How to Find the Best SaaS Help Desk Widget [In-Depth Guide]

CONTENTS
A major part of building a successful SaaS product is educating your users, and making sure they know how to get the most value from it. A help desk widget or help desk is one of the most effective ways of doing that.
It enables you to share how-to’s, best practices, and troubleshooting tips with your users, from inside your product. That’s important for a number of reasons which I’ll touch on later.
This article is going to show you how to choose the best widget that you can then use to educate your users.
But before we get to that, I want to briefly explain what a help center widget actually is, and why it’s such a useful part of any successful SaaS product.
What is a help desk widget?
Put simply, a help desk widge or help center widget is a way of taking your knowledge base and help documentation, and then embedding it within your product.
If your users need a helping hand, they can access the help center or help desk and find the guidance they need, without having to open another tab.

Most help center widgets work tend to work in the same way, at least as far as your users are concerned. Your product will include a button labelled “Help” or “Tips” or some other relevant wording.
That button might be in your main nav menu, or it might be a dedicated part of your UI – that largely depends on how often you think users will need help, and how accessible you want it to be.

When users click the button, it opens the widget. This widget will take up a section of the screen, overlaying on top of your product.
Users can then browse through your help documentation to find the guidance they need, and use it to solve their problem.
To summarize, a help center widget places your knowledge base inside your product.
But why would you want to do that?
Why you need a help desk widget
As you’re reading this, you might be thinking: “Well, I already have a knowledge base, why should I go into all this effort of using a widget?”
Hopefully by the end of this section you’ll have a better understanding of why.
Firstly, let’s imagine a scenario in which a user needs to filter the analytics on their reporting page. For some reason, they can’t figure out what to do. They’ve tried everything.
So, they decide to see if you’ve got some kind of knowledge base article that will help them.
They open a new tab, maybe search for the knowledge base, and then they find it. Then they browse around the various articles until they spot one about filtering reports. Great. Now they can read that, then return to your product, and put their new knowledge into practice.
How to reduce friction
While that does work, it also offers a lot of friction. Users suddenly have to switch between different tabs, they might have to search for a while to find the knowledge base.
They also have to take the information they’ve learned from one tab, and apply it to your product in a different one.
All of this makes it a little more difficult for users to get the guidance they need. Over time, and across multiple users, this can become a bigger problem.
On the flip side, if you embed your help docs into your product using a help center widget, then the friction is reduced. No juggling tabs, no searching the internet for the knowledge base.
And as a result, users can keep engaging with your product, while learning how to use it.
This increased engagement is key to keeping users round long-term and reducing churn.
So you see, with one simple tweak you can retain more customers. Taking the time to add a help center widget to your product will work wonders.
But now the question is: Which is the best help center widget for you?
What is the best help desk widget?
There are a number of help center widgets out there that enable you to add your help docs to your product.
With most of them offering similar functionality, it can be hard to decide which help center widget is right for you.
I’m here to help. The different help center widgets I’ve included in this list are:
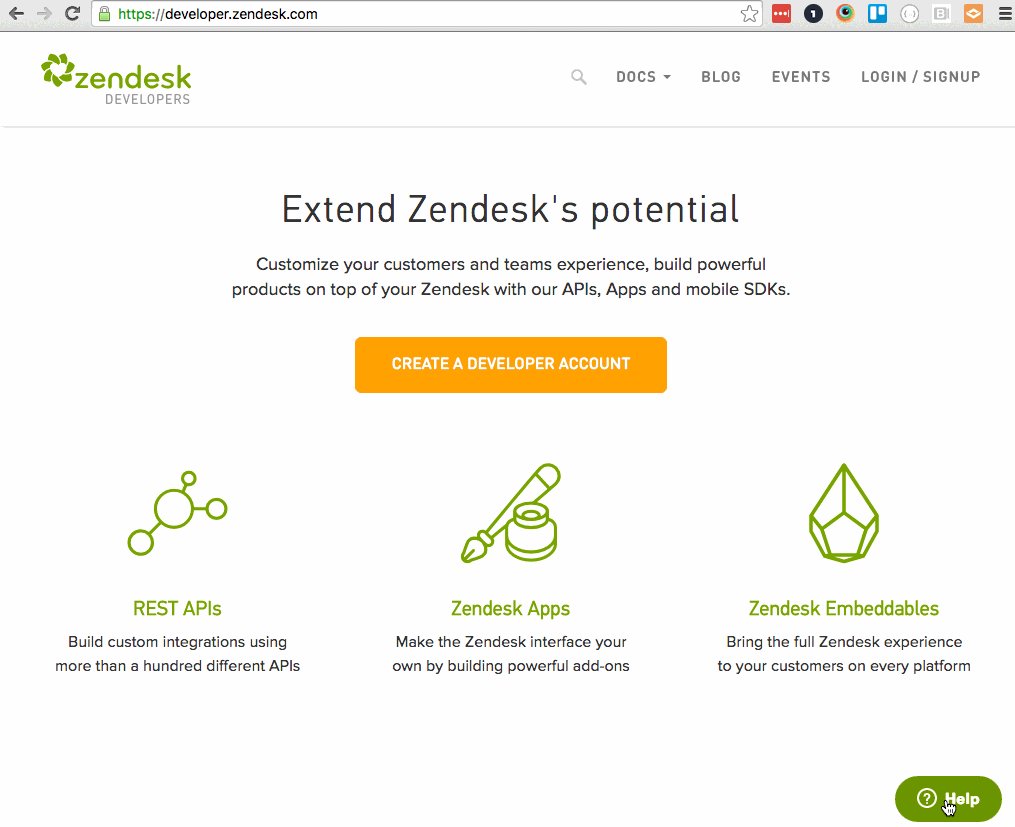
Help Desk Widget Tool #1 – Zendesk

Zendesk is one of the biggest and most powerful knowledge base tools out there. Used by thousands of SaaS businesses, it has everything you need to support your customers.
You can start by creating your knowledge base. Adding articles is fairly straightforward and a drag-and-drop interface makes it easy to arrange them and group them together.
There are plenty of great-looking templates to choose from so that your knowledge base looks the part too.
In terms of its help center widget, Zendesk offers what it calls a “Web Widget”. This is essentially a snippet of code that you add to your site or SaaS product.
The widget then displays your knowledge base docs, and also provides users with a way of reaching out to your Support team if they have any further questions.
It’s also worth pointing out that Zendesk offers a mobile app version of its Web Widget, so that you can add a help center widget to your mobile app if required.
The pros:
- If you already have your knowledge base set up with Zendesk, then it’s really easy to get up and running with the help center widget.
- Zendesk offers contextual help. This provides users with three relevant help articles depending on the page they’re on. This is a great way of making your help center widget work more efficiently.
- You can customize the Zendesk help center widget with different colors and copy, to match your branding. You can also remove the Zendesk logo to whitelabel the experience (though only on the Enterprise plan).
The cons:
- If you don’t currently use Zendesk to manage your knowledge base, then you may have to start from scratch, adding all the different help docs in before you can use the help center widget.
- If whitelabelling is important to you, you’ll have to purchase an Enterprise plan, which can be a lot more expensive (see “Pricing” below).
Pricing:
Zendesk has a fairly complicated pricing set-up, with multiple plans across multiple products.
If you want to use the help center widget and nothing else, then you’ll need to purchase the Guide product.
This will cost you $29 per user per month (when billed annually) if you want the Enterprise plan with its whitelabelling functionality.
Alternatively, you may want to purchase the entire Zendesk Support Suite, which includes your help center widget alongside most of the Zendesk products. This starts at $89 per user per month (billed annually).
Who’s it for?
Zendesk is perfect for larger SaaS businesses who don’t mind paying a fair bit of money for the Zendesk suite. If you’re looking for a solution that includes live chat, feedback, and much more, then Zendesk might be the choice for you.
If you’re just looking for a help center widget, then maybe it’s worth taking a look at some of the other tools on this list.
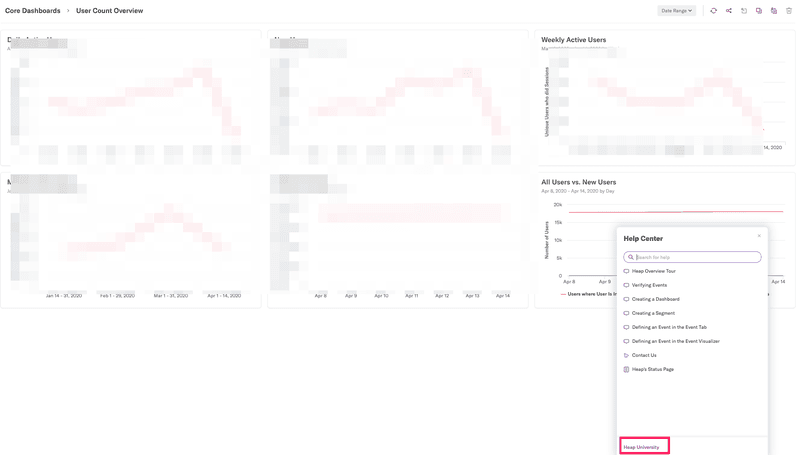
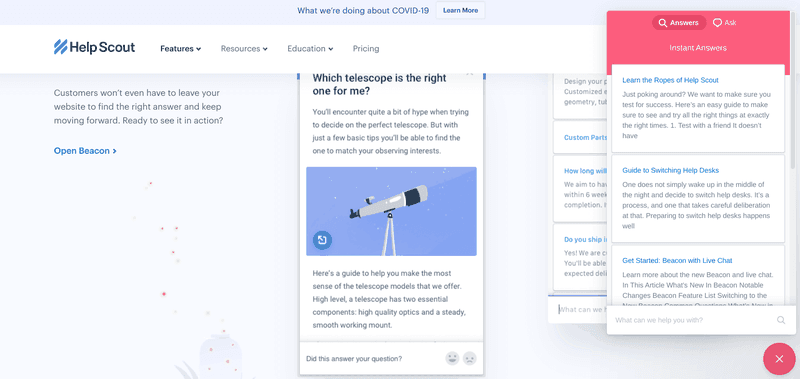
Help Desk Widget Tool #2 – Help Scout

Help Scout is a knowledge base tool that claims to reduce support tickets by 20%.
It’s really easy to create docs with the streamlined editor, and then you can compile them all into a beautiful-looking knowledge base.
You can even customize the knowledge base completely with CSS coding, so that it matches your branding perfectly.
It also offers a help center widget. In this case, it’s called Beacon.
Beacon offers a few different features, including live chat, but the key as far as this article is concerned is the ability to embed your knowledge base articles within the widget.
This way, users can access relevant information as and when they need it.
Beacon is also available to use on mobile apps, thanks to Help Scout’s SDK support.
The pros:
- Help Scout’s UI makes it really easy to create articles and design your knowledge base to match your branding.
- The Javascript API makes managing your help center widget more efficient.
- Customize the color of your help center widget, and remove the Help Scout logo (on Plus plans only).
The cons:
- If your help docs are currently on another product, such as Zendesk, then you’ll have to transfer them over to Help Scout.
- Re-arranging articles into different sections can be a little cumbersome.
Pricing:

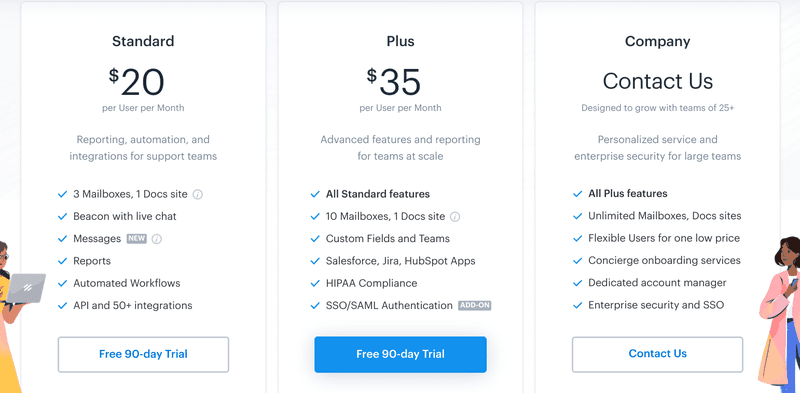
Help Scout’s pricing is simple and straightforward. You can choose between three different plans:
- Standard at $20 per user per month (billed annually)
- Plus at $35 per user per month (billed annually)
- Company at a custom price
Beacon is included on all of the plans. The only limitation is that full white labelling requires the Plus plan.
You’ll also need to pay extra for the Plus plan if you want to connect with other tools like Salesforce and Jira, or if you want to add SSO authentication.
Still – Help Scout is a relatively cost-effective way of building a knowledge base, embedding a help center widget, and setting your Support team up with live chat capabilities.
Who’s it for?
Help Scout offers a lot of functionality at a good price, and so it’s great if you want to dive in at the deep end and use all the Support features that it offers.
Even if you’re looking for a standalone help center widget, the price is good. On the flipside you will have to set your knowledge base up from scratch.
Help Desk Widget Tool #3 – UserDeck

UserDeck is a little different to the other tools on this list. It doesn’t actually offer a help center widget, but the way it works means that you can use it to manually add one to your product.
With UserDeck, you can create your knowledge base with various help articles and docs.
The knowledge base can be styled manually, or it can automatically inherit styles from your site or product.
You can then embed your knowledge base, either as one-off articles, collections, or the whole thing, into your site or product.
Essentially, what this means is that you can have your developers create the help center widget by adding the frame to your product. Then, embed the Userdeck knowledge base into it and you have your help center widget ready to go.
The pros:
- The DIY nature of this help center widget solution means that you have full control over the look and functionality.
The cons:
- To create your help center widget, you’ll need to enlist a developer, which can be costly in terms of time and money.
- * UserDeck’s UI isn’t the nicest to work with, and so creating your knowledge base isn’t completely straightforward.
Pricing:

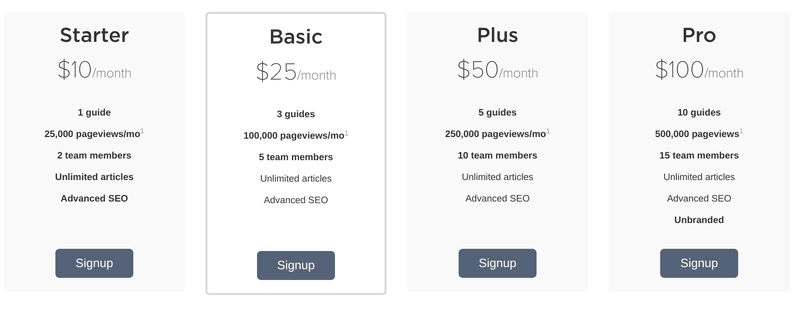
UserDeck has four different pricing plans:
- Starter at $10 per month
- Basic at $25 per month
- Plus at $50 per month
- Pro at $100 per month
You can also have a custom plan if Pro isn’t big enough to suit your needs.
The pricing plans are structured based on the number of team members and page views.
The most common plan is the Basic plan, which gives you 100,000 page views a month, and 5 team member seats.
If you want to remove the UserDeck branding, you’ll need the Pro plan.
Considering that you still need to do a lot of work to turn your UserDeck knowledge base into a help center widget, the plans are quite expensive.
Other tools on this list provide far more functionality at roughly the same price point. But perhaps this is the price you pay for greater control?
Who’s it for?
UserDeck is really only worth considering if you’re wanting to build your own help center widget. If you want that level of control, then UserDeck may be the right choice.
If, however, you’re wanting to be up and running with a knowledge base, help center widget, and live chat functionality, then UserDeck isn’t the right choice for you.
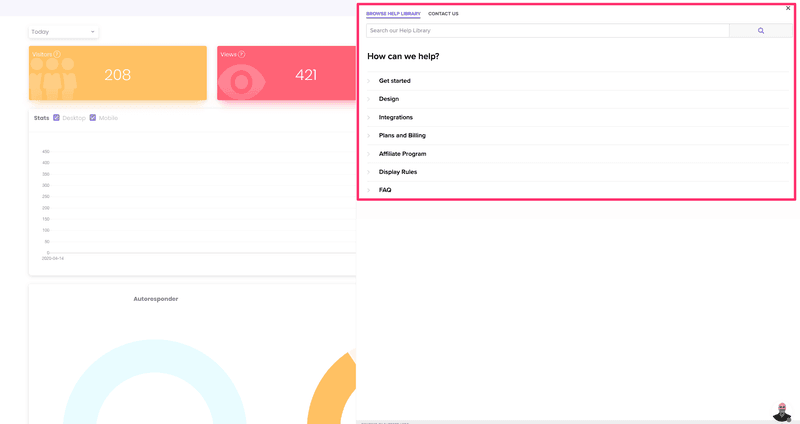
Help Desk Widget Tool #4 – HelpShelf

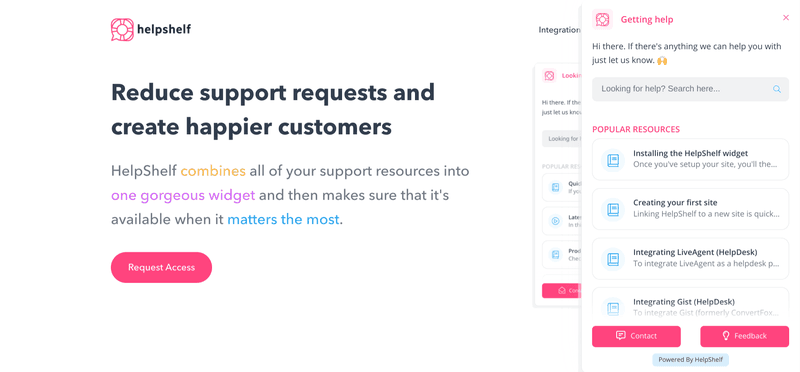
HelpShelf is a tool that enables you to combine your different support resources into one help center widget.
The idea is that it integrates with all the tools you’re already using. If, for example, you’re using Intercom for live chat and Zendesk for your knowedge base, then you can combine them both into the help center widget.
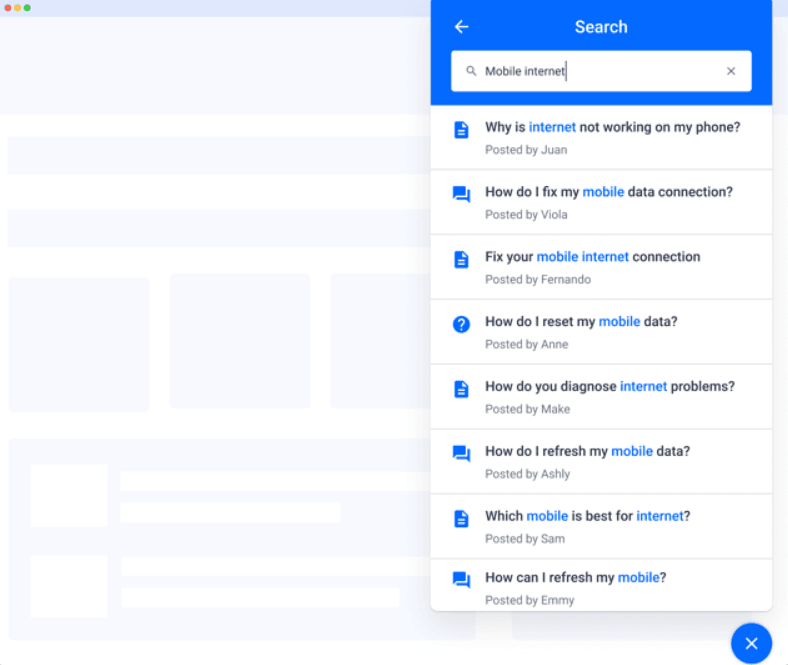
HelpShelf also includes a sophisticated learning AI that will figure out which content is most relevant to your users at a particular time or place.
The pros:
- If you’re already using a range of different support tools, you’re able to simply connect them together and carry on as normal.
- The help center widget is easy to set up and embed on your site or product.
The cons:
- If you don’t have tools in place for your live chat or knowledge base, then you’ll have to find those as well.
- You’re limited in terms of how you can customize the look and feel of the help center widget.
Pricing:

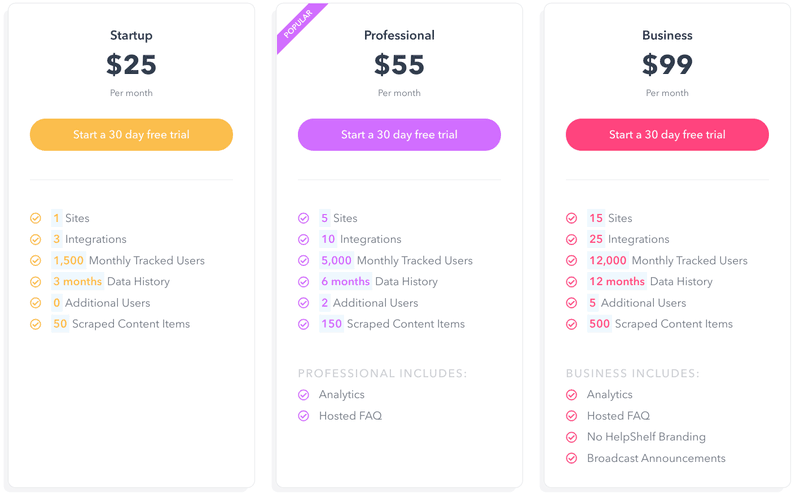
HelpShelf has three main pricing plans:
- Startup at $20 per month (billed annually)
- Professional at $45 per month (billed annually)
- Business at $82 per month (billed annually)
Custom Enterprise plans are also available.
The plans offer mostly the same functionality, but differ in terms of how many integrations and tracked users you’re allowed.
For example, the Startup plan gives you 3 integrations and 1,500 monthly tracked users. The Professional plan gives you 10 integrations and 5,000 monthly tracked users.
The Professional and Business plans also give you access to detailed analytics. If you want to remove the HelpShelf branding, you’ll need to pay for the Business plan.
HelpShelf combines different tools together into one widget, which means on top of paying for that, you need to pay for the other tools.
That means HelpShelf can become an expensive way of creating a help center widget. However, it may be cheaper than consolidating all your tools manually.
Who’s it for?
HelpShelf is really aimed at SaaS businesses that already have a lot of different support tools and that need to bring them all together in one help center widget.
If you don’t already have your tools and processes in place, then HelpShelf won’t be as useful to you.
Help Center Widget Tool #5 – inSided

inSided is a customer success community platform, offering a suite of products to help connect with your customers and provide them with the support they need.
Features on offer include a knowledge base and a community platform.
I want to focus on another key offering, which is the in-app support.
This is inSided’s version of a help center widget, and it enables you to bring together your knowledge base and community content.
You can then embed your widget within your app, so that users see the right content at the right time.
The pros:
- The branding of the widget is fully customizable, enabling you to create the exact look and feel you want.
- The content is tailored to the situation that your users find themselves in, streamlining the search process.
The cons:
- Lacks any analytics, so you can’t always measure the success of your support docs.
- The template used for your knowledge base and community center is a one-size-fits-all and can’t be easily changed.
Pricing:
inSided only provide their pricing details when you request them, but according to reports on Capterra, the starting price is $900 per month.
While this gives you a lot of functionality, it’s far costlier than other tools on this list.
Who’s it for?
If you’re simply looking for a help center widget, then inSided may be a very expensive option and you should probably look at one of the other tools I’ve listed.
On the other hand, if you were planning to start a customer community anyway, then now might be a good opportunity to start.
Userpilot’s Help Center Widget (Sneak Peek!)

I thought I’d round off this list with our own product, Userpilot. While Userpilot is primarily a user onboarding and engagement platform, we’re starting to expand its functionality.
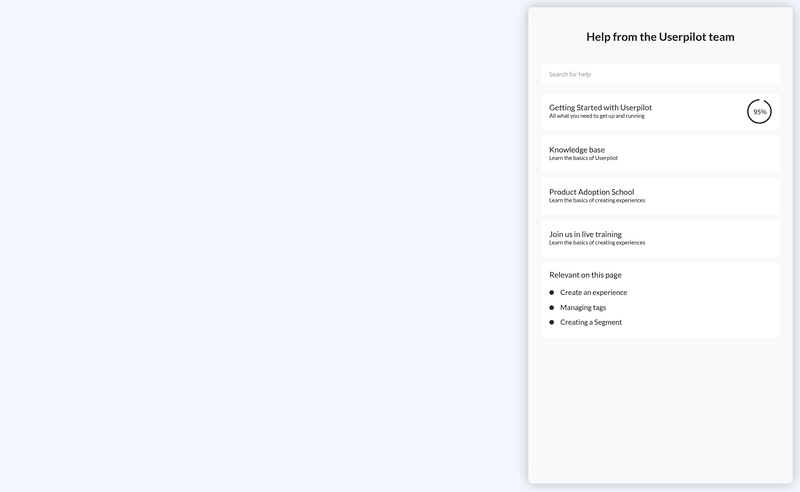
One way we’re doing that is by adding a help center widget. It’s called Resource Center.
You’ll be able to fully customize the widget in terms of the content it displays, as well as the branding of the widget.
A feature unique to Userpilot’s widget is that you can add onboarding experiences to it. This way, users can trigger an onboarding experience, such as a walkthrough or tour, by clicking it on the help widget or a similar help desk.
Custom Javascript enables you to integrate with third-party apps like Zendesk.
We think our help center widget will be worth considering. Especially if you also want to improve your product’s onboarding at the same time.
Our Resource Center will be launching on May 15, and will be included as part of the standard Userpilot subscription.
Key takeaways
- Help desk widgets enable you to provide support and guidance to your users from within your app.
- As a result, they increase engagement and reduce the risk of churn in the long-term.
- Some of the best help center widgets out there are Zendesk, Help Scout, UserDeck, HelpShelf, inSided, and Userpilot (coming soon!).
About the author

Joe is a content writer, with several years of experience working with SaaS startups. He’s also the founder of Turing, a conversation design agency, making chatbots more human.

