you want to see.
- Pricing jumps – upgrading from Basic (2,500 MAUs) to Professional (20,000 MAUs) increases your subscription cost by more than 4x.
- Manual localization – UserGuiding doesn’t have AI-powered localization, so you’ll need to manually download, translate, and upload every CSV when attempting to localize content for your product.
- HubSpot integration – the UserGuiding-HubSpot integration is only a one-way integration which limits its functionality and prevents you from setting up two-way data synchronization between both platforms.
- Limited analytics – the analytics dashboard only shows you data for onboarding materials created with UserGuiding and even those analytics are quite limited as surveys only show you total responses rather than letting you select a date range.
- Survey limit – you can only have one active survey on the Basic plan which is disappointing considering UserGuiding costs over $1,000 annually (whereas Userpilot lets you create unlimited surveys and collect up to 250 responses per month on the cheapest plan).
What do users say about UserGuiding?
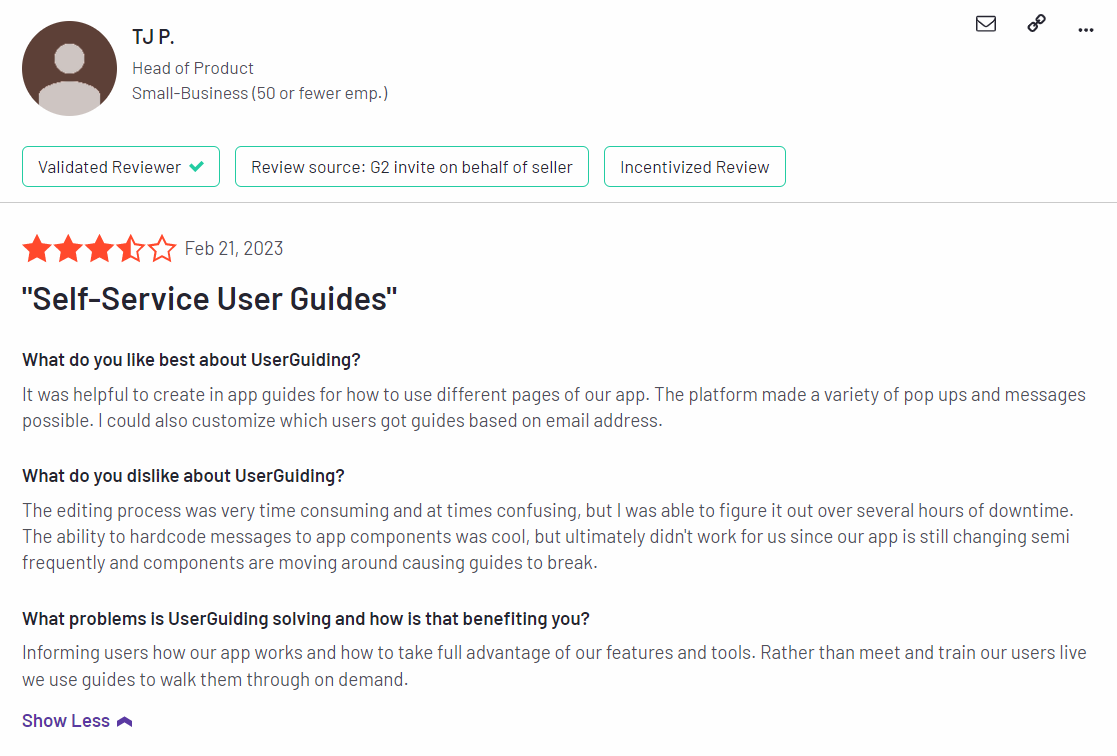
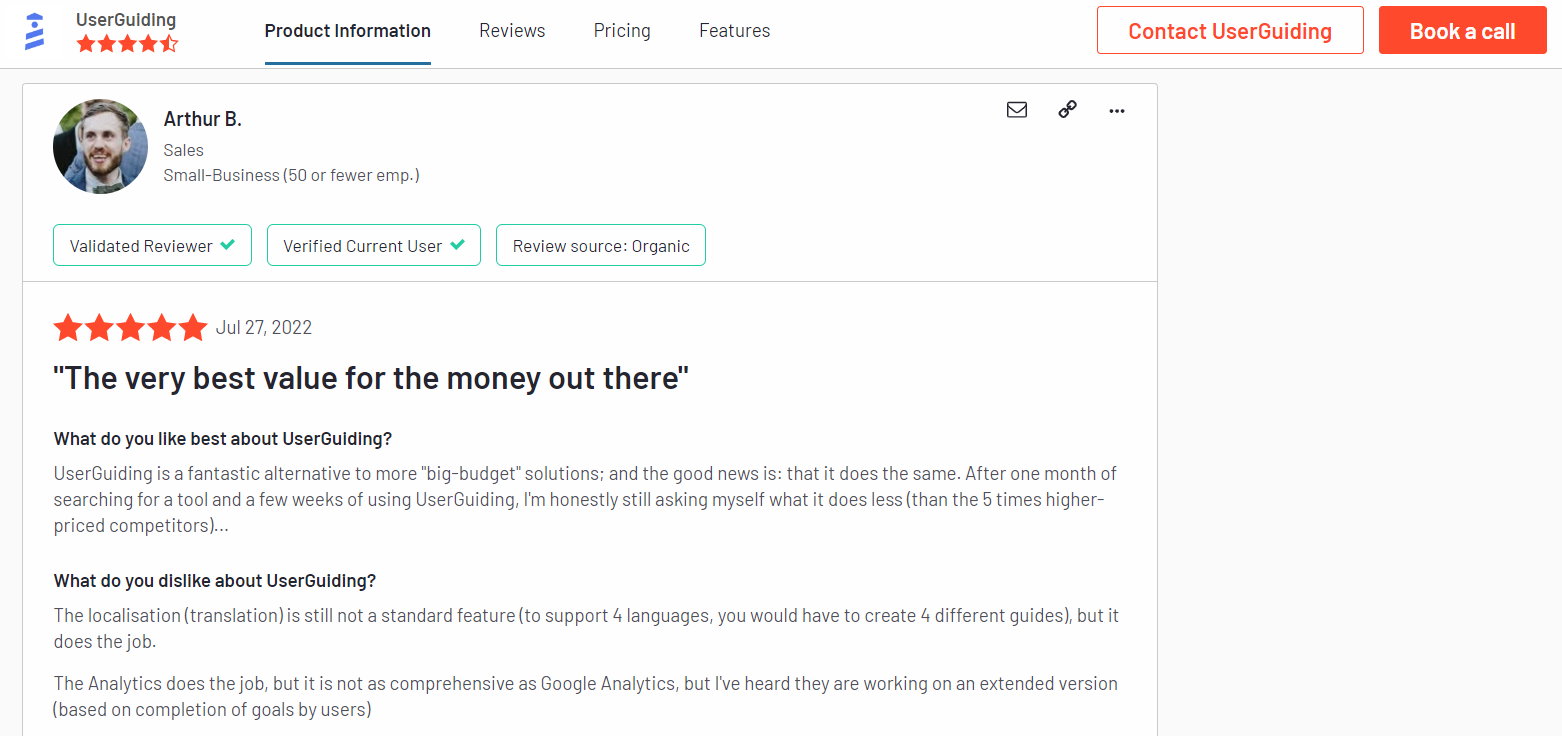
UserGuiding’s customers seem to be moderately satisfied with the solution despite some coding dependencies and plugin glitches:
“The most helpful thing is that as a product designer, I can define and set the guides ready and don’t depend too much on our dev team to put everything together. It’s straightforward to test, release and see it live!”

“Our new customers can buy our product by themselves and do their onboarding to get to know the product with the guides that show them everything they can do, so there’s no need for someone to explain everything.
Also, with UserGuiding, they can complete the minimal settings a client must do to use Worky. It saves us lots of time.”
Of course, some users were less satisfied than others:
“Price is too high for SaaS products like this. Doesn’t support mobile version of web app, when 80% customers using mobile phone. That’s why I will not use this app. Sorry guys.”
UserGuiding’s pricing
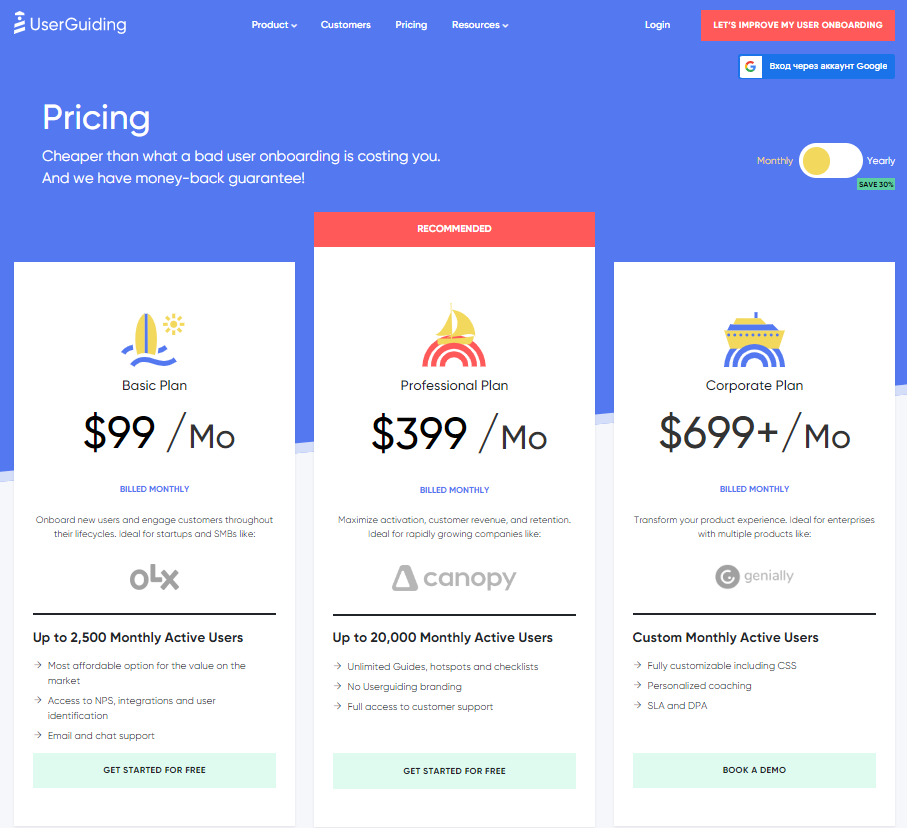
UserGuiding has three plans to choose from, targeted towards a range of business sizes from startup to enterprise.
 Here are UserGuiding’s specific pricing details:
Here are UserGuiding’s specific pricing details:
- Basic: Costing $89/month or $1,068/year, the Basic plan is targeted towards startups and SMBs. The Basic plan is quite limited as it caps your account at one active survey, two active checklists, and no more than 2,500 MAUs. Features include:
- Access to user identification features.
- Integrations with Google Analytics, HubSpot, Intercom, and more.
- Email and chat support.
- Customizable theme (only one).
- Professional: The Professional plan costs almost 4x as much as the Basic tier at $499/month or $4,668/year. That said, it significantly increases capacity to 20,000 MAUs and improves the quality of customer support you’ll receive. Features include:
- Removal of UserGuiding branding.
- Language localization.
- Full customer support access.
- Five team member seats.
- Five customizable themes.
- Unlimited guides and checklists.
- Corporate: Subscriptions on the Corporate plan start at $999/month but even if you get the annual discount you’ll still be paying at least $8,268 per year. Of course, this higher price does come with its fair share of enterprise perks. Features include:
- Service Level Agreement (SLA) + Data Processing Agreement (DPA).
- Up to 10 active surveys.
- Custom MAU capacity based on your needs.
- Unlimited team member seats.
- Unlimited customizable themes.
All monthly plans are marked down by 30% when customers choose to bill annually.
3 Reasons why you might need a UserGuiding alternative
You might need an alternative solution to UserGuiding if you fall into any of the following use cases:
- Advanced analytics: If you’re looking for a product adoption platform with full-suite native analytics then you’ll likely need to look at platforms like Userpilot or Appcues that are better suited to your needs.
- Create fully interactive product tours: While UserGuiding excels in creating in-app experiences and user guides, it may not offer the breadth of tools needed to fully support a comprehensive product adoption strategy.
- Build segments completely code-free: As segmentation features aren’t very intuitive and may require additional help from a developer.
Userpilot – A better alternative for Customer experience
 User onboarding is a crucial part of the customer journey as it speeds up the adoption process and increases retention rates. Onboarding is one of Userpilot’s core use cases along with product growth analytics and user feedback, so it has plenty of features that you can utilize.
User onboarding is a crucial part of the customer journey as it speeds up the adoption process and increases retention rates. Onboarding is one of Userpilot’s core use cases along with product growth analytics and user feedback, so it has plenty of features that you can utilize.
Here are some Userpilot features you can use when onboarding new users:
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.

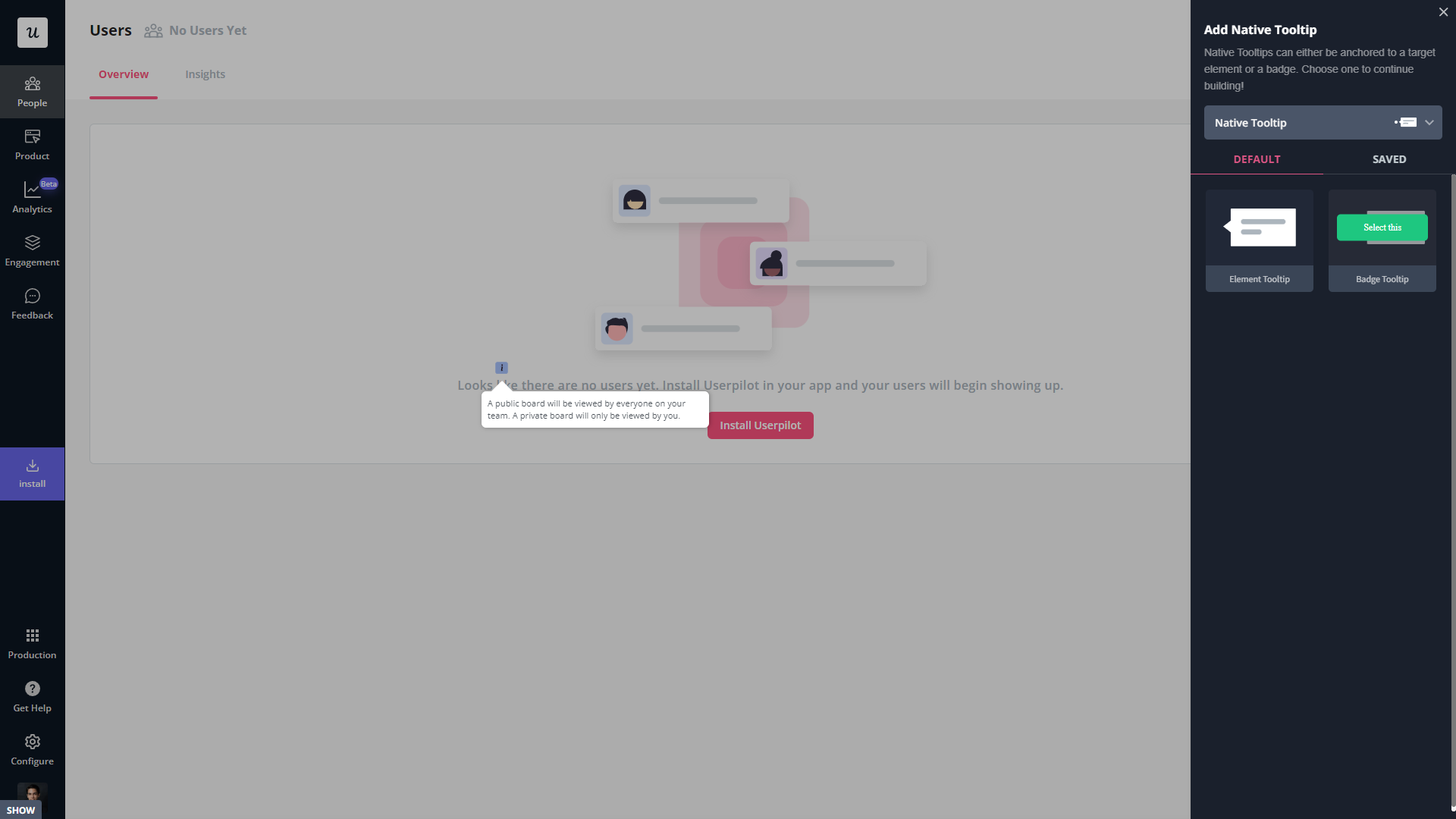
- Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.

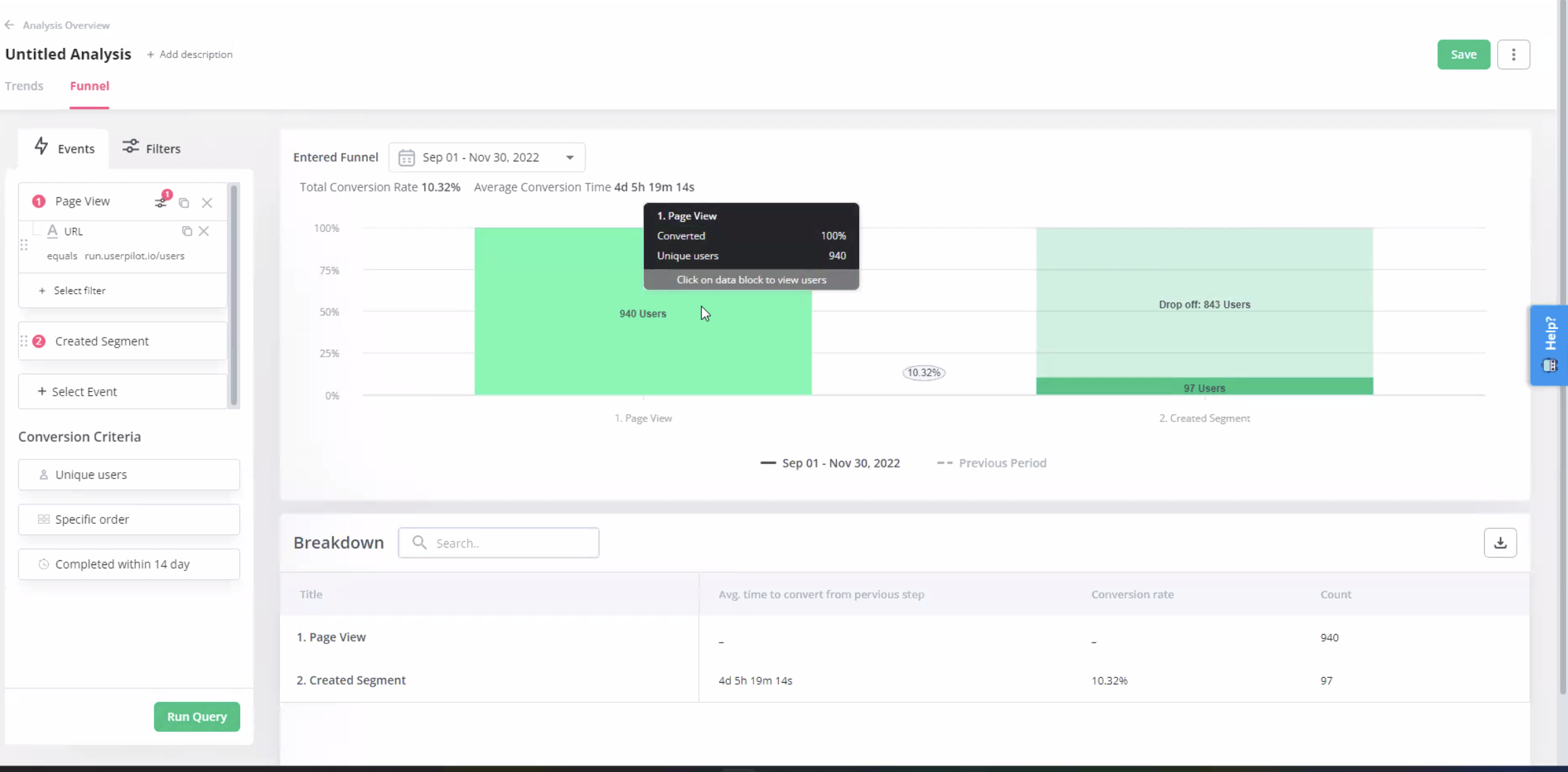
- Funnel analytics: Userpilot’s advanced analytics lets you create funnel reports that track the onboarding journey. You can also add filters (like name, user ID, signup date, operating system, country, etc.) and monitor the total conversion rate from the first step of the funnel to the last.

- User segmentation: Userpilot lets you segment users based on the device they’re using, where they’re located, their engagement data, or which NPS rating they selected on the latest survey. You can then filter your analytics dashboards to see which segments struggle with onboarding.

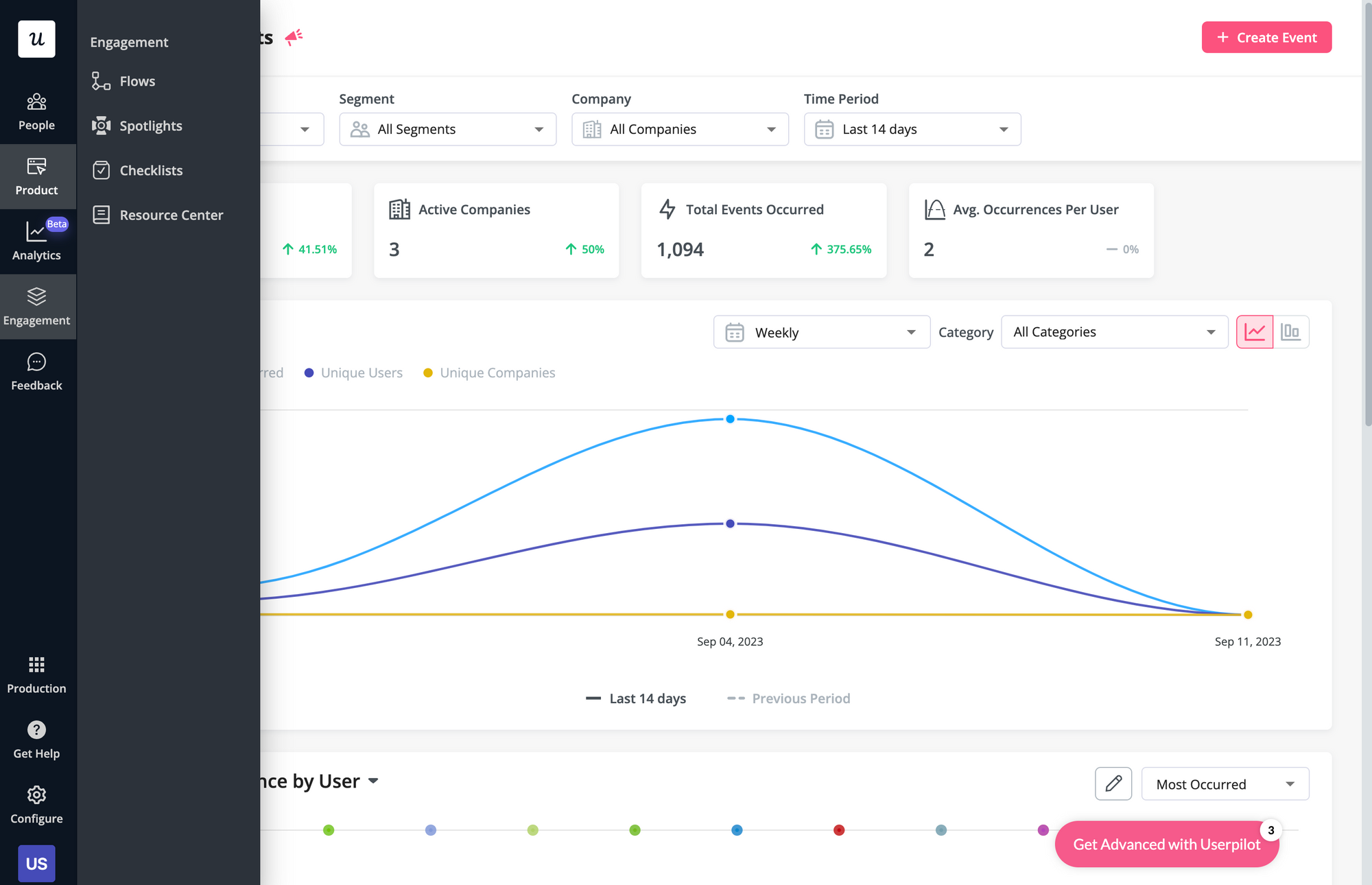
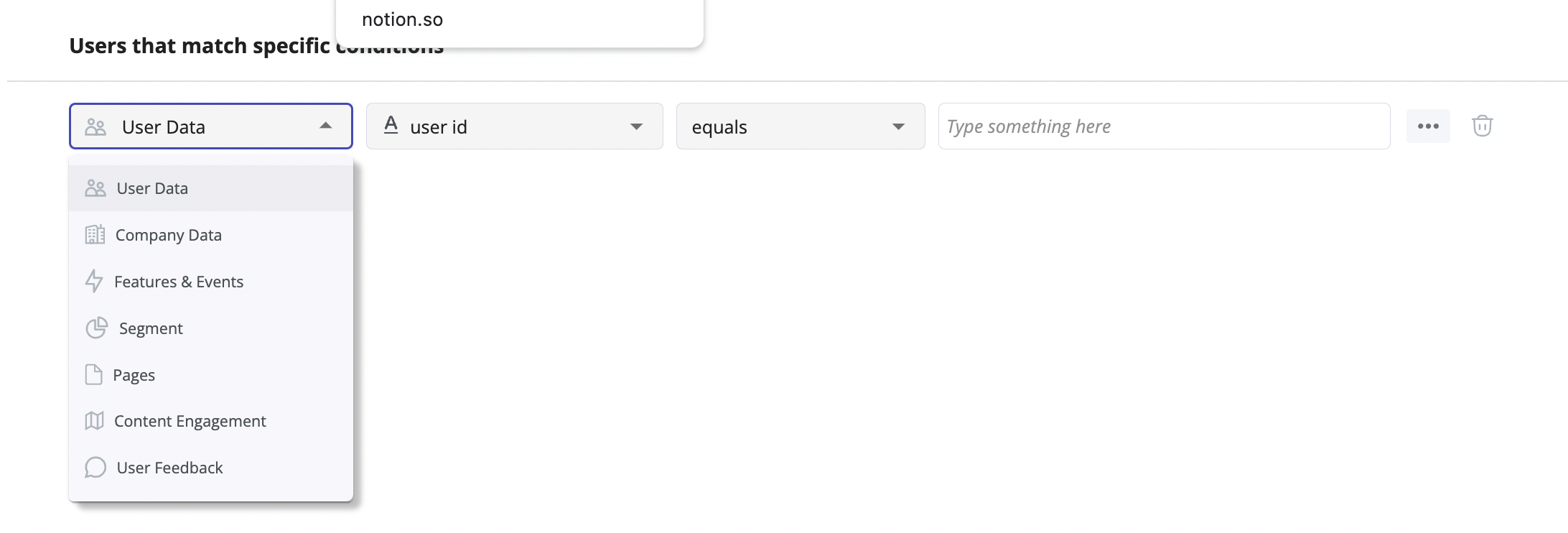
Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.

- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.

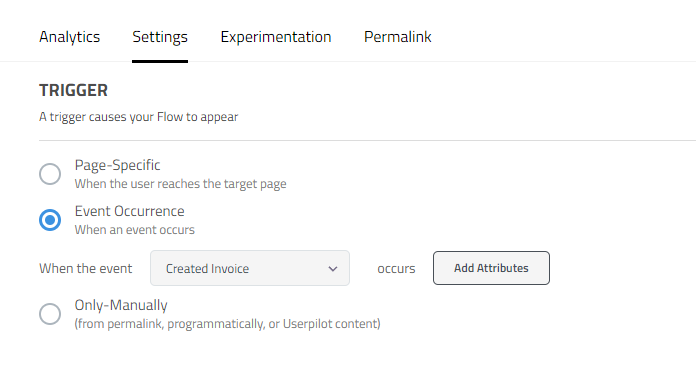
- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.

- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.

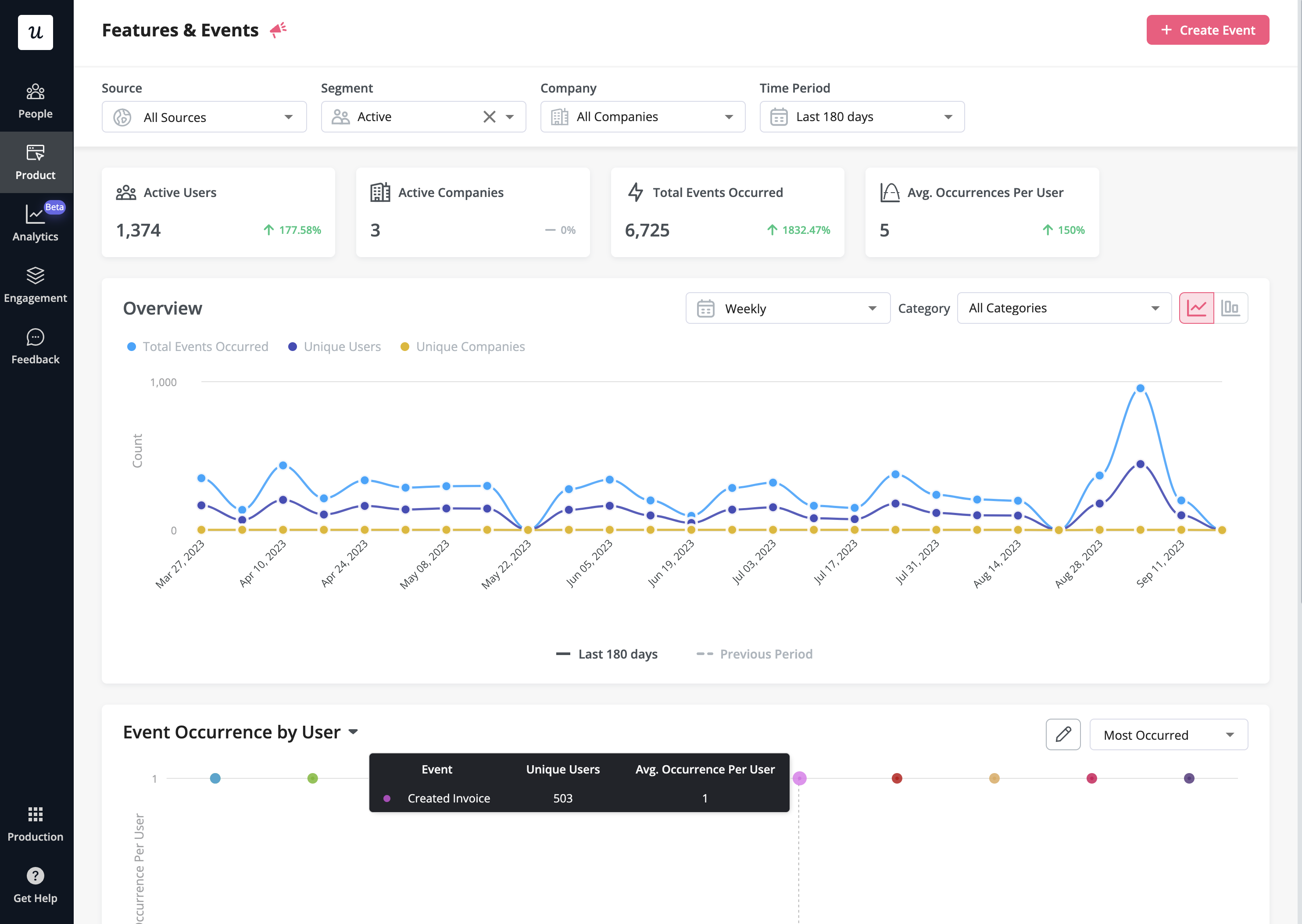
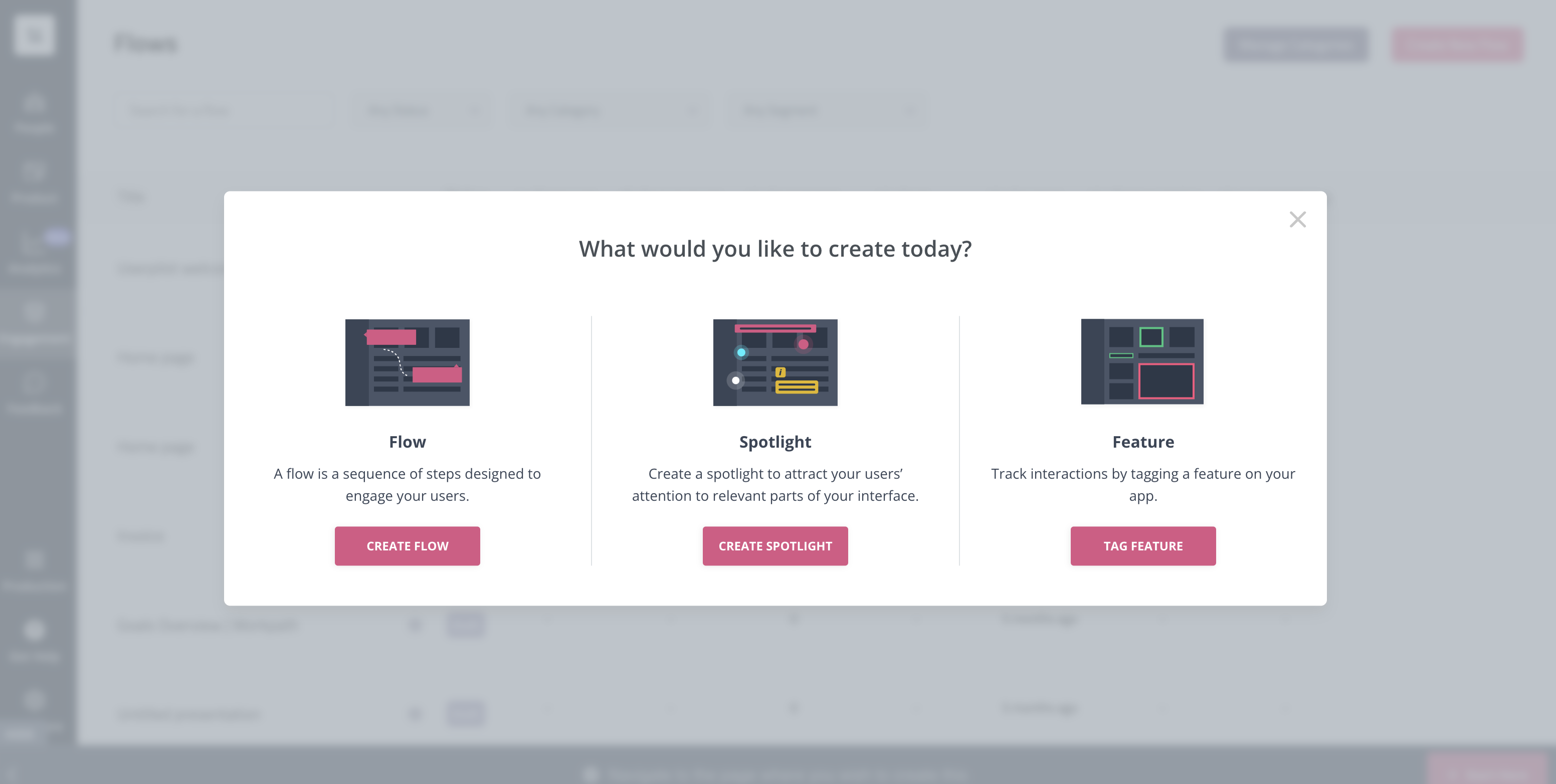
Userpilot’s Interactive user guides
Interactive user guides can help users figure out how to use your product and get them towards activation faster. Here are the Userpilot features you can use for creating interactive guides:
- No-code builder: Userpilot lets you build in-app guides using modals, slideouts, banners, etc., without writing any code. You can also tinker with audience settings to target specific segments or exclude users who meet certain conditions from seeing a particular flow.

- Spotlight elements: The spotlight feature lets you add standalone UI elements like tooltips, hotspots, and driven actions that aren’t part of a multi-step flow. This makes it possible to display contextual guidance when users hover over a feature they’re interested in.

- Funnel reports: Userpilot’s advanced analytics capabilities include funnel reports that show you which pages or actions most users get stuck on. This can help you identify confusing or high-friction areas that can be removed through contextual interactive user guides.

Userpilot’s in-app support
In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chat bots. You’ll also be able to view resource center analytics so you can check its performance.

- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.

- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.

- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.

Userpilot’s self service support
Self-service support helps users solve problems themselves instead of having to reach out to a representative. Userpilot’s no-code resource center makes onboarding guides and product documentation easily accessible to users from within your product.
Here’s how you can use Userpilot to create a self-service customer experience:
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.

- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.

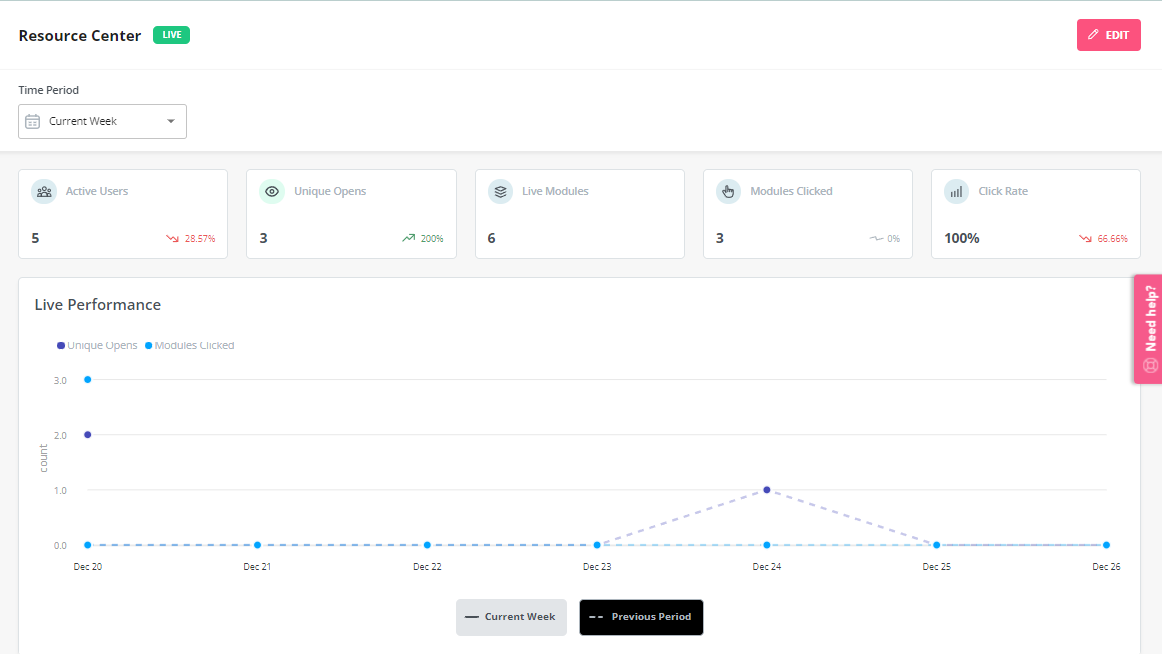
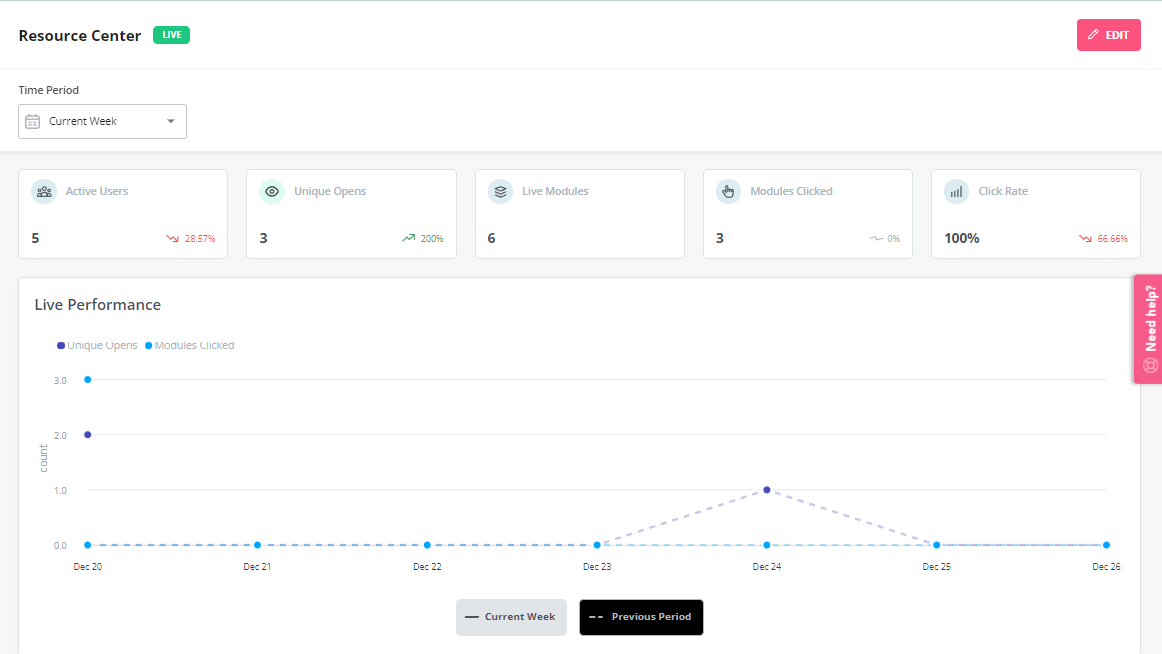
- Analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.

What are the pros and cons of Userpilot?
Userpilot’s pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
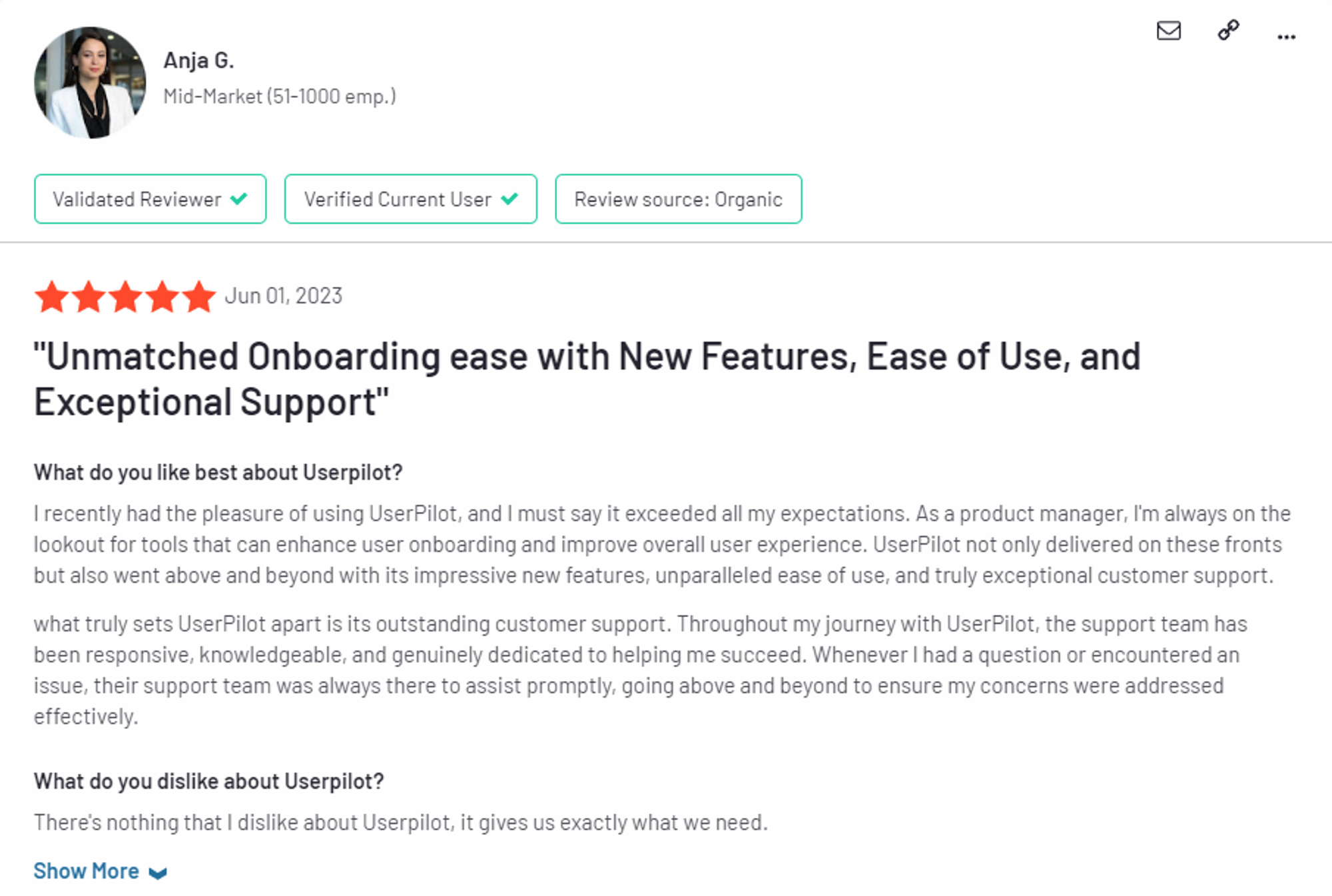
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
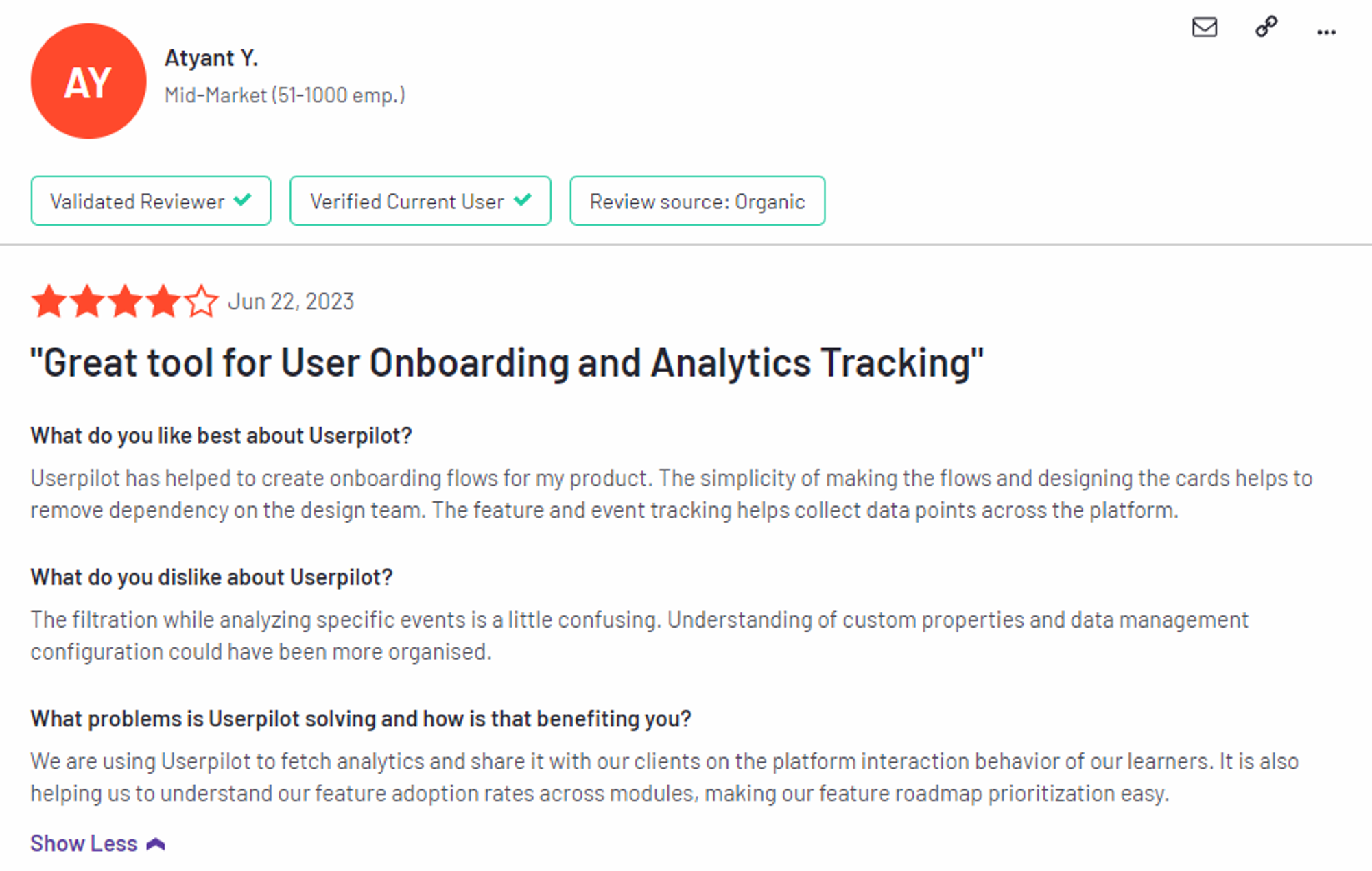
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether UserGuiding is your go-to option for Customer experience. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to UserGuiding for Customer experience, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for A Better Alternative for Customer experience? Try Userpilot