Revolutionizing Design with AI-Powered Design Systems
UX Planet
JANUARY 29, 2024
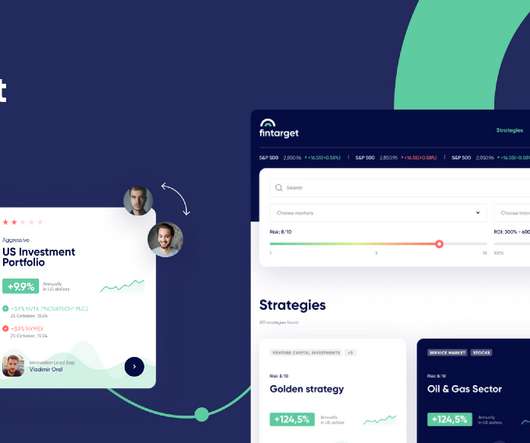
Exploring How AI Will Revolutionize Design System Creation, Maintenance, and Usage Design systems are an important part of every product app or website. They speed up the design process and help designers and developers deliver solutions faster. But how will it be affected? This will no longer be the case.























































Let's personalize your content