Is Figma better than Adobe XD?
Figma is renowned for its exceptional collaborative capabilities and extensive plugin ecosystem, making it ideal for team-based projects and real-time design collaboration. Adobe XD, on the other hand, integrates seamlessly with other Adobe Creative Cloud applications and offers strong prototyping features, which might be preferable for users deeply embedded in the Adobe ecosystem.
So, it's not an easy answer when it comes to the best user experience (UX) and user interface (UI) design software. Choosing a tool like Figma vs Adobe XD is a big deal as it impacts the workflow, the overall experience, and the collaboration with the clients in real time - it is the most important tool UX designers work with.
If you’re a UX/UI professional, keep reading to find out more about how Figma and Adobe XD work, their features, and which one might be the best for you to deliver a top-quality product.
Table of contents
What is Figma?
➤ What is Figma used for?
What is Adobe XD?
➤ What is Adobe XD used for?
Figma vs Adobe XD: main differences
➤ Supported platforms
➤ Collaboration and sharing
➤ Designing
➤ Prototyping
➤ Handoff
Is Figma better than Adobe XD?
Conclusion
What is Figma?
It's an interface, vector design, and cloud-based software that runs in the browser. Many designers consider it the best application to support team-based collaborative design projects. It gives you all the design tools and elements you need to create full-fledged web design, prototyping, and code generation for the handoff.

What is Figma used for?
Although Figma looks a lot like other prototyping tools, its key differentiator is the ability to work with teams. But simply put, Figma:
- Is an online UI design tool that supports the Product Design Process
- Allows you to create icons, social media graphics, presentations, and much more for free;
- Access hundreds of fonts, shapes, and colors to create dynamic visuals;
- Create responsive mockups for a more real life-based draft;
- Allows you to create your own libraries of content or use free libraries from other creators;
- Customize your graphic design assets with powerful features;
- Design directly in the browser as everything lives online, in real time and for free;
- You can co-edit with your team within the same file.
Figma is hence considered:
A prototyping tool
- Allows you to design, prototype, and present, all in the same tool;
- All updates to the design are immediately reflected in the prototype without the need for syncing of exporting;
- You can get feedback from your team by simply sharing a link;
- You’re able to run the prototypes on mobile for more reliable user testing;
- It has recently started smart animation;
- There’s now a prototype series available with different screen sizes optimized for the Apple watch.
A code generator for handoff
- Developers can inspect, copy and export CSS directly from the design file and adapt it to iOS and Android;
- They can mirror designs on mobile using “live device preview”;
- They can also adjust the size of the frame to test how layouts will adapt to different screen sizes.
It’s important to mention that Figma is backed by a large community of designers and developers who provide plugins to improve functionality and streamline workflows. Everyone is welcome to contribute and share.
What is Adobe XD
Adobe XD is a vector-based UI/UX design tool that enables you to design anything from smartwatch apps to fully-fledged websites. It promises a breath of fresh air for professionals who are still using Photoshop or Illustrator for UI design, being the only Adobe tool that allows prototyping.
It works with Creative Cloud, that allows designers to work in real time, enabling designers to receive immediate feedback from their team members.

What is Adobe XD used for?
Adobe XD was developed with mobile and web experiences in mind, and design teams are leveraging its features for their full experience design process.
Application-wise, Adobe XD is used for:
-
Website design - Website design and Adobe XD work well together, from information architecture to layout and prototyping. Concepts and ideas are brought together with ease using productivity features like Stacks, Padding, and Repeat Grid to define navigation patterns, scrolling, and much more for your website;
-
App design - Designing apps for mobile phones, desktop apps, or even web apps requires dynamic interactions, multiple navigation patterns, and a variety of screen sizes, including less common ones like a digital mupi. Adobe XD makes creating app experiences easy with features like Responsive Resize, pre-built artboard sizes for common devices, and prototype features like auto-animate and dragging triggers;
-
Game design - You can map out and test game menus, settings, and other interface components directly in Adobe XD by simply plugin in a supported Bluetooth game controller;
-
Voice assistant design - Adobe XD enables you to create prototypes of virtual assistants thanks to its powerful voice commands and connections with Amazon Alexa and Google Assistant that allow you to test experiences.
Features-wise, Adobe XD has many of the similar features of Figma:
-
UI design - With integrations with Creative Cloud apps, like Photoshop and Illustrator, you can easily pull in assets and have access to all the necessary tools to do your best work;
-
UX design - You can iterate quickly, test interactions and processes, and get a truer sense of friction spots so you’re able to fix them as soon as you spot them;
-
Wireframing - UI kits enable you to easily create interactive wireframes to test your design and go through user flows;
-
Prototyping - Adobe XD’s advanced capabilities like auto-animate and voice make it easier to build a prototype design that consumers can explore and engage with - leading to a better user experience;
-
Developer handoff - Its sharing mode enables you to collaborate with development teams from the start. Whether you're using a voiceover recording to walk over your design or sharing development details, XD keeps you connected at all times.
-
Team collaboration - Live co-editing and cloud files enable easier collaboration.
Figma vs Adobe XD: main differences
Since the advent of Adobe XD in 2016, Figma vs Adobe XD have been running against each other. The rivalry wasn't fierce initially, with XD's early editions lacking several critical features, but that has improved in recent years. The competition between the two softwares has now intensified, and it becomes harder to pick which one is best for you and your project.
The main difference between Figma and Adobe XD is the price. While Figma is free for individual users, and you only pay if you want to have access to features like coworking, for Adobe XD you have to pay before using it. Below, we are going to cover where each one shines, and which one is better for your specific set of circumstances.
Supported platforms
Figma
- Desktop - Windows, Mac, Linux (Figma-linux app provides support);
- Desktop Browsers - Editing can be done in any WebGL supporting browser - ChromeOS, Linux, and Berkeley Software Distribution (BSD) based systems. Clients can also preview the drafts in desktop browsers;
- Mobile device browsers - iOS and Android are available on view-only mode; moreover Figma is supported on Safari, Chrome, and Firefox;
- Mobile apps - iOS and Android have the Figma Mirrow app that emulates mobile devices.
Adobe XD
- Desktop - Windows and Mac;
- Desktop and Mobile Browsers - XD generates previews of the designs in the browser so that clients can give feedback;
- Mobile apps - iOS and Android have the Adobe XD app for live previews.
Figma
- Multiplayer - Any number of users can be logged in and edit a document at the same time;
- Observation mode - You are able to mirror your teammates’ screen so you can see as they move around a document or draft. This is useful if you want to watch a client move through a prototype and see if there are any flaws;
- Team libraries - You can build design systems for your own work that include reusable components, color schemes, and font styles, and also make those design systems available to your whole team so that everyone is working with the same elements;
- Automatic save & sync - Any modifications to documents and design systems will be immediately saved and synced. If a change occurs while a teammate is working on a shared project, they will be notified, ensuring that all team members are up to date at all times. There will be no need for file uploads, downloads, or manual merges.
Adobe XD
- Coediting - There’s a collaborative "coediting" design beta capability as of November 2019, which works similarly to Figma's "multiplayer" feature. The only visible difference between the two right now is that on Adobe XD you don't see the live cursors of other designers working on the document;
- Linked assets - When a document is saved to the cloud, its components and styles may be accessible through linking;
- Creative Cloud libraries - You can organize and access assets through CC Libraries; this may be similar to Figma’s Team Libraries but the features to facilitate collaboration are not as good in XD.
Figma
- Uses frames that act as containers that represent viewports and design sub-elements such as buttons, content sections, navigation elements, amongst others. Frames have all the functionalities as the below artboards have, and they can also bring added functionalities to these elements, such as grids and auto-layout.
Adobe XD
- Uses artboards that also act as containers that represent viewports that only hold designs - e.g. a phone screen vs a laptop screen. While prototyping, you can link these artboards together to simulate the movement of a user across a site or app. While frames can do everything artboards do, XD’s artboards can’t do everything Figma’s frames can do.
Designing
Regarding the design features of Figma and Adobe XD, both platforms offer robust capabilities, but some nuances set them apart.
Vector Editing and Illustration
Figma's vector editing tools are highly intuitive, allowing designers to manipulate points and paths directly within the interface. The 'vector networks' feature, unique to Figma, enables designers to create complex shapes without switching between different tools. Adobe XD also offers strong vector editing capabilities, with additional benefits for those familiar with Illustrator's pen tool and bezier curves. However, Figma's vector tools are more accessible for real-time collaboration.
Layout Grids and Constraints
Both Figma and Adobe XD provide options for creating layout grids, but Figma takes it a step further with its 'auto layout' feature. This allows designers to create responsive components that adjust automatically as content changes, which is a significant advantage when designing for multiple screen sizes. Adobe XD's 'responsive resize' feature offers similar functionality, but it requires manual adjustment of constraints for each element, which can be more time-consuming.
Typography and Styles
Typography in Figma is a breeze, with the platform offering a wide range of Google Fonts natively. Designers can create text styles that can be reused across projects, ensuring consistency. Adobe XD also allows for the creation of character styles and integrates well with fonts from Creative Cloud. Still, Figma's shared text styles across the team library provide a more streamlined experience for team collaboration.
Handling Styles and Assets
Figma's styles for colours, text, grids, and effects can be easily created and applied across multiple projects. The team library in Figma ensures that everyone has access to the latest styles, which is essential for maintaining a consistent brand identity. Adobe XD also has assets and symbols that can be reused, but Figma's approach to style management is more centralized, making it easier to maintain consistency across a large team.
Plugins and Extensions
Figma's plugin ecosystem is vast and ever-growing, with community contributions that extend the platform's functionality. These plugins can automate tasks, integrate with other tools, and add new features to the design process. Adobe XD has also been building its plugin library, but Figma's open platform has led to a wider variety of options for designers.
In design capabilities, both Figma and Adobe XD shine in their ways. Figma's collaborative approach and extensive plugin ecosystem make it a powerhouse for team-based projects. At the same time, Adobe XD's integration with Creative Cloud apps may appeal to those deeply embedded in the Adobe ecosystem. Ultimately, the choice between them may come down to specific project needs and team workflows.
Prototyping
Both Figma and Adobe XD are used for prototyping, but XD is slightly better as it has a collection of triggers that facilitate more types of UI designs. Let’s take a look.
Figma
Allows you multiple interactions per element as long as they are different:
Triggers
- On click
- On drag
- While hovering
- While pressing
- Mouse enter
- Mouse leave
- Mouse down
- Mouse up
- After delay
Actions
- Navigate to (frame - use to move between artboard type frames)
Open overlay (frame) - Swap with (frame - use to swap in alternate component type frames, e.g. buttons, see next section for more info)
- Back
- Close overlay
- Open URL
Transitions
- Instant
- Dissolve
- Smart Animate (see section after next)
- Move In
- Move Out
- Push
- Slide In
- Slide Out
Easing
- Ease In
- Ease Out
- Ease In and Out
- Linear
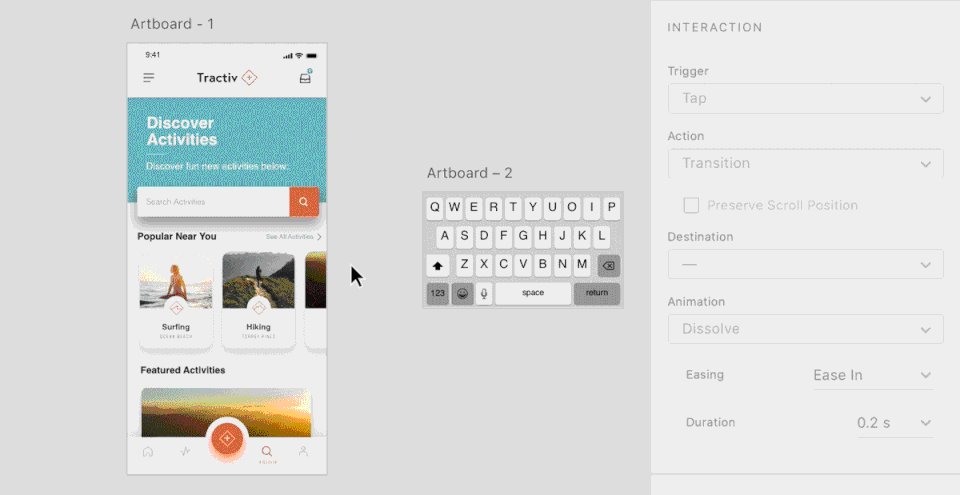
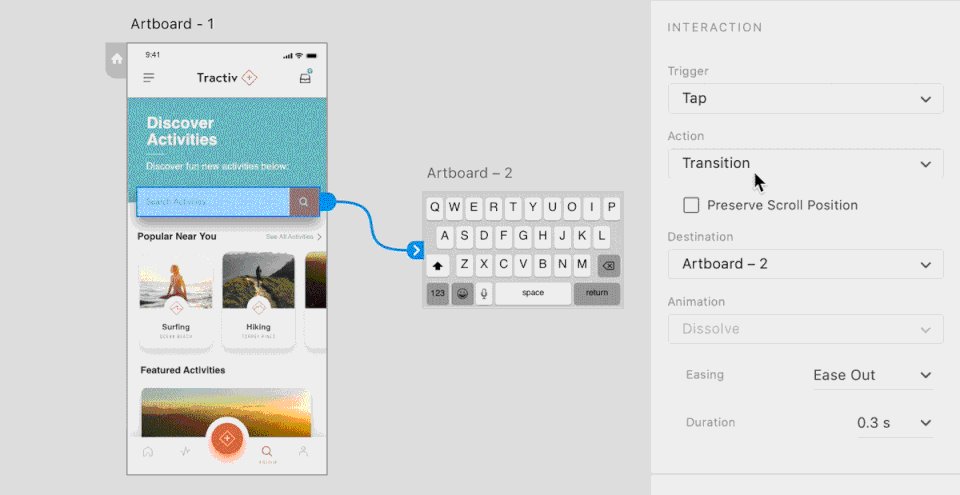
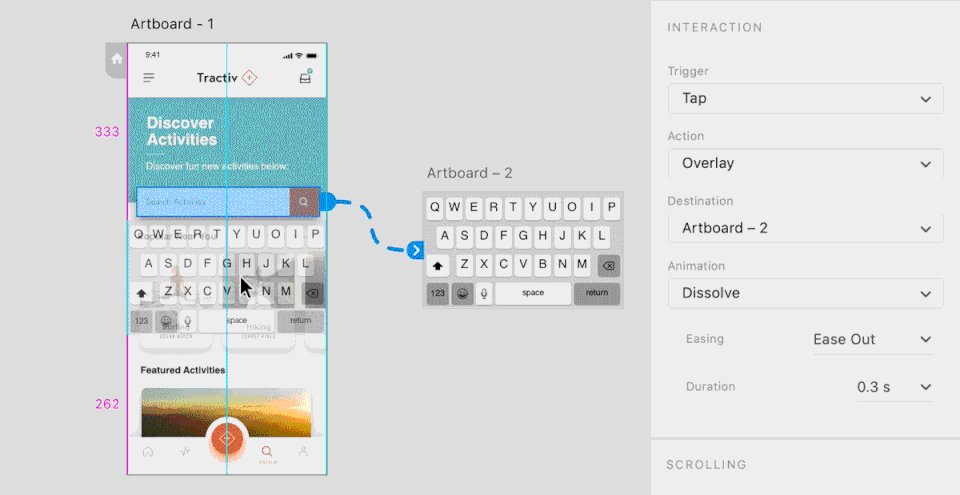
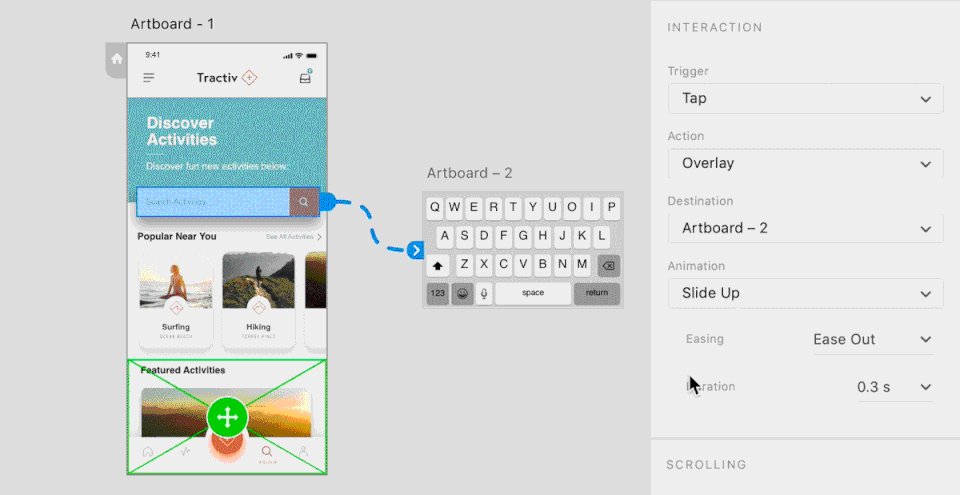
Adobe XD
Allows you multiple interactions per item like a hover interaction and a click interaction:
Triggers
- Tap
- Drag
- Hover
- Time
- Voice
- Keys
- Gamepad
Actions
- Transitions
- Auto-animate
- Overlay
- Speech Playback
- Previous artboard
- State change
Transitions
- Right
- Up
- Down
- Dissolve
- Slide left
- Slide right
- Slide up
- Slide down
- Push left
Easing
- None (aka linear)
- Ease Out
- Ease In
- Ease In-Out
- Snap
- Wind Up
- Bounce
We can conclude that Adobe XD enables for more than one interaction per element, allowing you to create prototypes with functionalities closer to people's behavior in the browser.
Handoff
Figma
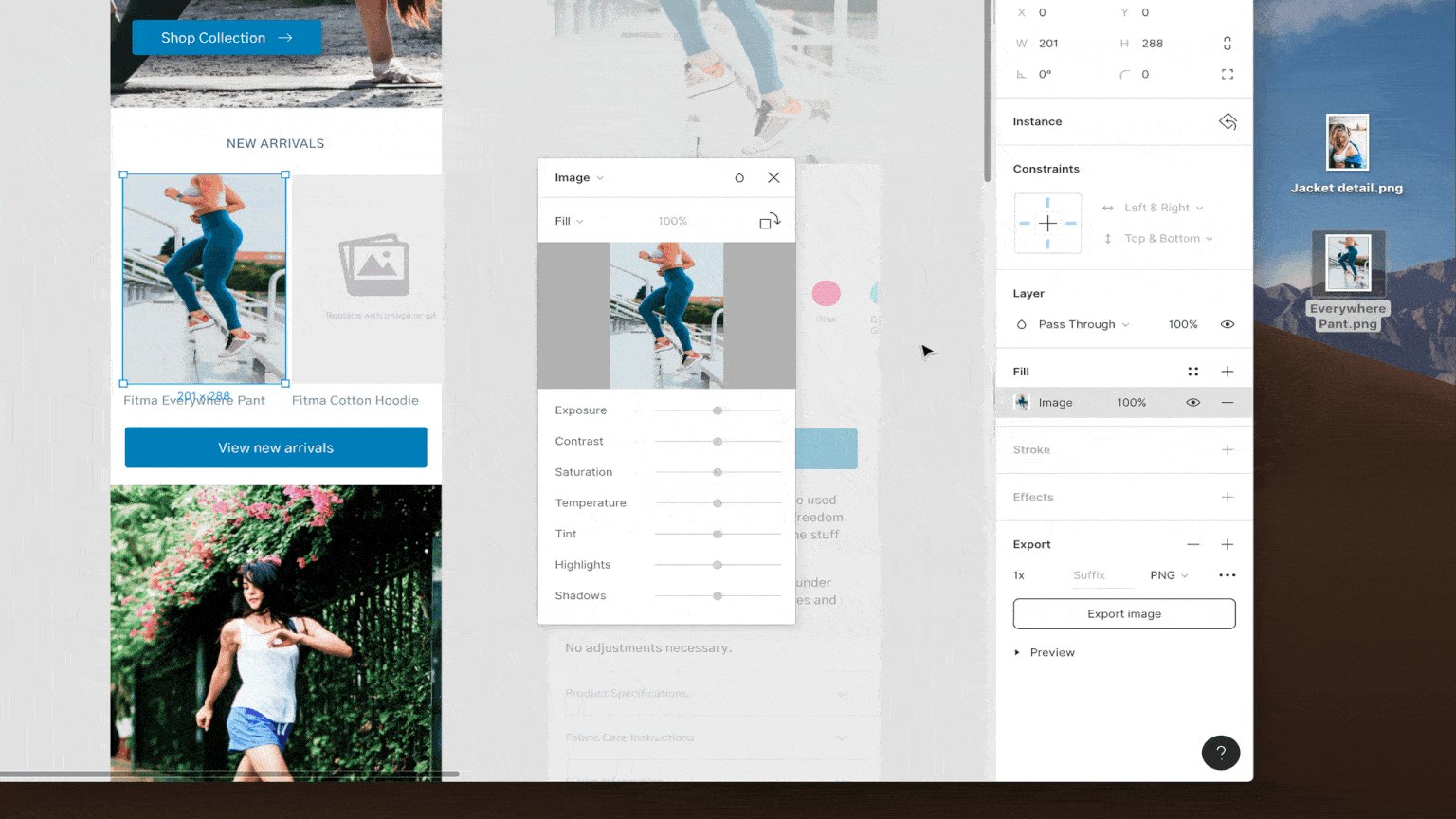
Figma excels in developer handoff with its built-in 'Inspect' panel. This feature allows developers to access design specifications directly within the platform, without needing any additional plugins or tools. Developers can easily extract CSS, Swift for iOS, and Android XML code for Android, which updates dynamically as the design evolves. This ensures that developers always have the most current information at their fingertips.
Moreover, Figma's live device preview allows developers to see how designs translate into real-world applications on different devices. This real-time collaboration significantly reduces the back-and-forth communication typically required during handoff. Figma also provides SVG export options, essential for creating scalable graphics for web and mobile interfaces.
Adobe XD
Adobe XD's handoff process is facilitated through the 'Share for Development' mode. This generates a shareable link developers can use to access the design specs in a web browser. While this method is effective, it does require that the link be regenerated and shared again with every design update, which can slow down the process.
XD also integrates with Adobe's Creative Cloud, enabling seamless asset extraction and management. Developers can export assets in various formats and receive detailed documentation on dimensions, colours, and typography. However, managing these links can add an extra step compared to Figma's more direct approach.
Exporting Assets
Figma and Adobe XD allow for the exporting of assets, but they handle the process differently. Figma enables designers to set assets for export in multiple formats and resolutions directly within the design file. Adobe XD also allows asset export but requires developers to mark each asset for export manually.
Integration with Development Tools
Figma and Adobe XD offer integrations with popular development tools and workflow platforms. Figma's API enables automation and integration with other tools, making it adaptable to various development environments. Adobe XD also offers integrations with third-party tools, but the range is somewhat limited compared to Figma's extensive API capabilities.
Is Figma better than Adobe XD?
Short answer: yes. Figma has been - arguably - the one design tool design teams choose for its amazing team collaboration feature. It simplifies the design process and effectively helps designers and teams work together more efficiently as you’re able to collaborate live with your teammates. Also, designers and teams highly benefit from Figma because:
- It’s free and you can access it without having to download apps;
- It works on any platform;
- Collaboration is simple and familiar;
- Sharing is uncomplicated and flexible;
- Embedded files provide real-time updating;
- Prototyping is straightforward and intuitive;
- Developer handoff is easy;
- Team libraries are ideal for design systems, allowing anyone with access use the latest versions.
Conclusion
The battle between Figma and Adobe XD will continue, and they are undoubtedly pushing each other to improve and step up their game. On a pretty frequent basis, we now see features that were exclusive to one appear in the other, making it harder for designers to decide which one to pick to create a top-quality product.
But if collaboration is important to you and your team, Figma is the best choice for you. It was designed from the bottom up with teamwork in mind, and as such, no other software will be able to compete against it any time soon. It also outpaces Adobe XD being better at frames vs artboards, auto-layout, responsiveness, and graphic design/UI design overall.
On the other hand, you have a better chance with Adobe XD if you’re already used to Adobe’s ecosystem and within the Creative Cloud. Also, Adobe XD is slightly better at prototyping when it comes to auto-animation and voice, facilitating its accuracy.
TL; DR
This blog post compares Figma and Adobe XD, two popular design tools for UX/UI designers, highlighting their features and differences. Here are the key takeaways:
Figma:
- A cloud-based software for interface, vector design, and collaboration among teams.
- Allows the creation of icons, social media graphics, responsive mockups, and much more.
- Supports design, prototyping, and code generation in the same tool.
- Offers a code generator for handoff and smart animation.
- Has a large community of designers and developers who provide plugins to improve functionality and workflows.
Adobe XD:
- A vector-based UI/UX design tool for designing websites, apps, games, and voice assistants.
- Offers UI/UX design, wireframing, prototyping, and developer handoff features.
- Has integrations with Creative Cloud apps, including Photoshop and Illustrator.
- Allows for live co-editing and cloud files for team collaboration.
The main difference between the two design tools is that Figma is free for individual users, while Adobe XD requires a subscription for access to its full range of features.
Frequently asked questions
Q: Is Adobe XD or Figma better?
A: The choice between Adobe XD and Figma depends on your specific needs and preferences. Both tools are powerful for designing user interfaces, and each has its own strengths. Adobe XD offers seamless integration with other Adobe Creative Cloud apps and robust prototyping features. On the other hand, Figma is known for its collaborative capabilities, real-time cloud-based design, and platform-agnostic accessibility. It's best to evaluate which tool aligns better with your project requirements and workflow.
Q: Is Adobe XD being replaced with Figma?
A: No, Adobe XD is not being replaced by Figma. Adobe XD and Figma are two separate design tools developed by different companies. They coexist in the market, and the choice between them depends on individual or team preferences and project needs.
Q: Should I learn both Figma and Adobe XD?
Learning both Figma and Adobe XD can be beneficial, especially if you're a professional UI/UX designer. Having proficiency in multiple design tools can make you more versatile and adaptable. However, it's not always necessary to learn both tools thoroughly. You can choose to focus on the one that best aligns with your current projects and team's preferences while maintaining a basic understanding of the other.
Q: Do developers prefer XD or Figma?
A: The preference for Adobe XD or Figma among developers can vary. Some developers may have experience with both and feel comfortable using either tool. Others might have a personal preference based on the tool's collaboration features, ease of exporting assets, or integration with developer handoff tools. Ultimately, it's essential to communicate with your development team to understand their preferences and choose the tool that best aligns with your project's overall workflow and requirements.
Found this article useful? You might like these ones too!
- The 5 most recent product design books every designer should read
- Design planning: making a stylish difference
- Focus groups: do they really matter for product design?
Want to know about specific topics from our professionals? Subscribe here and stay up to date with the latest design trends!