With so many UX research tools out there on the market, it can be overwhelming to try and add them all to your toolstack. Especially when many UX teams are dealing with slashed budgets and tight bandwidths, shift the focus of your research tool stack from collecting ‘em all to maximizing the tools you already have.
As the UXR tool landscape continues to change with UX teams needs change, more and more tools are building more flexible features for unique use cases. Need to create a mobile app prototype? Or need some inspiration to create a usability test? The good news is, there’s probably a UX template for that out there and more.
There’s no need to build your UX research work from scratch and reinvent the wheel every time. Most of the tools you already use have libraries of hundreds if not thousands of pre-made, responsive templates. Not everyone has the time to sift through all these libraries at once, so I’ve rounded up 105 of the best user research templates from tools that are either A) free, B) already in your toolstack, or C) both.
Here’s what you’ll find in this roundup of templates:
- Full, downloadable list of 105 free UX research templates for tools you already use
- 8 Types of UXR templates with tools you already use (free)
- 4 UX research templates with popular user testing tools (specialized)
- More resources to help streamline your UX research
📕Related blog post: No Budget? No Excuse. Here’s How to Do User Research on Any Budget.
Maximizing your current toolstack
Investing in new tools can be a hassle, especially when you’re already tied up with a long user research to-do list. And maintaining a democratized research practice across different teams can become more challenging when not everyone is familiar with specialized user testing tools.
Rather than investing time and money into learning how to use a new UX research tool every week, work with the tools you already have. The world of UX research changes quickly, and so do user testing tools to support the ever changing UX landscape.
User testing tools change and improve so often that each year our annual Tools Map keeps getting longer, more detailed, and more complex to reflect these changes. In case you missed it, our fourth annual UX Research Tools Map is an illustrated guide to the current UX landscape and provides deeper insight into new and common UX tools. It’s a great resource to see what kind of tools are out there and to stay up-to-date.
Maybe you’re a small research team of three people, or maybe you’re blessed with an extensive team of researchers at a large organization. Regardless of your budget, team size, or bandwidth, your current user testing toolstack should help you scale or democratize research efforts. Use the Tools Map to help you get familiar with the secondary, tertiary, and alternative use cases for different UX research tools— because not every tool is built the same.
Once you understand the various use cases of your research tools, you can start exploring the various templates and guides that come with your software to help you become more efficient, accurate, and democratized with your research workflow.
This sounds quite time consuming, but the good news is that I’ve pulled together some of the best free user research templates for tools you probably already have. Continue reading to find the best user testing templates, examples, and inspiration below.
📕 Looking for a comprehensive list of UXR tools? Venture into the UXR landscape and explore our Tools Map.
Full list of 105 UXR templates for tools you already use
Bookmark and save this slide deck so you can reference back to it at any given point during your research!
8 types of UXR templates with tools you already use (free)
1. Usability testing
Usability testing templates are helpful when creating and running usability tests to gather valuable feedback on your product. You can test web designs, visual elements, mobile app prototypes, and more to validate user expectations of your product. The great thing about usability testing is that this type of user research helps you maintain continuous improvement for your product even after post-launch.
👇Here are a couple of usability testing templates to help you get started.
User Interviews’ Qualitative Usability Testing Launch Kit
Grab the template here.

How to use
Use this usability test template pack designed to help you organize all the information you need to successfully run a usability study. You can make a copy of this Google Sheets template to fill out for your next qualitative usability test. This usability testing kit includes:
- Interview Question List: a list of 50+ interview questions for you to choose from, making starting your project that much easier.
- Screener Survey Tutorial: a quick tutorial to help you build a great screener survey based on the interview questions you selected.
- Participant Incentive Calculator: a data-backed calculator to help you find the right incentive for your studies.
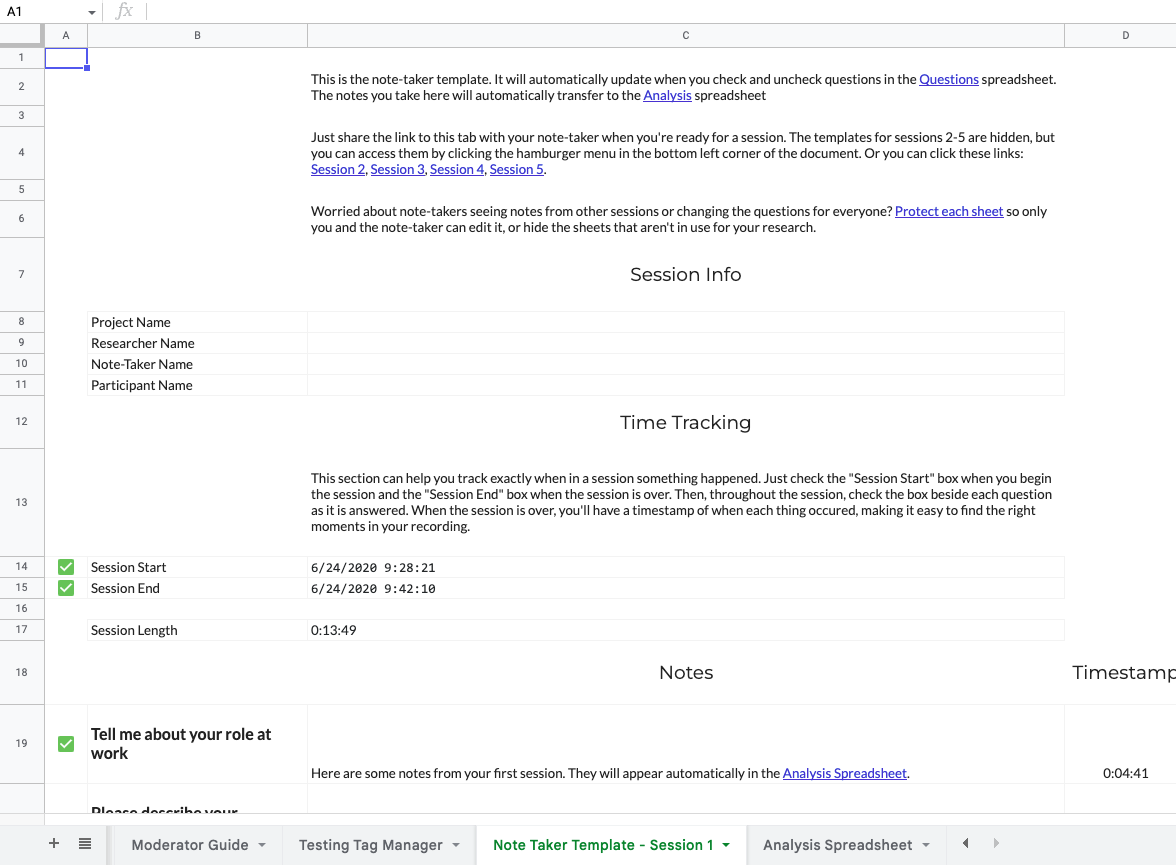
- Moderator Guide: a guide to leading sessions so you can stay on track, even if you're new to research.
- Testing Tag Manager: a tag manager to help you and your note-takers keep track of specific usability issues or behavior observed during the session. This makes it easier to see, quantitatively, how many of your users experienced a given problem when you go to analyze your findings.
- Note Taker Templates: a set of 5 templates to distribute to your note takers, auto-filled with the interview questions and behavior tags you select to use in your study. If you need more sessions, you can always make more copies of this template.
- Analysis Spreadsheet: a sheet to help you quickly scan through and code your research notes. It's automatically updated with the notes you take during research, so everything's in one place.
From launching your study to analyzing your results, this template is an easy way to get started with usability testing and easily replicate testing best practices for busy teams.
✨ Pro-tip: You can go back and forth between our resources and your User Interviews project and launch your study when you're ready.
Pricing:
This template pack is free to download on our website here. Want to launch your qualitative usability test with User Interviews? Create your free account to get started..
UserZoom UX testing template and checklist
Grab the template and checklist here.


How to use
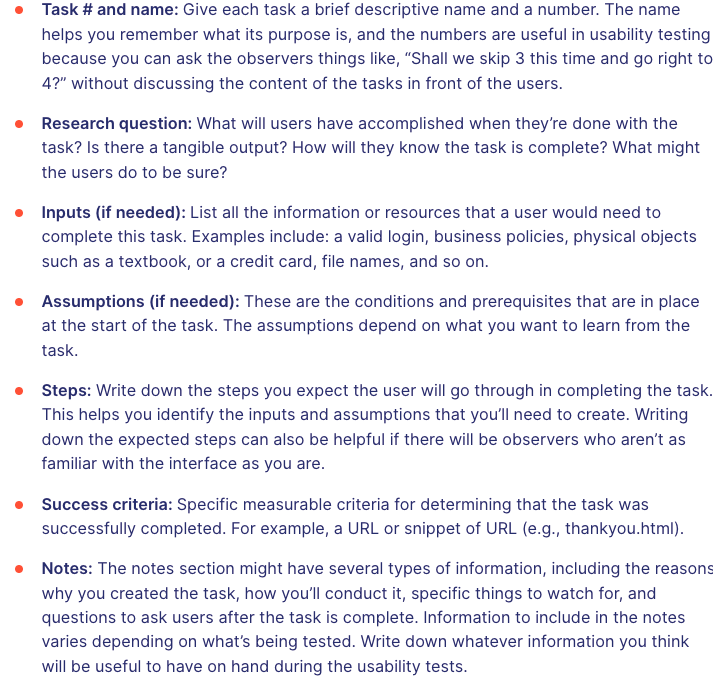
Use this usability test checklist and template to help you organize all the information you need to successfully run a usability study. Some factors to consider include:
- Defining your objectives
- Choosing your participants
- Writing your questions
- Preparing your tasks (using the task template)
- Configuring the script into your testing tool
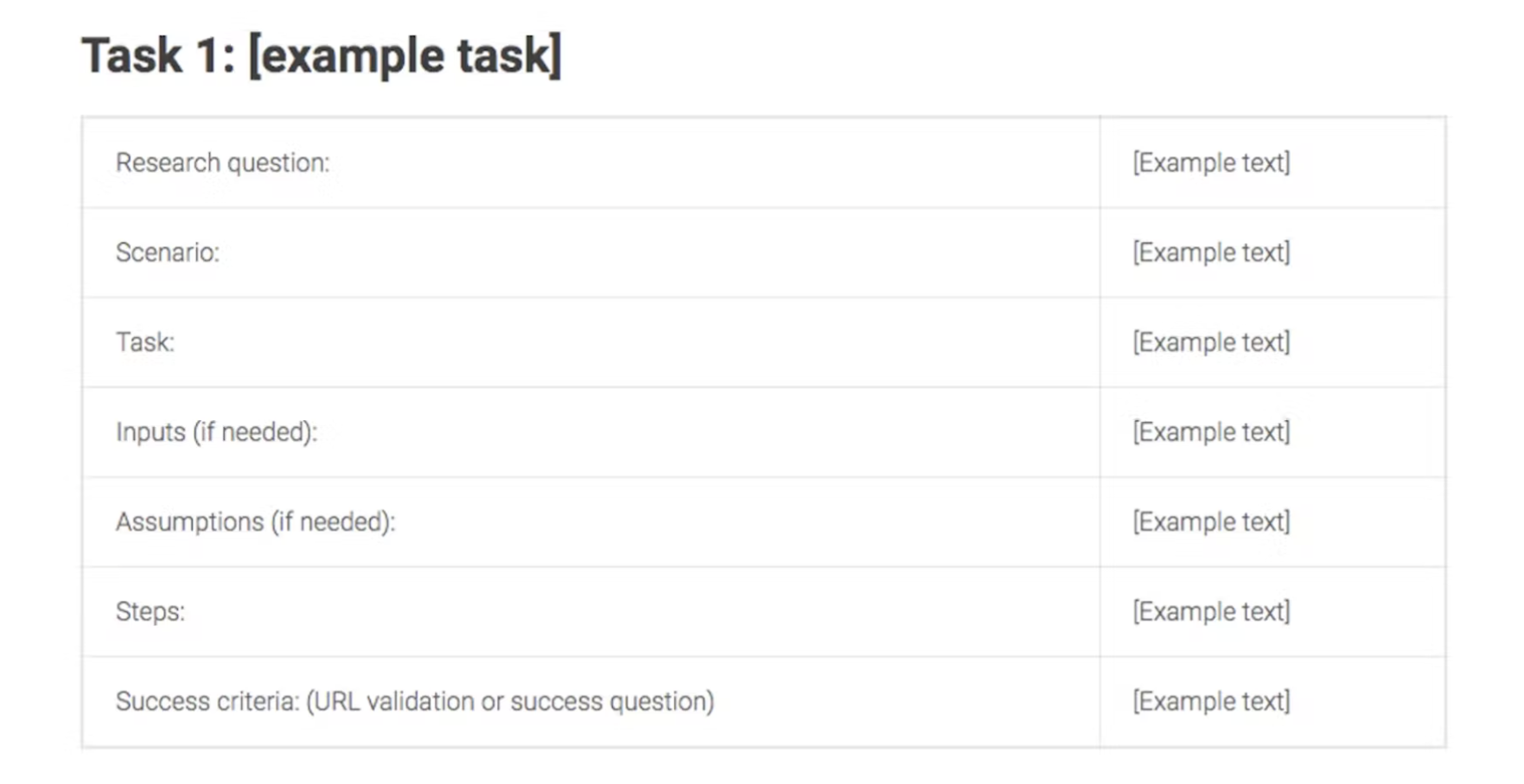
For each usability task, make a copy of the usability task template to help you write each task in the same format.
👇Here’s a detailed screenshot of UserZoom’s recommendations for filling in your own usability testing template.

Pricing
You can access their usability templates and testing features with either their Quick Start plan or their Enterprise plan. Visit their pricing page to request a demo and quote for your preferred plan.
2. Concept validation and testing
Concept validation is a method of research that involves getting feedback from customer segments of your target market to validate your concept before actually launching it. This type of testing helps you save time and resources by moving forward with tried and true product, design, and marketing concepts.
👇Here are two concept validation and testing templates to help you get started.
Figma concept validation template
Grab the template here.

How to use
You can use this Figma template to gather feedback from your users’ initial reaction to your product concept or prototype. Simply download this template as a copy and use it as a guide to set up your own questions and activities. From concept validation and copy validation to interactive prototypes testing, this template allows you to conduct a wide range of remote moderated usability testing without building your test from scratch.
Pricing
This Figma template is free to copy here!
Typeform concept testing survey template
Grab the survey template here.

How to use
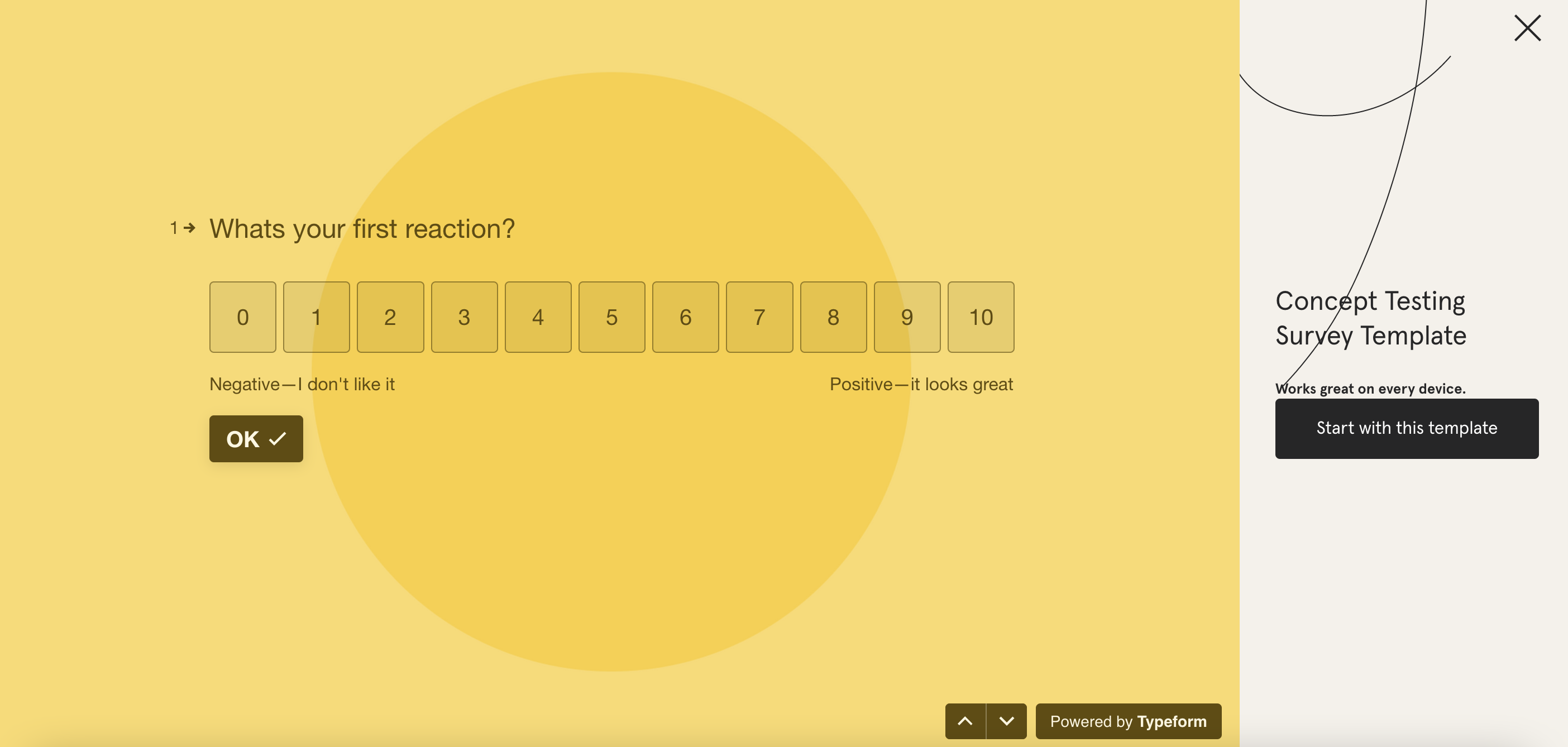
Ahead of your product launch, you can use this concept testing survey template to gather feedback from your users’ initial reaction to your product concept. Use a sample of your target market to collect insights on your product and evaluate its potential success.
Typeform recommends to ask questions about the users’ opinions of the product, the problems it will help solve and even find out more about their budget for it and how they would like to purchase it. These questions will help your product, marketing, and sales team create a more targeted, and effective product launch.
Typeform’s easy-to-use template is simple, clean, and effective. Use this template to directly ask your users for their opinions and get the insights you need ahead of your product launch.
Pricing
Typeform’s templates are free to use with a Typeform account. Register for a free account to access the full template library.
3. UX research plans
A user research plan is a resource that outlines the goals, objectives, and logistics of a research project for your research team and involved stakeholders. This resource is typically created during the planning phase of the research process.
As a general rule of thumb, good UX research plans provide everyone involved with a concise overview of the who, what, why, and how of any given research project. There are a lot of moving parts of a UX research plan, but we’ve made it easier for you to get started with these templates and kit below.👇
User Interviews UX research plan template
Read this blog article to help guide your UX research plan: How to Create a UX Research Plan
How to use:
This UX research plan template is adapted from the same template we use internally at User Interviews. Go through each section and fill in your project details to make sure you have all the information you need.
💡 Here are some tips to help you fill out this template:
- Make sure your research questions are specific, practice, and actionable.
- Speak your stakeholders’ language by using transcripts from stakeholder interviews to get a sense of how they talk about their objectives.
- Explain your methodology for your research and include brief descriptions of your tools, timeline, and anything to help explain how you’ll answer your research questions.
- Describe how you will find your target participants and how you plan to compensate for their time.
- Set clear expectations about team member roles, potential outcomes, deliverables, and next steps.
Pricing:
This template is free to use. Make your own copy of the template here.
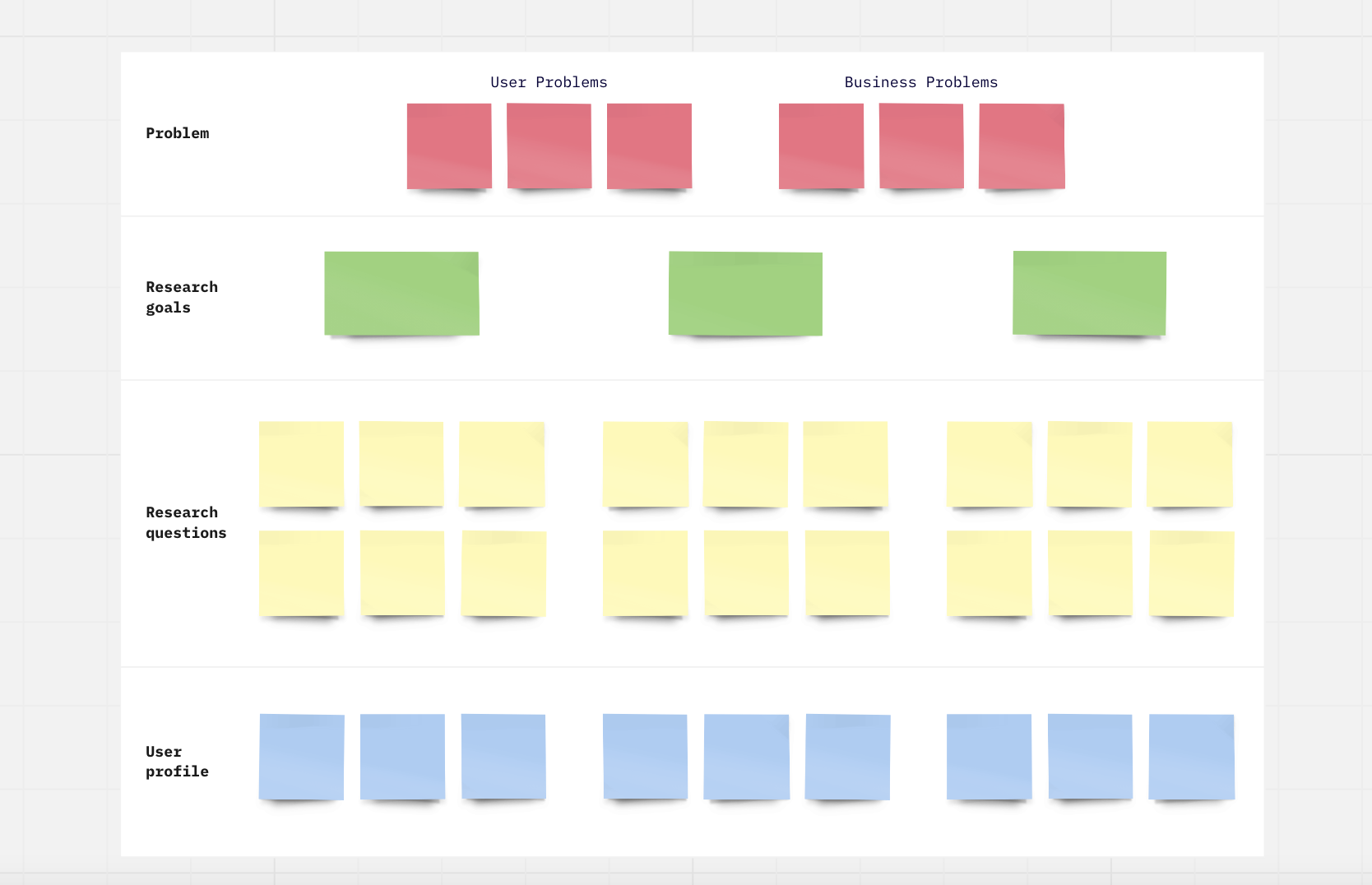
Miro UX research plan template
Access the template here.

How to use:
Miro’s whiteboard tool makes it easy to customize and create your own UX research plan while collaborating with your teammates. Make a free Miro account and start editing this template with your unique research needs here.
💡 Here are some tips to help you fill out this template:
- Provide a quick project overview or introduction for your team or stakeholders.
- Be clear about the user and business problems this project will solve.
- Define your research goals.
- Draft and refine your research questions.
- Clarify your research approaches and methods.
Pricing:
This template is free to use with a Miro account. Start editing the template here.
4. Persona mapping templates
Persona mapping tells you everything about who your users are. It’s a great way to outline who your persona is, details about their life, demographics, context, internal motivations and much more. Persona maps are typically created during the planning phase of the research process to help the users in mind when building products and campaigns.
👇Here are two easy-to-use persona mapping templates that you can use and start creating persona resources now.
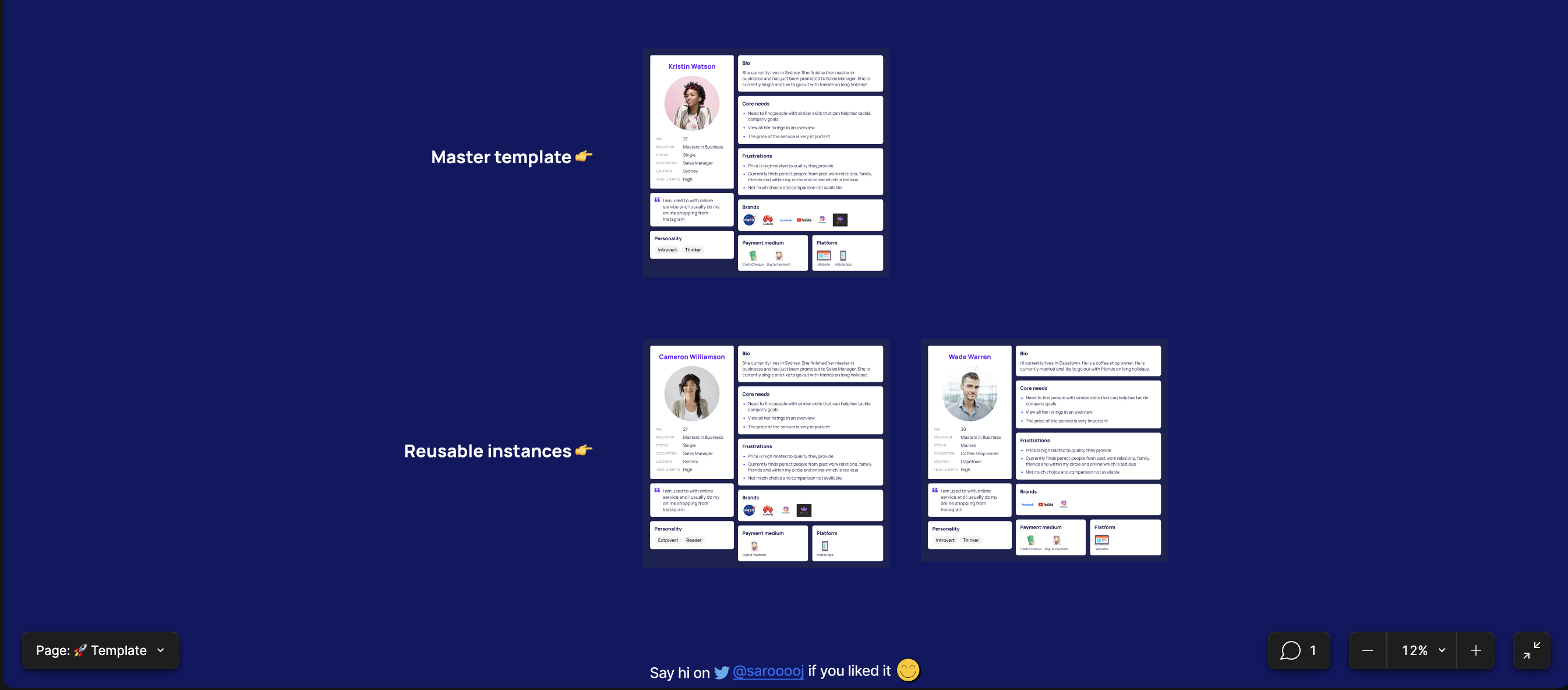
Figma free user persona template
Make a copy of this template here.

How to use:
Get a copy of this free user persona template and fill in each section about your ideal customer profile. This template includes sections for your persona’s biography, core needs, frustrations, brands they interact with often, their career, education level, preferred payment medium and more. The information you need about your ICP may differ depending on the type of product you are creating personas for, but this template includes all the core information you will need.
Pricing:
This template is free to use, remix, and share with others here.
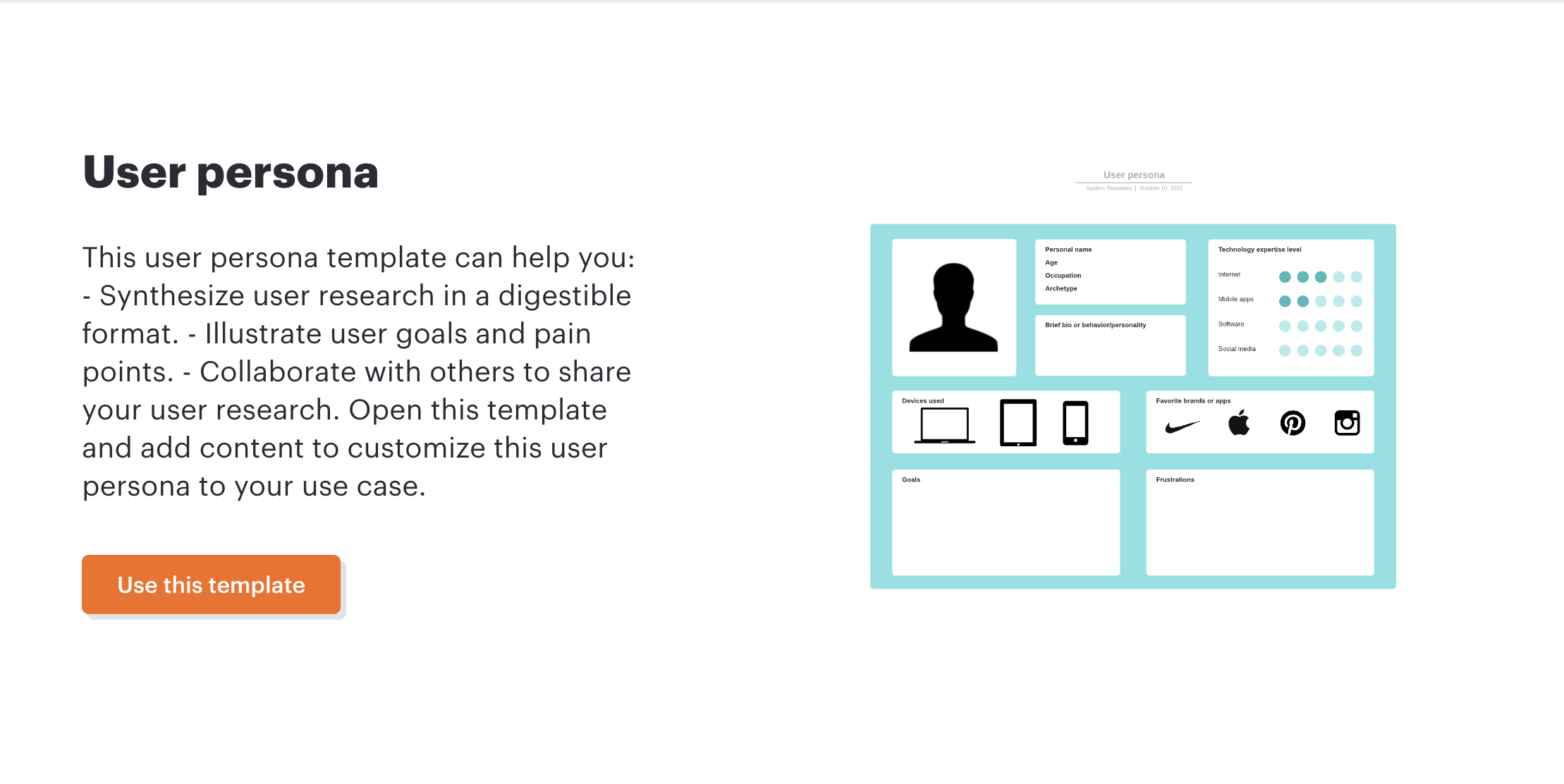
Lucidchart user persona template
Access the template here.

How to use:
Make a free Lucidchart account and open this template. Add content to each section to customize the user persona to your use case.
Pricing:
You can access up to 100 templates free with a free Lucidchart plan. Explore Lucidchart’s other plans on their pricing page here.
5. Survey templates
Surveys are easy to conduct, but also easy to mess up. There are many ways that data can be skewed and deliver biased or compromised results. And conducting unmoderated research on your own can sometimes feel like throwing darts in the dark, especially when you’re doing it by yourself.
The good news is that there are several survey tools available to help you conduct surveys that don’t suck. With the right survey tools and best practices, you can use surveys as an effective qualitative tool to help explore and define your area of investigation.
Surveys are useful during the evaluative testing phase to gather and manage feedback, but they’re also an easy way to collect user insights at any phase of the research process.
👇Here are some of the best free survey templates.
User Interviews survey QA checklist template
Download the checklist template here!

How to use:
Before you send off the survey to the masses, it's important to QA (quality assurance) test the survey to ensure it's set up for success!
To test the same survey multiple times, you may need to try a different browser, clear your browser history each time, or update the survey settings to allow for multiple responses from the same person.
Here's what the process looks like:
1. Do a thorough QA yourself first (see checklist below) to ensure your survey is programmed properly and reflects your finalized draft.
2. Then, find at least two other people to help QA your survey. The more unfamiliar these people are with your study, the more realistic the “participant” experience is.
3. Once you’ve incorporated any feedback from reviewers, you can do a final QA to make sure the survey is ready to launch to your actual respondents. You can choose to fully launch your survey or "soft-launch" to just a few respondents to ensure clarity and proper functioning.
Pricing:
These survey QA checklists are available to download for free. Get the full-sized image for the initial QA checklist here and the final QA checklist here!
🏆 User Interviews is the best place to recruit and manage research participants, even if you’re on a budget. Streamline your recruitment
SurveyMonkey price testing survey template
Access the free template here.

How to use:
This price testing template comes with 7 questions and only takes 2 minutes to complete. SIgn up for a free account on SurveyMonkey and try this template to find out how price-sensitive your customers in your market are, and consumer sentiment on whether they feel they are overpaying or underpaying for products in your category.
Pricing:
This template is free to use with a free SurveyMonkey account. Browse through their template library here.
📕 Looking for the best survey tools? Read this: 13 Best Survey Tools for UX research
6. A/B testing templates
A/B testing templates are useful during the evaluative testing phase when you’re looking to test different versions of anything from a page, website, prototype, email subject line, content and more. Developing a website or product requires several iterations and design changes. With A/B testing, you can test different versions or iterations of your product by isolating individual elements. This works by splitting your inbound traffic equally between two different versions and gathering data on the responses and engagement you get from one version compared to another. The key to A/B testing is to focus on testing one or a few elements of your design or feature at a time; changing too many elements in one version from the other makes it ambiguous to tell which element holds the most influence in the user journey.
📕 We’ve covered the difference between single variant vs multi variant A/B tests in this Field Guide chapter: A/B Testing.
Before choosing a tool for your A/B test, we suggest using these tips to help organize a framework around your test:
- Identify your problem. What elements of your page or feature are underperforming?
- How are users already interacting with your problem zone? Instead of engaging with your problem areas, what are they doing instead?
- Form a hypothesis about how to fix the problem. Your hypothesis should be testable and measurable and easily changed in an A/B test.
- Define your goal. What do you want to achieve with this change?
Here are some examples of A/B testing templates and questions to help you get started.
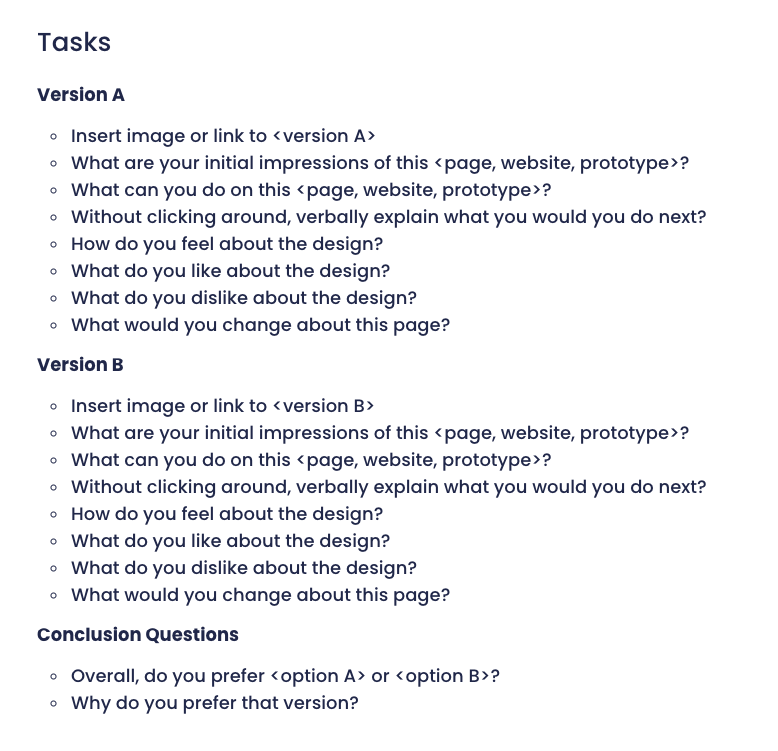
Playbook UX AB testing template
Get the testing template here.

How to use:
Go to Playbook UX’s website to access their template library and their free AB template questions. Before creating your A/B test, some of the information you need beforehand include:
- Links to Version A’s page, website, or prototype
- Links to Version B’s page, website, or prototype
- One different, isolated element of one version from the other
- A way to measure performance for both versions
Pricing:
Free on PlaybookUX’s website here.
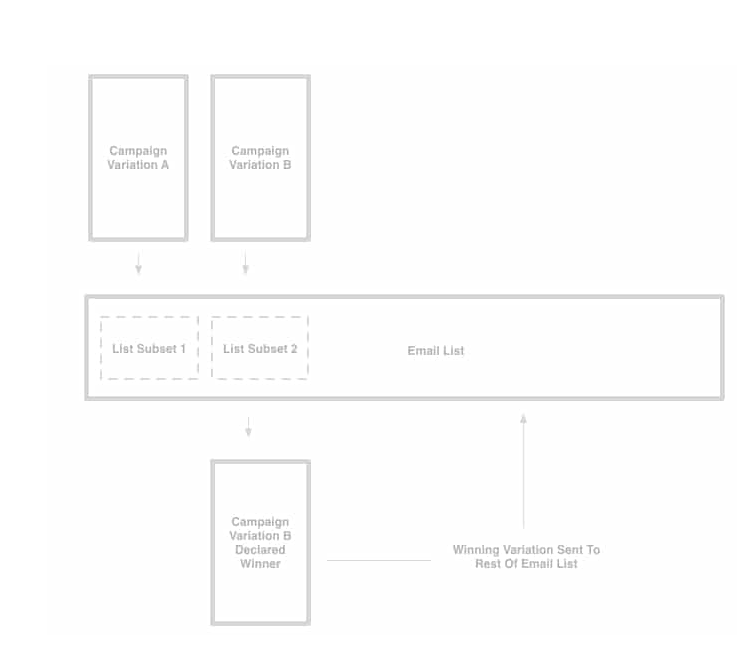
CampaignMonitor A/B test email marketing template
Access the email marketing A/B testing tool and template here.

How to use:
When you think of A/B testing, email campaigns usually come to mind. Most email tools like Campaign Monitor come with email builders to test different variations of your email. You can also choose to send your test emails to two different subsets of your email list to see which variation performs best. Once you’ve completed the test using this tool, Campaign Monitor will send the better-performing version to the rest of your list.
Pricing:
You can get started with Campaign Monitor for free. They also offer different pricing plans starting at $9 a month with various core features including A/B testing. Visit their pricing page to learn more.
7. Empathy mapping templates
Empathy maps are usually the first step in UX design thinking. They’re visualizations of user attitudes and behaviors to help UX teams understand their users internal and more abstract interactions with the product.
Creating empathy maps is a great way to articulate to your research team and stakeholders about user needs and how their intrinsic motivations can help guide the project’s next steps.
👇Here are two great free empathy map templates to help you get started!
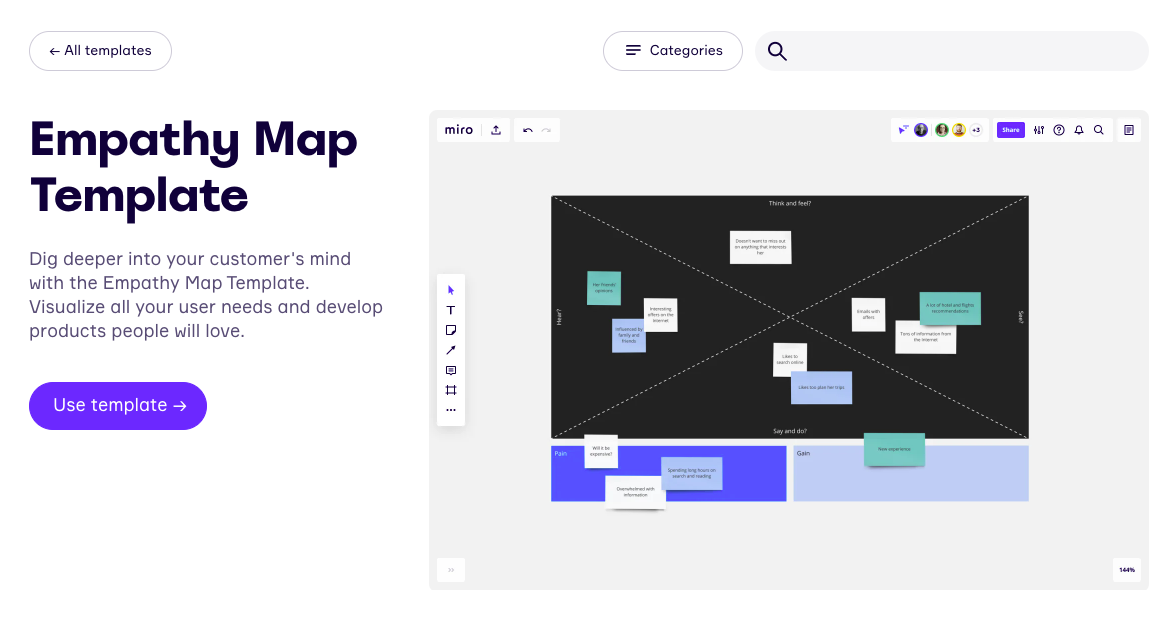
Miro empathy map template
Access the empathy map template here.

How to use:
Create a free Miro account and access their Empathy Map Template here. This link will take you to their whiteboard tool with customizable sticky notes. Before using this template, take some time to gather insights from your users that describe their thoughts on using the product. This includes qualitative research data gathered from survey responses and interview transcripts.
Using this empathy map template is a great exercise to tease out your customers’ feelings and thoughts into a single reference point.
There are four quadrants in this empathy map:
- Says: Record what a user says during an interview with exact quotes.
- Thinks: Summarize what the user is thinking about the product. What challenges are they facing? What thoughts might they be reluctant to share?
- Does: Capture the actions the user takes and how they interact with the product.
- Feels: Record the user’s emotions. How do they feel about the price point or ease of use?
Once you’ve filled out the empathy map, you can use these valuable insights to craft a narrative about the customer experience, which is key to informing the rest of your product design and customer journey. Reference back to this empathy map at various points of the development cycle to continue learning more about user needs, personas, attitudes, and behaviors.
Pricing:
You can access this empathy map template for free with a free Miro account. They also offer more premium pricing plans with more intuitive or advanced features for bigger teams. Visit their pricing page to learn more.
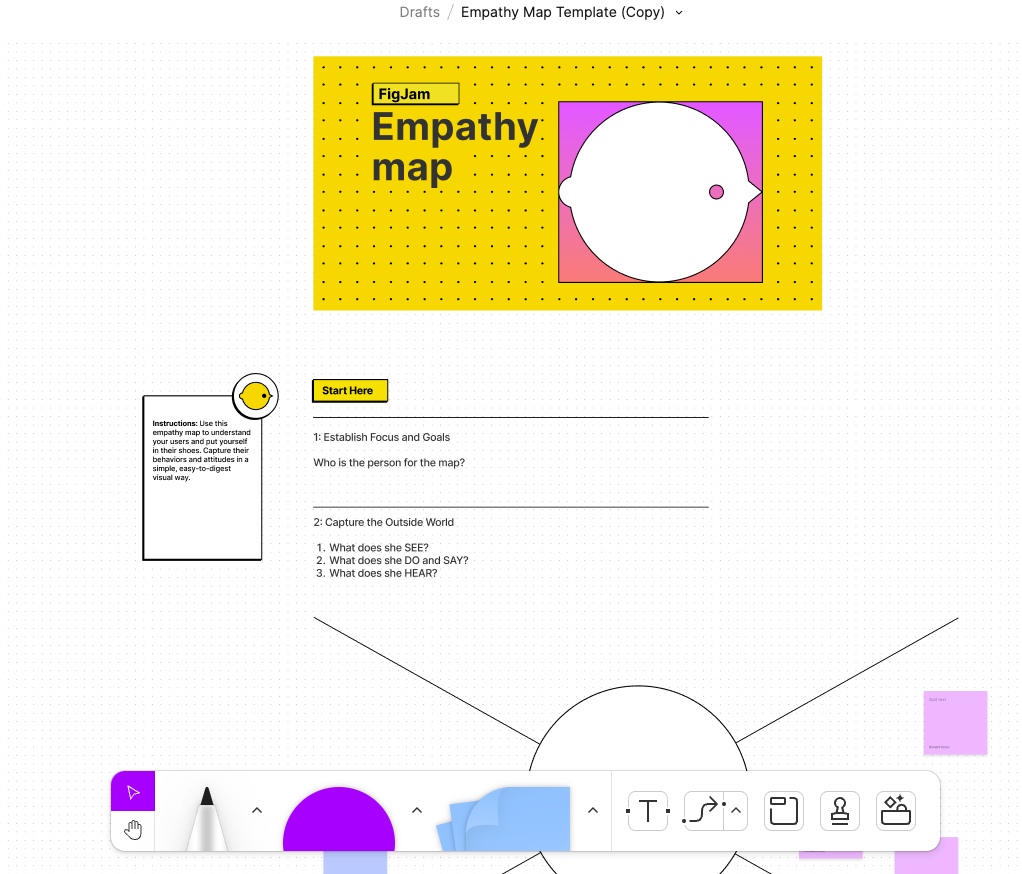
Figma empathy map template
Get the free template here.

How to use:
Similarly to Miro’s empathy map template, Figma’s empathy map template is split into four different sections: Hear, Say and Do, See, and Think and Feel. There is a section in the middle for you to define the user and their persona. This empathy map template can be used to focus on one user persona as a whole, or one specific customer at a time. In each section, you can add customizable sticky notes to record the qualitative data you’ve collected about your users.
The best part about Figma’s (and Miro’s) empathy map template is that you can collaborate with your team on filling each section out. If you have a vast amount of data to go through, FigJam allows you to import CSV’s of your research or create persona checklists with widgets. Additionally, you can improve and iterate your findings as new data becomes available. It’s as simple as creating shared component libraries in Figma that you can also access inside FigJam.
Pricing:
FigJam is free to use with a Figma account. You can start with Figma for free, or opt for their more advanced features with their professional, organization, or enterprise plans. Visit their pricing page to learn more!
8. Design and prototyping templates
A prototype is a stripped-down representation of a final product or design that UX teams use for concept validation and usability testing. Prototype testing enables teams to create the best user experience while saving time and money
Designers and researchers create prototypes to:
- Help stakeholders visualize how the final product will look
- Validate designs through user feedback before moving forward with product development
- Identify problems early on through prototype testing
👇Here’s a great prototyping and design template kit to help you get started!
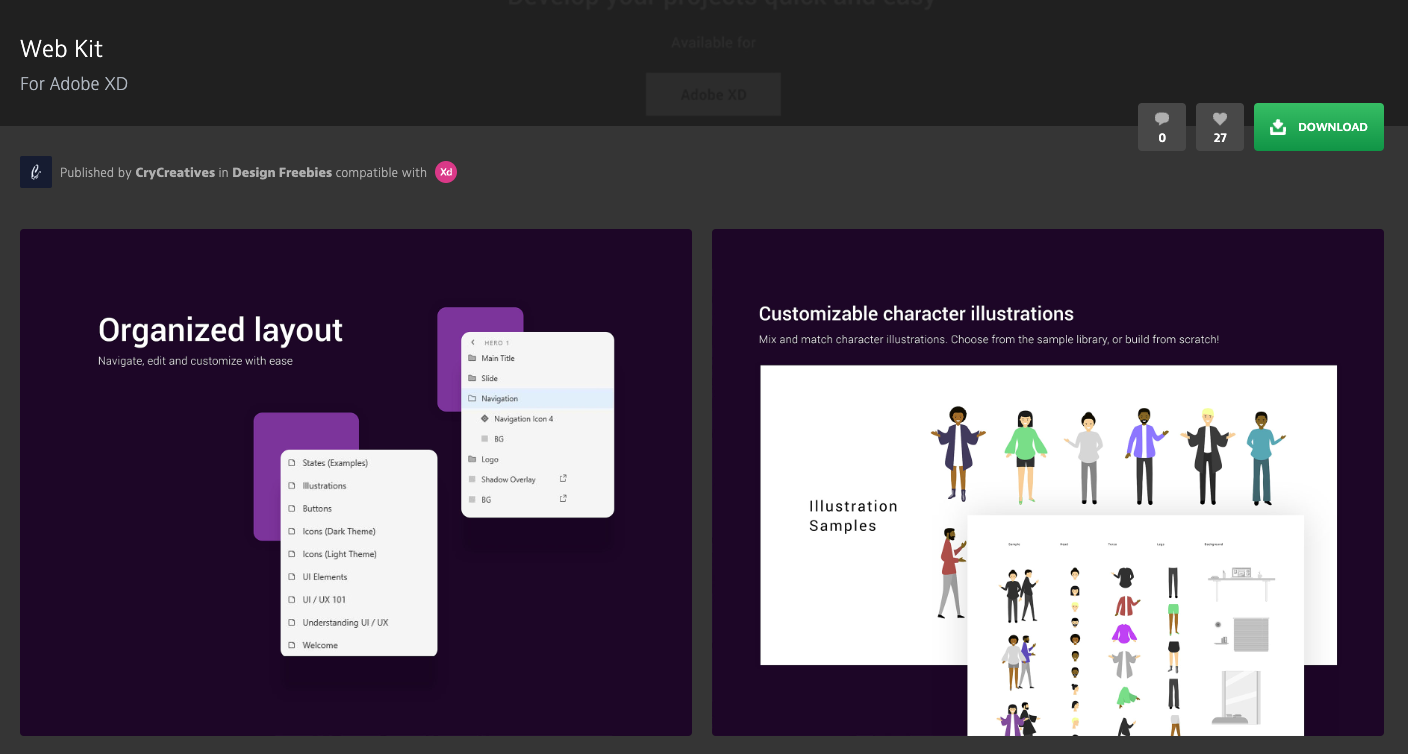
Adobe XD prototyping kit
Access the full kit here.

How to use:
This web prototyping kit comes with google fonts, organized layout, character illustrations, an icon pack, prototype enabled screens, and UI block categories. Basically, everything you need to create a high-fidelity prototype of your website. Designers can use this template to create an interactive and digital prototype that’s more ideal for the later stages of the design process. Using a high-fidelity prototype template like this one can require more effort and time, but it’s extremely useful for getting more accurate feedback during usability testing.
Pricing:
This template is free to use with an Adobe XD plan, which many design teams may already have. You can start with a free 7-day trial and continue using the tool starting at $9.99 a month. Visit their pricing page to learn more.
Figma mobile web prototyping
How to use:
This live tutorial by Figma teaches you how to create, customize, iterate, and design a mobile web prototype using Figma’s templates. This video is split into several sections:
- 0:00 - How to use Figma prototypes
- 0:18 - How to start prototyping in Figma
- 1:18 - Removing connections in a prototype
- 1:30 - Change the starting frame of a prototype
- 1:52 - How to present a prototype
- 2:05 - Connecting multiple elements in the same frame
- 2:45 - Connecting back to the starting frame
The interactive templates provided by Figma allow you to build any page from responsive pre-designed blocks. Reference back to this video when you need a refresh on the basics of using Figma for all your prototyping and design needs.
4 UX research templates for popular user testing tools
While most of the templates mentioned above are available and free to use with common user testing tools, not every tool is built the same. Some tools are more specialized and provide more customization with paid pricing plans. While we recommend maximizing your current UX research software tools, there are various other specialized user testing tools that can help serve more unique UX needs for bigger teams as well.
👇Here are some of the best UX research templates I’ve found with some of our favorite specialized tools.
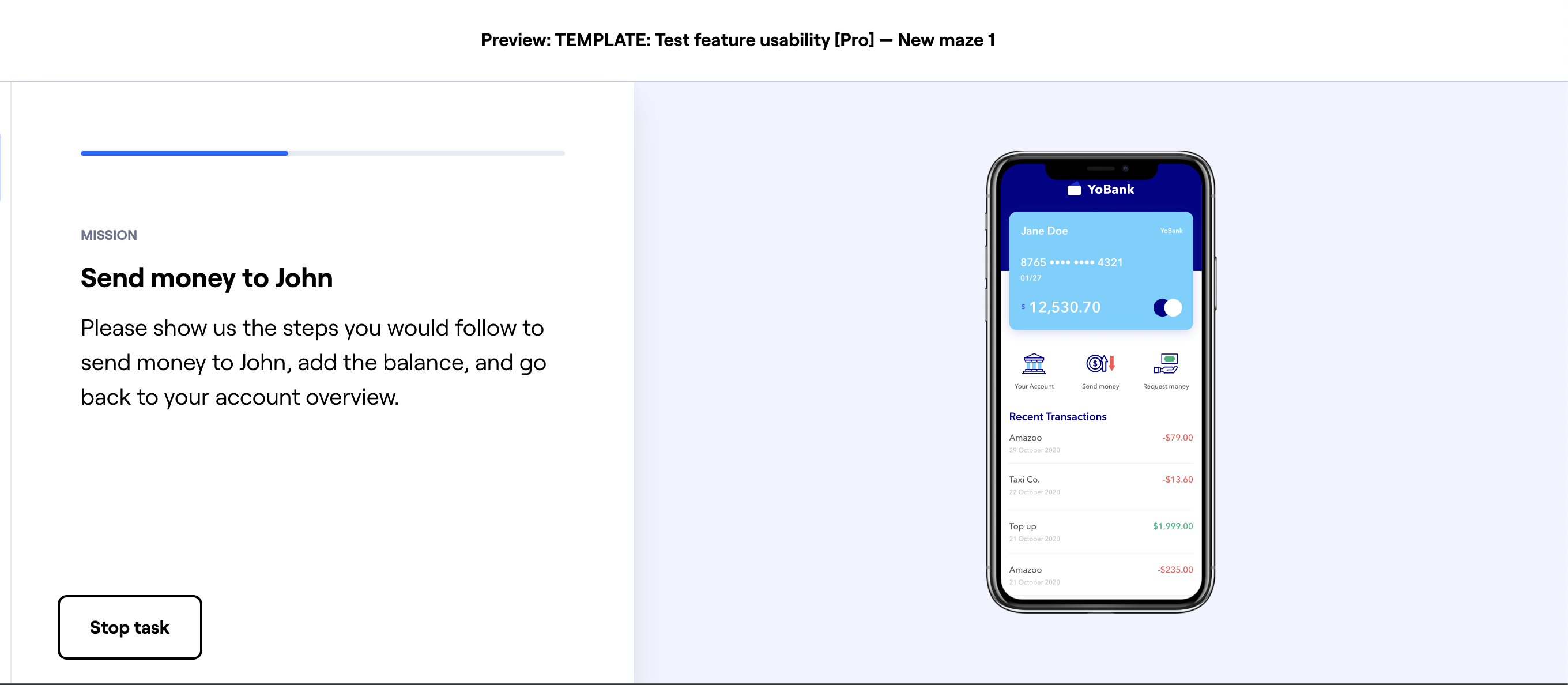
Maze usability testing template
Get the template here.

How to use Maze usability templates
Create key usability tasks for real users to complete and set success criteria to measure results for your user research—then share feedback from the user testing process to decide next steps and shape better product-making decisions. By testing early to gather user insights and expectations, you can scope out areas of friction to help smooth out the user experience.
Pricing
$75/month for a Professional account with access to all pro templates
Usertesting concept validation testing
Request access to the template here.

How to use UserTesting concept validation and testing templates
Whether your product is physical or a digital experience, you’re more likely to meet, and exceed, customer expectations if you consider your target demographic’s perspectives throughout the development process—from concept testing to delivery. That way, you’re creating solutions and experiences that match what your customers are seeking, fulfilling a gap in the market, and reducing the risk of making mistakes. Additionally, by separating the good from the bad and the good from the great ideas early on, you’re saving your various teams time, effort, and money that may have been on the line if you didn’t get additional viewpoints.
Pricing
Request pricing information for access to their templates here.
Condens user research plan template
Get the template here.

How to use:
First, make a copy of their Google document template to make your own. This template will lead you through the relevant plan sections (research goals, participants, methods, timeline, and outcomes) to ensure you have everything you need for your research project.
Go through each of the 5 sessions and fill in your project details. The listed questions will help you to get started by collecting the relevant information for your plan (and, therefore, your research project). Thinking through and entering this information will also help you identify areas to get feedback from your team and stakeholders before conducting the sessions.
Pricing:
This template is free to use and download here.
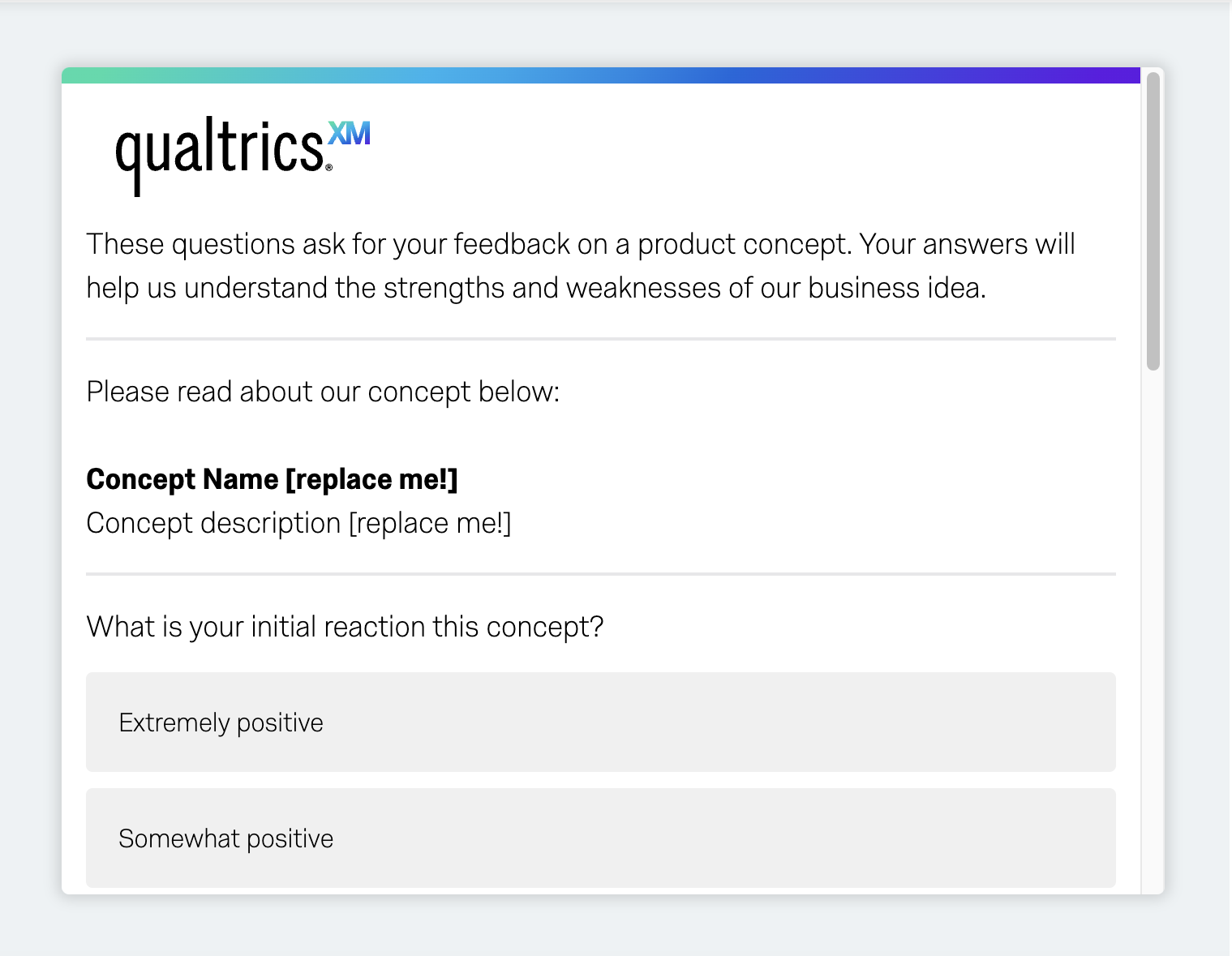
Qualtrics product research survey template
Access the template here.

How to use:
First, sign up for a free Qualtrics account. Go to the templates library to select and customize the survey template. Once you’ve created your survey, you can distribute your survey and begin analyzing results.
This custom-built product research survey is loaded with prebuilt logic and survey structure, automated workflow, and Ph.D. designed methodology to help you save time designing your survey.
Pricing:
You can access up to 50+ survey templates in Qualtrics by creating a free account. You can register here.
Streamline your research with UXR templates
Remember, you don’t need to reinvent the wheel all the time. Use what you have and make the most of your resources until you have the flexibility and budget to explore more specialized tools.
Bookmark this template roundup to help you easily create your own resources for your UX research projects, find inspiration, and democratize research best practices and guides across your organization.
🏆 Want more templates? We've got more to explore, including:
- 37 Free UX Meeting Templates, From Prep to Follow-Up
- 144 Best Customer Journey Maps Templates
- 31 Creative UX Research Presentations and Reports – Templates and Examples
- 54 Templates for User Personas, Jobs to Be Done & Other Mental Models
- 128 Best Prototype Templates and Examples
- Notetaking for UX Research: Templates & Methods














.png)

.jpg)



