UserGuiding vs Spekit – Which Is Better for Interactive User Guides?
Userpilot
MARCH 14, 2023
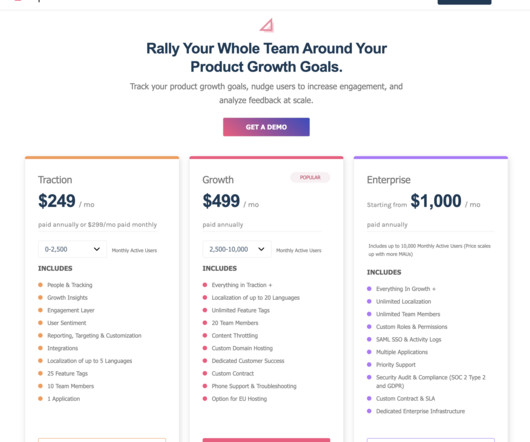
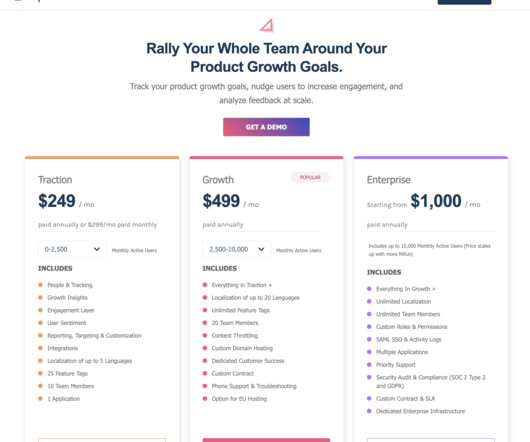
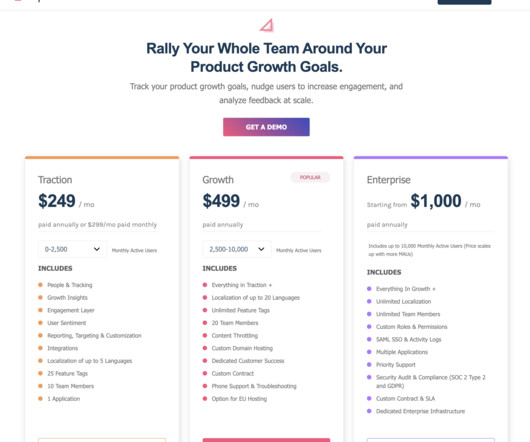
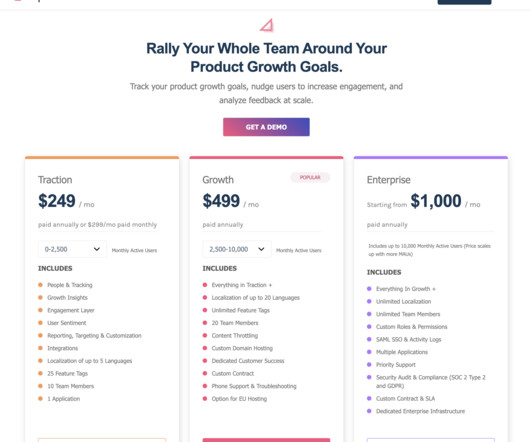
Look out for these must-have features; a good range of UI patterns, customization, segmentation , and product usage analytics. UserGuiding is ideal for small startups, looking to offer interactive user guides without breaking the bank. Additionally, you can A/B test different elements and capture real-time product engagement.
















Let's personalize your content