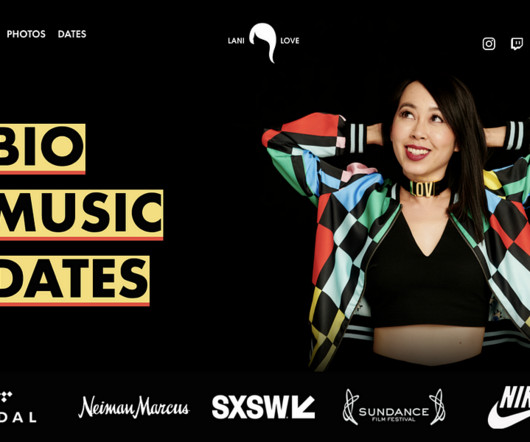
UX Case Study: DJ Lani Love’s website redesign
UX Planet
APRIL 7, 2024
Discovery First, I conducted a discovery call to learn about her goals. I learned that she wanted to attract more deals with luxury brands, particularly in fashion. Lani came to me looking for a website refresh to match her rising success. I felt very honored to be the one to make it happen!























































Let's personalize your content