Contents
Did you know that 50% of internet users consider the website design to be deciding for a compelling brand image? If it’s outdated, doesn’t work well on all devices, and so on, it can influence visitors' perception of your brand. So much so that they start wondering if they should trust your business or not.
Sometimes a few simple and quick adjustments can solve your problems. But otherwise, it’s worthwhile to invest time and energy in more complex solutions. Such as a complete website redesign.
What is a website redesign?
Website redesign is the process of enhancing your webpage’s visual appearance and improving its user experience. This includes restructuring and re-evaluating the existing content, layout, color scheme, and navigation. It can also focus on optimizing site speed and technical performance, search engine optimization, or switching to responsive web design.

Your website should assist your business’ growth, thus its maintenance is vital. So let’s take a closer look at the various aspects and steps you must consider when planning a website revamp:
- 1. Establish your dedicated team or reach out to a UX design agency
- 2. Determine the business objectives of the website redesign
- 3. Find out what’s working and what can be improved
- 4. Launch the redesign process with the UX design team
- 5. Ideate the solutions and create a user journey
- 6. Look for inspiration and directions
- 7. Create interactive prototypes
- 8. Test the usability of the final design
- 9. Involve Executives/Managers in the decision making
- 10. Hand over the design and start development
- 11. Launch and optimize
It’s a huge project beyond all disputes. Especially if you don’t have the resources to do it in-house or if you need to focus on other tasks.
Luckily, you can always hire a UX agency like UX studio. No matter what your company size or industry is, our designers have all the experience and knowledge you need. Book a free consultation with us and let’s discuss your current obstacles and goals.

If you have your in-house team but don’t know where to start with the redesign project, we’re here for you. Our step-by-step guide will help you overcome any challenges with ease.
But before you jump straight into this time- and money-consuming project, you should clarify the why’s behind your website redesign. With well-defined reasons, it’s guaranteed it will be worth the money.
Things to consider before you start redesigning your website
Investing in a website redesign is a big decision, thus you need to be sure it’s a well-founded one. In this case, rely on analytics and check how your site performs in different areas such as:
- Does it display and work well on any device?
- How long does it take to load?
- Is it up-to-date or contains old information about your company and/or services?
- Can your visitors find the content they’re looking for?
- Is the conversion rate par with the industry benchmark?
- Is the bounce rate too high?
- Bonus question: Does the design look outdated?

Think of your website as a “bridge” between you and your customers. It’s the first visual representation visitors see. So its design plays a crucial role in forming an image of your company.
They need to know if you provide a good service, worth investing money in your product, and the list could go on forever. Thus, if there’re parts that don’t work right now, revamping your website can increase not only customer satisfaction but also the value of your business.
The older your site is, the more likely it’s that it has outdated content and/or design. And a UX Trends Survey found that 81% of the users think less of a brand if their website isn’t updated.
Additionally, in the last couple of years, myriad new trends have set foot, including responsive web design. If you haven’t heard about this term, read our article and find out why a responsive design is a must in 2023.
Maybe you’re in the middle of rebranding. Change is inevitable in every business’ life. Whether it’s because of new management, a new logo, or just changes in market strategy. After these changes, you want to represent your brand accurately, thus you’re in need of a rebrand-focused website redesign.
Know your priorities and which direction to take
If you decided to go with redesigning your current website, you need to think of your priorities:
- What are your most valuable landing pages right now?
- Who are your visitors? Where are they coming from?
- Which parts of your website work well?
- Which aspects do you want to improve? Conversion rates, traffic, retention?

Don’t worry, you’ll find all the answers to these questions throughout our article.
Steps of the website redesign process
As we’ve already stated, revamping a website is an extensive project and has its own challenges. But our guide with best practices might help you with creating a high-level plan for a successful website redesign project.
1 – Establish your dedicated team or reach out to a UX design agency
Before starting the website redesign, you need to prepare for the project. If you don’t have a team yet, assemble one who will manage and oversee the entire process.
Having a dedicated team ensures that their focus isn’t divided and that they can devote their full attention to the redesign. Ideally, your team includes:
- a UX Designer,
- a Project Manager,
- a Marketing Manager,
- a Content writer, and
- a Developer.
If you don’t have a designer or UX team at your company, you can reach out to a UX agency, like UX studio. We assign the most suitable UX designers and researchers to work full-time as an extension of your product team. This means they will focus 100% only on your website redesign project.

We’ll work in close collaboration with your product and development teams, assisting and collaborating at every product development stage. This allows us to deliver high-quality and user-centered designs for any platform. Reach out to us, and let’s get to know each other! We’re happy to help you with your goals and challenges.
2 – Determine the business objectives of the website redesign
As mentioned earlier, it’s important to know the reasons why you’re doing the redesign. If you can define your goals, not only will you be more focused on the project, but it’ll be easier to measure its success.
So let’s start with some questions:
- What does your business need?
- What’s missing right now?
- What goals are you trying to achieve?
We know these questions are easier said (in this case asked) than done (answered). However, knowing your goals in advance helps in focusing on reaching the desired objectives. We suggest you go through the following data-driven objectives:
- Increase the website’s traffic (visits and visitors).
- Increase time spent on site.
- Increase the number of new leads.
- Increase the average order value.
- Increase the subscriber numbers.
But keep in mind, that many of these influence each other. For example, if your website’s traffic increases, but the bounce rate is still high, the conversion rate won’t improve.

At UX studio, we always recommend data-based changes. That’s why we conduct research before starting the designing phase. User research helps to uncover the needs and pain points of your target audience. And also discover usability issues of your current website.
Revamping your existing website should be more than just giving it a fresh look. When setting the objectives, look into your website deeply, how does it function? Can your website visitors find everything they’re looking for? Does your website provide a smooth user experience on all devices? And that brings us to the next step in a website redesign.
3 – Find out what’s working and what can be improved
Why should you analyze your old website? One of the most significant advantages of doing an audit is that it can give you an overview and insight into what’s working well on your site.

Although you’ve most likely already listed some issues eg. the visitors don’t convert into customers. But it’s recommended to look at the website with fresh eyes and a different attitude. It can help you find other problematic areas and parts of the site you want to improve.
Begin with a bird’s eye view and analyze the current design from different angles. What works, what doesn’t? What are you happy with? First of all, assess its usability, accessibility, responsiveness, and performance.
Remember, not every part of your site needs to change during a redesign. There are probably elements you’re content with. And changing them may result in a website design that, while it’s beautiful, doesn’t represent your company.
After this high-level analysis, you can move on to a deeper one using different tools:
- Google Analytics
- Google Search Console
- Heat Maps
- User Interviews
- Usability Testing

Analyze your website’s metrics
With Google Analytics and Search Console, you can study traffic patterns. And of course, analyze the key metrics like:
- Number of visitors
- Bounce rate
- Time on site
And so on… The significance and relevance of each will vary based on your website redesign goals. But it’s a smart decision to document and analyze each metric before you begin. With their help, you’ll be able to find out and develop a deeper understanding on:
- Which part of the world your visitors come from
- How they use your site
- How much time they spend on it
- Which pages they find useful
- Which convert best
- What your best-selling products are

List the pages you need to focus on
It’s wise to make a list of the landing pages you should focus on during the website redesign. Not all of them are as valuable as the others, and won’t have that much impact on your business objectives.
Based on the information collected before, list the pages you’ve found:
- Could contribute to achieving your objectives.
- Should have higher conversion rates.
- To have the most traffic, and or the highest conversion rate.
With those in mind, you can give your full attention only to the most important parts of your new site.
4 – Launch the website redesign process with the UX design team
As with any project, you need a timeline. A timeline can help you and your team see the project as a whole. Which pages and elements they need to work on first, and what the deadlines are for each phase. This way you help them be more efficient with their work and the project.
It’s also possible to redesign your website with the help of an agency like UX studio. We meet you on a call to discuss your product and business goals. Based on this meeting we’ll prepare a roadmap, which is tailored to your business needs, both time and budget-wise.
But, we can always adjust the plan. We see our future clients as partners, so it’s vital that the roadmap of the website redesign is suitable for them.
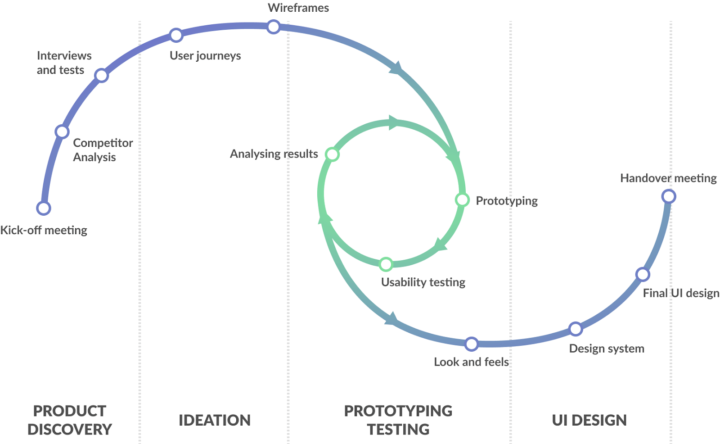
Our website redesign process
We generally use the agile method when planning. You’ll see 3 weeks-long design cycles, each including different designable product features and flows. During those, we sketch, prototype and test until the final UI design. At the end of every cycle, we hand over that phase’s final design elements to development.

This method can ensure smooth and efficient teamwork with development. Also, it allows you to give feedback to the dedicated team.
When we agree on the terms of working together, our UX team is ready to kick off the collaboration.
5 – Ideate the solutions and create a user journey
Sit down with your team and ideate the solutions to the problematic areas you listed previously. Remember, the solutions should add up in a comprehensive way to provide a consistent user experience.
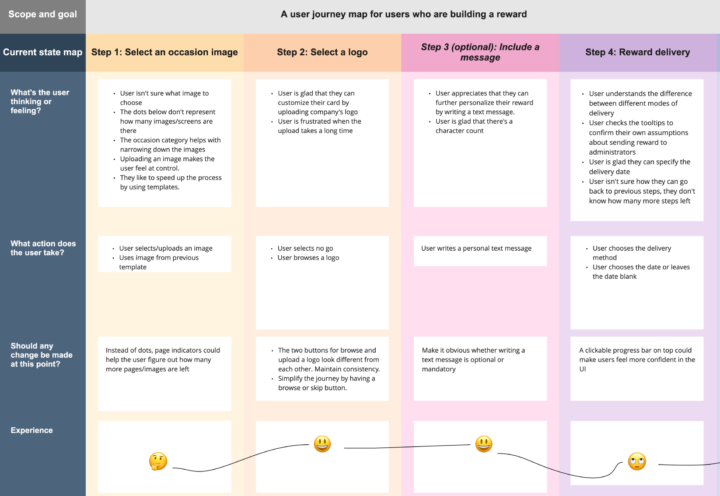
For this purpose, at UX studio, we usually create a user journey. A User Journey is a step-by-step process through which the user achieves a specific goal.
Creating a user journey can help you start thinking about how people interact with a website, and what experiences it should provide.

It’s perfectly fine to start with simple flows that contribute to your final objective. You can always come back and refine the map when you’re in an advanced stage of the redesign.
List the solutions and desired design changes based on your findings.
6 – Look for inspiration and directions
If you’re revamping your website from scratch, you probably look for inspiration and directions. Before jumping into designing the new User Interface, it’s recommended to create mood boards. It helps you settle the new visual style of your website.
When we at UX studio are working on a website redesign, we usually incorporate Look & Feel workshops. Thus we are able to decide the design directions with the client together. Later on, the designer can easily follow these Look & Feel guidelines while creating the user interface.

If you work with your in-house team, collect pictures of other websites you like. Categorize them, then think through which elements are appealing, and which should be used on your new site. Try out different color combinations, or use emojis instead of traditional glyphs just to shake things up a bit.
Emojis offer a wider range of visual symbols than the standard “:)” and Unicode icons, but can be difficult to use effectively in web design. If used appropriately and in line with the brand, they can add a unique touch to your website content.
Before incorporating emojis into your design, be sure to consider if they are appropriate and fitting for the overall look and feel. Visit this website to find a range of emojis to use in your design.
Overall, try to stick to one direction which represents your brand the most.
7 – Create interactive prototypes
Once you’ve decided on the design style, you’re ready to start working on the UI. This stage of the website redesign is especially meaningful. It establishes the base of your work for the upcoming months.
Make sure that you create interactive prototypes. You should be able to navigate around as if it were the finished design. This way you can test the website, and also explain to developers how things will work.
Try to solve as many problems as you can during this step. Coming back is much more complicated and expensive once the development starts.
8 – Test the usability of the final design
Even if the design looks perfect, it might not be perfect for the users. It’s like when trying to study from someone else’s notes. Everything is clear to you, as you’ve been involved in the design process. However, someone visiting the new website for the first time may not make the same decisions you did.
In such cases, testing comes handy. With testing, you can make sure that the final design helps your users with their needs. And that the flows are intuitive to use.
We recommend usability testing. It gives you the opportunity to show the revamped landing page to real people. They’ll be able to interact with it and share their experiences and obstacles they’re encountering. This also helps to reduce the chance of having unexpected surprises when the product goes live.
At the end of the day, the users and customers will help you achieve your business goals.
9 – Involve Executives/Managers in the decision making
In case you’re not the company’s chief executive, or there’s someone above you who can influence the website redesign, we recommend involving them in major decision-making.
By having them review the prototypes, they can share their concerns and opinions before you finish the remodeling. You can also avoid unnecessary redesign sessions and wasting everyone’s precious time.

For example, at UX studio we have at least one meeting weekly with our clients. During these meetings, we update them on the progress, showcase the design and the research findings, fine-tune strategy, and set the next steps.
10 – Hand over the design and start development
Once everything is finalized, the next step is to export all the design elements. This should include all assets like fonts, colors, and logos along with the prototype and CSS codes.

By providing every necessary resource, you ensure that the developers’ on the one hand understand all the functionalities you want to implement. On the other hand, their work will go smoothly and efficiently.
Development can start while the designers still working on the UI. Thus it can reveal features that might not be possible to implement. And developers don’t have to guess which button does what – they can always ask the UX team. Following this strategy will also speed up the whole website redesign.
11 – Launch your new website
Congrats! You reached the end of the website redesign project. Take a moment and enjoy the fruit of your labor. It’s not a small task to rebuild an entire site.
The last step is to launch it. This will make your website unavailable for a little while. That’s why it’s a smart move to schedule the launch for nighttime when your site has the least amount of traffic.
Once the new site is live, make sure everything works correctly. This includes manually checking the website on various devices. Also, ensure no broken links, dummy content, broken image tags, or redirect chains remain.
How much does it cost to redesign a website?
I’m sure you’ve already heard it before, but it depends. Several factors influence the final price for example:
- Size of your site,
- The complexity of the redesign,
- The design itself,
- The required content management system, and
- and whether you do it yourself or hire an agency.
Why choose UX studio for your website redesign?
At UX studio, we’re a trusted choice for redesigning websites as one of the top UX agencies. We’ve worked with many startups and industry leaders worldwide like Google, Netflix, and Zignaly. Still not sure? Let’s talk! We’re happy to help you figure things out.




