GainsightPX for In-App Messaging: Features, Pricing, and Review

Looking for an effective in-app messaging tool and wondering if GainsightPX is the best option for your SaaS company?
With numerous GainsightPX alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether GainsightPX is the ideal choice for your in-app messaging needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- GainsightPX is a good choice for in-app messaging and it comes with features such as self service support, in-app resource center, and onboarding checklists.
- GainsightPX is one of the most prominent product experience platforms in the market. However, it does have its fair share of flaws.
- Here are three main scenarios in which you would be better off choosing a GainsightPX alternative:
- You’re on a budget: GainsightPX isn’t the best option if you don’t have a big budget. While the pricing information is only available on request, it could cost you over $2500/month. This could be quite pricey if you’re on a budget and it’d be best to opt for a platform that’s more affordable.
- You want a more beginner-friendly platform: While GainsightPX does offer some beginner-friendly features like a WYSIWYG editor, it does have a long learning curve. If you have a non-technical background, you’re perhaps better off using a GainsightPX alternative.
- You need more extensive survey features: GainsightPX offers numerous types of surveys, including NPS. It also enables you to create multi-question survey engagements. But if you need more advanced features like behavior-based survey triggers and translations, you should opt for other platforms.
- If you’re looking for a better option for in-app messaging, Userpilot exceeds both functionality and value for money compared to GainsightPX
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful in-app messaging capabilities firsthand.
![]()
Looking for a Better Alternative for In-App Messaging? Try Userpilot

What is GainsightPX?
GainsightPX is a powerful product experience platform that helps you gather insights into how users interact with your software or app.
The tool provides advanced enterprise-grade product analytics, native omnichannel engagement features to drive customer engagement, and closed-loop feedback with surveys to gauge your user experience. From NPS surveys to real-time data, GainsightPX has it all.

Must have features of in-app messaging tools
Overall, the best tool for your business will depend on your specific needs and goals. When choosing an in-app messaging tool, it’s important to consider factors such as:
- Targeting and segmentation: The ability to target messages to specific users or user segments based on behavior, preferences, or other attributes.
- Automation and scheduling: The ability to automate the delivery of messages based on specific triggers or user actions.
- A/B testing: The ability to test different message content, formats, or delivery methods to determine which is most effective.
- Personalization: The ability to personalize messages based on user behavior, goals, or other attributes.
- Analytics and insights: The ability to track message performance, such as open rates, click-through rates, and conversion rates, and gain insights into user behavior and preferences.
- Different UI patterns: The ability to deliver in-app messages with different patterns: tooltips, modals, pop-ups, or slideouts.
Overall, an in-app messaging tool should provide a robust and flexible platform for delivering targeted and personalized messages to users within your application.
GainsightPX features for in-app messaging
In-app support is a great way of engaging your users while they’re using your app. Through it, you can hand-hold them and help them understand the features you have to offer, including new ones. At the same time, you can help them overcome any roadblocks they might hit.
GainsightPX provides numerous options for you to deliver in-app support to your users:
- Create knowledge center articles explaining how to use the various features offered by your product. These articles can be a part of your comprehensive knowledge base.
- Use knowledge center bots to create comprehensive targeted checklists for your users. These will show up on the bottom right corner of their screens and they can easily check off each item that they do or read. It helps them get up to speed with new features or layouts.
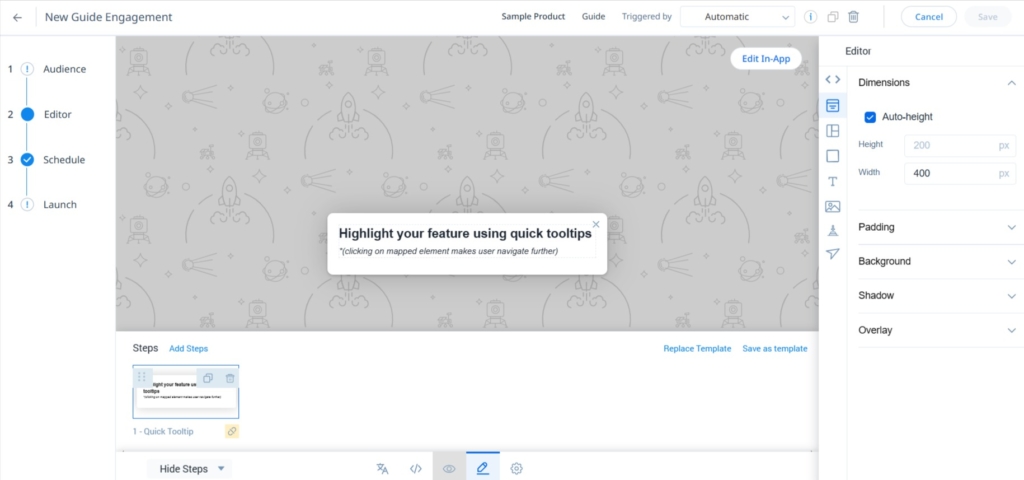
- Leverage tooltips to hand-hold your users to help them understand which options are available where. You can easily create tooltips using the WYSIWYG builder offered by GainsightPX.

- Use other engagement features like hotspots, dialogs, and sliders to further help your audience engage with new tools offered on your product. You can also leverage banners to make announcements. The WYSIWYG editor for each of these engagements also ensures that you can drag and drop the elements where you want on each page. It’s also possible to add multiple engagements on a single page and schedule them for launch.
The best part here is that all these engagements can be highly targeted for users and segments, making them very handy in providing in-app support.
However, the customization options for the articles are fairly limited. Even when it comes to localization options for translations, you have to manually translate the text and select the right option. Instead, if you use a tool like Userpilot, you can translate your content into 32 languages with ease.
GainsightPX’s self service support
As a product adoption platform, GainsightPX lets you integrate self-service support into your product. All you have to do is create and launch a knowledge center bot. Here’s how you can do that:
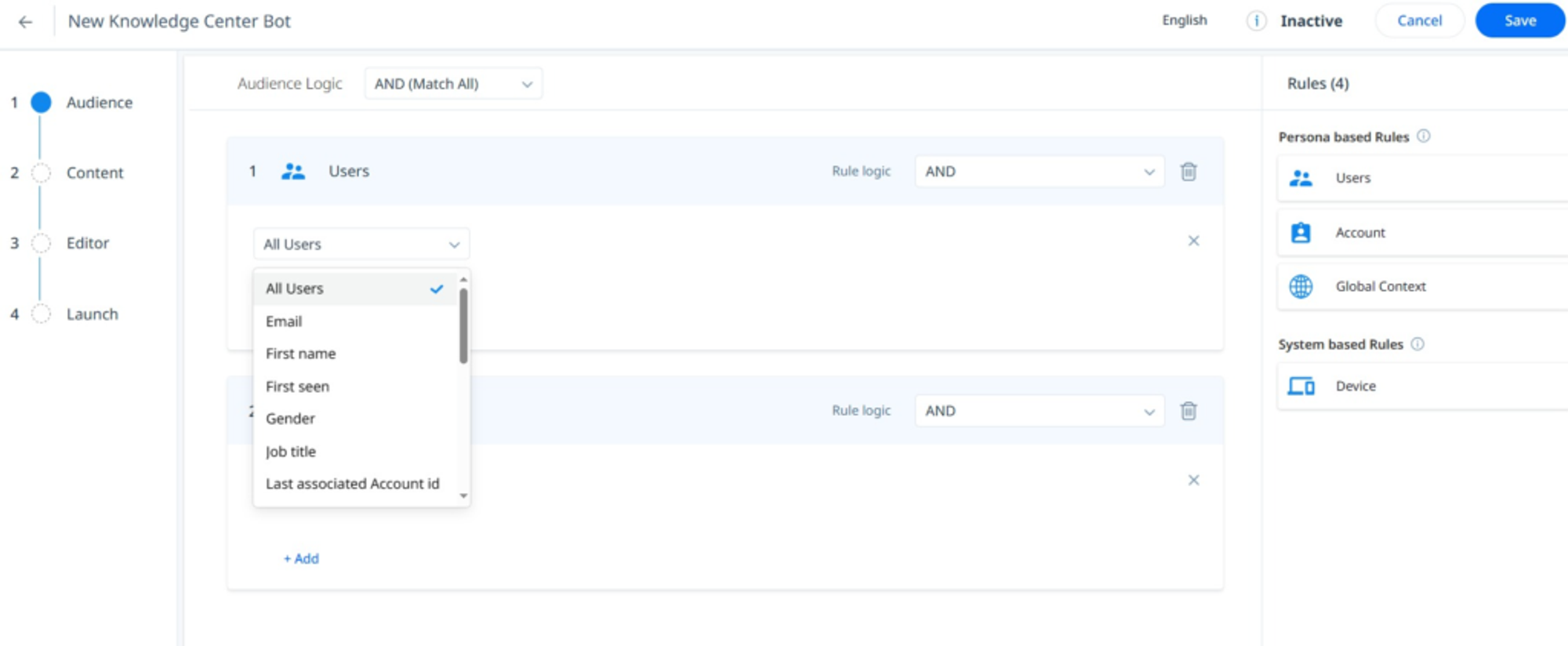
- You can build an in-app help center for self-service support and use AND/OR rule logic filters to refine your audience.

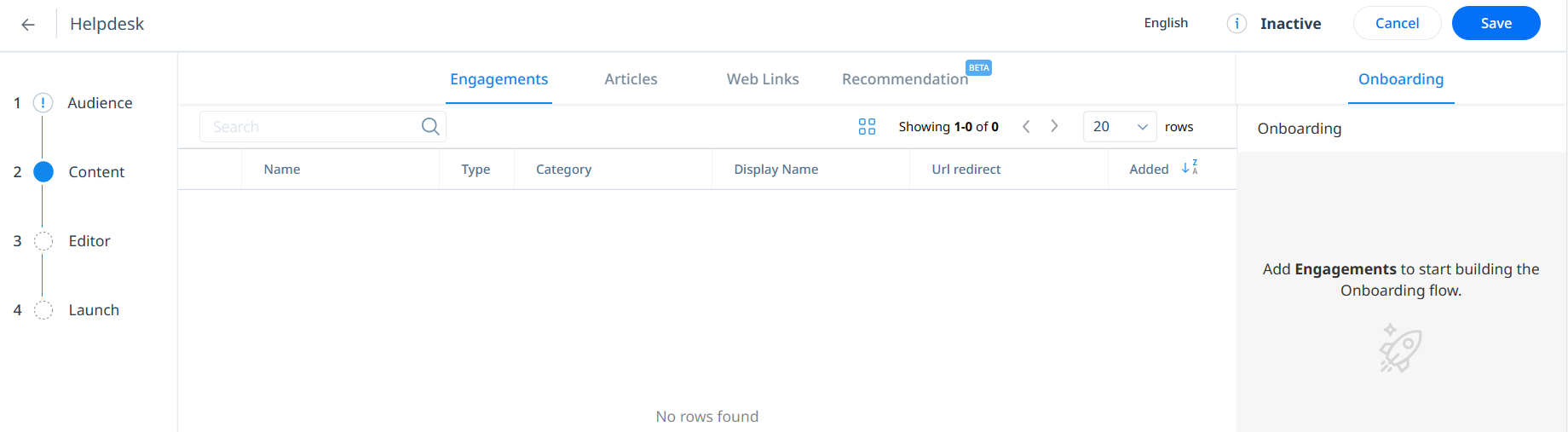
- You can include existing knowledge center articles, in-app engagements, and external resources. Additionally, you can highlight relevant content using the Recommendation feature. It’s an excellent tool to showcase important product tutorials, tooltips, and articles to handhold the user.

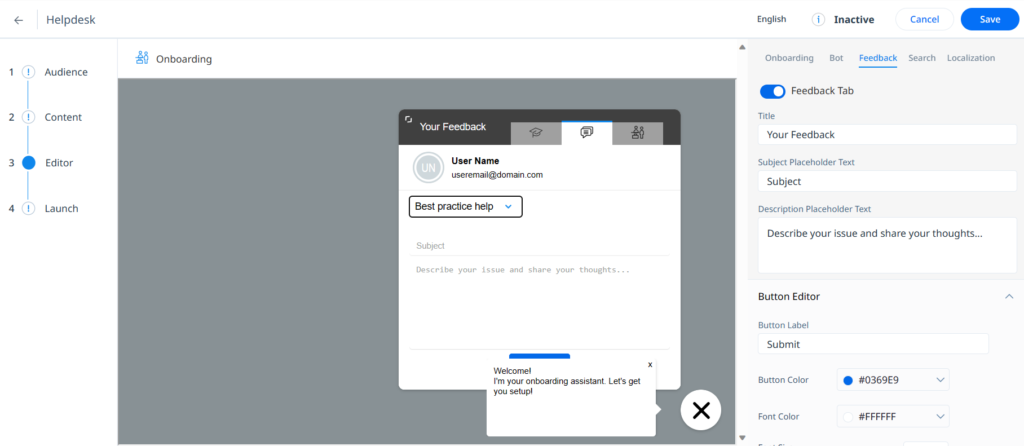
- You can also enable the feedback option in the Feedback tab to let users request new features, submit queries, or share their general experience of using your product.

- Lastly, click Launch to get your always-available knowledge center bot up and running.
- Besides knowledge center bots, GainsightPX also lets you create walkthroughs, dialog boxes, and tooltips to help users get the hang of your product.
GainsightPX’s in-app resource center
An in-app resource center comes in handy for providing a seamless onboarding experience. It can be instrumental in driving product adoption and user retention. It also reduces support ticket volume by adding self-service functionalities to your product.
Adding a resource center to your product becomes fairly straightforward with a platform like GainsightPX.
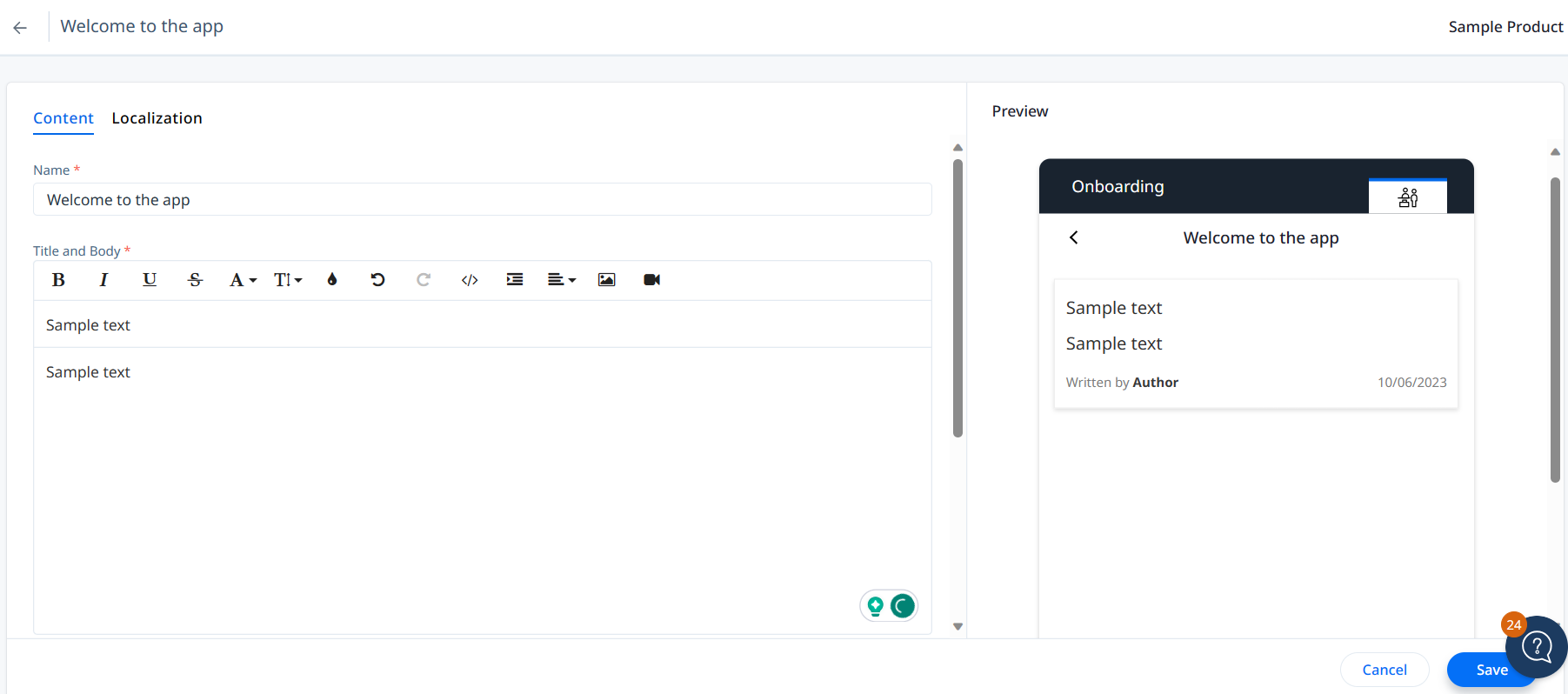
- You can create resourceful knowledge center articles by adding the title, content, and author’s name for the article in the respective sections. You can also format the content to make it visually appealing. It’s also possible to localize the content and add an external link.

- You can also create a knowledge center bot where users can easily find relevant articles, announcements, tooltips, and other in-app engagements. It’s readily accessible from anywhere in your product. The best part is that you get the option to personalize the knowledge center bot for different audience segments.

- Besides articles, you can also add external links and in-app experiences and even recommend relevant content in the knowledge center bot. It helps you create a personalized experience when a user visits the resource center. You can even enable the search feature to help users locate relevant knowledge base articles with ease.
GainsightPX’s onboarding checklist
Checklists are an excellent tool for simplifying user onboarding. They can nudge new users in the right direction as they navigate your product. Users can even monitor their progress through the checklist and determine their next steps.
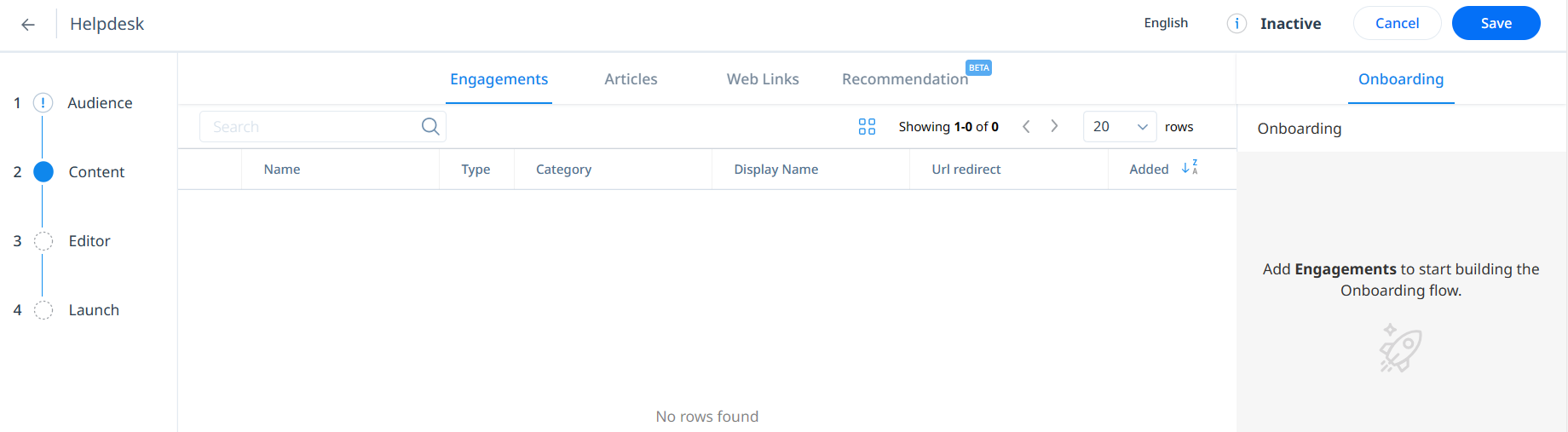
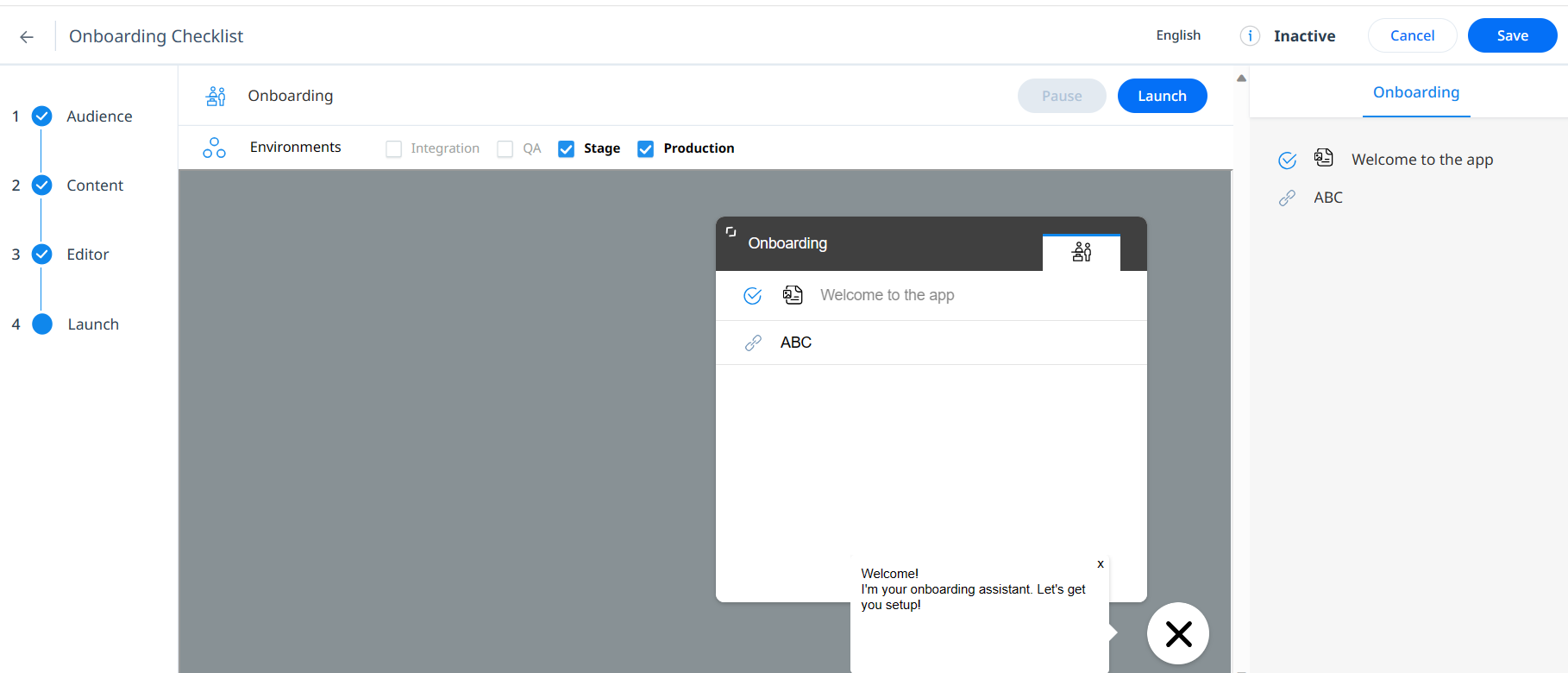
You can create onboarding checklists using the knowledge center bots feature in GainsightPX.
- You can define the target audience for your checklist using the available rules and AND/OR rule logic filter. It’ll help you personalize the onboarding experience according to a user’s persona and demographics. However, the rules offered for knowledge center bots on GainsightPX are fairly limited compared to other in-app engagements.
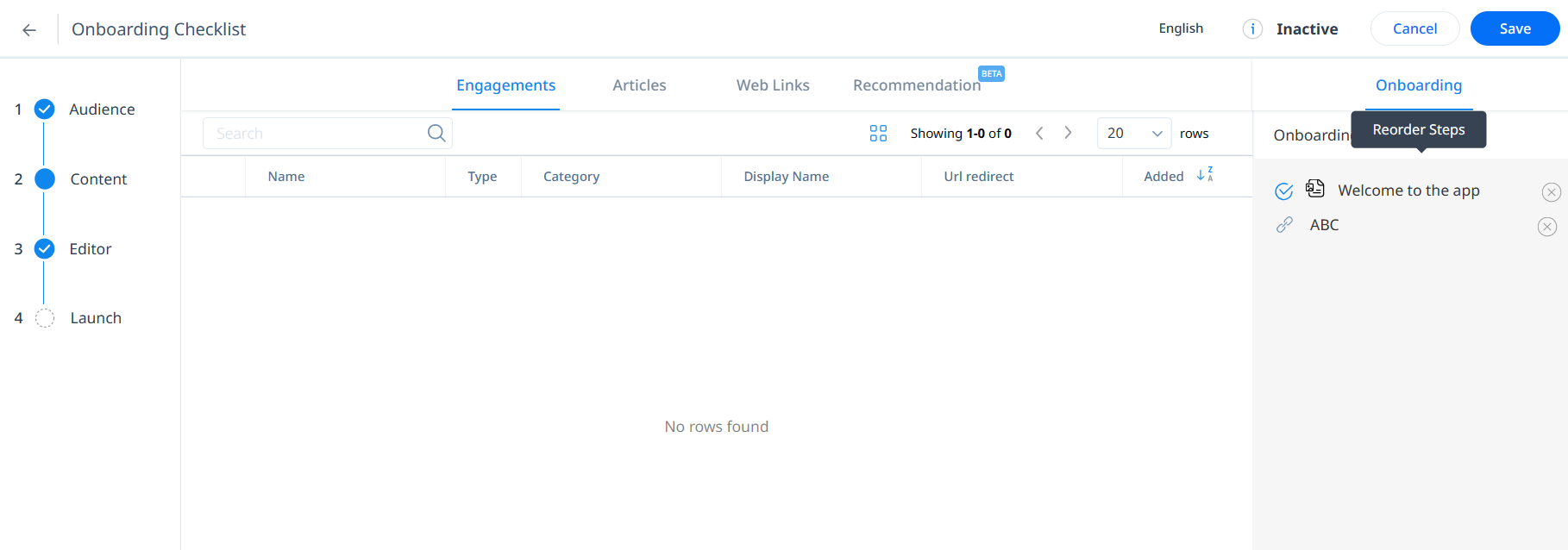
- You can include in-app walkthroughs, surveys, knowledge base articles, and external links in the checklist. It’s very simple to add all these resources to your knowledge center bots too.

Onboarding checklist editor.
- The WYSIWYG editor lets you customize the look and feel of the checklist so that it aligns with your product’s branding. It’s worth noting here that you only get basic customization options by default. Advanced customization is only possible with CSS.

Checklist preview.
- GainsightPX gives you basic analytics related to the knowledge center bot in the Analytics section. You can use this feature to observe how new users interact with it. It’ll help you understand whether your onboarding experience is headed in the right direction.
GainsightPX’s in-app messaging
Well-timed in-app messages are a valuable tool for product development, marketing, and sales teams alike. They can help engage users and drive feature adoption. You can also use them to inform users about the latest offers, events, and product updates.
When it comes to creating in-app messaging using GainsightPX, the Dialog option in Engagements is the way to go. Here’s what you can do with it:
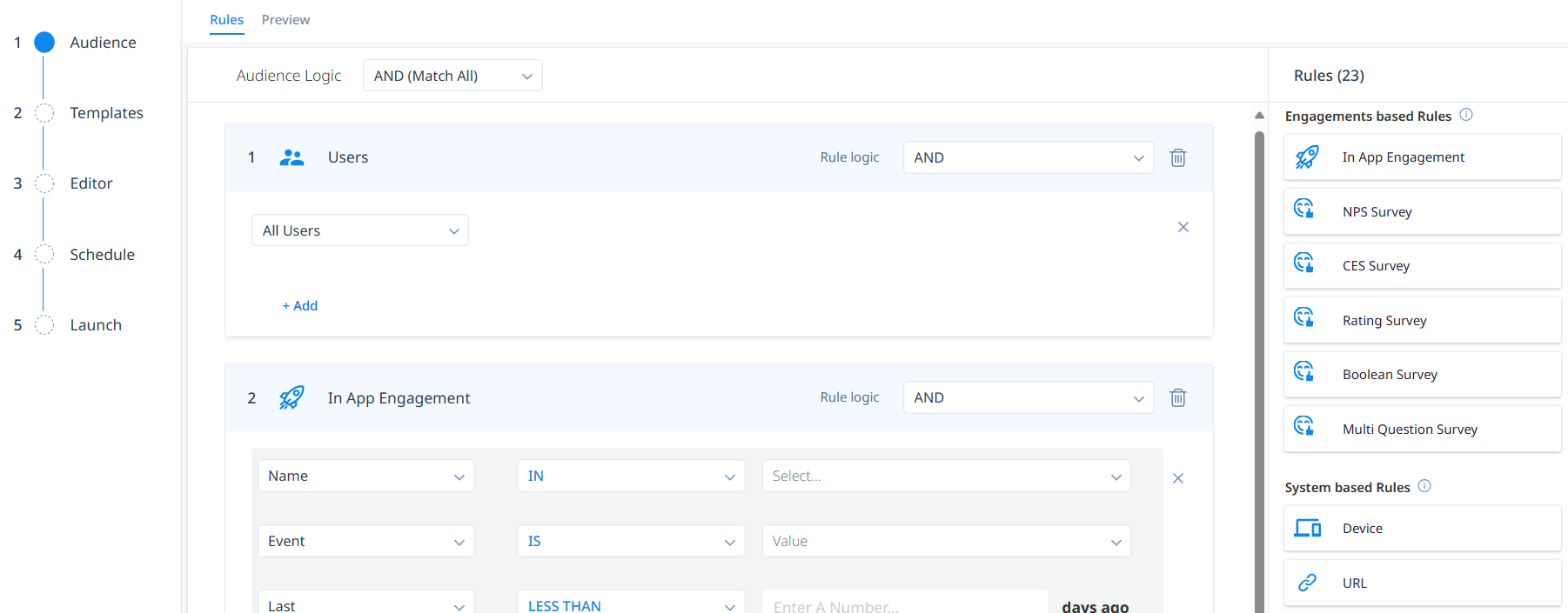
- Define your target audience using various persona, engagement, and system-based rules. You can further narrow down your audience with AND/OR rule logic filters.
- For instance, you can send a message to only those users who signed up in the last week and haven’t taken the welcome tour yet. Personalized messages can be an excellent way to grab user attention.

Dialog audience.
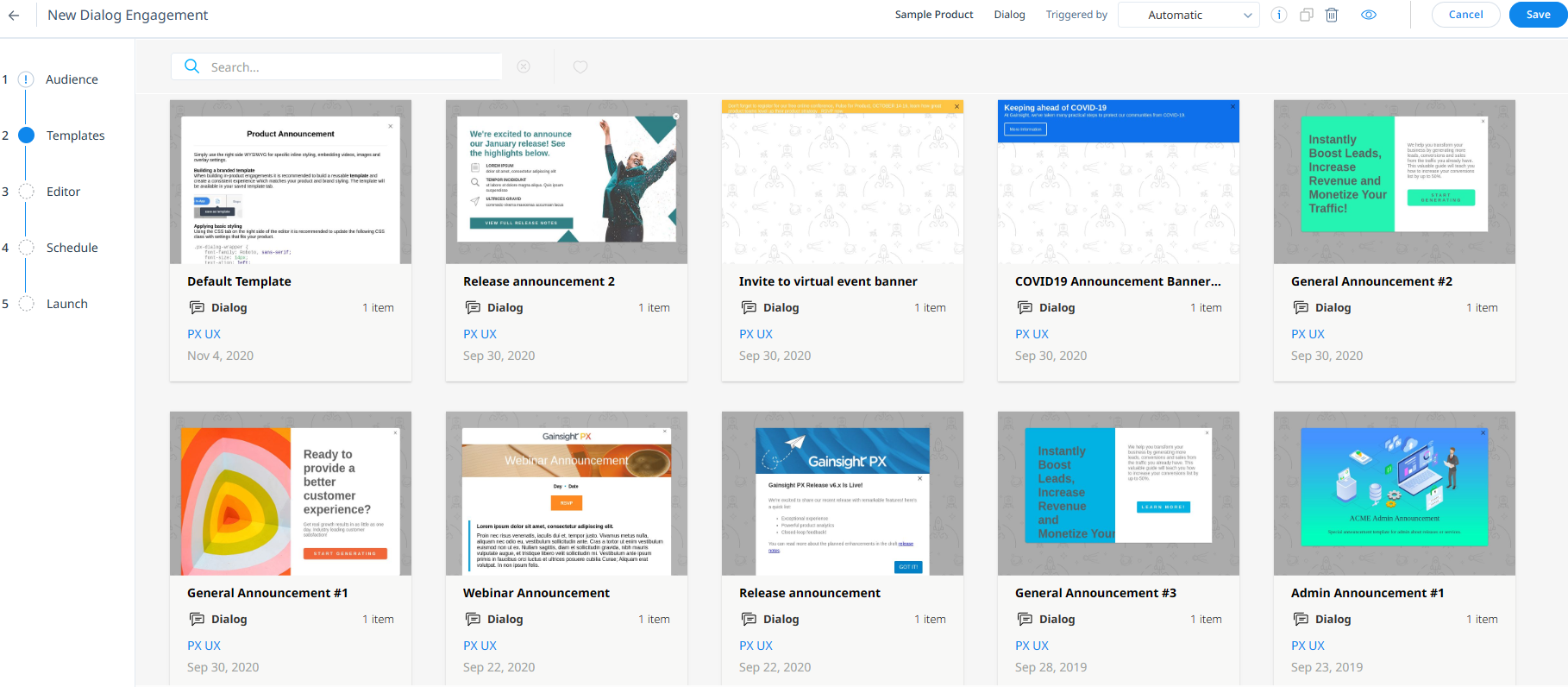
- You get to choose from a variety of readily editable templates designed for different purposes. For instance, if you’re looking to promote a new webinar, you can choose the Webinar Announcement template.

Dialog templates.
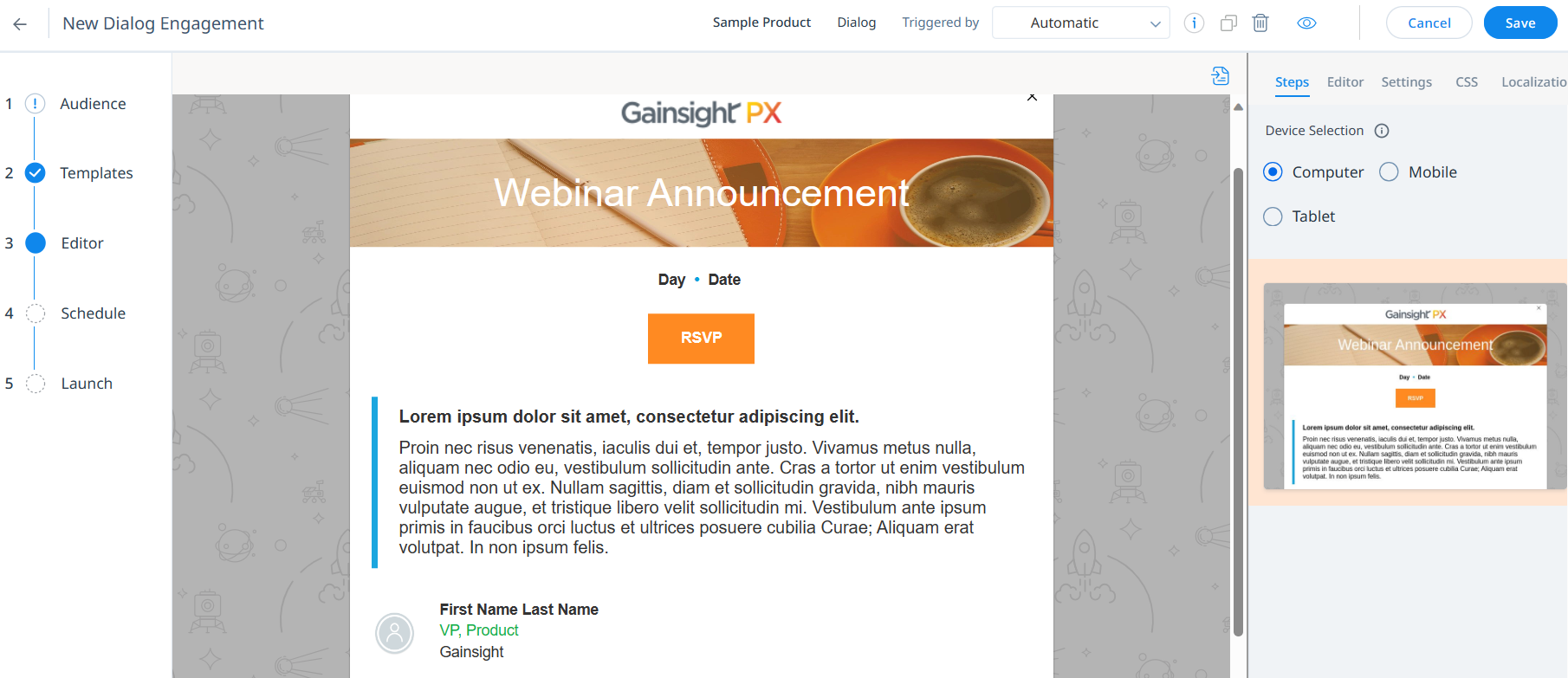
- The WYSIWYG editor lets you customize the content, look and feel, and placement of your message. The customization options are limited in comparison to platforms like Userpilot, though.

Dialog editor.
- You can use the scheduler to define when you want to send the message and how frequently you want to send it. You can also specify whether you want to show the message once per user or every time they log in.
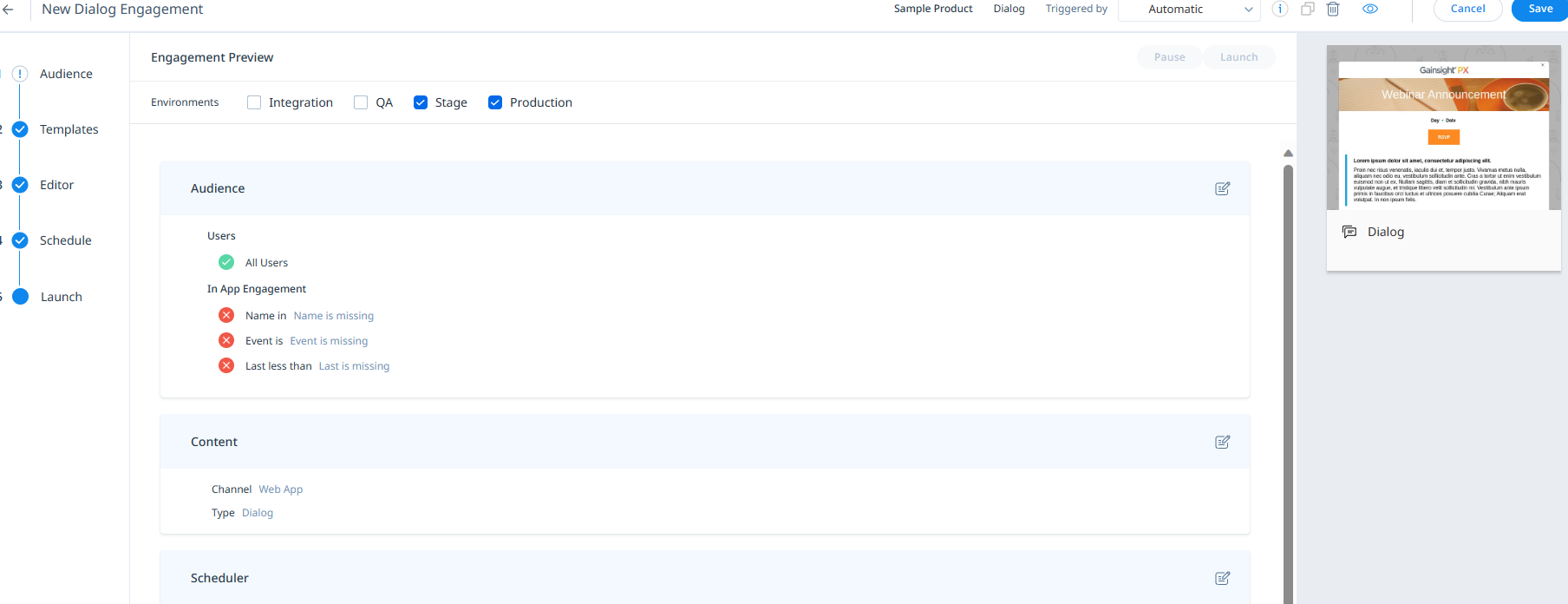
- GainsightPX also lets you preview your in-app messaging dialogs before you publish them. This enables you to ensure that they’re free of errors.

Dialog preview.
- You can also create a knowledge center bot and add recent messages there. It helps users easily access and read messages at their convenience. Additionally, you can launch email marketing campaigns from within GainsightPX to maximize the impact of in-app messages.
What are the pros and cons of GainsightPX?
GainsightPX’s pros
As a prominent product experience platform, GainsightPX offers several valuable features that can help you elevate your user experience. Let’s see why it stands out.
- Powerful segmentation: GainsightPX excels when it comes to segmentation. You can easily segment your audience into groups based on behavior, demographics, and other parameters to personalize their experience.
- Beginner-friendly: You have a WYSIWYG editor that helps you build product tours, in-app guides, and other UI elements that can help you engage your users and improve their experience. The ease of creating these makes the platform great for non-technical users.
- Powerful analytics: GainsightPX offers built-in analytics features that help you track key user engagement and behavior metrics. You can easily find trends and understand your customers better through the platform to elevate their experience further.
- Knowledge center: You can elevate user experience by leveraging the knowledge center bot offered by GainsightPX. It guides users on how to use your product by providing all the necessary links needed (including external ones). This, paired with knowledge center articles, makes for a great user experience.
- Easy feedback collection: GainsightPX makes it simple to create feedback surveys with multiple question types to gauge user requirements and feedback. You can create NPS, CES, Boolean, and numerous other types of surveys.
GainsightPX’s cons
While GainsightPX provides powerful product experience features, there are a few areas where it lags behind. Let’s take a look at them in detail.
- Long learning curve – GainsightPX offers some beginner-friendly features, but you need to spend some time using the tool before you can get the hang of it. The steep learning curve can make it difficult for beginners to use the platform to its fullest.
- Basic analytics – While the analytics feature offered by GainsightPX is powerful, it can get difficult to drill deeper into the data due to the numerous dashboards and widgets. It lacks predictive analytics features too.
- Limited integrations – GainsightPX offers a handful of integrations with third-party platforms. This makes it difficult to simplify workflow with your existing tech stack. It’d help if the number of integrations could be increased.
- In-app screen recording – GainsightPX doesn’t have an in-app screen recording feature that can help you see how users interact with your product. This feature could, otherwise, come in handy to understand how to elevate the user experience.
What do users say about GainsightPX?
GainsightPX has a great rating of 4.4 stars (out of 5) on G2. It also has a rating of 4 (out of 5) on Capterra. Users mostly praise how the platform offers numerous options for building engagements and understanding user behavior.
Here’s what a GainsightPX user had to say:
“GainsightPX has been a really powerful tool for engaging with our customers” There are a lot of options for how we can build engagements, the tool helps us fulfill a number of tasks concerning enhancing the Customer user experience and being able to communicate with them in a timely manner through an appropriate channel. Like most B2B we have an over-reliance on email as a comms channel for both product adoption, training, and wider marketing comms. Gainsight has helped us an entirely new channel to communicate with customers via. Rob W., Marketing Manager (Enterprise)
 While a majority of users have given stellar ratings to GainsightPX across review sites, there are some who complain about its missing features and funnel functionality.
While a majority of users have given stellar ratings to GainsightPX across review sites, there are some who complain about its missing features and funnel functionality.
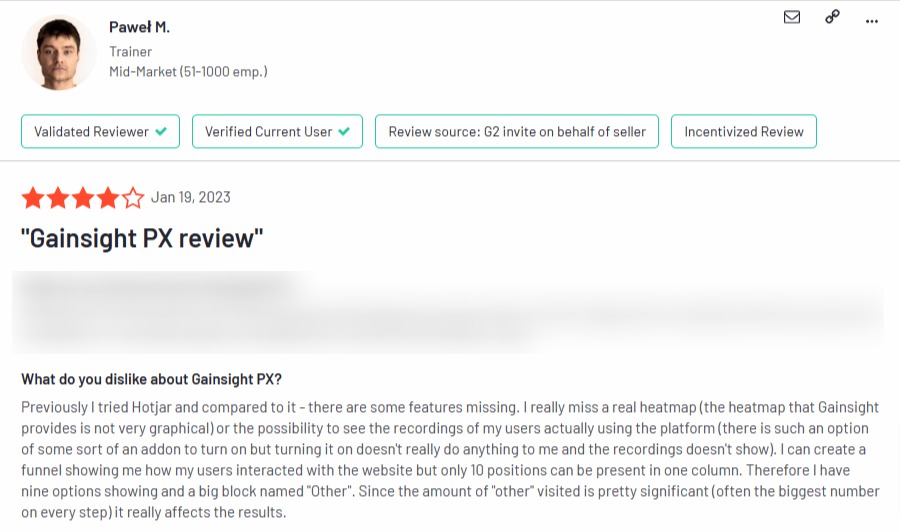
Here’s what one of the users had to say:
Previously I tried Hotjar and compared to it – there are some features missing. I really miss a real heatmap (the heatmap that Gainsight provides is not very graphical) or the possibility to see the recordings of my users actually using the platform (there is such an option of some sort of an addon to turn on but turning it on doesn’t really do anything to me and the recordings doesn’t show). I can create a funnel showing me how my users interacted with the website but only 10 positions can be present in one column. Therefore I have nine options showing and a big block named “Other”. Since the amount of “other” visited is pretty significant (often the biggest number on every step) it really affects the results. Pawel M., Trainer (Mid-Market)

GainsightPX’s pricing
Pricing details for GainsightPX aren’t readily available. Instead, you have to request them by filling out a form. The final pricing of the platform will depend on your requirements.
That said, you can get a 30-day free trial of the platform with ease. You could also request a free demo of the platform.

3 Reasons why you might need a GainsightPX alternative
GainsightPX is one of the most prominent product experience platforms in the market. However, it does have its fair share of flaws.
Here are three main scenarios in which you would be better off choosing a GainsightPX alternative:
- You’re on a budget: GainsightPX isn’t the best option if you don’t have a big budget. While the pricing information is only available on request, it could cost you over $2500/month. This could be quite pricey if you’re on a budget and it’d be best to opt for a platform that’s more affordable.
- You want a more beginner-friendly platform: While GainsightPX does offer some beginner-friendly features like a WYSIWYG editor, it does have a long learning curve. If you have a non-technical background, you’re perhaps better off using a GainsightPX alternative.
- You need more extensive survey features: GainsightPX offers numerous types of surveys, including NPS. It also enables you to create multi-question survey engagements. But if you need more advanced features like behavior-based survey triggers and translations, you should opt for other platforms.
Userpilot – A better alternative for in-app messaging
 In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chatbots. You’ll also be able to view resource center analytics so you can check its performance.

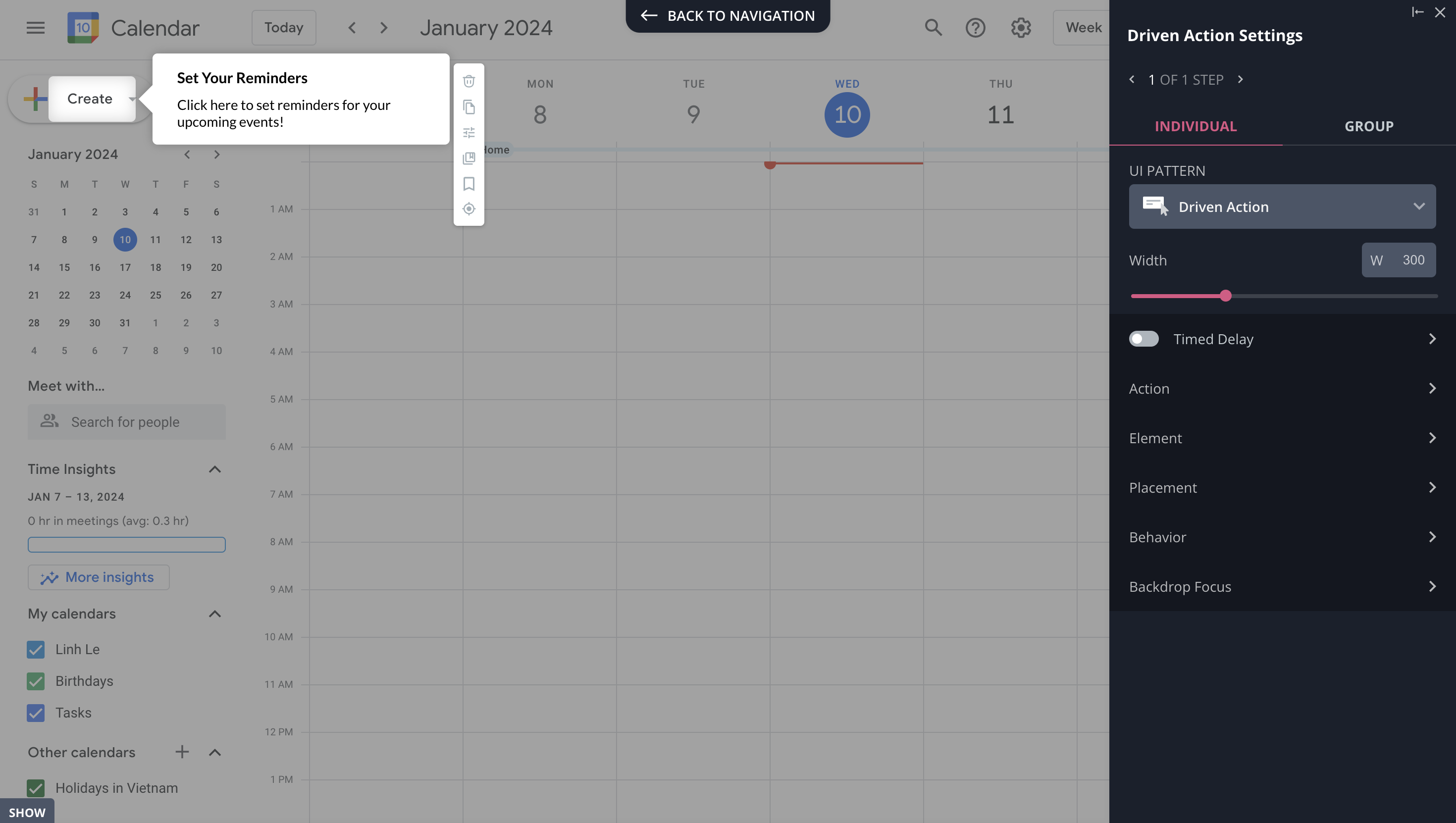
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.

This a native tooltip example built with Userpilot, not an actual tooltip from Calendar by Google.
- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.

- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.

Userpilot’s self service support
Self-service support helps users solve problems themselves instead of having to reach out to a representative. Userpilot’s no-code resource center makes onboarding guides and product documentation easily accessible to users from within your product.
Here’s how you can use Userpilot to create a self-service customer experience:
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.

- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.

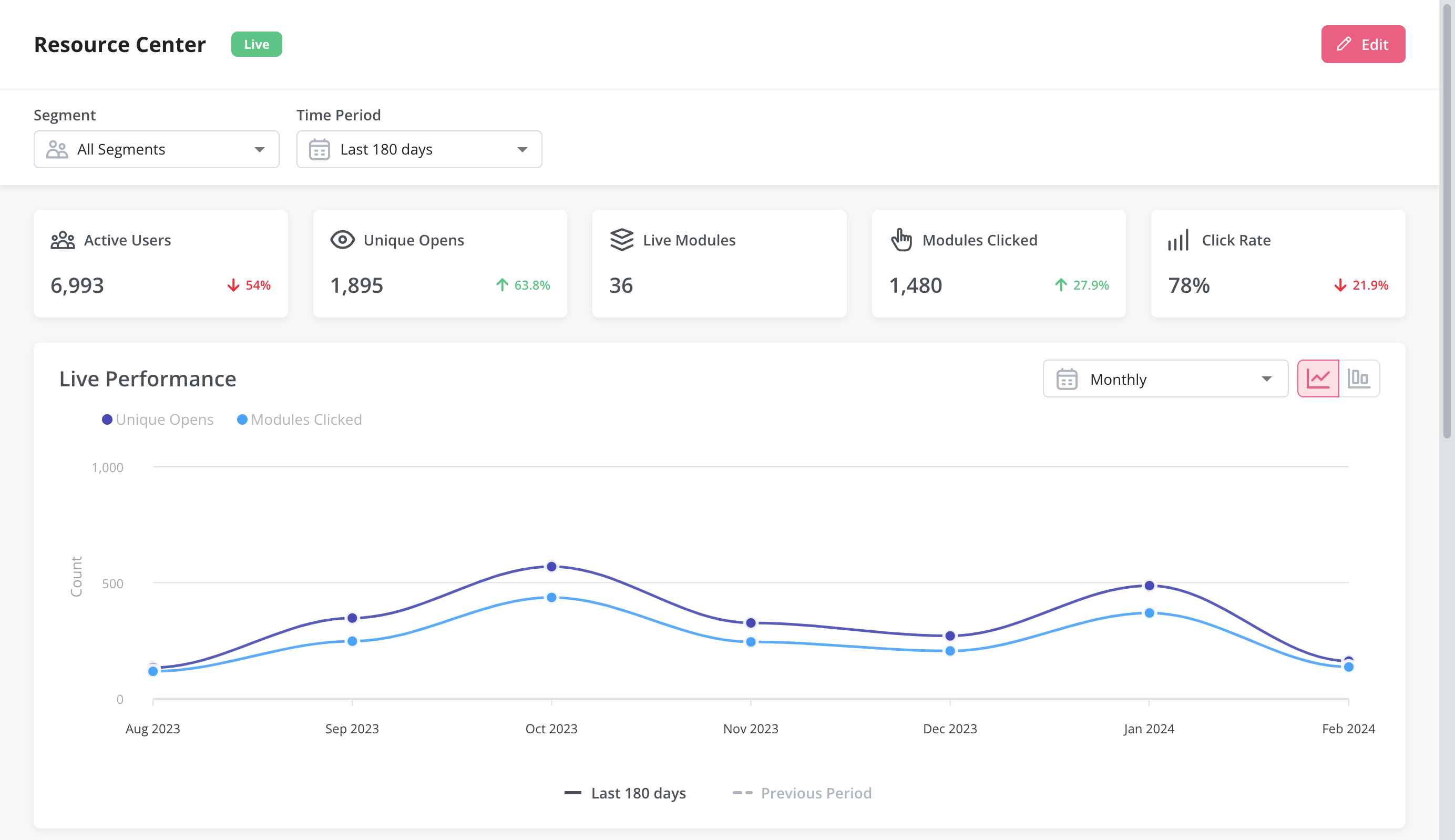
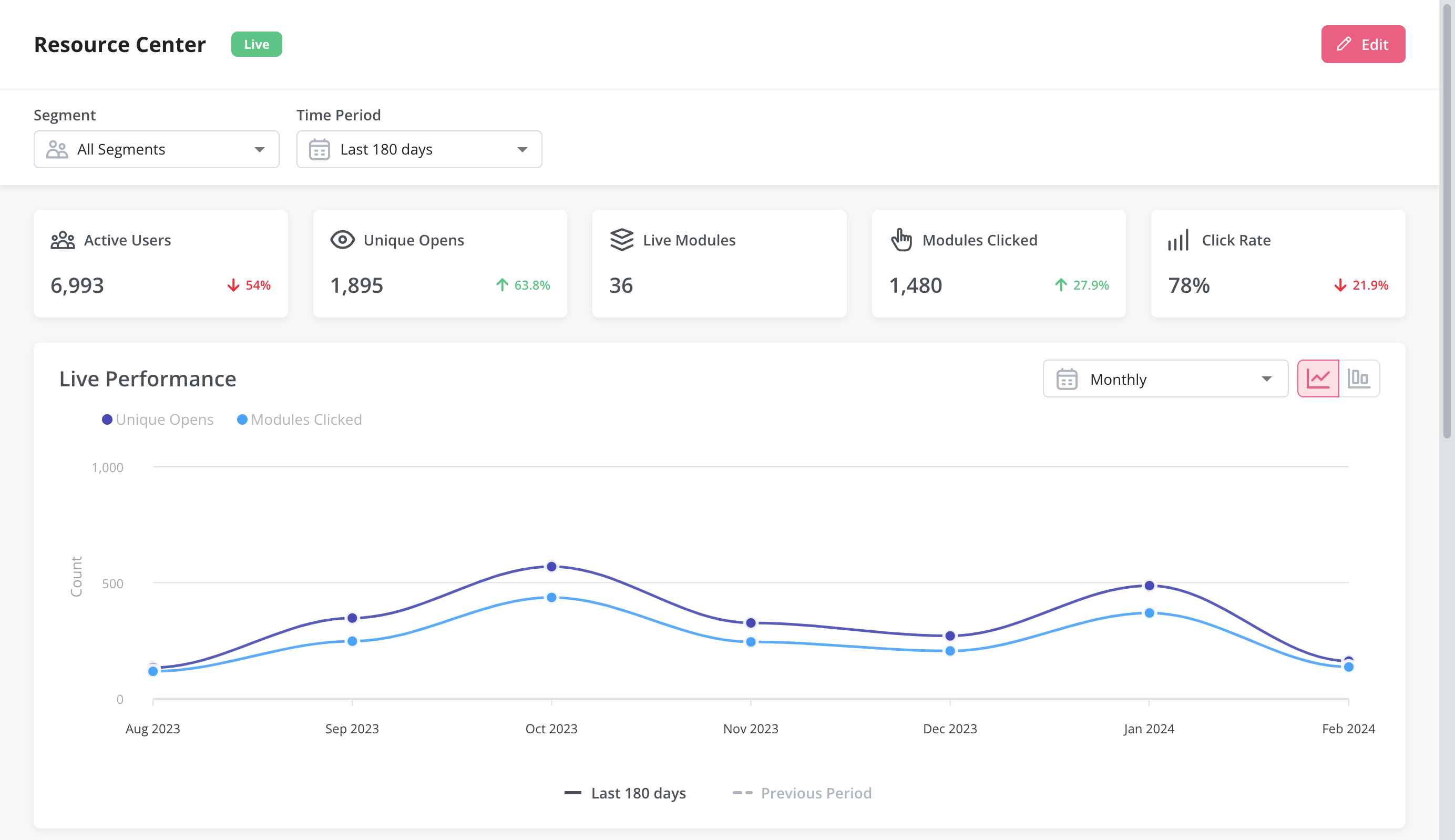
- Resource center analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.

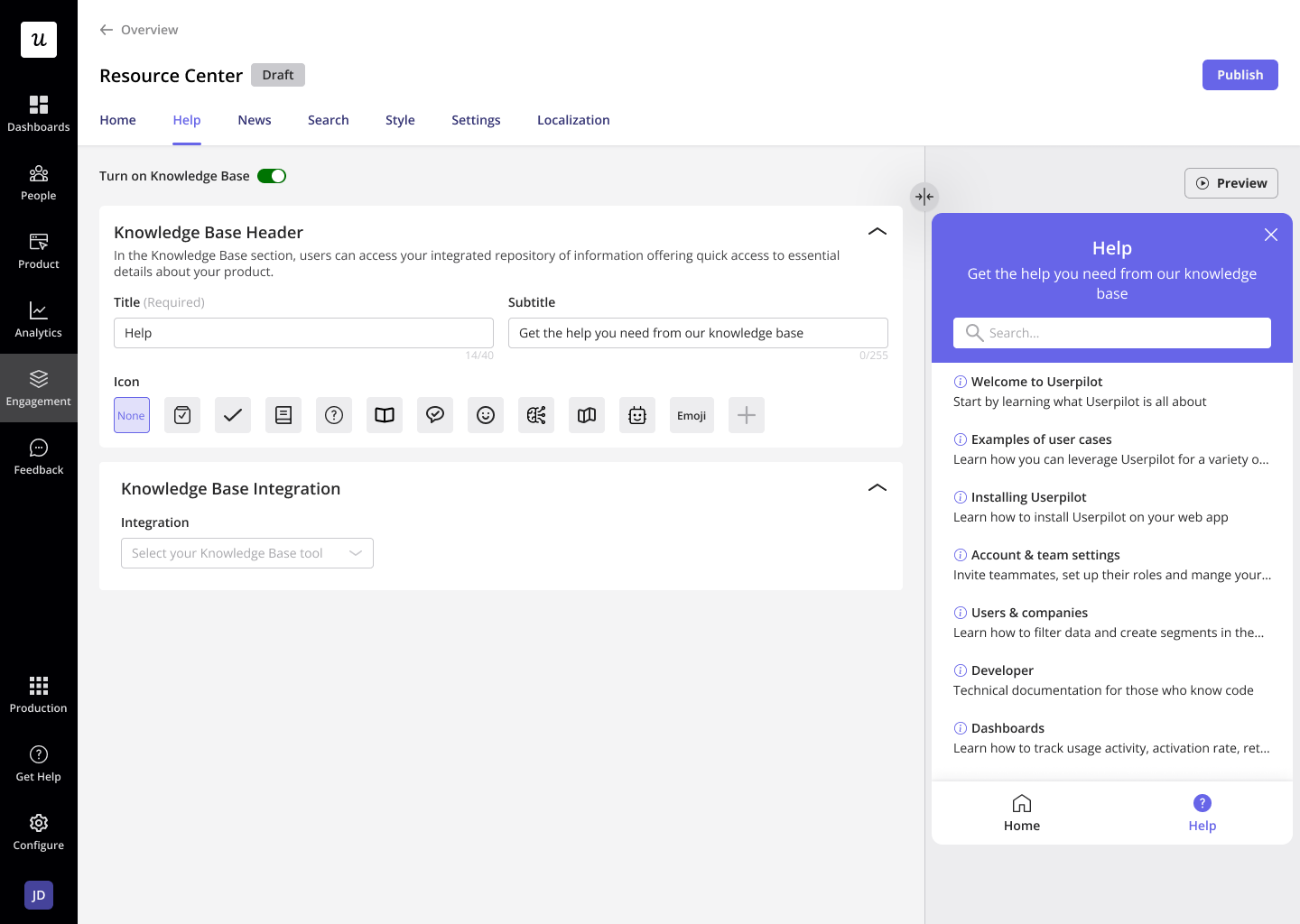
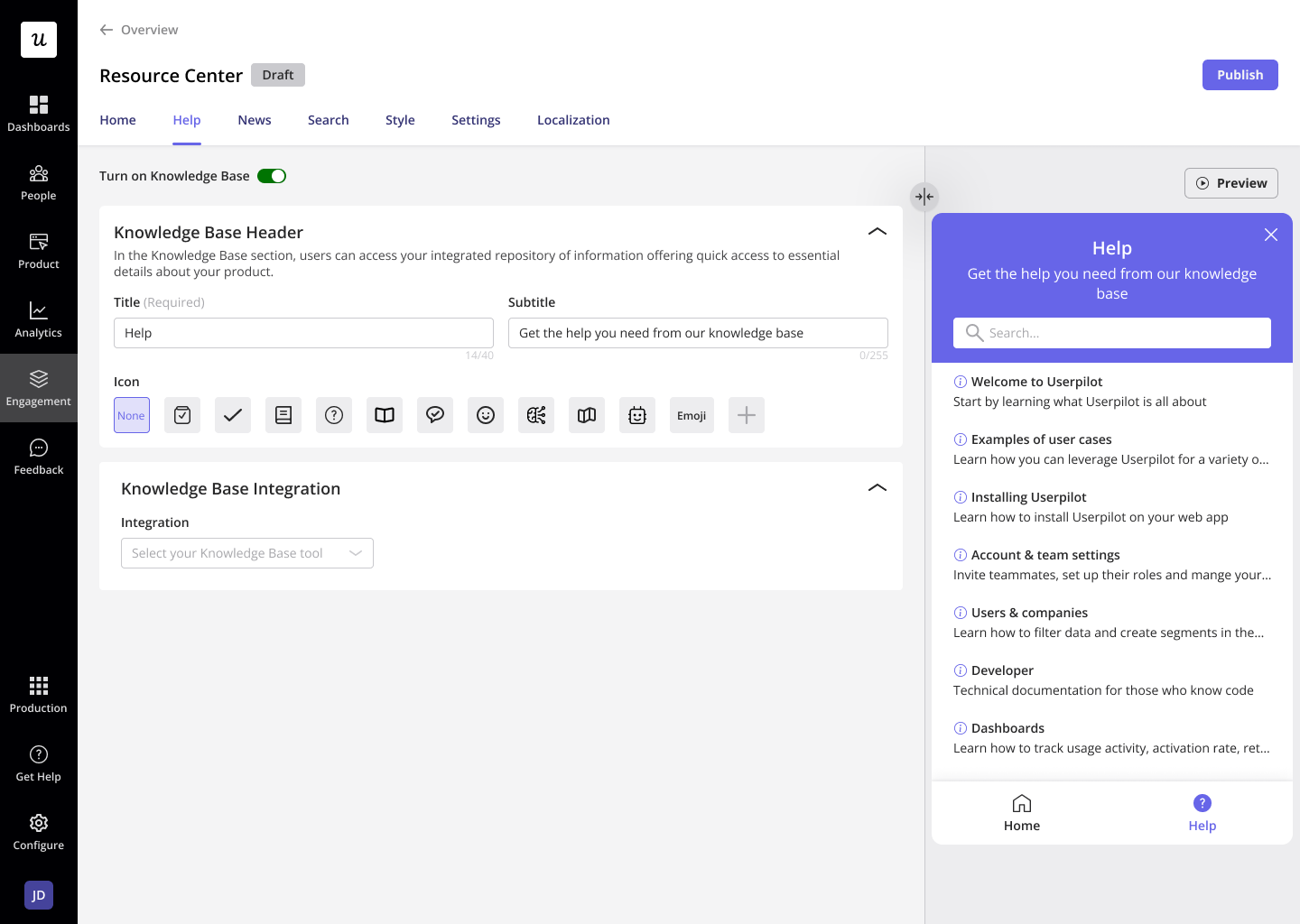
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.

Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.

- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.

- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.

Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
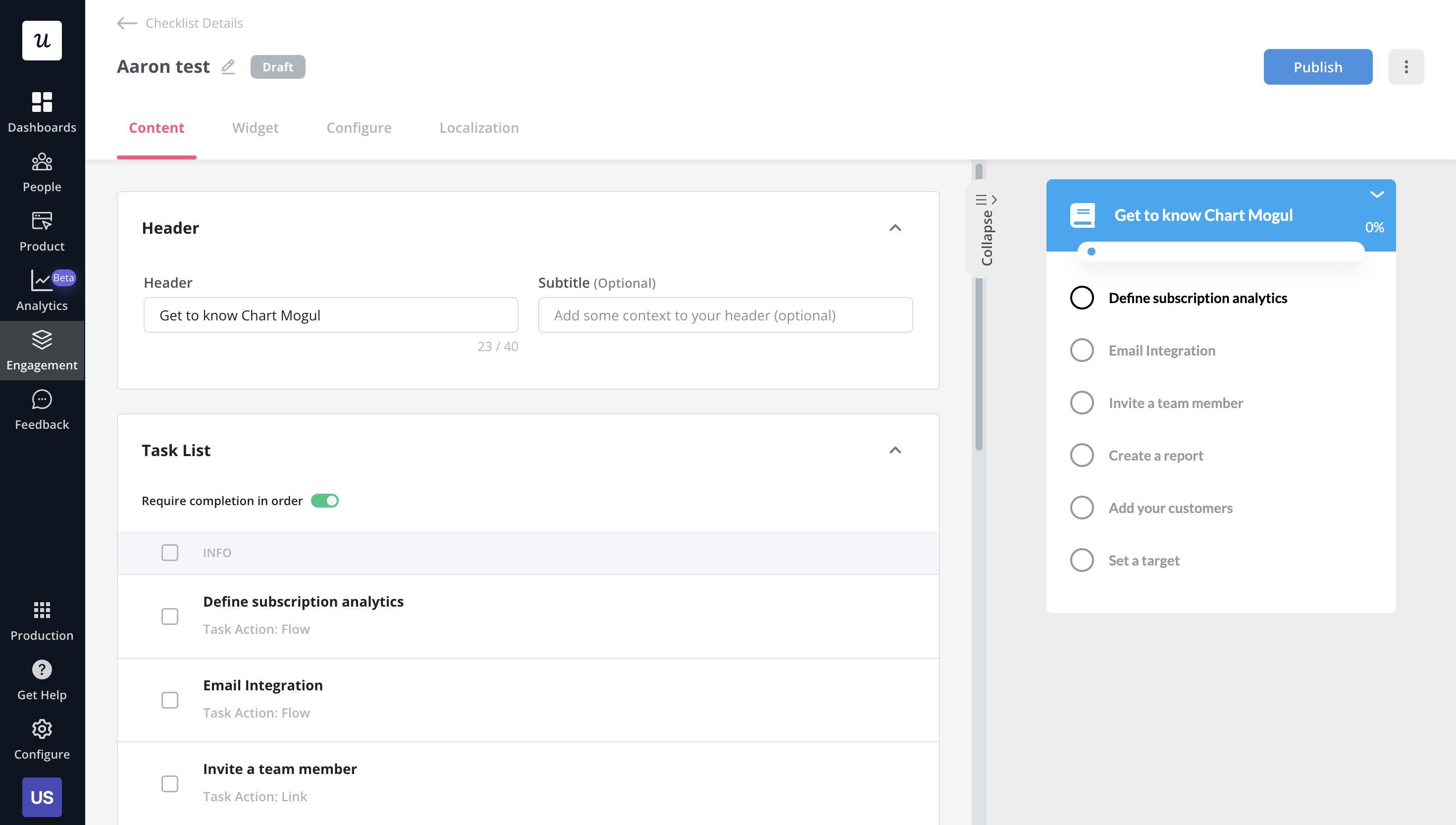
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.

- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.

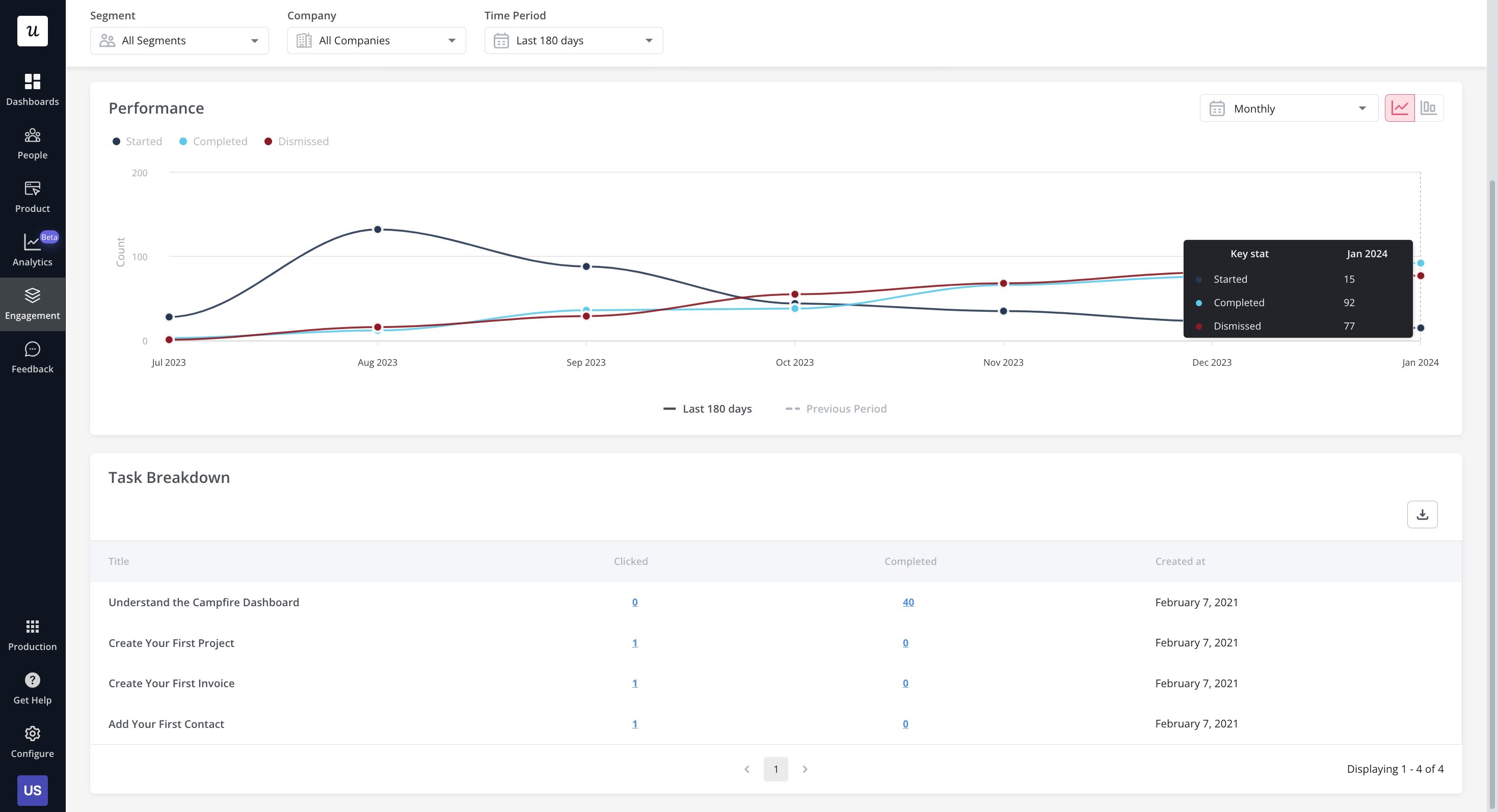
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.

Userpilot’s in-app messaging
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.

- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.

- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether GainsightPX is your go-to option for in-app messaging. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to GainsightPX for in-app messaging, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for In-App Messaging? Try Userpilot


