How to Create Interactive User Guides For Your SaaS Product

If you’re a savvy SaaS owner, chances are you’ve heard about interactive user guides. But what are they for, how do you create them, and what impact do they drive for your users?
All product managers want to delight and engage their customers. A big part of that is making sure your users know how to get the most from your application (and in the modern world, that means more than creating a page with a load of support documentation).
Fail in that mission, and you risk damaging customer loyalty.
In this article, we’ll explore what interactive manuals are all about, how you create them, and tactics for helping lead users through engaging walkthroughs.
Let’s dive in!
TL;DR
- An interactive user guide is a combination of prompts used when onboarding users in order to help them understand how to use your product.
- There are two main types of user guides: full product tours (which tend to be more detailed and time-consuming), and interactive manuals (using tooltips and real-time guidance to provide more contextual help to your customers).
- Interactive user guides improve user onboarding and drive product adoption. How? By helping real users build their knowledge base through engaging with interactive content relevant to them.
- When it comes to creating online user guides, you have two options: build the software in-house, or use a product walkthrough tool.
- Building your own tool means a lengthy process for your developers to create complex software and de-prioritize work on your core business. You also risk being faced with a lack of flexibility that makes it hard to customize your interactive manuals.
- Using an existing no-code tool (Userpilot can help) is a much better option: increased flexibility, reduced reliance on developer effort, and easy ability to target distinct segments of users with contextual help (all of which boosts digital adoption).
- The process for creating interactive manuals is simple:
- First, you need to choose a precise goal – what are you trying to help your users achieve?
- Then, you can choose appropriate triggers to create a ‘flow’ of contextual help in your user interface.
- Finally, you need to identify clear segments of users (so you can create walkthroughs tailored to their needs).
- There is no better tool to create user guides than Userpilot. With engagement, analytics, and feedback capabilities, you can easily get more users activated and adopted. Book a demo to learn more.
What is an interactive user guide?
An interactive user guide (or manual) is a set of functionality that helps your user better understand your SaaS business, product, or website.
They usually take the form of small pop-up windows that explain what’s happening on a page and provide clear instructions for how your user should navigate through your software.
Interactive user manuals are an excellent way of engaging and educating your users, helping them to get the most out of your product, and improving user onboarding and feature adoption.
Types of interactive user guides
User manuals have evolved over time and can take many different forms. Let’s look at two of the most common:
1 – Product tours
These detailed onboarding tours tend to be linear and not particularly interactive.
There is usually lots of information imparted in a set sequence of events – full product tours can be time-consuming, and have typically been used for things like employee onboarding or showcasing a complex product without having users create an account.
The most common use case is the linear tour that just tells the user information without prompting engagement at the same time.
Check out Adobe’s product tour showcasing a product update.

Adobe’s product tour example
2 – Tooltips and walkthroughs
A better alternative to product tours is an interactive walkthrough that shows but also waits for the user to take action before moving on to the next step.
It’s also focused on getting users to complete one task, like setting up their chatbot for the first time like Kommunicate has done using Userpilot.

Kommunicate interactive walkthrough created in Userpilot
Rather than a predetermined flow, this involves using popups providing contextual help triggered by the action your customers have taken.
So as users interact with your software, they are simultaneously building their knowledge.
How interactive user guides can improve user onboarding and drive product adoption
Rather than generic product tours or written documentation, interactive manuals and guides help real users solve business problems and use your software more effectively.
The tight feedback loop between a user taking an action and being supplied with relevant information helps to shorten the learning curve and reduce the time to value.
In turn, that helps users discover how to adopt, utilize, and get value from your product. The degree of personalization is what makes a real difference to their engagement, and has a drastic impact on retention rates.
How to create interactive user guides
The data is clear – interactive user guides have a huge impact on nearly every SaaS metric.
But, how do you actually go about creating one?
You only have two options – you can build bespoke software yourself, or you can use a product tour software tool.
This section of the article explores which is best.
1. Build interactive user guides in-house (not recommended)
For most software companies, creating interactive manuals from scratch is the wrong approach.
Why?
Rather than reinventing the wheel, your developers should prioritize their efforts around enhancing your software – making it faster or more visually appealing – and regularly shipping updates that delight your customers.
Building and maintaining a tool has a big impact on the development efforts. Even minor changes or tweaks lead to more developer time clogged up – and that means you are not completely free to customize your approach.
It’s difficult to do rapid-fire A/B testing, and you lose the opportunity to gather valuable user data.
Finally, there’s a lack of flexibility.
You’ll likely only be able to build something that all your users interact with in the same way, rather than being able to target distinct segments with contextually relevant information.
Given that personalization is one of the main reasons users engage with interactive guides, that’s a big problem.
2. Create interactive user manuals with no-code tools
Using a pre-built platform is a much better option.
With the low technical barrier to entry, anyone from operations to customer success managers – can quickly create an interactive tour, which means you can reduce reliance on software developers.
Rather than a ‘one size fits all’ approach, you can trigger user guides contextually – so based on the specific actions the customer has taken, targeted support is triggered to help them navigate and use the product more effectively.
It’s also a far more flexible choice.
There are dozens of variables you might want to adjust, from small changes to copy to tweaking the design. In a custom-built tool, this represents a significant amount of work – in a no-code tool, it’s incredibly simple.
That gives you the freedom to experiment and improve your software.
Customer adoption tools make it easy to see which version of an interactive user guide performs more effectively with A/B testing (and adapt your approach accordingly).
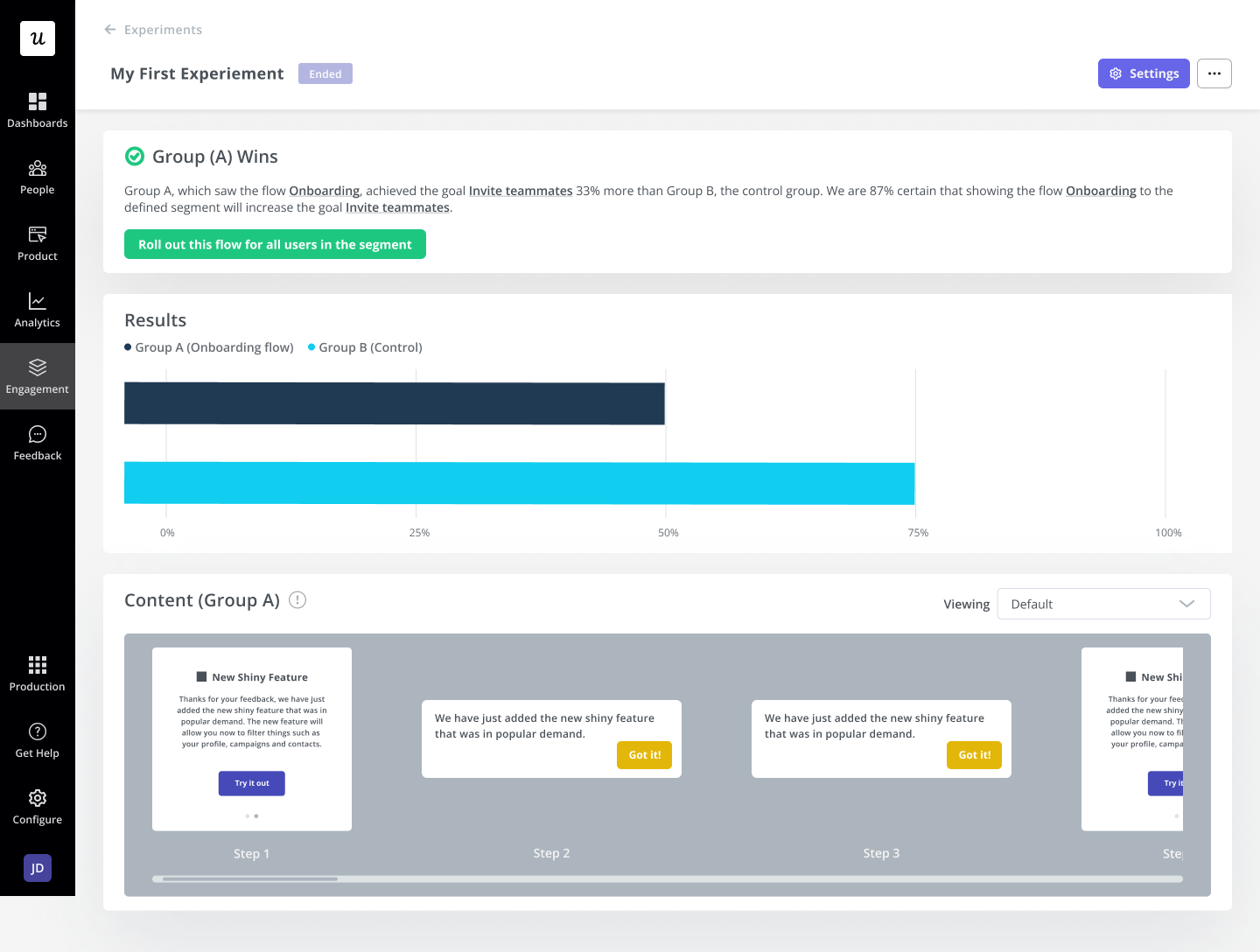
A/B testing helps you to rapidly test different versions of your user guides against a control group.

A/B testing in Userpilot
How to build interactive user guides using a no-code tool
So, using a no-code tool is a no-brainer.
But how do you actually go about putting a guide together? How do you create something that engages and helps your users?
This section of the article explains the key steps in the process.
A note – we’re using Userpilot as an example here, so these steps might be slightly different in a different tool. However, the underlying principles will be the same.
1. Set up a goal
It’s very tricky to build an effective guide if you haven’t thought carefully about what you’re trying to demonstrate.
Rather than a lengthy tour of every feature in your product, flip it around and think from the user’s perspective. Think about the features they use, and why they use them – what are your customers trying to achieve?
When you’ve picked a feature to tackle, you can set a range of specific goals of what you might need your users to do in order to experience value.
Remember that what gets measured, gets managed – this data will help you to understand whether your interactive manual has been a success or not.
2. Create an in-app flow
Once you’ve decided on your goal, the next step is to put together a new in-app flow.
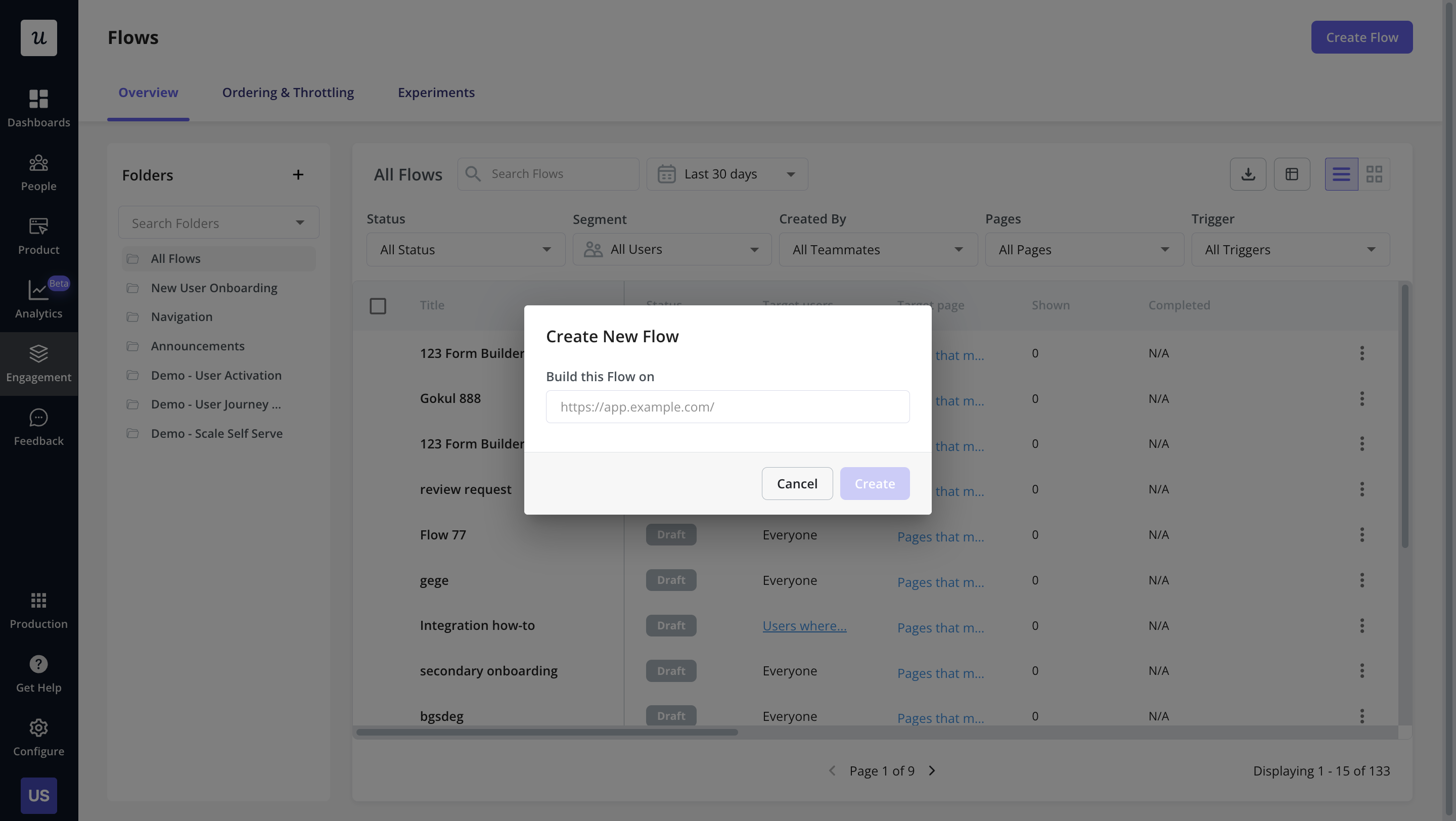
The first step to building an interactive guide in Userpilot is creating a new flow. You can either navigate to the Flow dashboard….

Creating a new flow in Userpilot
…or launch the Chrome extension builder directly by clicking on the extension widget in your browser.
Set the page you want your guides to trigger and you’re ready to start building.
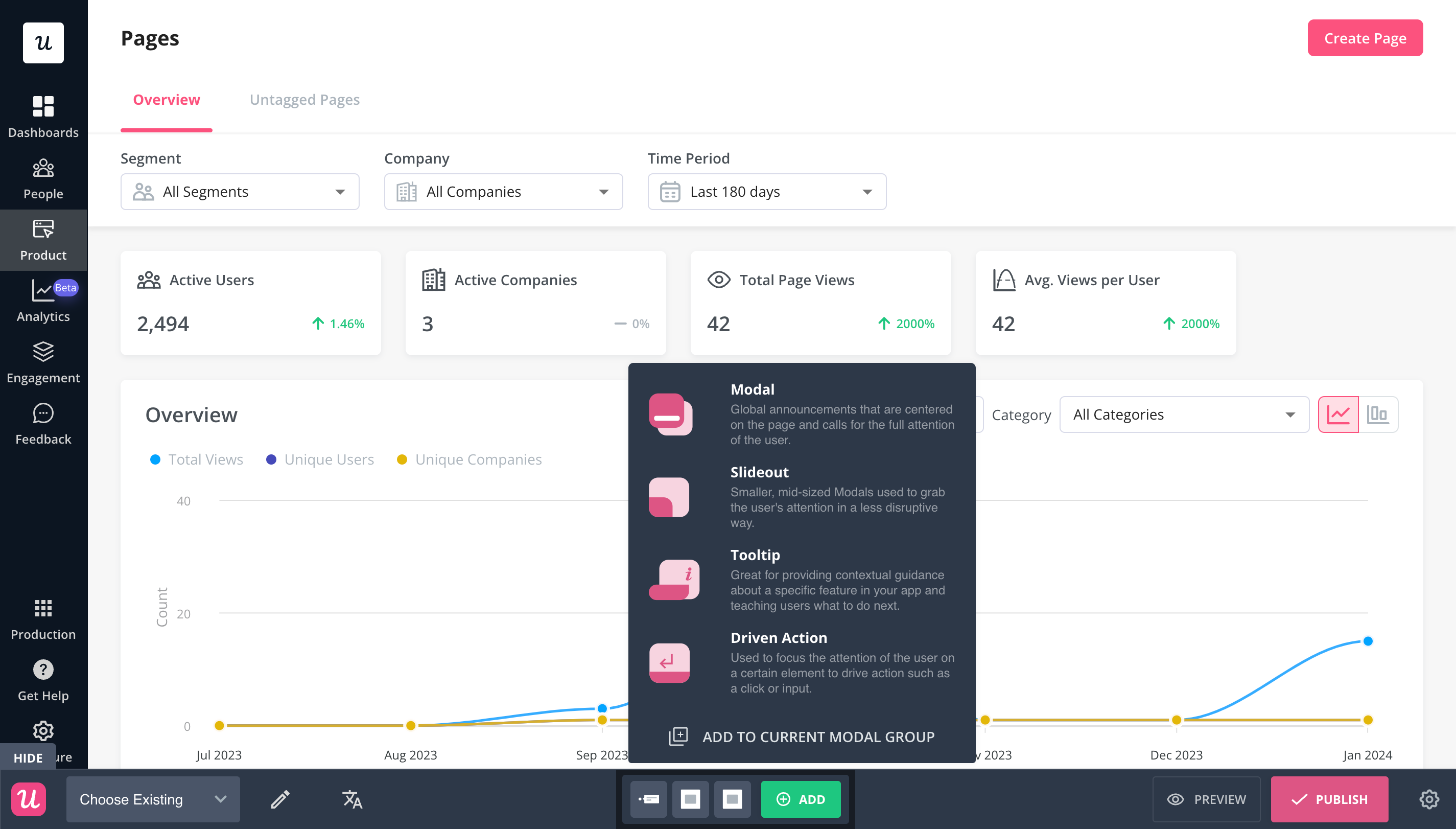
You’ll have a range of UX patterns to choose from, but the majority of interactive guides use a combination of driven actions and tooltips.

Userpilot‘s UI patterns
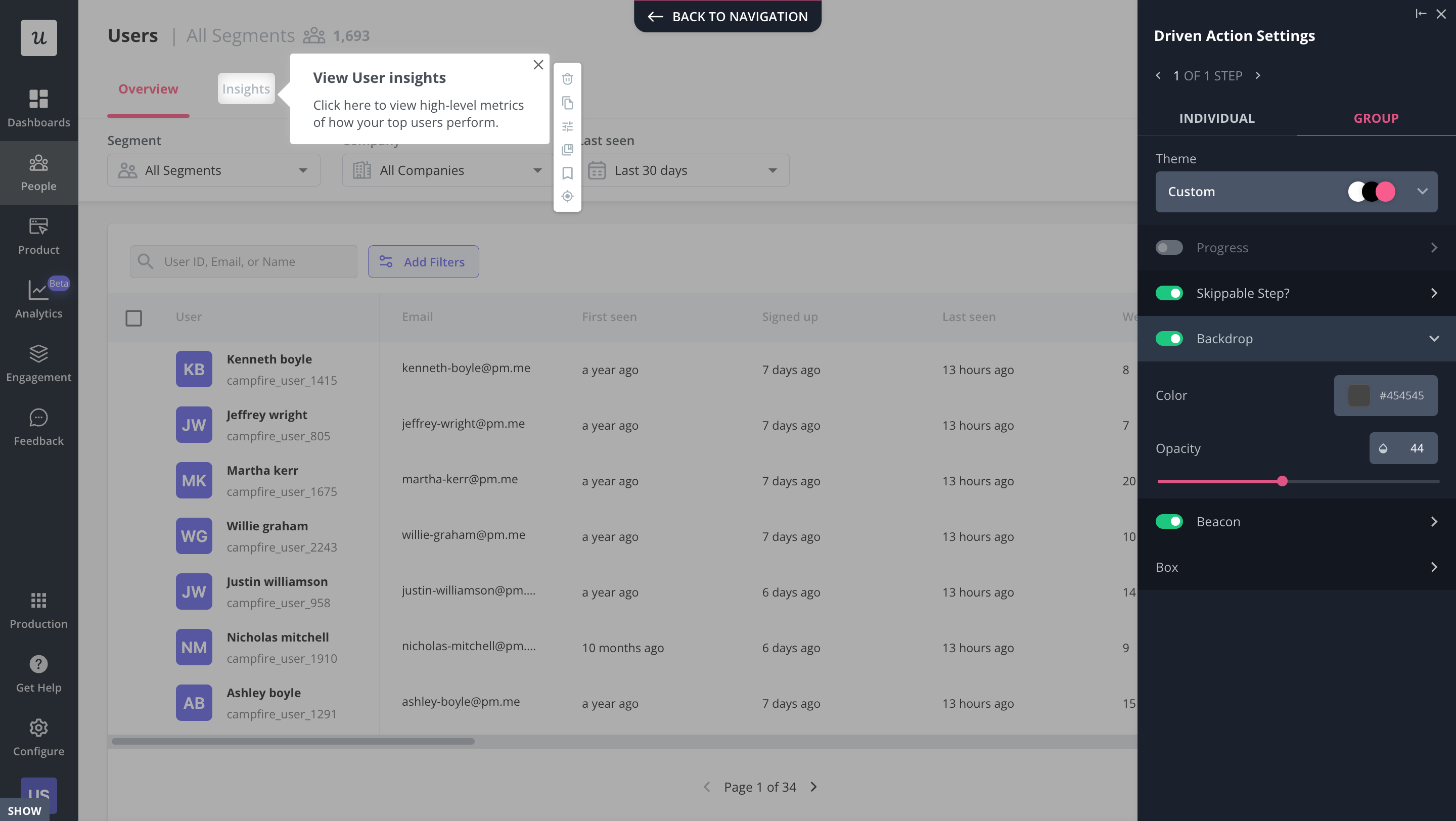
Driven actions are a bit of functionality unique to Userpilot, and they are all about tailoring a product tour to the user’s needs. This allows you to focus on choosing the right features to explain (rather than wasting time building permissions).

Driven actions in Userpilot
You should always consider the context when thinking about which action you want your user to take.
In the example above, you can see the range of options you have to choose from. It’s important to think carefully about which action makes the most sense in the context of the flow.
Making your customers physically hover over something, click, drag, or engage in any way with your product is the best way to help them understand complex features. It’s one of the most powerful self-service tools you can deploy.
So when should tooltips feature in your interactive guide?
Tooltips explain what your customer has to do and how to do it. The example below demonstrates how you might insert them into a flow.
You should use them at specific points in the journey to provide contextual instructions. That helps users better understand how your product works, and build up their knowledge base.

Tooltips in Userpilot
Tooltips can form a valuable part of any interactive guide.
You can then easily link a combination of driven actions and tooltips together, to create guides that generate interest and support new users.
3. Set your guide to trigger for different custom user segments for a personalized experience
Should you treat your customers as one uniform group?
Absolutely not – every user has different goals, ambitions, and needs.
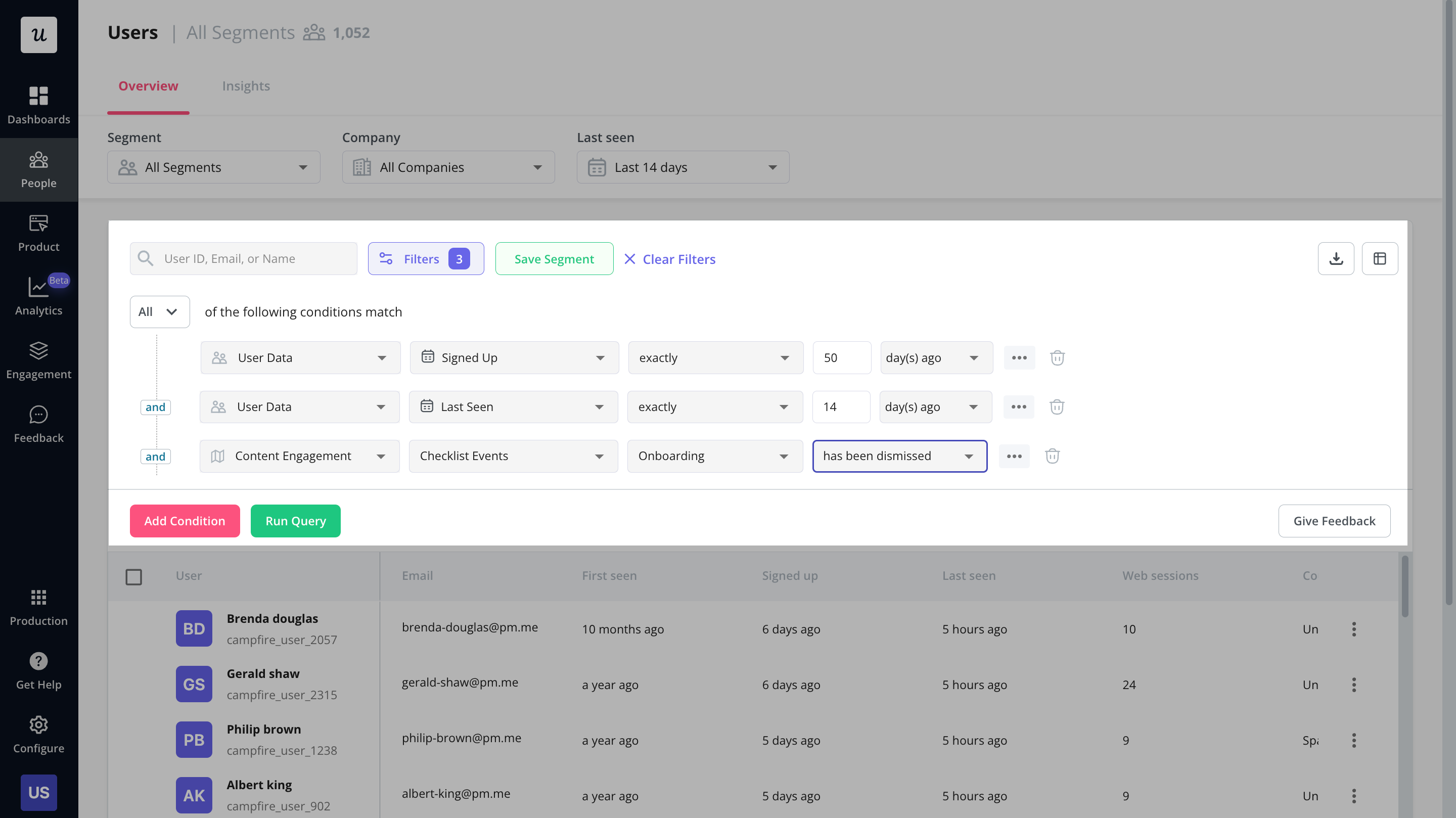
Instead of adopting a blanket approach, you should think in terms of user segments: groups of customers who interact and engage with your product in a similar way (or share something in common).

Segmentation in Userpilot
To get the most out of interactive guides, they should be targeted to address the needs of different user cohorts.
You can break this down in a number of ways:
- User role
- Jobs to be done
- Engagement
- Feature adoption
- Activity levels
- Other custom attributes
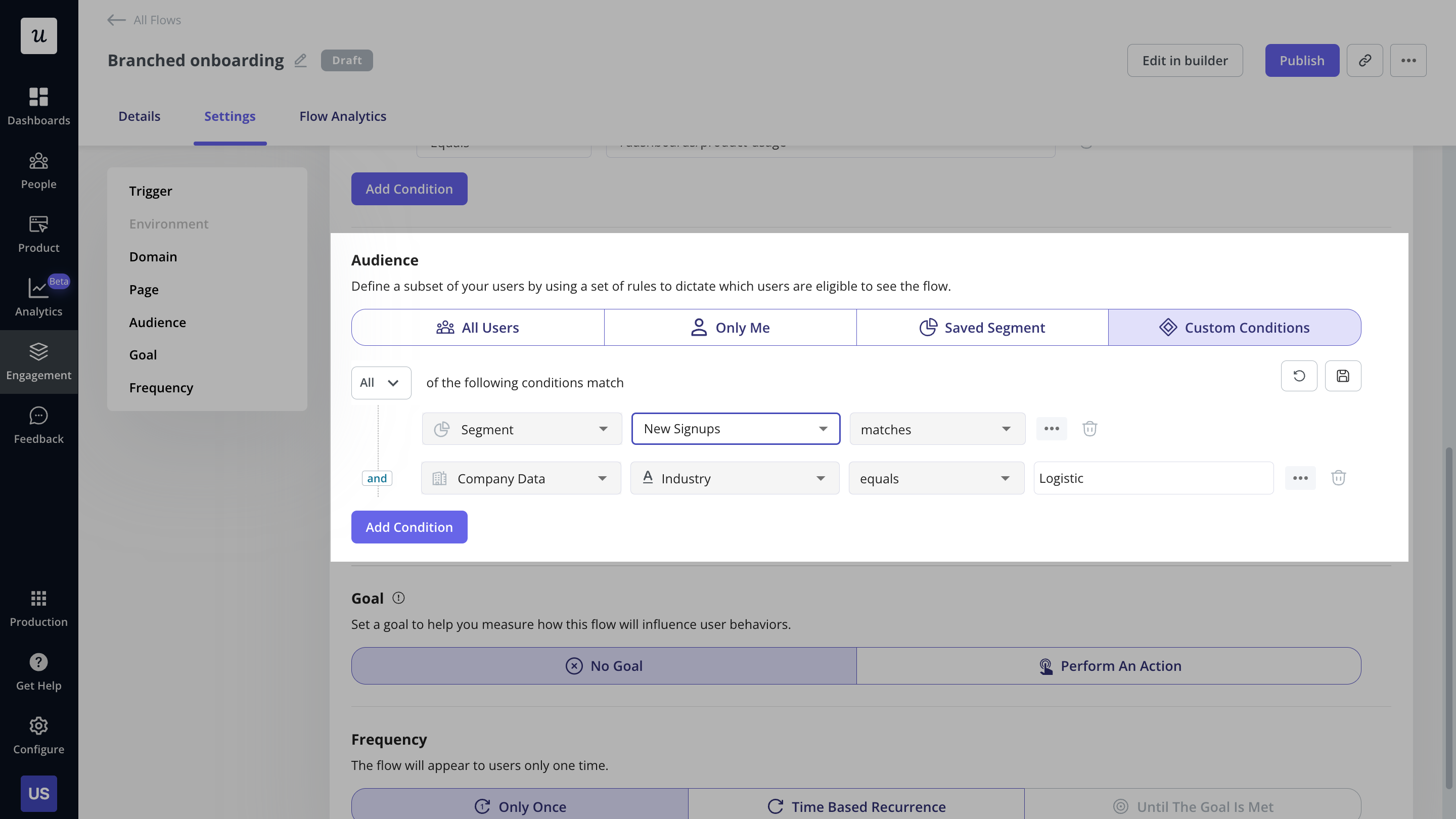
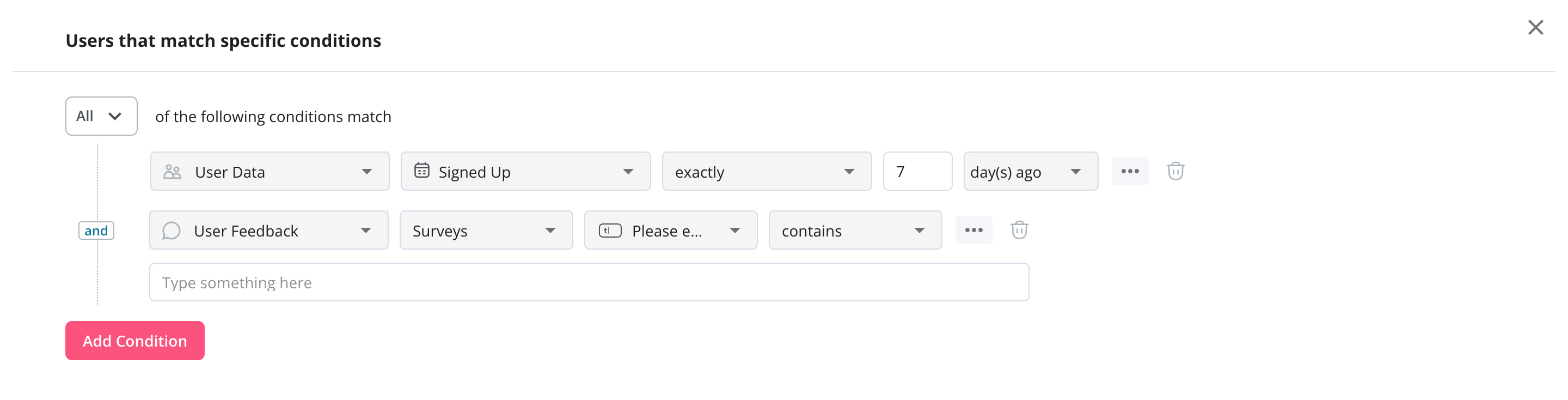
You can either specify a segment you’ve already built or set specific conditions for each interactive guide you build.

Personalizing flows for different segments in Userpilot
Trigger personalized in-app experiences with advanced user segmentation. Get a Userpilot demo and see how.
That makes it simple to trigger in-app user manuals that are focused and relevant to each group.
Userpilot – best software for creating interactive user guides to enhance user onboarding
We’ve covered how creating an interactive user guide can be an extremely valuable activity for boosting retention rates, and engagement, and supporting your product goals.
But there’s more to consider – by picking the right software, you can expand the tools you have available for how you engage with users in-app.
Segment your users to trigger contextual help messages and guides across the onboarding process
As already mentioned above, context is everything when you create interactive user guides. To make sure they trigger for the right users, use advanced segmentation.
Using Userpilot, you can create different user segments for each user onboarding stage and group users based on their in-app engagement and behavior.

Segmentation in Userpilot
Build user guides and shorten the learning curve
User guides are great for showcasing advanced features and engaging users by showing them exactly how to progress through your application.
Let’s take a look at the example below from Attention Insight. Spun up in minutes with Userpilot, the in-app guide is extremely effective for explaining how their tool works.

Attention Insight’s walkthrough created using Userpilot
With no-code functionality, you don’t need technical expertise to create interactive user manuals. Just pick a template (or start from scratch) and drag and drop elements to design walkthroughs.
Guide users with onboarding checklists
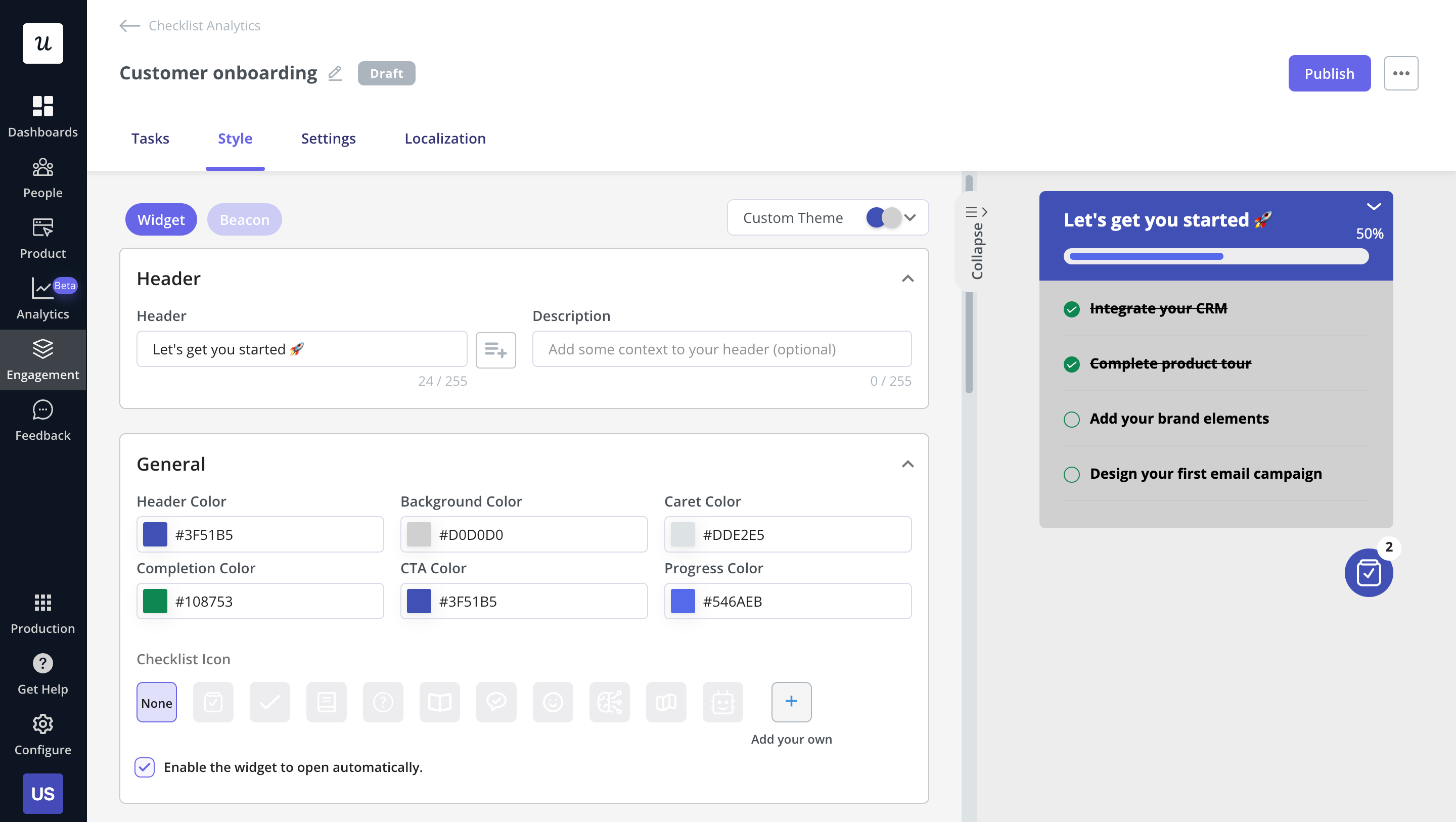
A checklist is also a useful tool to consider if you want to drive digital adoption. They are particularly useful for crafting engaging user onboarding experiences.

Checklist created in Userpilot
Checklists that drive interactive guides enable a personalized approach, which is great for engagement.
By setting out the tasks users need to complete to hit milestones in the journey, it’s clear to the user what they need to do to progress – and with each option triggering a different interactive guide, their onboarding experience is personalized to their needs.
Offer self-service support with a resource center feature
Users are always going to need additional support.
Having a great customer support team is a critical part of any successful digital product. But it’s possible to mitigate a big chunk of upcoming support calls by building a resource center.

Userpilot resource center
Resource centers are a fantastic tool – they help your users choose the level of support they need from a range of different options.
It’s a sensible way to help your users get the help they need when they need it.
Whether they are looking for in-app help, a direct link to contact support or they want to dig into the details of support documentation – making sure user guides are easily accessible and can be triggered when a user needs them is a wise idea.
Use video tutorials during the onboarding process of new users
Not only you can build an entire resource center full of guides, but you can also trigger video tutorials or step-by-step guides directly from inside it. You can also embed videos in the modals you create in Userpilot.
To make it even more easier, personalize the modules shown to each user based on different user segments.

Embedding a video in a modal in Userpilot
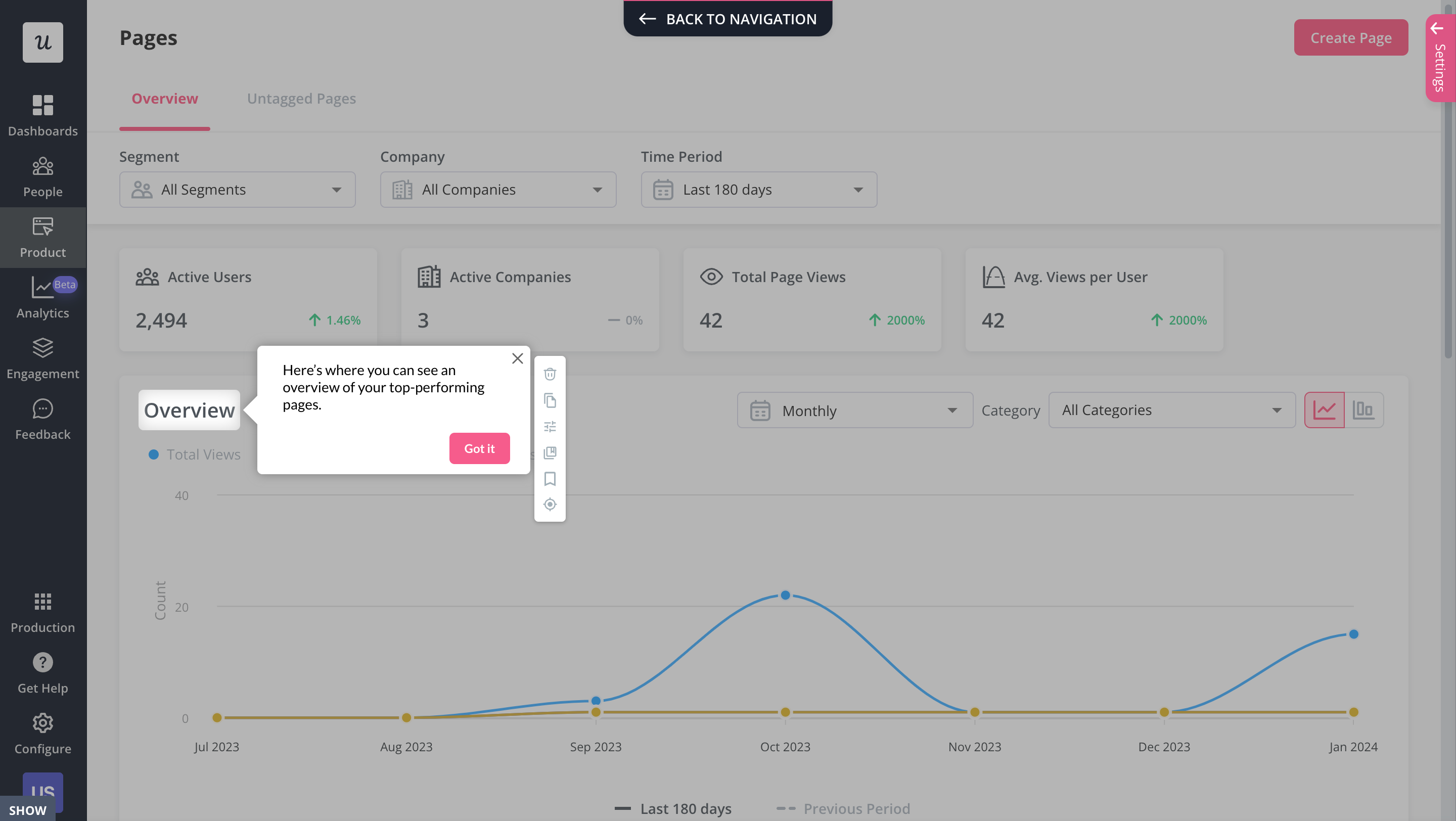
Track and analyze the efficiency of your interactive guides on user behavior
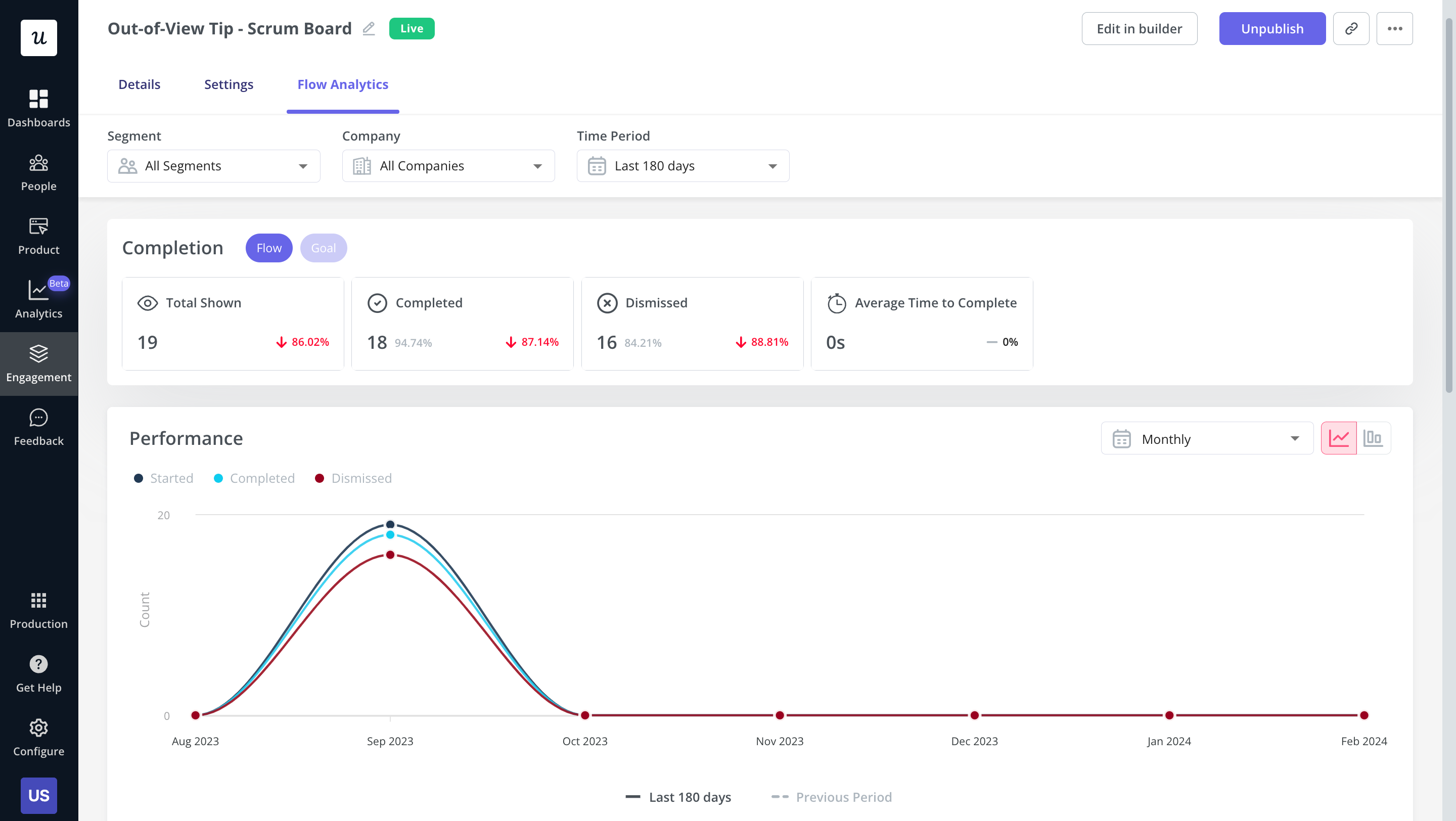
Is your interactive guide successful in helping users navigate your product and adopt it? You can find this out by tracking the performance of the flows you create in Userpilot.
Check how many users complete and dismiss the interactive walkthrough and the average time taken by them to complete it. You can also track which modules get more traction than others.

Userpilot flow analytics
Collect user feedback regarding your interactive guides
Another way to measure the performance of your interactive user guides is by directly asking your customers about them. With Userpilot, you can launch in-app surveys the moment a user completes the walkthrough.
Pro tip: use both close-ended and open-ended questions to gain valuable insights regarding your guides.

In-app survey created in Userpilot
Conclusion
We’ve covered a lot in this article!
Now you know what an interactive user guide is, when you’d use one, how to create them, and the tools that work alongside them.
Hopefully, you also understand that building a user guide is all about providing the most effective way for your users to get value from your business as soon as they can.
Want to get started with building interactive user guides? Get a Userpilot Demo and see how you can create interactive user manuals that drive adoption and delight your customers.


