Clickjacking protection is a must for web engineers — so what is it?
Nulab Staff
March 10, 2020
Masahiro Nagae is a software engineer living in Fukuoka.
Clickjacking can trick users into revealing confidential information or even allow attackers to take control of their computers. We’ll discuss how clickjacking works and how we’ve implemented protection mechanisms.
What is clickjacking?
Clickjacking (aka User Interface redress attack, UI redress attack, UI redressing) is a malicious technique used to hide or disguise elements, such as links or buttons, in order to trick unsuspecting users into clicking on them, even if they did not intend to.
For example, a clickjacked page might have a transparent layer that loads on top of an authentic page. While users click around, aiming for the visible buttons or other elements located on the authentic page, they’re actually clicking concealed links found on the transparent layer. Because users are genuinely authenticated on the hidden page, there is no way of tracing the attackers after the fact.
There are other types of clickjacking techniques out there. And it’s important to understand how to protect your users from these types of malware.
Clickjacking demo
To explain this concept, let’s look at a demo we created.
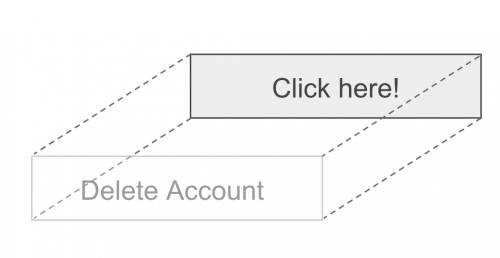
For our demo, this is the “Delete Account” page of a web service that has not been protected against clickjacking.
When you click on the “Delete Account” button, it triggers the deletion process and a ‘delete account’ request is sent to the web application. If the request is successful, the message “Your account has been deleted.” displays.
Next, let’s have a look at the malicious site. Try clicking on the “Click here!’ button.
You should see the message “Your account has been deleted.”
What the malicious site example has done here is embedded an <iframe> in the web service page and made it totally transparent with `opacity: 0`. A “Click here!” button was placed behind the Delete Account button with `z-index: -1`.

Even though you — the user — intended to click on the “Click here!” button, you actually clicked on the “Delete Account” button of the web service.
This is how these malicious sites are able to trick users into doing things that they do not intend to do.
Protecting Backlog from clickjacking
When we decided on this solution, we knew it is very important to put in place a good clickjacking protection mechanism. Here are two options you can use.
Option 1: Configure the X-Frame-Options response header
One way to avoid clickjacking is to configure the appropriate X-Frame-Options response header for external domains that are not supposed to embed the page using an <iframe> element. If you do this, you can disallow a page from being embedded on external domains.
The following values can be set for X-Frame-Options.
| Value | Description |
| DENY | Reject attempt to display page |
| SAMEORIGIN | Only allow page to be displayed within the same domain |
| ALLOW-FROM uri (obsolete) | Only allow page to be displayed on the specified origin uri |
Note: `ALLOW-FROM` is considered obsolete and not recommended.
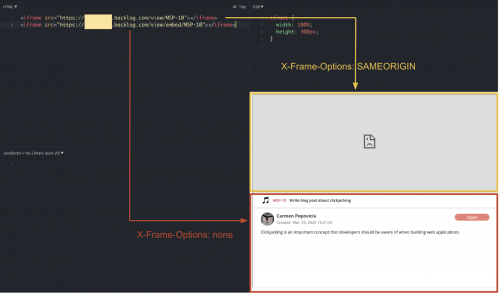
In the example below, the source of the first <iframe> element specifies the URL of a regular Backlog issue page, whereas the source of the second one specifies the URL of a page version designed to be embedded using an <iframe>.

As you can see, the embed-able version of the issues page is displayed properly. However, the regular version remains blank because the page has been configured with ‘X-Frame-Options: SAMEORIGIN’.
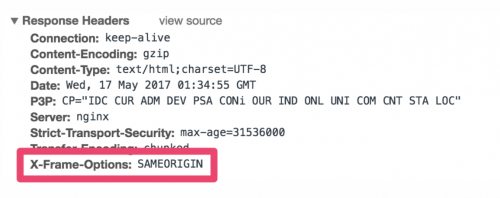
You can confirm this by checking the “Response Headers” of that page using your browser’s developer tools.

This protects users against clickjacking by preventing the malicious site from embedding the target page using an <iframe> element.
Option 2: Do not insert update-type processes on pages that can be embedded with an <iframe>
For pages that can be embedded on all websites (which means we won’t be able to configure X-Frame-Options for them all), you can disable the update-type processes to prevent clickjacking.
With this technique, you are able to limit the interactivity between the user and the embedded page to reduce the number of actions the embedded page can perform on their behalf, thus reducing the risk of clickjacking. Some examples of update-type processes are things like starring issues, replying to comments, following users or watching tasks.
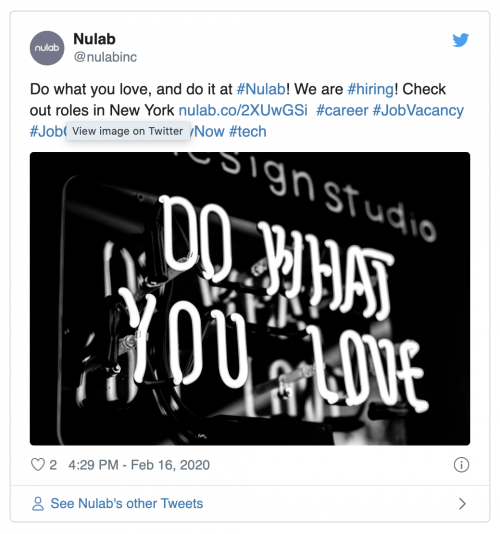
Let’s look at an example from an embeddable page: Twitter.

For embedded tweets on Twitter, clicking on the “Follow” button will open a page in a new tab like below:

When you reach this page, the “follow” operation has not been processed yet. You still need to click on the “Follow” button on the user’s page to complete the operation. And this page has been configured with the X-Frame-Option ‘SAMEORIGIN’, so it cannot be called from pages outside of Twitter’s domain.
Without this protection, malicious sites could potentially use clickjacking to make users follow their accounts without the user’s knowledge. But because the button sends you to a webpage in a separate tab, and that page has been configured, users don’t have to worry about clickjacking.
Preventing clickjacking
In short, you can prevent clickjacking on pages with the following:
- Do not insert update-type processes in pages that can be embedded.
- Execute update-type processes on pages that have X-Frame-Options configured.
- Set the value of X-Frame-Options to DENY for external domains that are not supposed to embed the page, and use SAMEORIGIN only when you want to display an iframe within the app.

